Содержание
- 2. Изучить §13. Повторить §1, §3. Домашнее задание
- 3. Растровое изображение Растровое изображение составляется из одинаковых по размеру пикселей – цветных квадратиков одинакового размера.
- 4. Пиксель – наименьший объект растрового изображения. Характеризуется только одним свойством цвет. Значения свойства цвет каждого пикселя
- 5. Параметры растрового изображения Качество растрового изображения зависит от размера изображения – количества пикселей по горизонтали и
- 6. Глубина цвета Цвет каждого пикселя растрового изображения описывается двоичным кодом (в зависимости от используемой цветовой модели).
- 7. Разрешение экрана — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы. Разрешение
- 8. Разрешение изображения — это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается
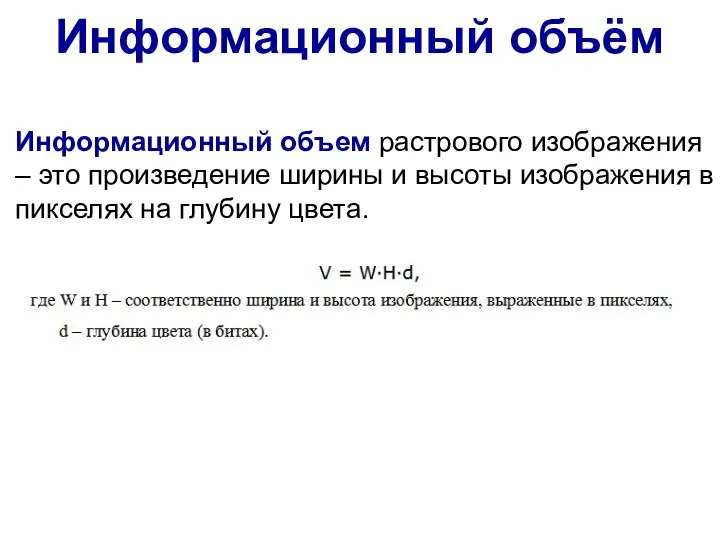
- 9. Информационный объём Информационный объем растрового изображения – это произведение ширины и высоты изображения в пикселях на
- 10. Как изменить размер и обрезать изображение Вспомним как Fast Stone Image Viewer Изменить
- 11. Последовательность бит, представляющая собой закодированный рисунок располагается в файле. Используя правила построения файла, программа извлекает из
- 12. Растровые файлы имеют сравнительно большой размер, т.к. в них хранятся цвета всех точек изображения (а их
- 13. Существует несколько десятков форматов растровых графических файлов. Каждый из них имеет свои достоинства и недостатки, поэтому
- 14. Основным графическим форматом Windows является формат BMP Он позволяет хранить черно-белые, серые или цветные изображения с
- 15. BMP (Bitmap Picture) – формат хранения растровых изображений, разработанный компанией Microsoft. Файлы формата BMP могут иметь
- 16. Формат JPEG Этот формат использует эффективные алгоритмы сжатия данных, что дает возможность уменьшить размер графических файлов
- 17. JPEG (Joint Photographic Experts Group). Стандартные расширения .jpg, .jpe, .jpeg. Поддерживаются изображения с размерами не более
- 18. Кроме описанных выше форматов, широко используется графический формат GIF, использующий сильное сжатие без потери качества. Чаще
- 19. GIF (CompuServe Graphics Interchange Format) Стандартное расширение имен файлов данного типа .gif. Разработан в 1987 году
- 20. Пример GIF
- 21. PNG – универсальный формат графических файлов, который имеет высокую степень сжатия данных в файле без потерь.
- 22. PNG (portable network graphics) — растровый формат хранения графической информации, использующий сжатие без потерь. Стандартное расширение
- 23. Профессиональные художники используют в работе другой формат, называемый TIFF. Он позволяет сохранять изображения с высоким качеством.
