Содержание
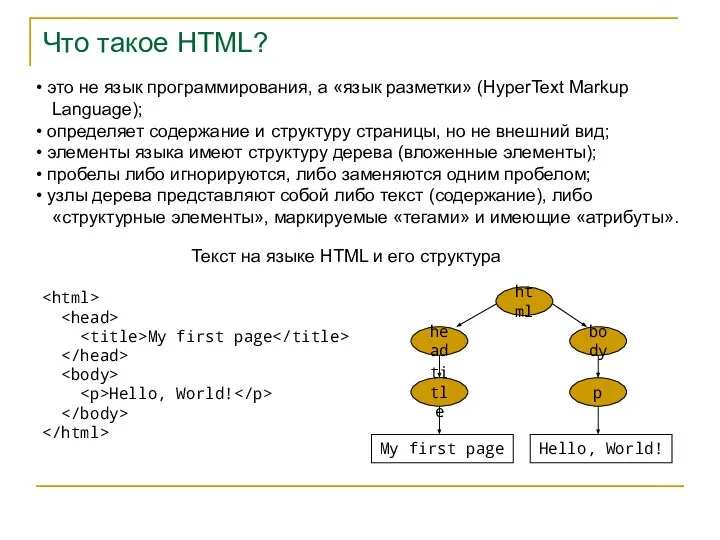
- 2. Что такое HTML? это не язык программирования, а «язык разметки» (HyperText Markup Language); определяет содержание и
- 3. Структура элементов языка Элемент, маркированный тегом, имеет следующую структуру: внутреннее содержание Next page Если тег не
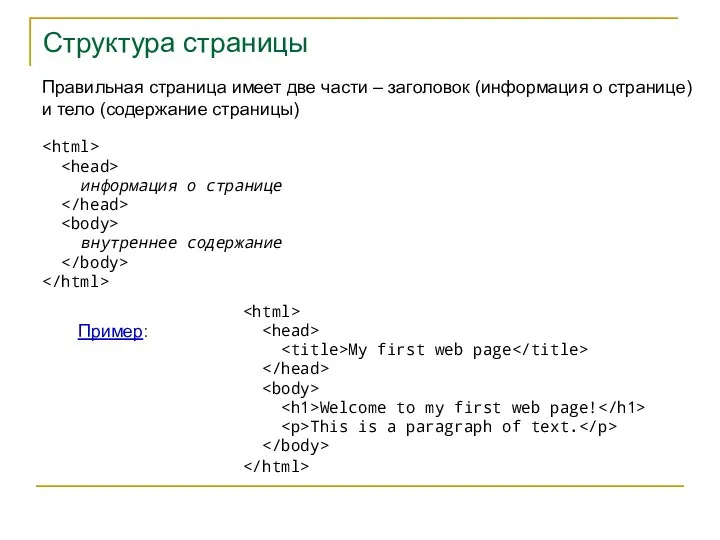
- 4. Структура страницы Правильная страница имеет две части – заголовок (информация о странице) и тело (содержание страницы)
- 5. XHTML – более современный HTML (2000 год) HTML + XML (eXtended Markup Language) = XHTML Браузеры
- 6. Структура документа в формате XHTML "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> информация о странице внутреннее содержание Основное отличие во внутреннем содержании
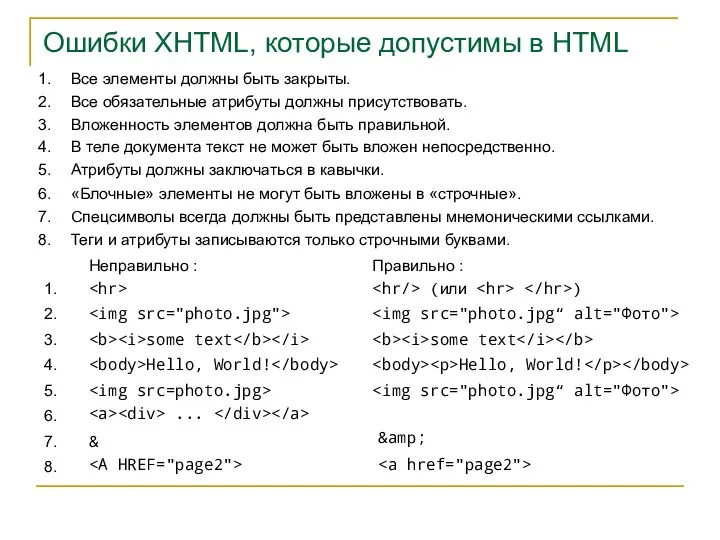
- 7. Ошибки XHTML, которые допустимы в HTML Все элементы должны быть закрыты. Все обязательные атрибуты должны присутствовать.
