Содержание
- 2. Компьютерная графика — область деятельности, в которой компьютеры используются как инструмент для синтеза (создания) изображений, так
- 4. Виды компьютерной графики Векторная графика В векторной графике изображение состоит из простых элементов, называемых примитивами: линий,
- 5. Растровая графика Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как
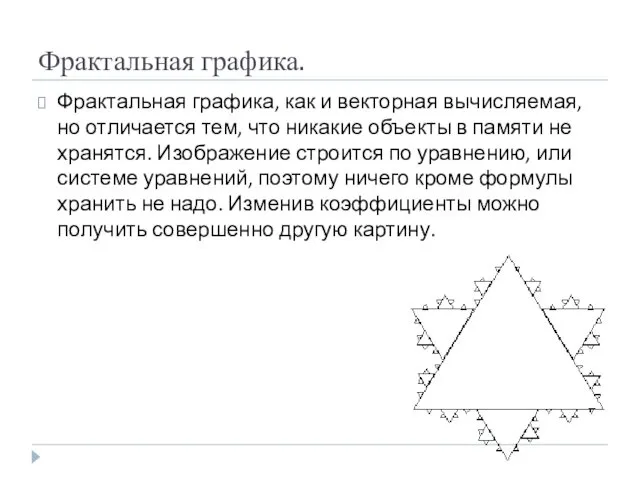
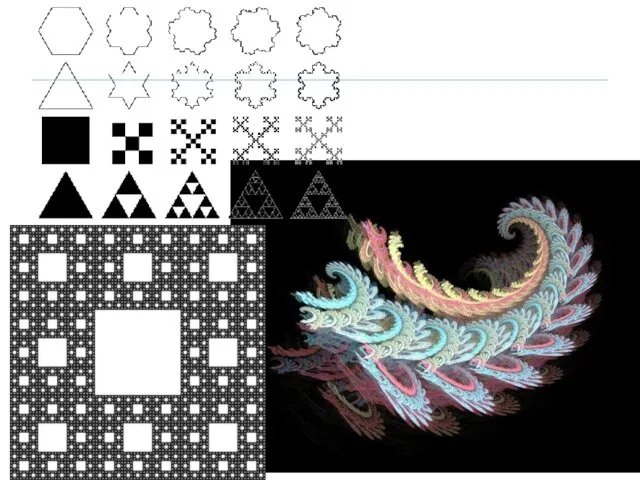
- 6. Фрактальная графика. Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти
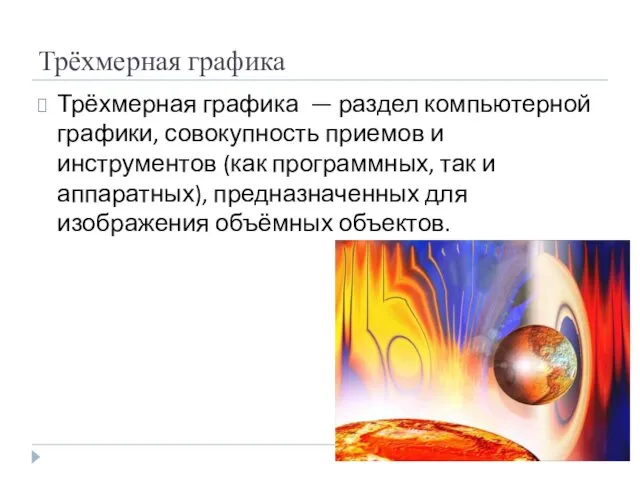
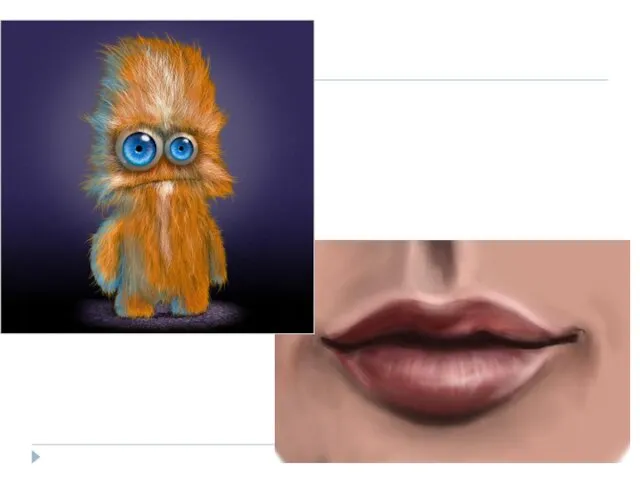
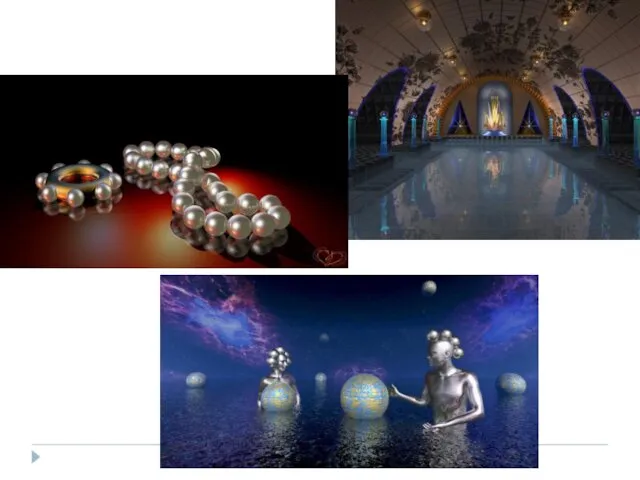
