Содержание
- 2. Гиперссылки локальные глобальные Это текст ссылки Атрибуты тега: HREF=“www.rbc.ru” - ссылка на файл или сайт
- 3. Атрибуты тега гиперссылки NAME=“label1” - внутренняя метка TARGET=“_self” - окно, в котором откроется ссылка TITLE=“текст подсказки”
- 4. Цвет гиперссылок
- 5. Ссылка в новом окне: Mail.ru Ссылка в том же окне: Mail.ru Переход по гиперссылкам
- 6. Подняться на один уровень выше Подняться на два уровня выше Прямой слэш в начале пути к
- 7. 3воните нам бесплатно по телефону(800) 555-1212 Если в документе содержатся наборы чисел, которые можно перепутать с
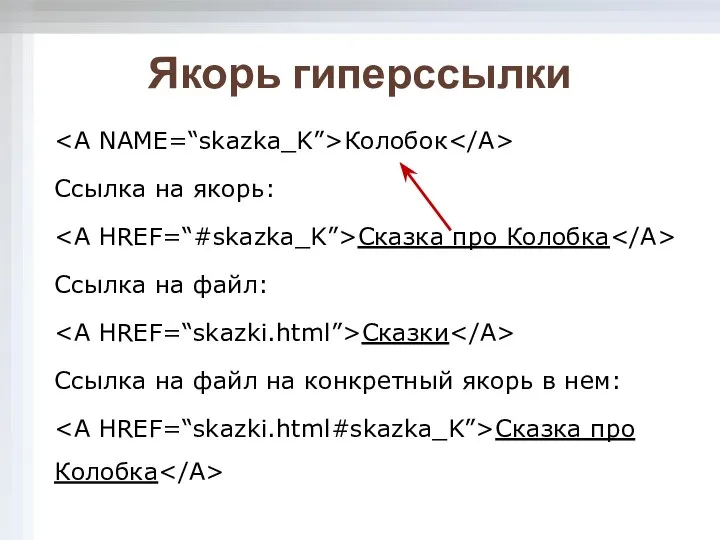
- 8. Якорь гиперссылки Колобок Ссылка на якорь: Сказка про Колобка Ссылка на файл: Сказки Ссылка на файл
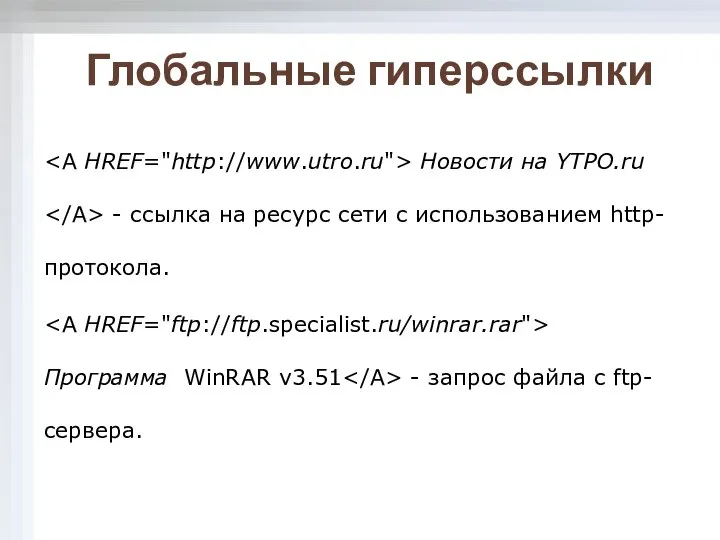
- 9. Глобальные гиперссылки Новости на YTPO.ru - ссылка на ресурс сети с использованием http-протокола. Программа WinRAR v3.51
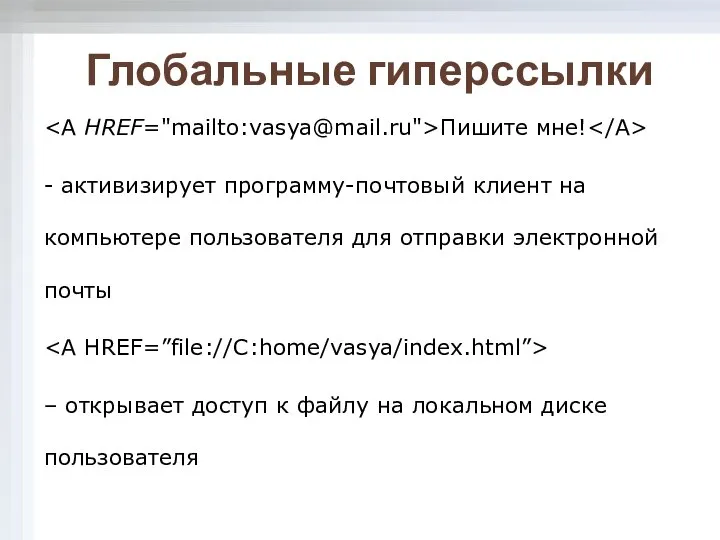
