Содержание
- 2. Понятие интерактивной формы Для общения посетителей сайта с его создателями на веб-странице размещают интерактивные формы. Формы
- 3. Текстовое поле Основной контейнер Текстовое поле – для ввода текста с клавиатуры: тэг с атрибутами: TYPE=“text”
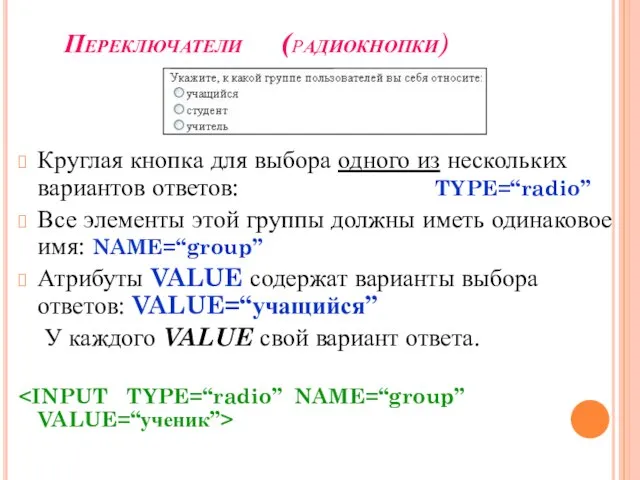
- 4. Переключатели (радиокнопки) Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio” Все элементы этой группы
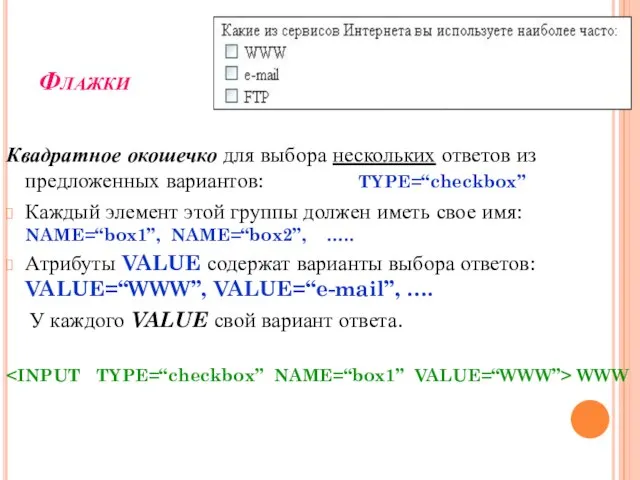
- 5. Флажки Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox” Каждый элемент этой группы должен
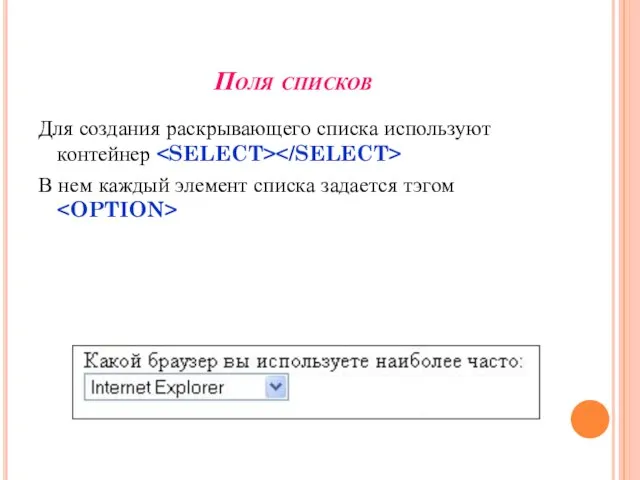
- 6. Поля списков Для создания раскрывающего списка используют контейнер В нем каждый элемент списка задается тэгом
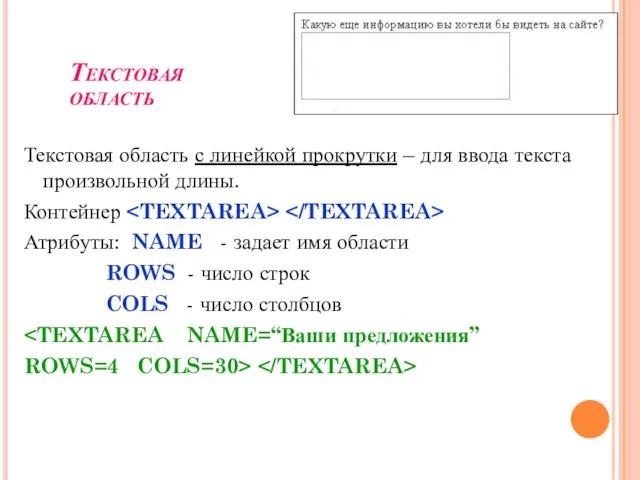
- 7. Текстовая область Текстовая область с линейкой прокрутки – для ввода текста произвольной длины. Контейнер Атрибуты: NAME
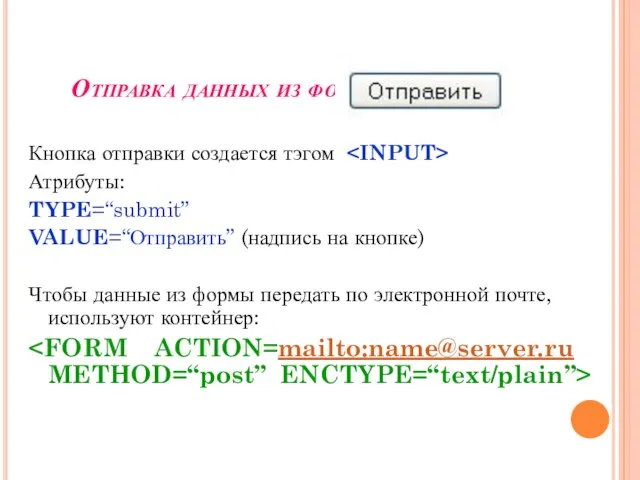
- 8. Отправка данных из формы Кнопка отправки создается тэгом Атрибуты: TYPE=“submit” VALUE=“Отправить” (надпись на кнопке) Чтобы данные
- 9. Готовая анкета
- 11. Скачать презентацию








 Java 4 WEB
Java 4 WEB Построение таблиц истинности
Построение таблиц истинности Оценка показателей ИСС клиентского опыта
Оценка показателей ИСС клиентского опыта Интернет-реклама
Интернет-реклама Программа Sketch Up для MrDoors
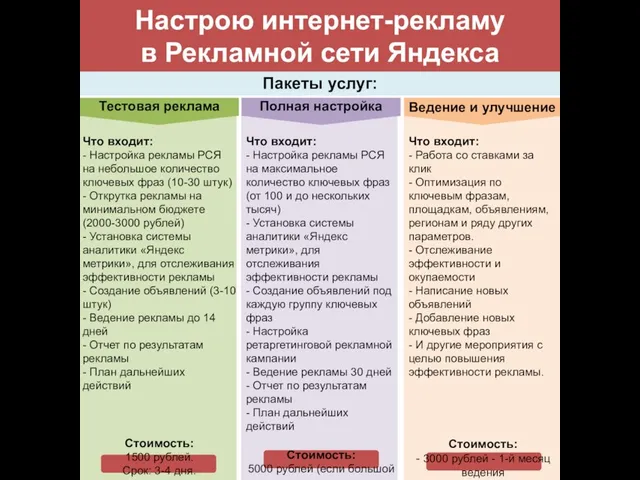
Программа Sketch Up для MrDoors Настрою интернет-рекламу в Рекламной сети Яндекса
Настрою интернет-рекламу в Рекламной сети Яндекса БЕЗОПАСНОСТЬ КОМПЬТЕРНЫХ СЕТЕЙ Курс БТ03
БЕЗОПАСНОСТЬ КОМПЬТЕРНЫХ СЕТЕЙ Курс БТ03  Конструирование и технология электронных средств