- 7. Трёхмерная графика Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и
- 12. Поиск по картинке Google
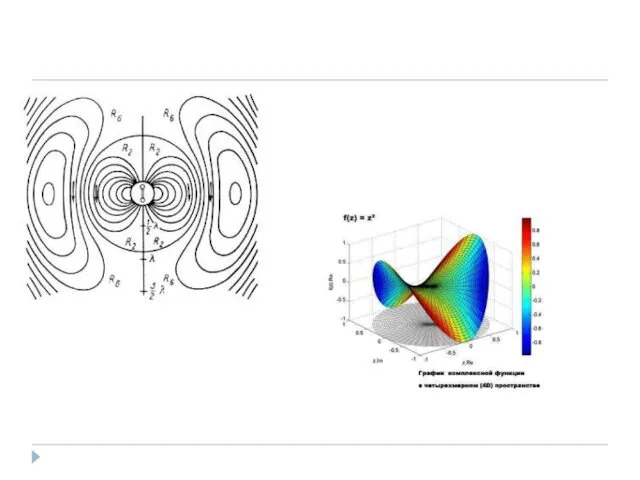
- 13. Виды компьютерной графики Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы
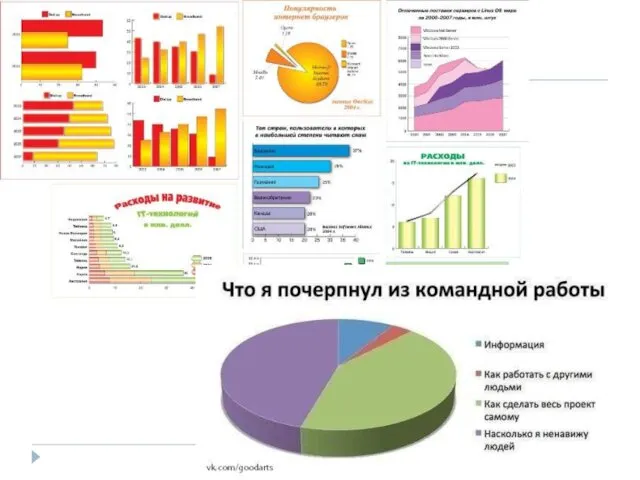
- 15. Виды компьютерной графики Деловая графика - область компьютерной графики, предназначенная для наглядного представления различных показателей работы
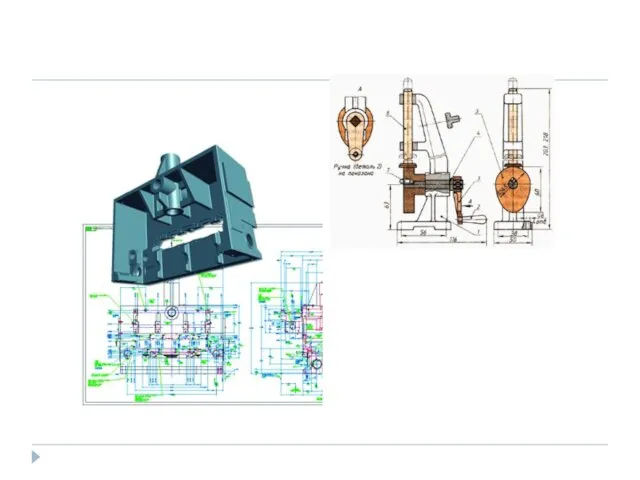
- 17. Виды компьютерной графики Конструкторская графика используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной
- 19. Виды компьютерной графики Иллюстративная графика - это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной
