Содержание
- 2. Компонент Bootstrap Компонент – это набор инструментов применяемых в дизайне сайтов. Каждый компонент, как правило, включает
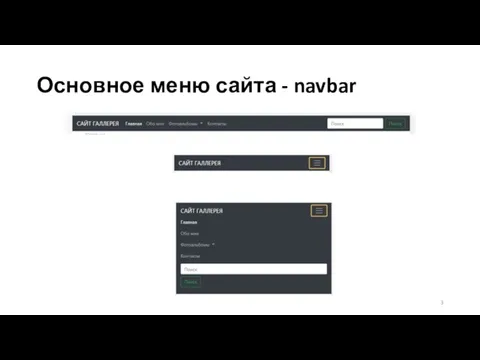
- 3. Основное меню сайта - navbar
- 4. Основное меню сайта - navbar Основной контейнер для компонента – тег nav c классами .navbar и
- 5. Типы блоков внутри navbar .navbar-brand – название сайта .navbar-nav - навигация полной высоты (включая выпадающие элементы)
- 6. Основное меню сайта - navbar Примеры с кодом можно взять здесь - https://bootstrap-4.ru/docs/4.5/components/navbar/
- 7. Карточка - card Карточка – это гибкий и расширяемый контейнер содержимого. Она включает опции заголовков и
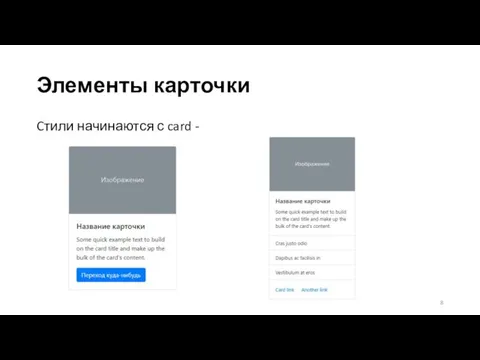
- 8. Элементы карточки Cтили начинаются с card -
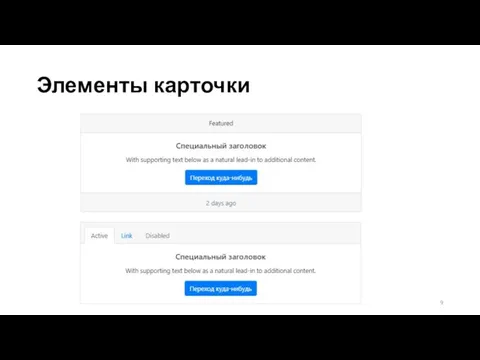
- 9. Элементы карточки
- 10. Свойства карточек Ширина карточек по умолчанию задана – 100%, но можно применять стандартные классы ширина w-25,
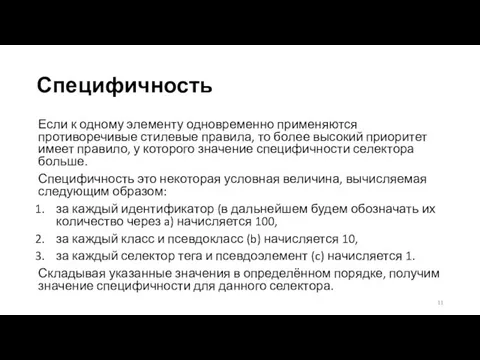
- 11. Специфичность Если к одному элементу одновременно применяются противоречивые стилевые правила, то более высокий приоритет имеет правило,
- 12. Специфичность - примеры
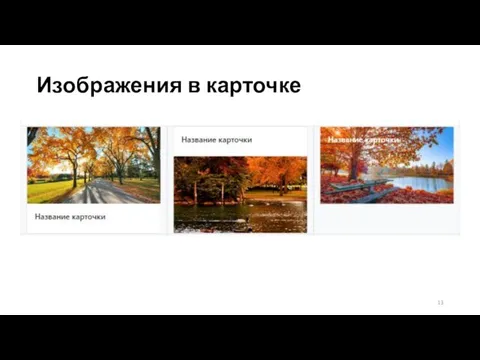
- 13. Изображения в карточке
- 14. Расположение карточек В Bootstrap4 – параметры связанные с группами карточек не являются отзывчивыми. Группы карточек –
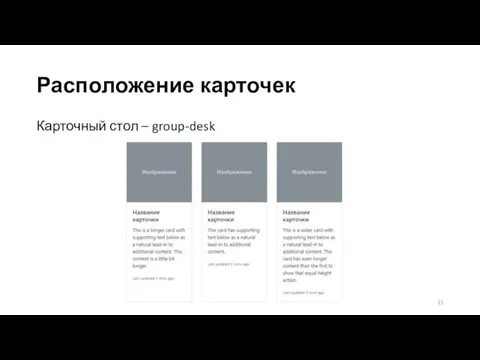
- 15. Расположение карточек Карточный стол – group-desk
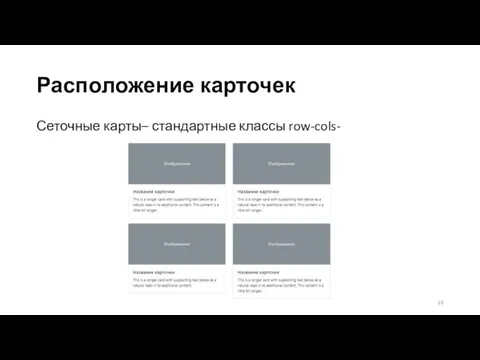
- 16. Расположение карточек Сеточные карты– стандартные классы row-cols-
- 17. Расположение карточек Колонки карточек – card-columns
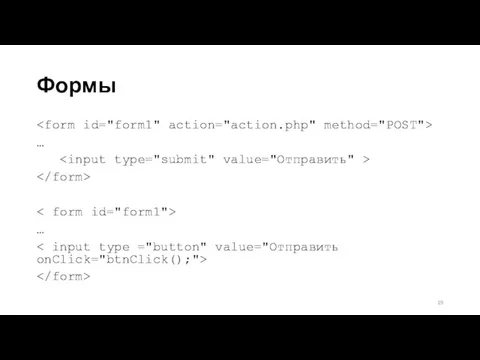