- 8. Блочные и строчные элементы Блочные элементы содержат фрагменты текста, которые всегда отображаются в отдельных блоках. Браузеры
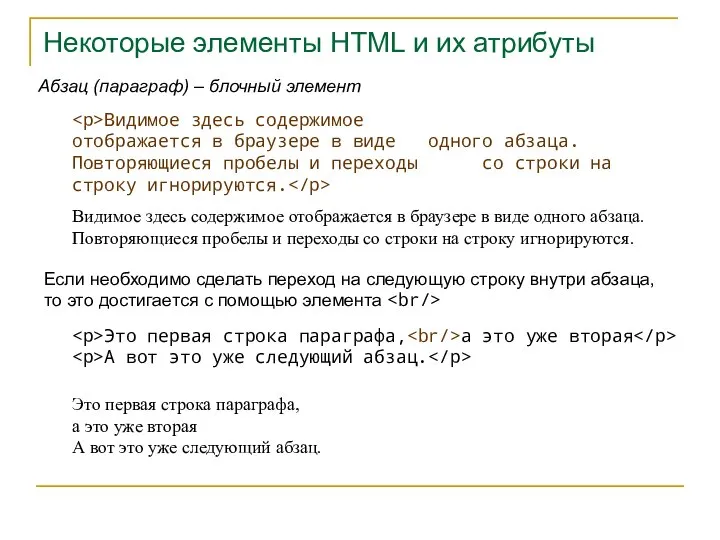
- 9. Некоторые элементы HTML и их атрибуты Видимое здесь содержимое отображается в браузере в виде одного абзаца.
- 10. Некоторые элементы HTML и их атрибуты Университет Информационных Технологий Естественнонаучный факультет Расписание занятий Заголовки – блочные
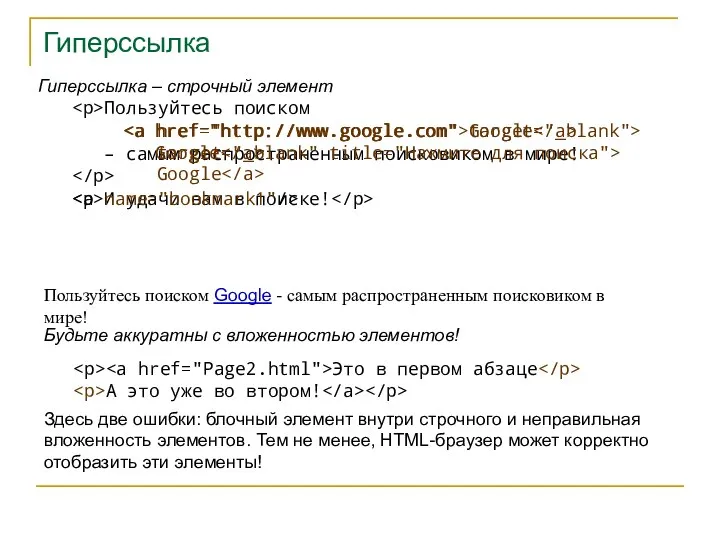
- 11. Гиперссылка Пользуйтесь поиском Гиперссылка – строчный элемент Пользуйтесь поиском Google - самым распространенным поисковиком в мире!