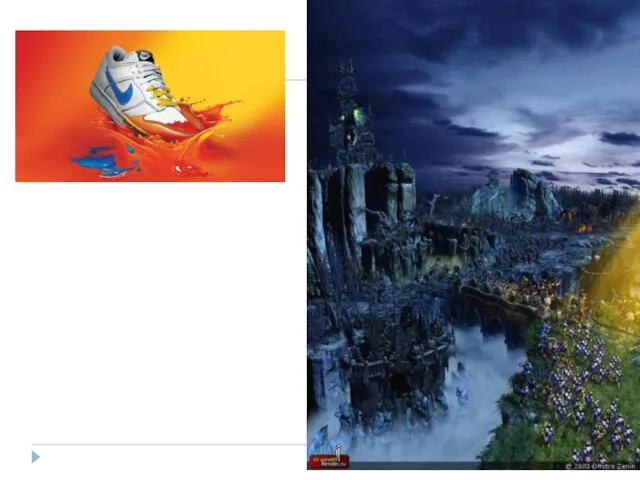
- 21. Виды компьютерной графики Художественная и рекламная графика - ставшая популярной во многом благодаря телевидению. С помощью
- 23. Виды компьютерной графики Компьютерная анимация - это получение движущихся изображений на экране дисплее. Художник создает на
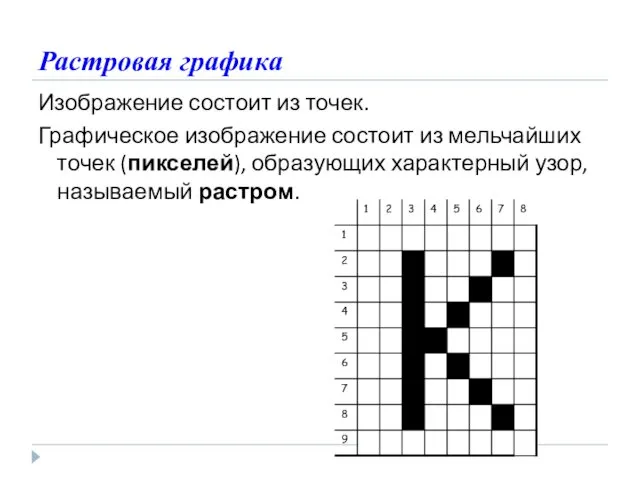
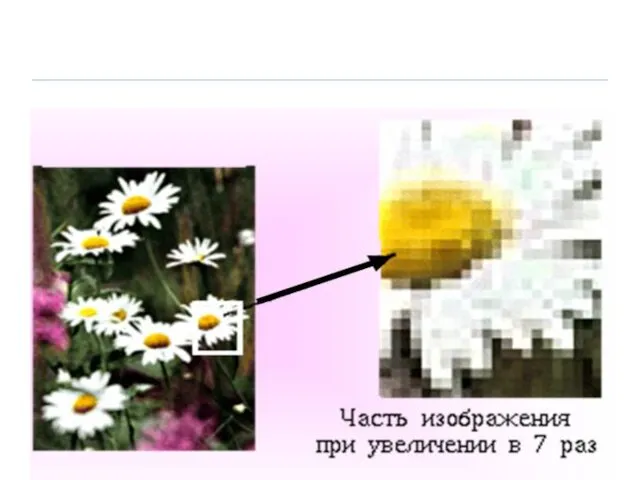
- 25. Растровая графика Изображение состоит из точек. Графическое изображение состоит из мельчайших точек (пикселей), образующих характерный узор,
- 27. Пиксел в компьютерном файле не имеет определенного размера, так как хранит лишь информацию о своем цвете.