- 10. Пишите мне! - активизирует программу-почтовый клиент на компьютере пользователя для отправки электронной почты – открывает доступ
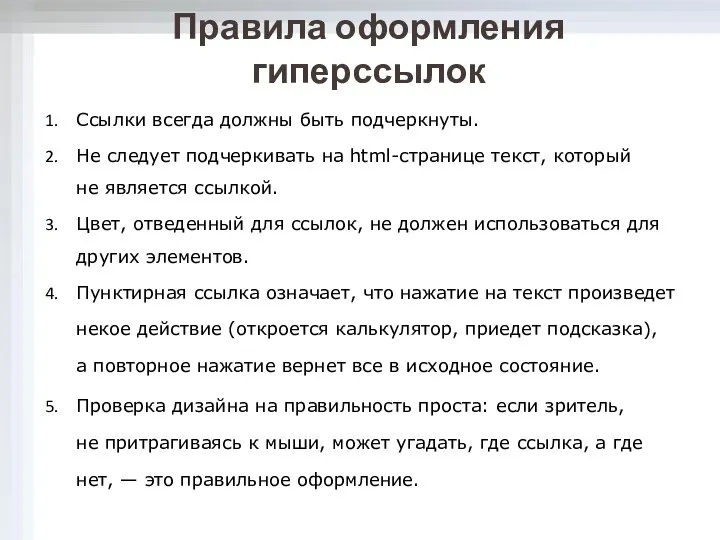
- 11. Правила оформления гиперссылок Ссылки всегда должны быть подчеркнуты. Не следует подчеркивать на html-странице текст, который не
- 12. Изображения в HTML
- 13. Изображения Атрибуты тега: SRC=“images/image1.gif” – адрес вставляемой картинки WIDTH=“300” - ширина изображения в пикселах HEIGHT=“200” -
- 14. Растровые форматы в WWW BMP (bitmap) GIF (Graphics Interchange Format) JPEG (Joint Photographic Experts Group) PNG
- 15. Формат разработан фирмой Microsoft для операционной системы Windows и представляет собой чрезвычайно простую структуру. Поддерживается всеми
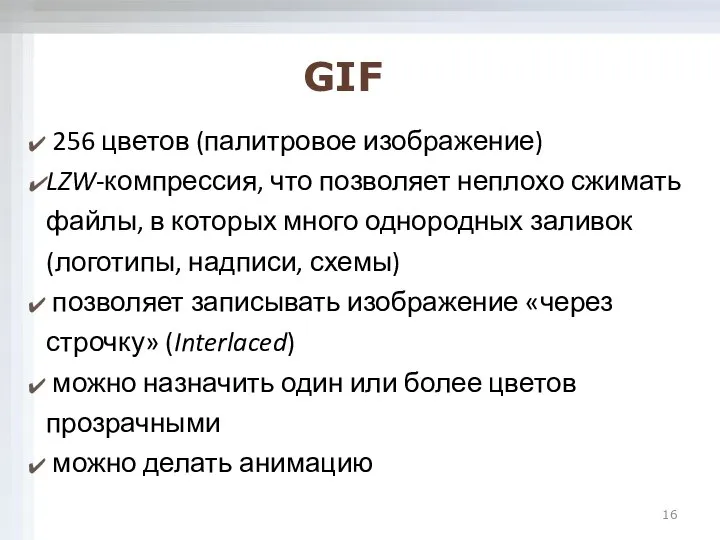
- 16. 256 цветов (палитровое изображение) LZW-компрессия, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы,
- 17. GIF
- 18. GIF
- 19. Анимация GIF
- 20. GIF
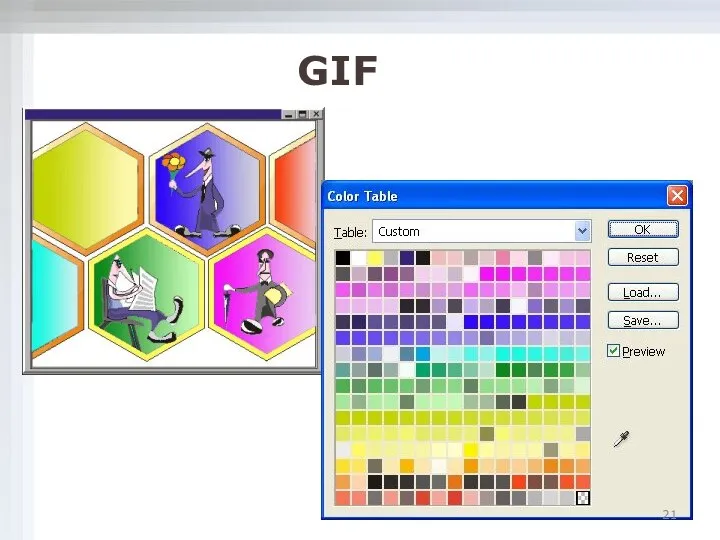
- 21. GIF