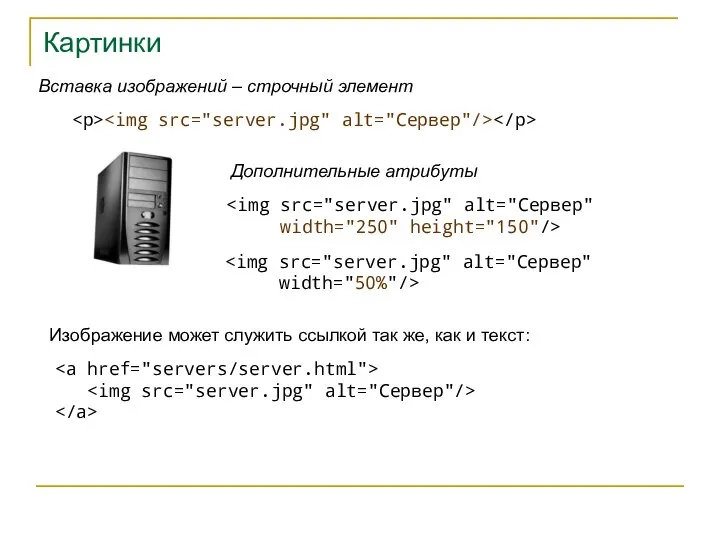
- 12. Картинки Вставка изображений – строчный элемент Дополнительные атрибуты width="250" height="150"/> width="50%"/> Изображение может служить ссылкой так
- 13. Списки Первая строка списка Вторая строка списка Третья строка списка Список (нумерованный или ненумерованный) – блочный
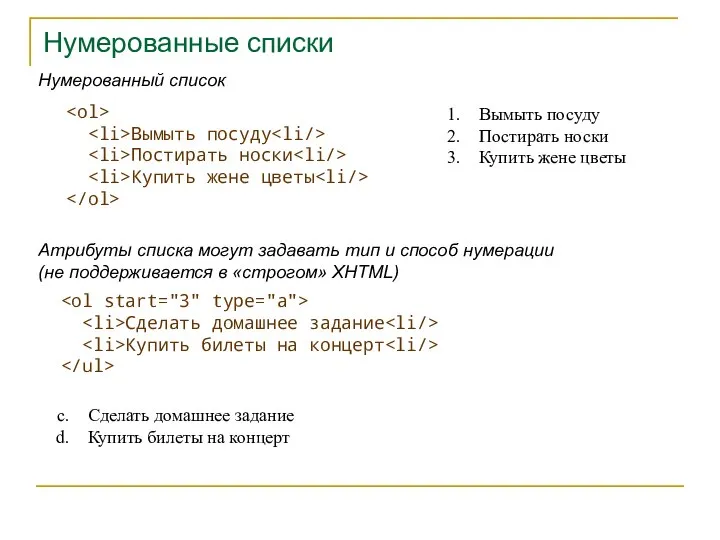
- 14. Нумерованные списки Вымыть посуду Постирать носки Купить жене цветы Нумерованный список Вымыть посуду Постирать носки Купить
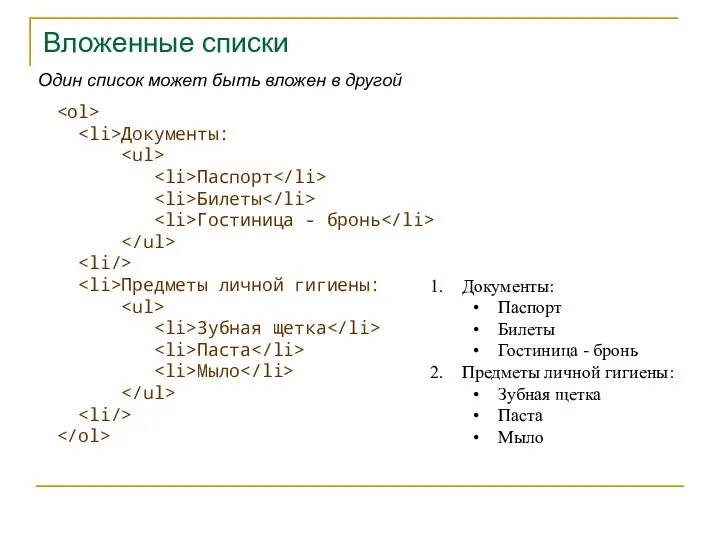
- 15. Вложенные списки Документы: Паспорт Билеты Гостиница - бронь Предметы личной гигиены: Зубная щетка Паста Мыло Один
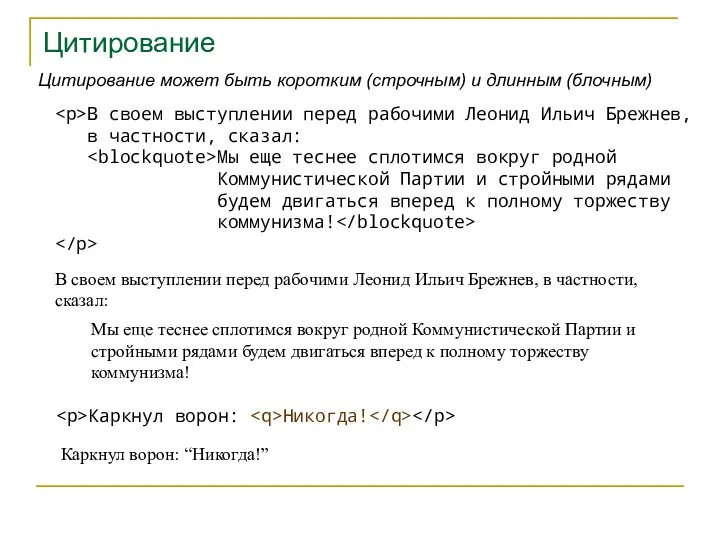
- 16. Цитирование Каркнул ворон: Никогда! Цитирование может быть коротким (строчным) и длинным (блочным) Каркнул ворон: “Никогда!” В
- 17. Выделение фрагментов текста Выделение производится с помощью тегов , , , Изучая HTML следует обратить особое
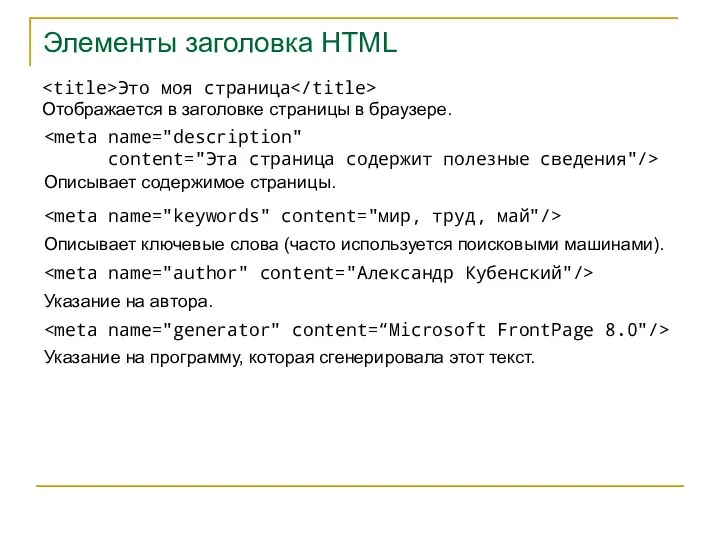
- 18. Элементы заголовка HTML Это моя страница Отображается в заголовке страницы в браузере. content="Эта страница содержит полезные
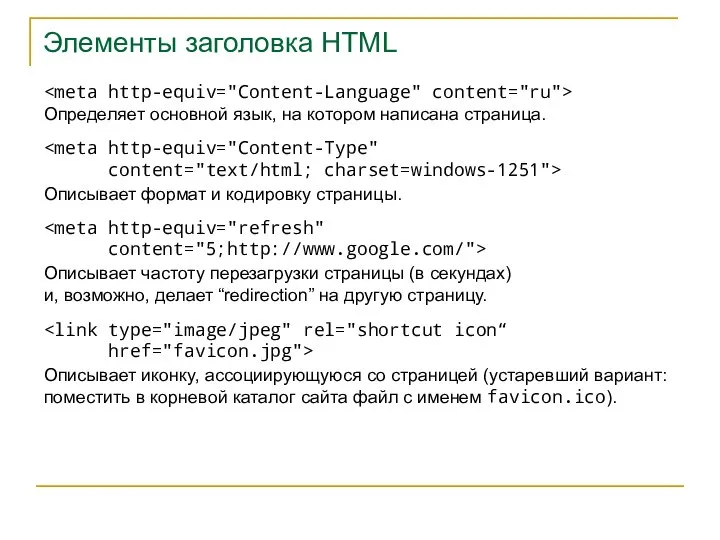
- 19. Элементы заголовка HTML Описывает формат и кодировку страницы. content="text/html; charset=windows-1251"> Определяет основной язык, на котором написана
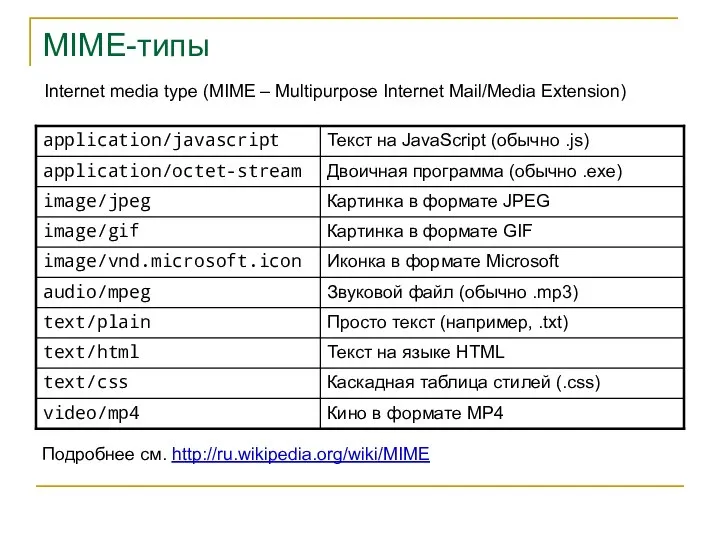
- 20. MIME-типы Internet media type (MIME – Multipurpose Internet Mail/Media Extension) Подробнее см. http://ru.wikipedia.org/wiki/MIME