- 28. Совокупность пикселов составляет матрицу и образует изображение на экране. Параметры матрицы в пикселях определяют размер в
- 29. Но следует различать: ― разрешение экрана; ― разрешение печатающего устройства; ― разрешение изображения.
- 30. Разрешение экрана ― это свойство компьютерной системы (зависит от монитора и видеокарты) и от настроек операционной
- 31. Разрешение печатающего устройства ― это свойство устройства, выражающее количество отдельных точек, которые могут быть напечатаны на
- 32. Разрешение изображения ― это свойство самого изображения, которое измеряется в точках на дюйм и задается при
- 33. Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы
- 34. Значительно большее влияние разрешение устройства вывода оказывает на вывод растрового рисунка. Если в файле растрового изображения
- 35. Глубина цвета (качество цветопередачи, битность изображения) — это термин компьютерной графики, означающий количество бит, используемых для
- 36. Чем больше бит отводится на один пиксель, тем больше оттенков цвета можно передать. Связь между разрядностью
- 37. Основные палитры: 8 бит: чёрно- белое изображение (достаточно 1 бита, но компьютер может оперировать единицами не
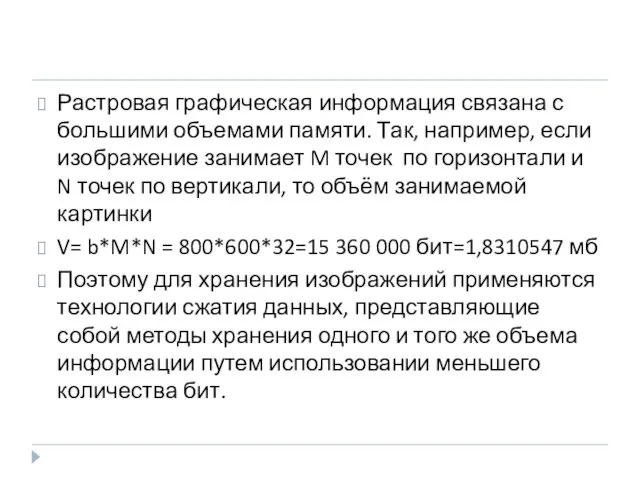
- 38. Растровая графическая информация связана с большими объемами памяти. Так, например, если изображение занимает M точек по
- 39. Сжатие – это процесс, применяемый для уменьшения физического размера блока информации. При сжатии программа компрессор осуществляет
- 40. Выделяют два метода сжатия: Сжатие без потерь — метод сжатия информации, при использовании которого закодированная информация
- 41. Выделяют два метода сжатия: Сжатие данных с потерями — это метод сжатия данных, когда распакованный файл
- 42. Популярные методы сжатия: Метод группового кодирования (RLE). Идея метода заключается в том, что последовательность повторяющихся значений