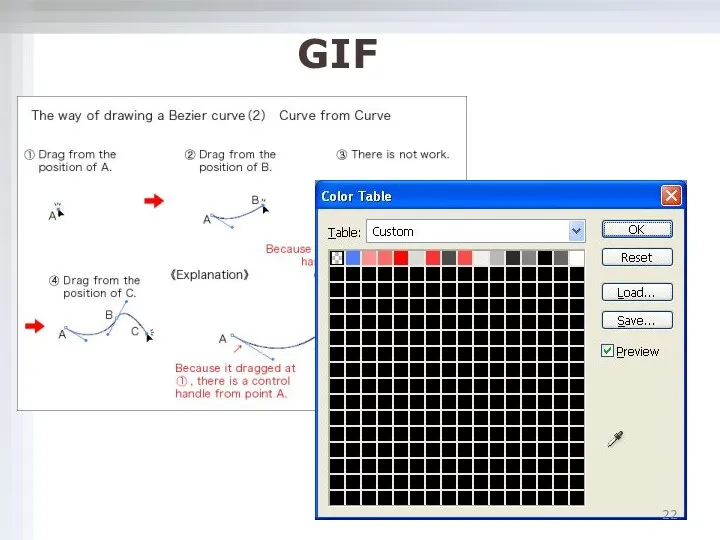
- 22. GIF
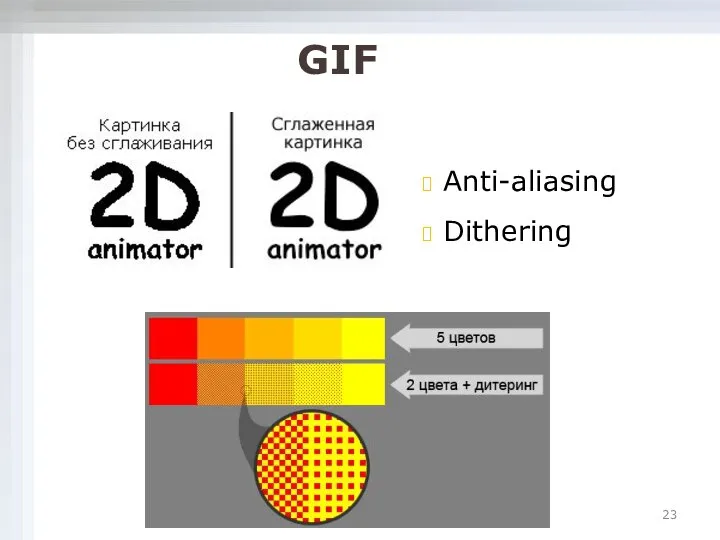
- 23. Anti-aliasing Dithering GIF
- 24. наибольшее распространение в цифровой фотографии и для хранения и передачи изображений с использованием сети Internet малопригоден
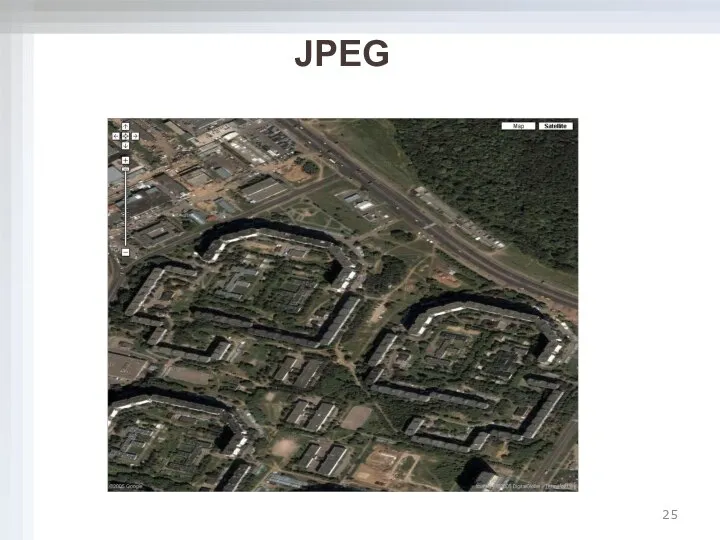
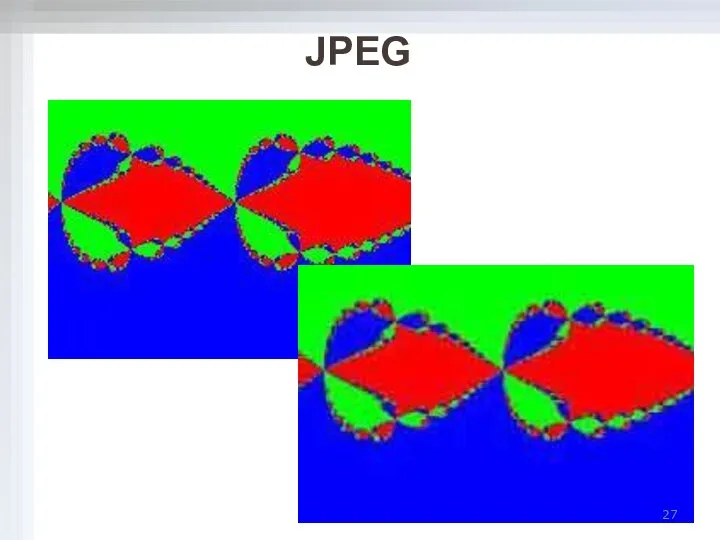
- 25. JPEG
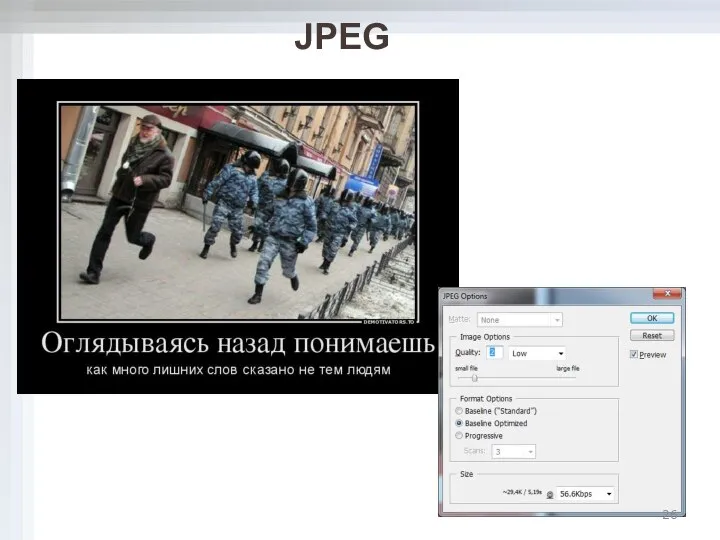
- 26. JPEG
- 27. JPEG
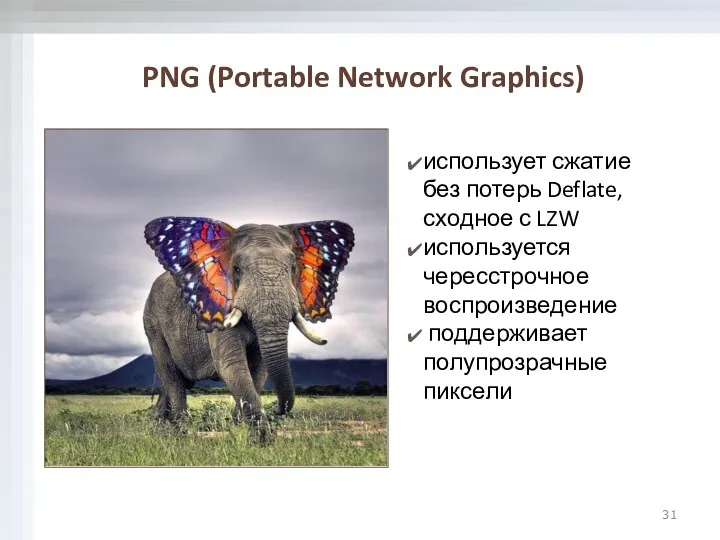
- 31. PNG (Portable Network Graphics) использует сжатие без потерь Deflate, сходное с LZW используется чересстрочное воспроизведение поддерживает
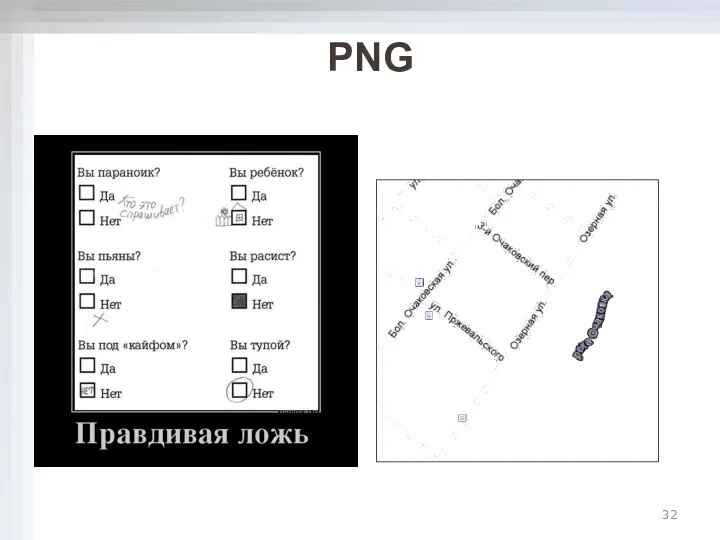
- 32. PNG
- 33. PNG
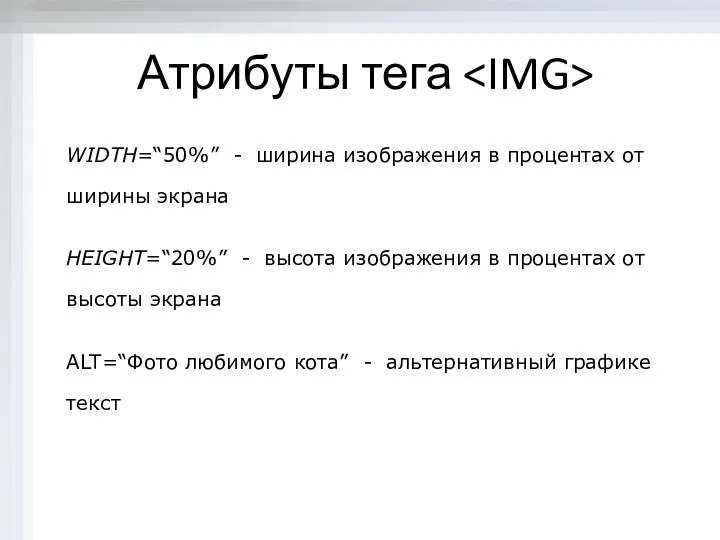
- 34. WIDTH=“50%” - ширина изображения в процентах от ширины экрана HEIGHT=“20%” - высота изображения в процентах от
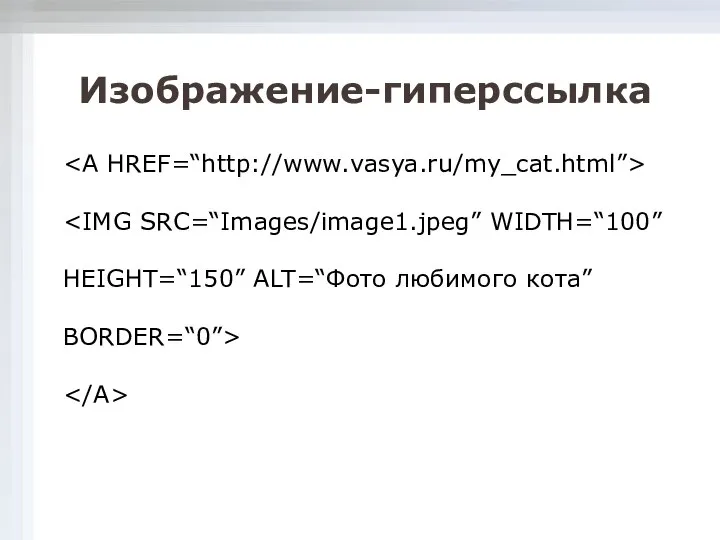
- 35. Изображение-гиперссылка
- 36. Изображение в качестве фона
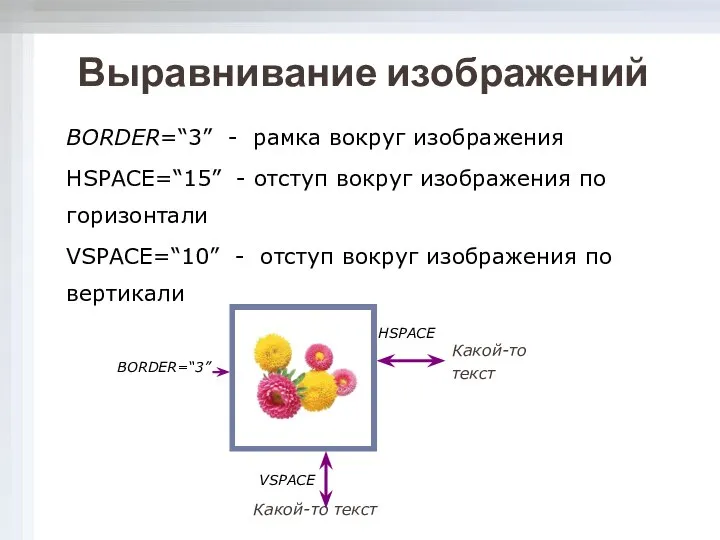