- 24. TIFF (Tagged Image File Format) — формат хранения растровых графических изображений. TIFF стал популярным форматом для
- 25. ICO — формат хранения значков – растровых графических изображений. Кодирование изображения без сжатия. Принципиальное отличие от
- 26. Для документов, которые передаются по сети Интернет, очень важным является незначительный размер файлов, поскольку от этого
- 27. Как изменить формат файла изображения Вспомнить как
- 28. Типы файлов, с которыми работает Paint bmp jpg (jpeg) gif (работает только с 1 страницей и
- 29. Задание 1. Открыть графические файлы в программе Fast Stone Image Viewer. 2. Определить параметры изображений (размер,
- 30. Работаем за компьютером
- 32. Скачать презентацию





























 Презентация "Аккустическая система" - скачать презентации по Информатике
Презентация "Аккустическая система" - скачать презентации по Информатике Презентация "ГРАФИКА В PASCAL" - скачать презентации по Информатике
Презентация "ГРАФИКА В PASCAL" - скачать презентации по Информатике Расчет заработной платы: База данных-1
Расчет заработной платы: База данных-1 Безопасный интернет. Игра для 7 - 9-х классов
Безопасный интернет. Игра для 7 - 9-х классов Тестирование
Тестирование Информационное общество
Информационное общество Кодирование информации с помощью знаковых систем
Кодирование информации с помощью знаковых систем ПЯВУ. Основы программирования. Лекция 1. Переменные. Целочисленное деление. Двоичная система счисления
ПЯВУ. Основы программирования. Лекция 1. Переменные. Целочисленное деление. Двоичная система счисления Перестановка и сортировка элементов массива
Перестановка и сортировка элементов массива Триггеры в презентации. Применение. Создание слайдов с триггерами
Триггеры в презентации. Применение. Создание слайдов с триггерами Презентация "Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX" - скачать презентации по Информатике
Презентация "Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX" - скачать презентации по Информатике Интернет-ресурсы
Интернет-ресурсы Этапы информационных революций. Поколения компьютеров
Этапы информационных революций. Поколения компьютеров Основы построения баз данных (БД). Самостоятельная работа
Основы построения баз данных (БД). Самостоятельная работа 3D моделирование
3D моделирование Windows Forms. Создание графического приложения
Windows Forms. Создание графического приложения Дизайнер интерфейсов
Дизайнер интерфейсов Технология разработки и защиты баз данных
Технология разработки и защиты баз данных Деректер қоры
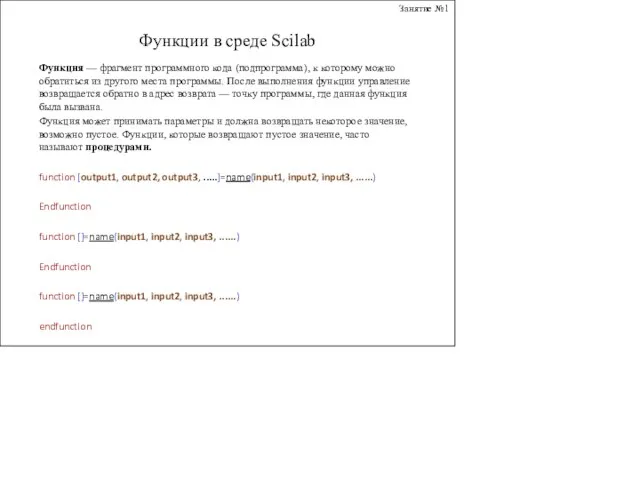
Деректер қоры Функции в среде Scilab
Функции в среде Scilab Кодирование звуковой информации
Кодирование звуковой информации Киберпреступность
Киберпреступность Лабораторная работа. Циклы в С/С++
Лабораторная работа. Циклы в С/С++ Презентация "Анимация (алгоритм создания)" - скачать презентации по Информатике
Презентация "Анимация (алгоритм создания)" - скачать презентации по Информатике Многоуровневые очереди с обратной связью (Multilevel Feedback Queue)
Многоуровневые очереди с обратной связью (Multilevel Feedback Queue) Lua data types
Lua data types Microsoft Excel 2007 – новые возможности. Стандартные функции и работа с ними
Microsoft Excel 2007 – новые возможности. Стандартные функции и работа с ними Симметрия в Paint. Способы построения симметричных геометрических фигур
Симметрия в Paint. Способы построения симметричных геометрических фигур