- 43. Популярные методы сжатия: Метод LZW LZW-сжатие заменяет строки символов некоторыми кодами. Это делается без какого-либо анализа
- 44. Популярные методы сжатия: Алгоритм сжатия LZW относится к форматам сжатия без потерь. Метод сжатия LZW разработан
- 45. Популярные методы сжатия: JPEG относят к методу сжатия с потерями. Метод получил свое название от аббревиатуры
- 46. Графический формат — это способ записи графической информации. Чаще всего, но не всегда, формат совпадает с
- 47. Самые популярные растровые форматы: 1. BMP. Глубина цвета в данном формате может быть 1, 4, 8,
- 48. Самые популярные растровые форматы: 2. GIF Изображение в формате GIF хранится построчно, поддерживается только формат с
- 49. Самые популярные растровые форматы: 3. PNG сжимающий графическую информацию без потерь качества, используя алгоритм Deflate, в
- 50. Самые популярные растровые форматы: 4 JPEG может хранить только 24-битовые полноцветные изображения. Одноименный с форматом, достаточно
- 51. Самые популярные растровые форматы: 5. PSD Photoshop Document (PSD) — растровый формат хранения графической информации, использующий
- 52. Векторная графика При векторном подходе является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так
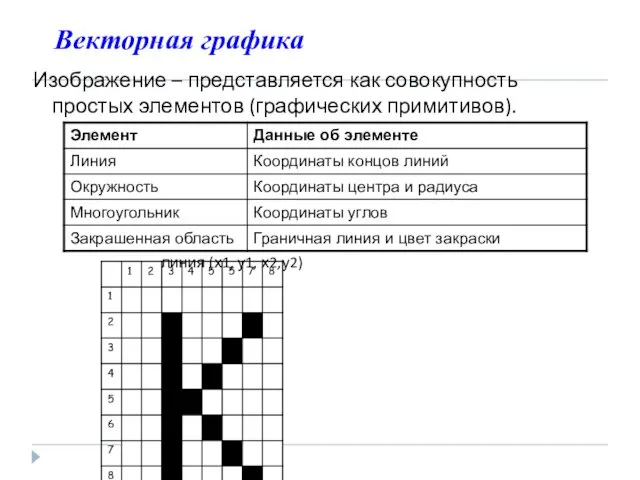
- 53. Векторная графика Изображение – представляется как совокупность простых элементов (графических примитивов). линия (х1, у1, х2,у2) линия
- 54. Векторные файлы не имеют своих схем сжатия. Они не сжимаются, т.к. векторные файлы изначально представляют изображение
- 55. При выводе векторного рисунка используется максимальное разрешение устройства вывода. При этом команды, описывающее изображение, сообщают устройству
- 56. Самые популярные векторные форматы: 1. CDR (CorelDRAW) В файлах применяется раздельная компрессия для векторных и растровых
