Содержание
- 2. Программа курса: Основы React Продвинутый React State-менеджеры Типизация Тестирование Code style Процесс и методологии разработки Подведение
- 3. УРОК 1 Основы REACT www.andersenlab.com Telegram channel
- 4. Темы урока: React. Введение Настройка окружения JSX Типы компонентов State, Props, Ref Обработка событий Virtual DOM
- 5. React. Введение React - это декларативная JavaScript библиотека для создания пользовательских интерфейсов. Основные концепции: компонентный подход;
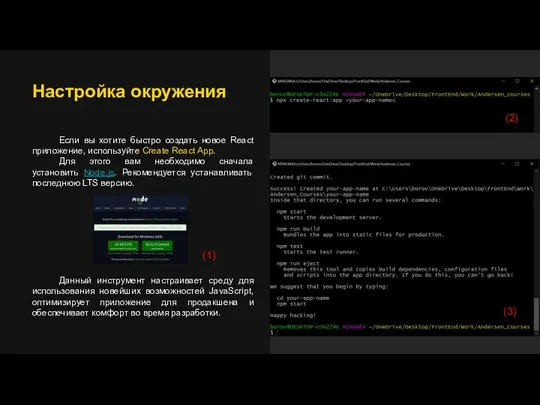
- 6. Настройка окружения Если вы хотите быстро создать новое React приложение, используйте Create React App. Для этого
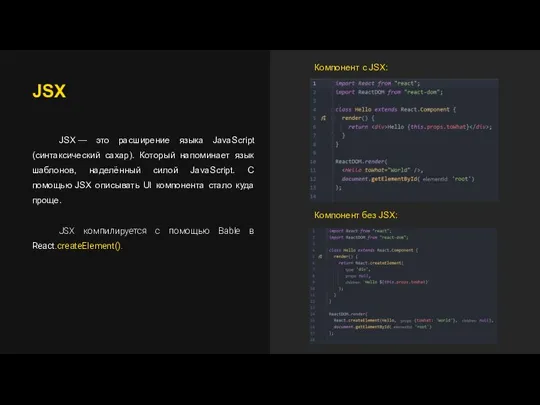
- 7. JSX JSX — это расширение языка JavaScript (синтаксический сахар). Который напоминает язык шаблонов, наделённый силой JavaScript.
- 8. Типы компонентов Компоненты в React по спобобу создания разделяют на классовые – объявленны как классы. И
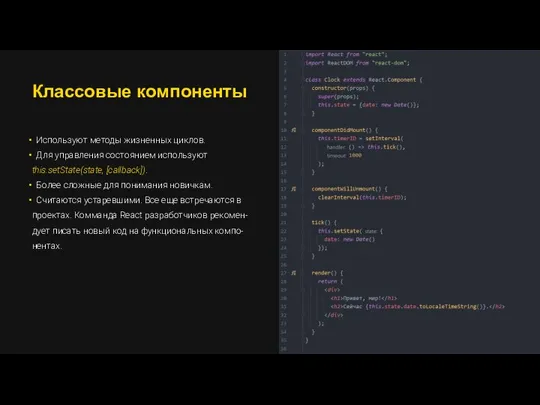
