Содержание
- 2. Кто такой FrontEnd разработчик? Front-end и back-end — термины в программной инженерии, которые различают согласно принципу
- 3. Основные технологии, с которыми работает FrontEnd разработчик: CSS HTML JavaScript
- 6. FrontEnd разработчик должен иметь представление о ... Дизайне Back end Сетях Производительности Тестировании Сборке Методологиях разработки
- 7. Какой редактор использовать? WebStorm (https://www.jetbrains.com/webstorm/) Atom (https://atom.io/) Sublime (https://www.sublimetext.com/) Visual studio (https://www.visualstudio.com/) ...
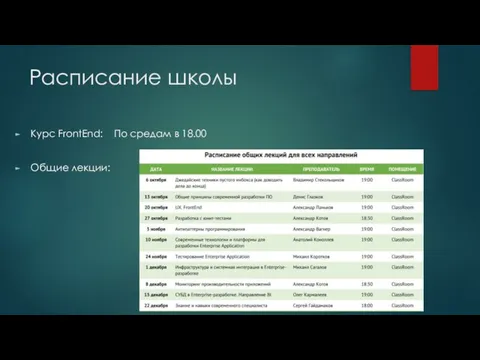
- 8. Расписание школы Курс FrontEnd: По средам в 18.00 Общие лекции:
- 9. План лекций Основы Web приложений Основы JavaScript. RESTful API на Node.js Структура, сборка и развертываение FrontEnd
- 11. Скачать презентацию








 Разметка Cloud.megafon.ru
Разметка Cloud.megafon.ru Информационная журналистика
Информационная журналистика Информационное обеспечение подготовки данных, необходимых для начисления и выплаты пособий по социальному страхованию
Информационное обеспечение подготовки данных, необходимых для начисления и выплаты пособий по социальному страхованию Растрові та векторні зображення, їхні властивості. Формати файлів растрових і векторних зображень
Растрові та векторні зображення, їхні властивості. Формати файлів растрових і векторних зображень Структуры баз данных
Структуры баз данных Процедуры на языке Python
Процедуры на языке Python Надёжное программное средство как продукт технологии программирования. Источники ошибок в программных средствах. (Лекция 1)
Надёжное программное средство как продукт технологии программирования. Источники ошибок в программных средствах. (Лекция 1) Презентация по информатике Ввод информации в память компьютера 5 класс
Презентация по информатике Ввод информации в память компьютера 5 класс  Обработка естественного языка: голосовые помошники. 4 класс, 5 занятие
Обработка естественного языка: голосовые помошники. 4 класс, 5 занятие 12 задание. ОГЭ 2022. Демоверсия
12 задание. ОГЭ 2022. Демоверсия 54-ФЗ, онлайн-кассы, решения 1С для розничной торговли. Особенности работы в новых условиях на практических примерах
54-ФЗ, онлайн-кассы, решения 1С для розничной торговли. Особенности работы в новых условиях на практических примерах Разработка и ведение автоматизированной базы данных для отдела логистики
Разработка и ведение автоматизированной базы данных для отдела логистики Формирование образовательного контента для размещения в региональном репозитории
Формирование образовательного контента для размещения в региональном репозитории Создание волшебных презентаций PowerPoint
Создание волшебных презентаций PowerPoint Общие сведения о Xamarin.Forms
Общие сведения о Xamarin.Forms Знаки и знаковые системы
Знаки и знаковые системы Интернет - реклама
Интернет - реклама Администрирование информационных систем Администрирование сетей Microsoft
Администрирование информационных систем Администрирование сетей Microsoft  Безопасное общение социальных сетях
Безопасное общение социальных сетях Виды программного обеспечения компьютеров. (Лекция 10)
Виды программного обеспечения компьютеров. (Лекция 10) Перевод целых чисел из одной системы счисления в другую
Перевод целых чисел из одной системы счисления в другую Создание игры “Ultra Mario Brothers” (курсовая работа)
Создание игры “Ultra Mario Brothers” (курсовая работа) Инструкция по подаче заявления в лагерь
Инструкция по подаче заявления в лагерь File Handling with PHP
File Handling with PHP Қауіпті программалар. Антивирустық қорғау
Қауіпті программалар. Антивирустық қорғау Основні об'єкти текстового документа
Основні об'єкти текстового документа Нейросеть на пальцах
Нейросеть на пальцах Acknowledgement: These questions are from Standford Open Course Introduction to Databases
Acknowledgement: These questions are from Standford Open Course Introduction to Databases