- 57. 2. AI (Adobe Illustrator) поддерживают практически все программы, так или иначе связанные с векторной графикой. Этот
- 58. 3. WMF (англ. Windows MetaFile) — универсальный формат векторных графических файлов для Windows приложений. Используется для
- 59. Цветовые модели Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Если
- 60. Объект, имеющий цвет, может излучать свет или поглощать его. В первом и во втором случае цвет
- 61. Свет как физическое явление - поток электромагнитных волн различной длины и амплитуды. Глаз человека, будучи сложной
- 62. Цвет - это характеристика восприятия глазом электромагнитных волн разной длины, поскольку именно длина волны определяет для
- 64. Фоторецепторы, расположенные на поверхности сетчатки, играют роль приемников света. Хрусталик - это своеобразная линза, формирующая изображение,
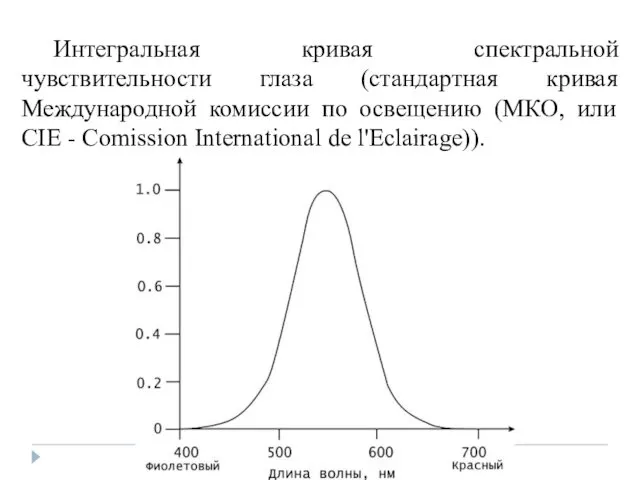
- 65. Интегральная кривая спектральной чувствительности глаза (стандартная кривая Международной комиссии по освещению (МКО, или CIE - Comission
- 66. Фоторецепторы подразделяются на два вида: палочки и колбочки. Палочки являются высокочувствительными элементами и работают в условиях
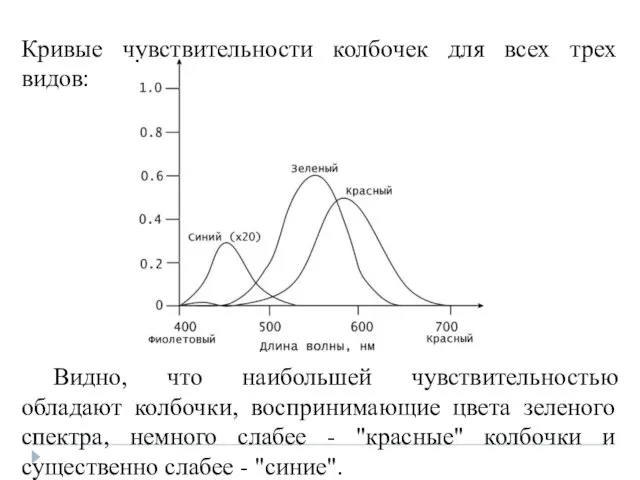
- 67. Кривые чувствительности колбочек для всех трех видов: Видно, что наибольшей чувствительностью обладают колбочки, воспринимающие цвета зеленого
- 68. Если воспринимаемый свет содержит все видимые длины волн в приблизительно равных количествах, то он называется ахроматическим
- 69. Точно так же и источник света воспринимается как цветной, если он испускает волны в узком диапазоне
- 70. В 1931 г. были выработаны международные стандарты определения и измерения цветов. Поскольку, как показали физические эксперименты,
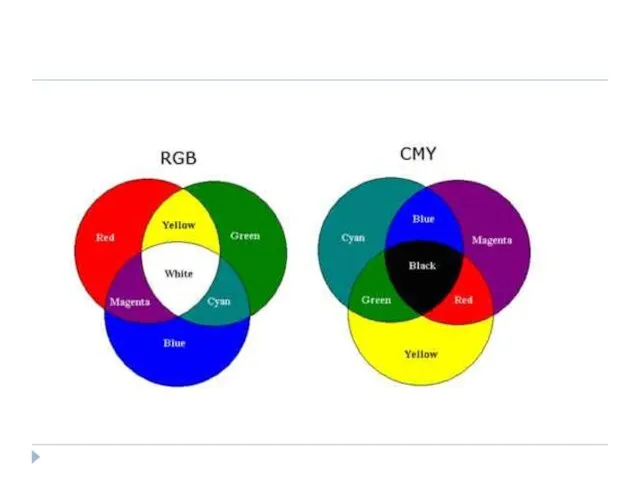
- 71. Цветовые модели RGB и CMY: система аддитивных цветов RGB система субтрактивных цветов CMY.