- 9. Классовые компоненты Используют методы жизненных циклов. Для управления состоянием используют this.setState(state, [callback]). Более сложные для понимания
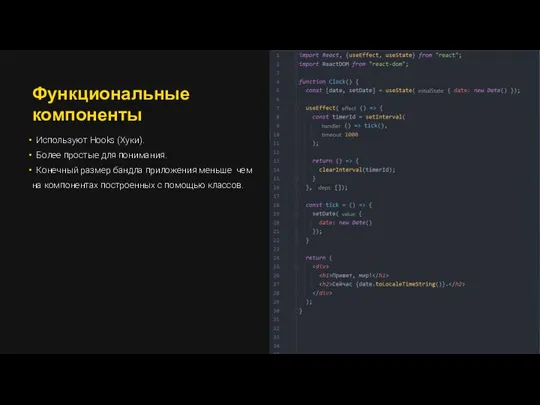
- 10. Функциональные компоненты Используют Hooks (Хуки). Более простые для понимания. Конечный размер бандла приложения меньше чем на
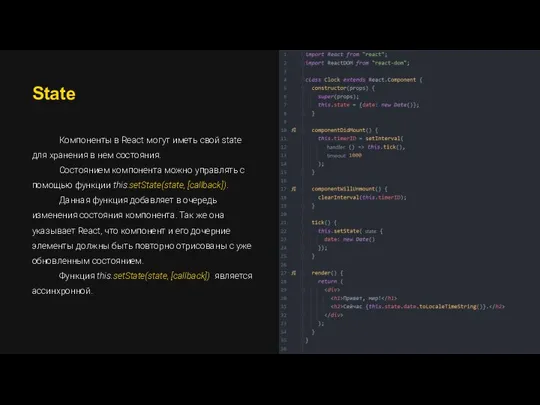
- 11. State Компоненты в React могут иметь свой state для хранения в нем состояния. Состоянием компонента можно
- 12. Особенности использования setState(state, [callback]) Первый аргумент setState() может быть как объектом нового состояния так и функцией.
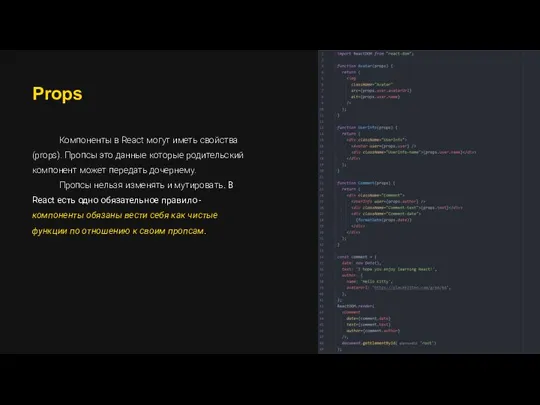
- 13. Props Компоненты в React могут иметь свойства (props). Пропсы это данные которые родительский компонент может передать
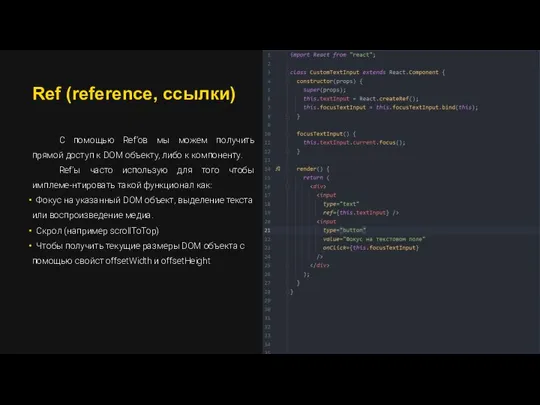
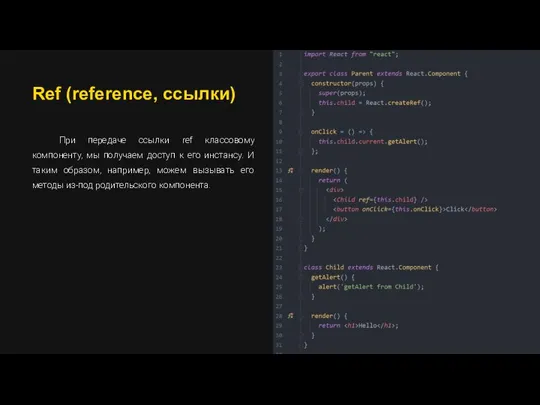
- 14. Ref (reference, ссылки) С помощью Ref’ов мы можем получить прямой доступ к DOM объекту, либо к