- 18. Формы Веб-форма является специально ограниченной областью на странице сайта. В эти области посетитель сайта может внести
- 19. Формы … …
- 20. Стили формы без границ, паддингов и марджинов как сортируемый заголовок получил значение display: inline-block для возможности
- 21. Стили формы
- 22. Типы input-ов
- 23. Типы input-ов – HTML5
- 24. Класс .form-control Для , и
- 25. Класс .form-control-file Для input с типом type=file
- 26. Размеры элементов форм Классы .form-control-lg и .form-control-sm для элементов форм
- 27. Атрибут readonly Только для чтения Можно добавить стилизацию под простой текст с помощью класса .form-control-plaintext
- 28. Класс .form-control-range
- 29. Чекбоксы и кнопки «радио» Default checkbox …
- 30. Чекбоксы и кнопки «радио» Default radio …
- 31. Чекбоксы и кнопки «радио» 1 ….
- 32. Расположение форм Стандартная сетка заменить .row на класс .form-row
- 33. Горизонтальные формы
- 34. Горизонтальное меню … Имя …
- 35. Горизонтальные формы
- 36. Автофокус Атрибут autofocus без параметра
- 37. Валидация форм
- 38. Обязательные поля Атрибут required без параметра
- 39. Паттерны заполнения Паттерн – это шаблон формата ввода текстовых полей. Паттерны основаны на регулярных выражениях.
- 40. Паттерны заполнения Пример: pattern="\+7\-[0-9]{3}\-[0-9]{3}\-[0-9]{2}\-[0-9]{2}" для формата +7-xxx-xxx-xx-xx pattern="[0-9]{2}\.[0-9]{2}\.[0-9]{4}" для формата дд.мм.гггг
- 41. Валидация Bootstrap4 Валидация форм HTML работает на 2 псевдоклассах CSS: :invalid и :valid, применяемых к элементам
- 42. Пример формы после проверки
- 43. Всплывающие подсказки Looks good! Please choose a username.
- 45. Скачать презентацию