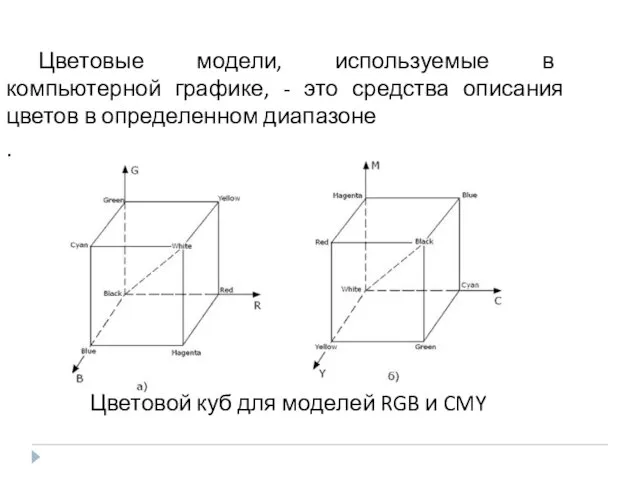
- 72. Цветовые модели, используемые в компьютерной графике, - это средства описания цветов в определенном диапазоне . Цветовой
- 73. Система аддитивных цветов работает с излучаемым светом. Аддитивный цвет получается при объединение разноцветных лучей света. В
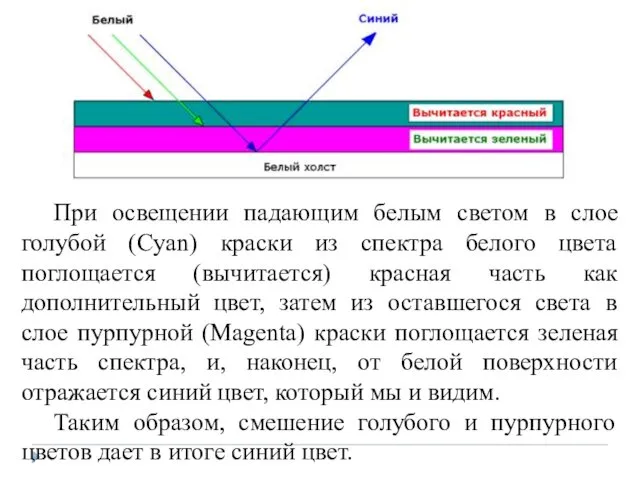
- 74. В системе субтрактивных цветов происходит обратный процесс: какой-либо цвет получается вычитанием других цветов из общего луча
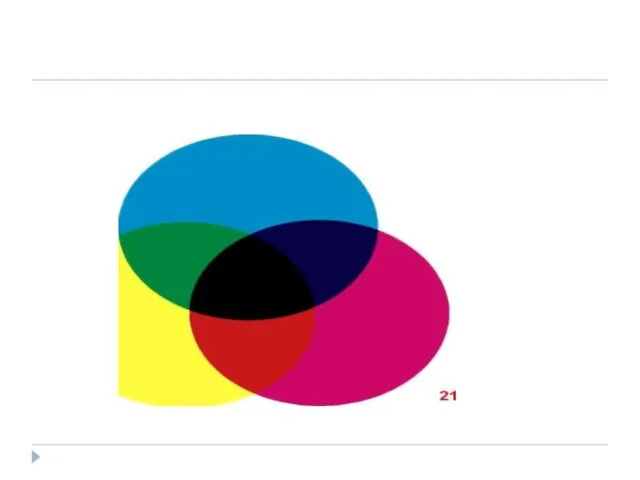
- 75. В системе субтрактивных цветов основными являются голубой, пурпурный и желтый цвета (Cyan. Magenta. Yellow - CMY)
- 77. При освещении падающим белым светом в слое голубой (Cyan) краски из спектра белого цвета поглощается (вычитается)
- 79. В связи с тем, что типографские краски не полностью поглащают свет, комбинации трех основных цветов выглядят
- 80. Цветовая модель HSB Приведенные модели не охватывают всего диапазона видимого цвета, поскольку их цветовой охват -
- 81. Существуют и другие системы кодирования цветов, например, представление его в виде тона, насыщенности и яркости (Hue,
- 82. Яркость (или освещенность) цвета показывает величину черного оттенка, добавляемого к цвету, что делает его более темным.