- 15. Ref (reference, ссылки) При передаче ссылки ref классовому компоненту, мы получаем доступ к его инстансу. И
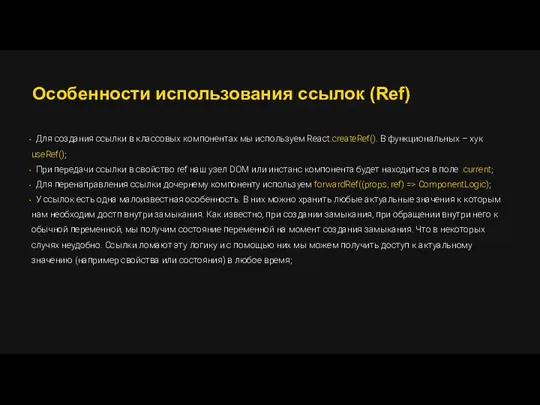
- 16. Особенности использования ссылок (Ref) Для создания ссылки в классовых компонентах мы используем React.createRef(). В функциональных –
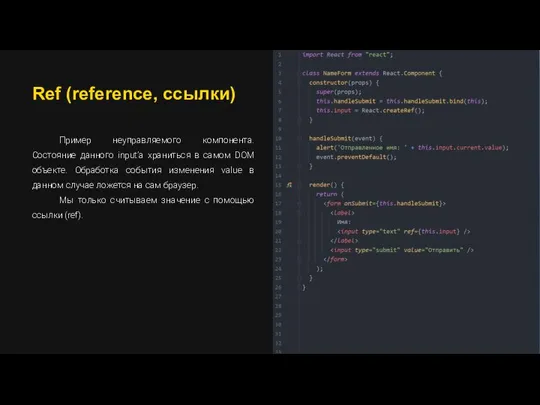
- 17. Ref (reference, ссылки) Пример неуправляемого компонента. Состояние данного input’а храниться в самом DOM объекте. Обработка события
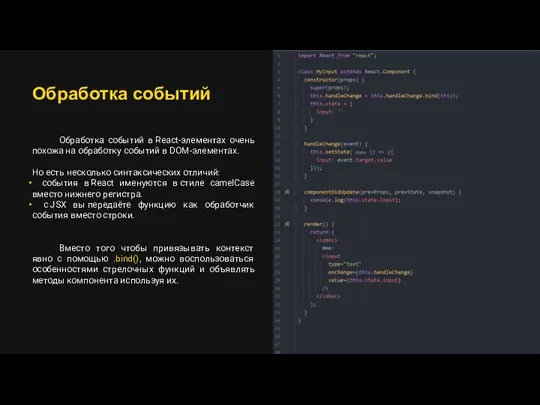
- 18. Обработка событий Обработка событий в React-элементах очень похожа на обработку событий в DOM-элементах. Но есть несколько
- 19. Virtual DOM Виртуальный DOM (VDOM) — это концепция программирования, в которой идеальное или «виртуальное» представление пользовательского
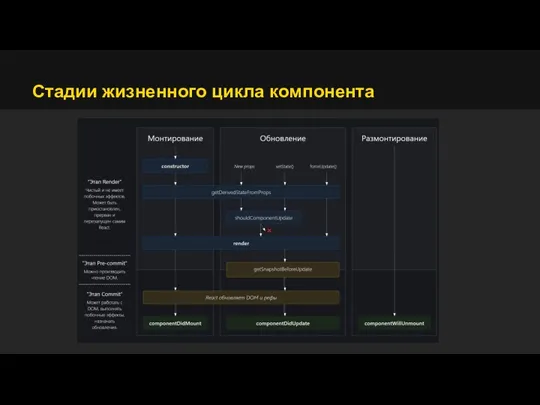
- 20. Стадии жизненного цикла компонента
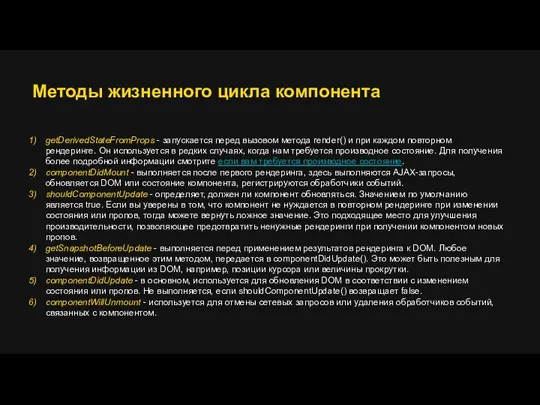
- 21. Методы жизненного цикла компонента getDerivedStateFromProps - запускается перед вызовом метода render() и при каждом повторном рендеринге.
