Содержание
- 2. FLEXBOX CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ
- 3. FLEXBOX Для контейнера нужно прописать свойство. display: flex;
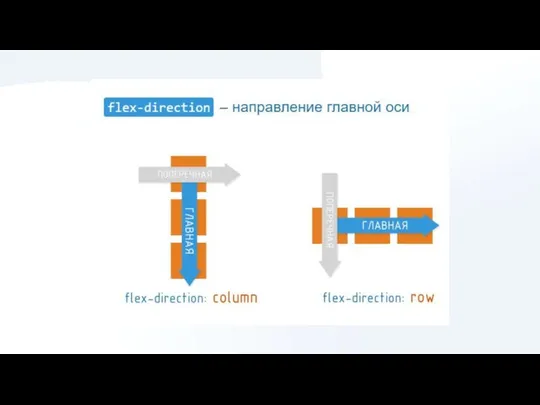
- 4. ОСИ Одним из основных понятий в fleхbox являются оси. Главной осью flex-контейнера является направление, в соответствии
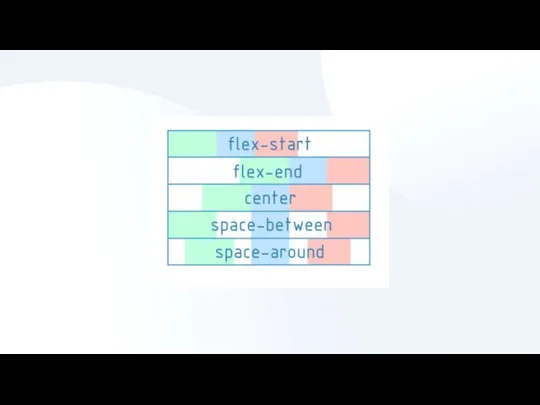
- 6. JUSTIFY-CONTENT – ВЫРАВНИВАНИЕ ПО ГЛАВНОЙ ОСИ Css свойство justify-content определяет то, как будут выровнены элементы вдоль
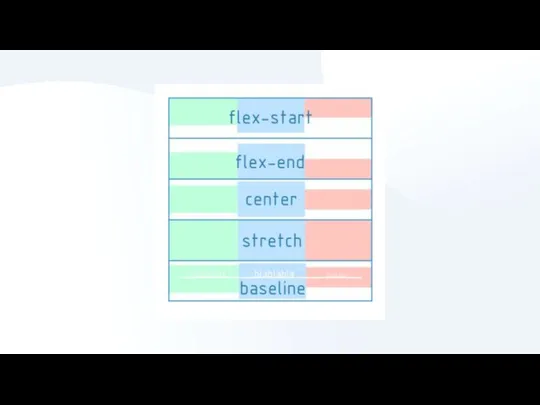
- 8. ALIGN-ITEMS – ВЫРАВНИВАНИЕ ПО ПОПЕРЕЧНОЙ ОСИ Css свойство align-items определяет то, как будут выровнены элементы вдоль
- 10. СSS свойства flex-direction, justify-content, align-items должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
- 11. ДЕМО https://html5.by/blogdemo/flexbox/flex-direction-align-justify.html
- 12. ДОПОЛНИТЕЛЬНО https://flexboxfroggy.com/
- 13. МНОГОСТРОЧНАЯ ОРГАНИЗАЦИЯ БЛОКОВ ВНУТРИ FLEX-КОНТЕЙНЕРА flex-wrap Доступные значения flex-wrap: nowrap (значение по умолчанию) : блоки расположены
- 14. МНОГОСТРОЧНАЯ ОРГАНИЗАЦИЯ БЛОКОВ ВНУТРИ FLEX-КОНТЕЙНЕРА flex-flow – удобное сокращение для flex-direction + flex-wrap По сути, flex-flow
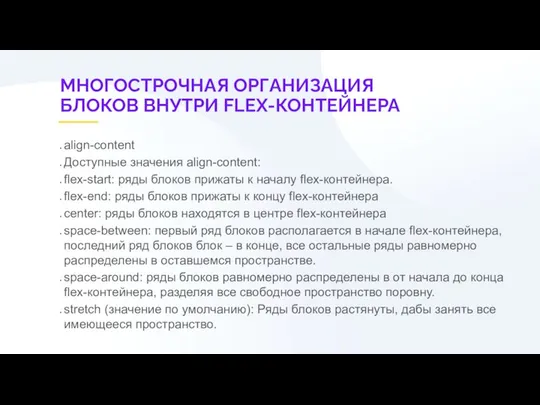
- 15. МНОГОСТРОЧНАЯ ОРГАНИЗАЦИЯ БЛОКОВ ВНУТРИ FLEX-КОНТЕЙНЕРА align-content Доступные значения align-content: flex-start: ряды блоков прижаты к началу flex-контейнера.
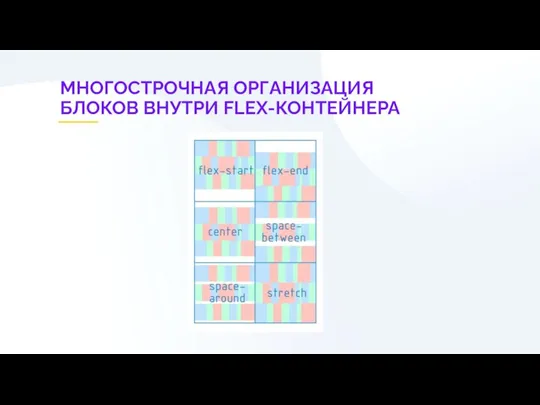
- 16. МНОГОСТРОЧНАЯ ОРГАНИЗАЦИЯ БЛОКОВ ВНУТРИ FLEX-КОНТЕЙНЕРА
- 17. CSS правила для дочерних элементов flex-контейнера (flex-блоков) flex-basis – базовый размер отдельно взятого flex-блока Задает изначальный
- 18. CSS правила для дочерних элементов flex-контейнера (flex-блоков) flex-grow – “жадность” отдельно взятого flex-блока. Определяет то, на
- 19. CSS правила для дочерних элементов flex-контейнера (flex-блоков) flex-shrink – фактор “сжимаемости” отдельно взятого flex-блока. Определяет, насколько
- 20. CSS правила для дочерних элементов flex-контейнера (flex-блоков) order – порядок следования отдельно взятого flex-блока внутри flex-контейнера.