Конструирование и технология электронных средств Информатика. Материалы к лекции 4. Основные понятия ООП. Объектная модель MS Excel. Программа табулирования функции
Информатика. Материалы к лекции 4. Основные понятия ООП. Объектная модель MS Excel. Программа табулирования функции Microsoft Word
Microsoft Word Компьютерные сети
Компьютерные сети Обработка исключительных ситуаций. Подготовка к ОКР
Обработка исключительных ситуаций. Подготовка к ОКР Реестр сведений об организациях отдыха детей и их оздоровления в ульяновской области
Реестр сведений об организациях отдыха детей и их оздоровления в ульяновской области История серии видеоигр: Burnout, Dead Island, Sniper Elite
История серии видеоигр: Burnout, Dead Island, Sniper Elite Обработка информации
Обработка информации Фітнес-асистент
Фітнес-асистент Кодирование и хранение информации
Кодирование и хранение информации Информатика как наука
Информатика как наука Арифметика в позиционных системах счисления
Арифметика в позиционных системах счисления FRONT-END SkillUP. Процес відображення сторінки
FRONT-END SkillUP. Процес відображення сторінки Oracle 12с. Встроенные функции (PL/SQL, лекция 11)
Oracle 12с. Встроенные функции (PL/SQL, лекция 11) Двоичное кодирование графической и звуковой информации
Двоичное кодирование графической и звуковой информации Процедуры и функции
Процедуры и функции Организация проектирования электронной аппаратуры (ЭА). Техническая документация
Организация проектирования электронной аппаратуры (ЭА). Техническая документация WEB-технологии
WEB-технологии КОМПЬЮТЕР И ИНФОРМАЦИЯ Кодирование и обработка
КОМПЬЮТЕР И ИНФОРМАЦИЯ Кодирование и обработка  Безопасный интернет
Безопасный интернет Измерение информации 10 класс
Измерение информации 10 класс