- 22. Скачать презентацию






















 Структура программы. Запуск программ из командной строки
Структура программы. Запуск программ из командной строки Исследовательская работа по цветовым системам
Исследовательская работа по цветовым системам Методика навчання інформатики. (Лекция 2)
Методика навчання інформатики. (Лекция 2) Метод группировки данных. Закон нормального распределения
Метод группировки данных. Закон нормального распределения Типы модулей в Delphi
Типы модулей в Delphi Software development methodologies
Software development methodologies Typografické zásady
Typografické zásady Эффективность новой экономики
Эффективность новой экономики Компьютерные сети. Адресация
Компьютерные сети. Адресация Задание участникам в рамках запроса предложений на разработку, наполнение и производство корпоративного журнала МТС Запросто
Задание участникам в рамках запроса предложений на разработку, наполнение и производство корпоративного журнала МТС Запросто Структура программы Презентация к уроку информатики в 8 классе общеобразовательной школы Учитель Черногорец Л.В. МОУ СОШ № 14 Кра
Структура программы Презентация к уроку информатики в 8 классе общеобразовательной школы Учитель Черногорец Л.В. МОУ СОШ № 14 Кра Требования к разработке приложения на платформе 1С: Предприятие 8.3
Требования к разработке приложения на платформе 1С: Предприятие 8.3 Хранение, поиск и сортировка информации Базы данных и системы управления базами данных(СУБД)