- 83. Недостатком этой системы является необходимость преобразования её в другие системы: RGB - при выводе изображения на
- 84. Цветовая модель Lab специально разработана для получения предсказуемых цветов, т.е. она является аппаратно-независимой и соответствующей особенностям
- 85. Трехмерная графика Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и
- 86. Для получения трёхмерного изображения требуются следующие шаги: моделирование — создание математической модели сцены и объектов в
- 87. Сцена (виртуальное пространство моделирования) включает в себя несколько категорий объектов: Геометрия (построенная с помощью различных техник
- 88. Задача трёхмерного моделирования — описать эти объекты и разместить их в сцене с помощью геометрических преобразований
- 90. Скачать презентацию























































































 Рабочий стол. Значки и ярлыки объектов. Панель задач
Рабочий стол. Значки и ярлыки объектов. Панель задач Состав персонального компьютера и периферийные устройства. (Часть 1)
Состав персонального компьютера и периферийные устройства. (Часть 1) Визуализация данных (модуль 3, урок 5.)
Визуализация данных (модуль 3, урок 5.) Аппаратное и программное обеспечение обработки данных на ЭВМ. Лекция 4.2
Аппаратное и программное обеспечение обработки данных на ЭВМ. Лекция 4.2 Виды геометрических моделей, их свойства. Понятия о каркасном и твердотельном моделировании. (Лекция 6)
Виды геометрических моделей, их свойства. Понятия о каркасном и твердотельном моделировании. (Лекция 6) Модем, как устройство передачи информации. Подключение и настройка модема
Модем, как устройство передачи информации. Подключение и настройка модема Исследование внедрения систем мобильной связи 5-го поколения
Исследование внедрения систем мобильной связи 5-го поколения Оценка адекватности модели объекту и целям моделирования
Оценка адекватности модели объекту и целям моделирования Тема урока: «Организация ветвлений на Паскале»
Тема урока: «Организация ветвлений на Паскале» Информационные системы. (Лекция 8)
Информационные системы. (Лекция 8) Рекламная подписка для строительной компании
Рекламная подписка для строительной компании Раздел 8 Секция File Management (управление файлами)
Раздел 8 Секция File Management (управление файлами)  Текстовые редакторы
Текстовые редакторы Инновационное развитие: позиции России в международных рейтингах
Инновационное развитие: позиции России в международных рейтингах Программа. Жизненный цикл программы
Программа. Жизненный цикл программы Особенности многоязыкового программирования
Особенности многоязыкового программирования Презентация "История вычислительной техники" - скачать презентации по Информатике
Презентация "История вычислительной техники" - скачать презентации по Информатике HTML и CSS. Forms. (Лекция 7)
HTML и CSS. Forms. (Лекция 7) Руководство по использованию Вконтакте
Руководство по использованию Вконтакте Проект Удивительный мир книг
Проект Удивительный мир книг Моя специальность Компьютерные системы и комплексы
Моя специальность Компьютерные системы и комплексы Лабароторная работа 3
Лабароторная работа 3 Libraries. Types of libraries
Libraries. Types of libraries Information and communication technologies
Information and communication technologies Методы и средства интеллектуальных информационных систем
Методы и средства интеллектуальных информационных систем Мобильное приложение USU
Мобильное приложение USU Устройство ПК
Устройство ПК Презентация "MSC.Flightloads 7.2" - скачать презентации по Информатике
Презентация "MSC.Flightloads 7.2" - скачать презентации по Информатике