- 37. Выравнивание изображений
- 38. Выравнивание изображений BORDER=“3” - рамка вокруг изображения HSPACE=“15” - отступ вокруг изображения по горизонтали VSPACE=“10” -
- 39. Выравнивание изображений ALIGN=left (center, right) – выравнивание рисунка по горизонтали ALIGN=top (middle, bottom) – выравнивание рисунка
- 40. Бегущая картинка
- 41. … - размещение изображения и комментария к нему как единого целого Рис.1. Мой аватар Рис.1. Мой
- 42. width, height - высота объекта align - определяет как объект будет выравниваться на странице и способ
- 43. Pluginspage - адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру controls -
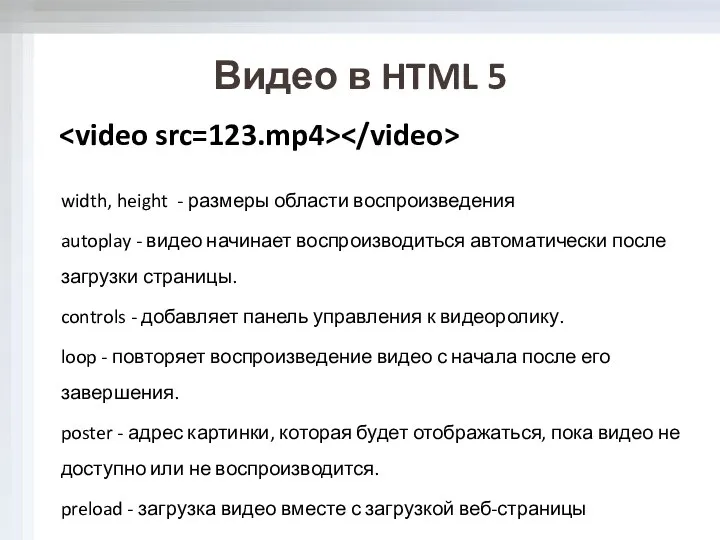
- 44. Видео в HTML 5 width, height - размеры области воспроизведения autoplay - видео начинает воспроизводиться автоматически
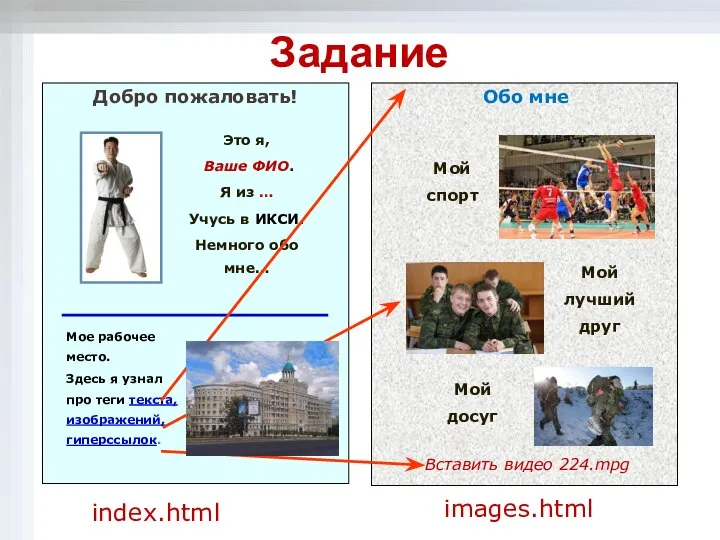
- 45. Добро пожаловать! index.html Это я, Ваше ФИО. Я из … Учусь в ИКСИ. Немного обо мне…