Хранение, поиск и сортировка информации Базы данных и системы управления базами данных(СУБД) Триггеры в презентации. Создание слайдов с триггерами
Триггеры в презентации. Создание слайдов с триггерами Все меры поддержки в твоем мобильном телефоне. Памятка ЕДВ от 3 до 7
Все меры поддержки в твоем мобильном телефоне. Памятка ЕДВ от 3 до 7 Информационные ресурсы 08/09/15
Информационные ресурсы 08/09/15  Разработка системы сбора и единого центра хранения информации, раскрываемой эмитентами в сети интернет
Разработка системы сбора и единого центра хранения информации, раскрываемой эмитентами в сети интернет База данных как модель предметной области. Моделирование и формализация
База данных как модель предметной области. Моделирование и формализация Программирование алгоритмов на языке Python
Программирование алгоритмов на языке Python Основные виды и приемы хакерских атак
Основные виды и приемы хакерских атак Узнай ИНН через интернет
Узнай ИНН через интернет урок 27_6кл_лин_алгПР11_лин_през
урок 27_6кл_лин_алгПР11_лин_през Интерактивные методы для online-занятий (Рулиене Л.Н. ruliene@bsu.ru, www.ruliene.bsu.ru)
Интерактивные методы для online-занятий (Рулиене Л.Н. ruliene@bsu.ru, www.ruliene.bsu.ru) Результаты контент-анализа транслирования образа Беларуси в российском СМИ
Результаты контент-анализа транслирования образа Беларуси в российском СМИ Индивидуальная работа
Индивидуальная работа Логическое проектирование БД. Лекция 4
Логическое проектирование БД. Лекция 4 Сервисы сети Интернет
Сервисы сети Интернет Компьютерные сети. 11 класс
Компьютерные сети. 11 класс