- 21. ДОПОЛНИТЕЛЬНЫЕ ССЫЛКИ https://developer.mozilla.org/ru/docs/Learn/CSS/CSS_layout/Flexbox https://html5book.ru/css3-flexbox/ https://html5.by/blog/flexbox/
- 23. Скачать презентацию




















 Графический интерфейс Windows
Графический интерфейс Windows Администрирование информационных систем и веб-порталов
Администрирование информационных систем и веб-порталов Новая газета. Независимая общественно-политическая газета России
Новая газета. Независимая общественно-политическая газета России 3 класс
3 класс  Аттестационная работа. Использование инструментов Google в освоении проектной и исследовательской деятельности
Аттестационная работа. Использование инструментов Google в освоении проектной и исследовательской деятельности Презентация "Решение задач при помощи циклов с предусловием" - скачать презентации по Информатике
Презентация "Решение задач при помощи циклов с предусловием" - скачать презентации по Информатике ТЕКСТОВЫЙ РЕДАКТОР. Тест.
ТЕКСТОВЫЙ РЕДАКТОР. Тест. Создание базы данных в СУБД Access
Создание базы данных в СУБД Access Презентация "ОДНОМЕРНЫЕ МАССИВЫ" - скачать презентации по Информатике
Презентация "ОДНОМЕРНЫЕ МАССИВЫ" - скачать презентации по Информатике Оператор адреса (&)
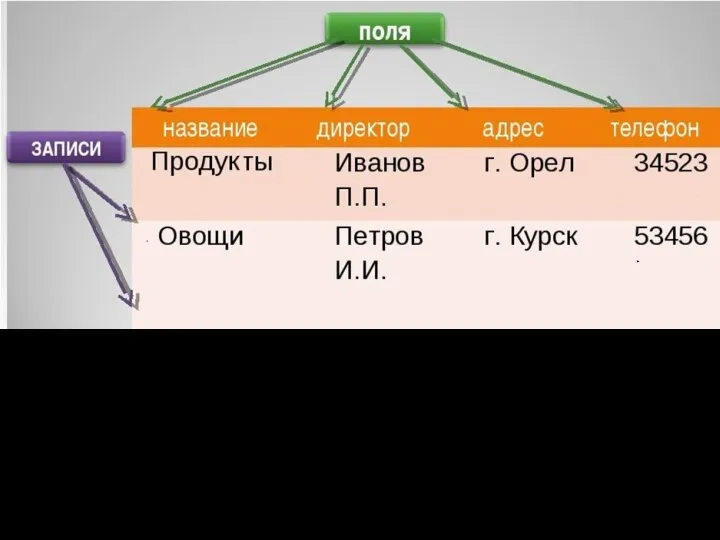
Оператор адреса (&) Управление и манипулирование объектами
Управление и манипулирование объектами Диаграммы UML Диаграмма вариантов использования языка UML
Диаграммы UML Диаграмма вариантов использования языка UML Умный календарь
Умный календарь Понятие и виды публикации Урок №1-2 по профессиональному модулю ПМ 02. Хранение, передача и публикация цифровой информации
Понятие и виды публикации Урок №1-2 по профессиональному модулю ПМ 02. Хранение, передача и публикация цифровой информации  Требование к презентации: содержание и оформление
Требование к презентации: содержание и оформление Представление информации в компьютере
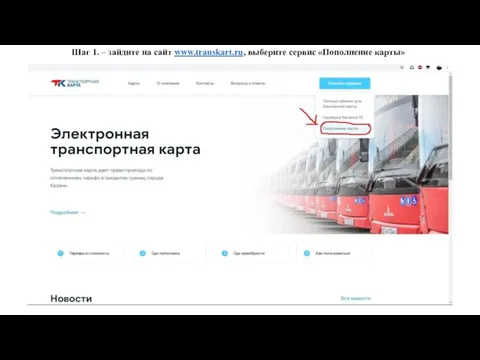
Представление информации в компьютере Электронная транспортная карта. Инструкция по отложенному пополнению карты
Электронная транспортная карта. Инструкция по отложенному пополнению карты Введение в САПР
Введение в САПР Дизайнер 2D полиграфической рекламы
Дизайнер 2D полиграфической рекламы Язык программирования JAVA. Классы коллекций
Язык программирования JAVA. Классы коллекций Классификация видов моделирования систем
Классификация видов моделирования систем Администрирование БД Системные и пользовательские БД SQL Server 2000
Администрирование БД Системные и пользовательские БД SQL Server 2000 Оперативные преимущества инновационной системы Questel ORBIT
Оперативные преимущества инновационной системы Questel ORBIT Архитектура ЭВМ
Архитектура ЭВМ  Представление проекта с использованием ИКТ
Представление проекта с использованием ИКТ Курсовая работа. Образец первых слайдов
Курсовая работа. Образец первых слайдов InterBase is a relational database management system
InterBase is a relational database management system Разработка методов цифровой стеганографии, на основе самомодифицирующегося кода, для защиты программного обеспечения
Разработка методов цифровой стеганографии, на основе самомодифицирующегося кода, для защиты программного обеспечения