- 47. Скачать презентацию















































 Презентация "MS Excel : основы работы" - скачать презентации по Информатике
Презентация "MS Excel : основы работы" - скачать презентации по Информатике 3D-принтер. Принцип действия, виды, назначение
3D-принтер. Принцип действия, виды, назначение Редактор СМИ
Редактор СМИ Принципи організації розподілених інформаційних систем на основі баз даних та експертних систем в освіті
Принципи організації розподілених інформаційних систем на основі баз даних та експертних систем в освіті Составление разветвляющихся алгоритмов
Составление разветвляющихся алгоритмов Тестирование программного обеспечения (Часть 1)
Тестирование программного обеспечения (Часть 1) Проект внедрения 1С:Документооборот 8
Проект внедрения 1С:Документооборот 8 Создание Web-сайта
Создание Web-сайта  по предмету Информатика» на тему:
по предмету Информатика» на тему: Защита персональных данных
Защита персональных данных Основные понятия компьютерной графики. Средства работы с компьютерной графикой. Графические форматы. Цветовые модели.
Основные понятия компьютерной графики. Средства работы с компьютерной графикой. Графические форматы. Цветовые модели.  Лекция 2. Синтаксис Java. Простые типы данных.
Лекция 2. Синтаксис Java. Простые типы данных.  Основы алгоритмизации. Подготовка к ГИА. 9 класс
Основы алгоритмизации. Подготовка к ГИА. 9 класс  Электронная регистратура UMSSoft Ltd
Электронная регистратура UMSSoft Ltd Логические основы устройства компьютера
Логические основы устройства компьютера НПК Шаг в будущее
НПК Шаг в будущее Пакет подготовки презентаций
Пакет подготовки презентаций Вопросы для работы с заявками с сайта. Компания Сертгрупп
Вопросы для работы с заявками с сайта. Компания Сертгрупп Сопровождение корпоративных систем на платформе 1С по SLA для ООО ТД Воронеж +
Сопровождение корпоративных систем на платформе 1С по SLA для ООО ТД Воронеж + Интернет в медицине и фармации. Обзор медицинских интернет-ресурсов
Интернет в медицине и фармации. Обзор медицинских интернет-ресурсов Тема 1. Информатика и информация. Основные понятия и определения
Тема 1. Информатика и информация. Основные понятия и определения Администрирование информационных систем Администрирование БД лекция 5
Администрирование информационных систем Администрирование БД лекция 5  Модель даних “сутність-зв’язок”
Модель даних “сутність-зв’язок” Сучасні інформаційні технології
Сучасні інформаційні технології Представление информации в компьютере. Тест
Представление информации в компьютере. Тест Системы управления базами данных (СУБД) MS Access
Системы управления базами данных (СУБД) MS Access Синтаксис ООП в С++, примеры классов. Программирование
Синтаксис ООП в С++, примеры классов. Программирование Аттестационная работа. Методическая разработка исследовательского урока Знакомство с фотоаппаратом
Аттестационная работа. Методическая разработка исследовательского урока Знакомство с фотоаппаратом