- 22. Дополнительные материалы для самостоятельного изучения Понимание жизненного цикла React-компонента Подробный обзор React Fiber Медленнее, плавнее: разбираемся
- 24. Скачать презентацию










![Особенности использования setState(state, [callback]) Первый аргумент setState() может быть как объектом](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/764579/slide-11.jpg)










 DIALux Professionelle Lichtplanung mit DIALux
DIALux Professionelle Lichtplanung mit DIALux Лекция 3. Организации, разрабатывающие стандарты
Лекция 3. Организации, разрабатывающие стандарты Кодирование графической информации
Кодирование графической информации Физическое проектирование БД. Таблицы
Физическое проектирование БД. Таблицы Портфолио Портфолио
Портфолио Портфолио Процессоры фирмы Intel до Pentium III
Процессоры фирмы Intel до Pentium III Визуализация информации в текстовых документах
Визуализация информации в текстовых документах Презентация "Деловая графика MS Exel" - скачать презентации по Информатике
Презентация "Деловая графика MS Exel" - скачать презентации по Информатике Управление реальной и виртуальной памятью. Основные понятия. Схема динамического преобразования адресов. (Лекция 12)
Управление реальной и виртуальной памятью. Основные понятия. Схема динамического преобразования адресов. (Лекция 12) Visual Studio 2010. Структура программы (С++)
Visual Studio 2010. Структура программы (С++) Базы данных
Базы данных Раздел 17 Внешние переменные, передаточные функции и элементы NOLIN
Раздел 17 Внешние переменные, передаточные функции и элементы NOLIN  Операционные системы
Операционные системы Cистема тестирования
Cистема тестирования Презентация по информатике Компьютерные презентации
Презентация по информатике Компьютерные презентации Презентация Работа с объектами текстового документа
Презентация Работа с объектами текстового документа Страна «Информатика». Урок-игра
Страна «Информатика». Урок-игра Лабораторная работа №7. Анализ статистических данных
Лабораторная работа №7. Анализ статистических данных Модем, как устройство передачи информации. Подключение и настройка модема
Модем, как устройство передачи информации. Подключение и настройка модема Творческий конкурс HR-тренды Карта трендов
Творческий конкурс HR-тренды Карта трендов Презентация "Беспроводная система Dialog 3G" - скачать презентации по Информатике
Презентация "Беспроводная система Dialog 3G" - скачать презентации по Информатике Как устроен компьютер
Как устроен компьютер Динамические массивы и примеры на С++ для АСУб и ЭВМб. Тема 5-2
Динамические массивы и примеры на С++ для АСУб и ЭВМб. Тема 5-2 Понятие программирования. Линейные вычислительные алгоритмы. 9 класс
Понятие программирования. Линейные вычислительные алгоритмы. 9 класс Работа в сети Интернет. Электронная почта
Работа в сети Интернет. Электронная почта Компьютерная графика 8/29/15
Компьютерная графика 8/29/15  Фреймы в HTML
Фреймы в HTML НИОКР. Алгоритм решения изобретательских задач. (Лекция 7)
НИОКР. Алгоритм решения изобретательских задач. (Лекция 7)