Содержание
- 2. В редакторе кода создайте файл style.css и поместите его в папку css внутри рабочей папки SpaceZ
- 3. Практика Верстаем страницу Добавьте каждому элементу (селектор *) видимую границу для простоты вёрстки. После окончания работы
- 4. Практика Верстаем страницу Добавьте размеры крупным элементам макета. Например, зададим параметры нашего контейнера: .container { width:
- 5. Практика Верстаем страницу Задайте элементам ширину, измерив её в макете в Фигме с помощью данных на
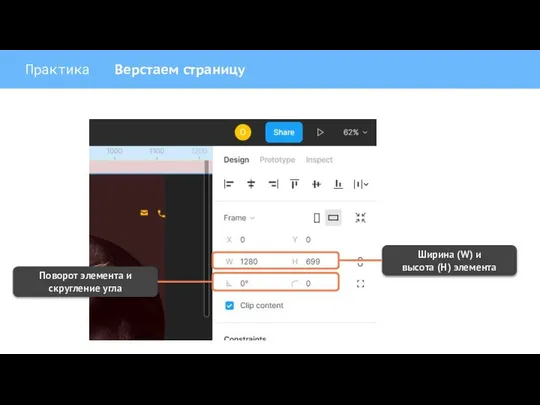
- 6. Практика Верстаем страницу Поворот элемента и скругление угла Ширина (W) и высота (H) элемента
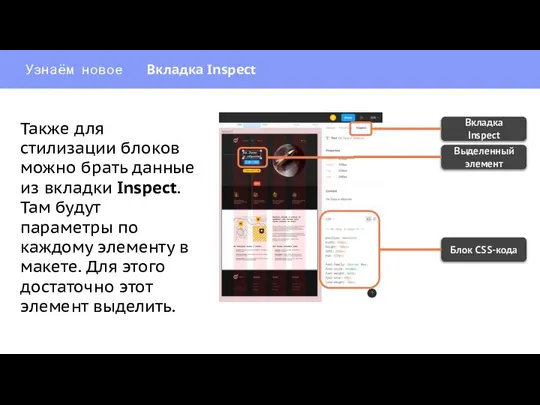
- 7. Узнаём новое Вкладка Inspect Блок CSS-кода Выделенный элемент Вкладка Inspect Также для стилизации блоков можно брать
- 8. Практика Верстаем страницу Также измерьте величину внутренних отступов и запишите их в свойствах элементов. element {
- 9. Практика Верстаем страницу То же самое проделайте с внешними, если видите, что между элементами должно быть
- 10. Практика Верстаем страницу Также измерьте величину внутренних и внешних отступов, выделяя элемент и используя Alt и
- 11. Практика Верстаем страницу Не занимайтесь полной стилизацией элементов макета — это будет целью следующих занятий. p,
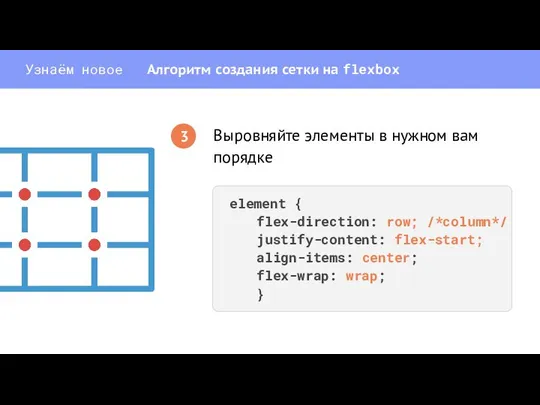
- 12. Выровняйте элементы в нужном вам порядке element { flex-direction: row; /*column*/ justify-content: flex-start; align-items: center; flex-wrap:
- 13. Практика Верстаем страницу Проверьте надёжность сетки. Блоки не должны выпадать или пропадать при изменении ширины экрана
- 15. Скачать презентацию












 Java 4 WEB
Java 4 WEB Построение таблиц истинности
Построение таблиц истинности Оценка показателей ИСС клиентского опыта
Оценка показателей ИСС клиентского опыта Интернет-реклама
Интернет-реклама Программа Sketch Up для MrDoors
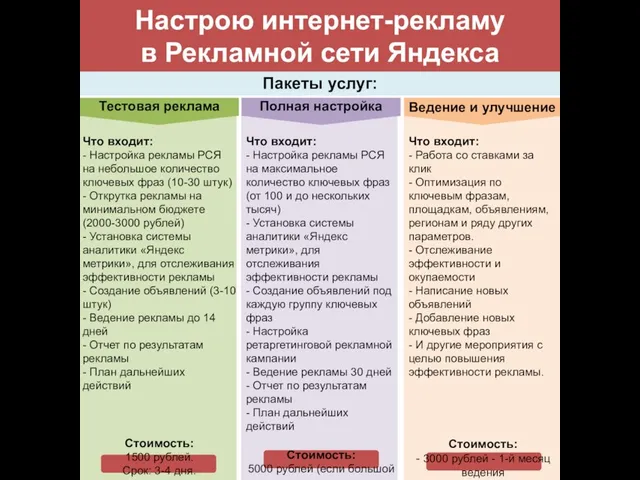
Программа Sketch Up для MrDoors Настрою интернет-рекламу в Рекламной сети Яндекса
Настрою интернет-рекламу в Рекламной сети Яндекса БЕЗОПАСНОСТЬ КОМПЬТЕРНЫХ СЕТЕЙ Курс БТ03
БЕЗОПАСНОСТЬ КОМПЬТЕРНЫХ СЕТЕЙ Курс БТ03  Конструирование и технология электронных средств
Конструирование и технология электронных средств Информатика. Материалы к лекции 4. Основные понятия ООП. Объектная модель MS Excel. Программа табулирования функции
Информатика. Материалы к лекции 4. Основные понятия ООП. Объектная модель MS Excel. Программа табулирования функции Microsoft Word
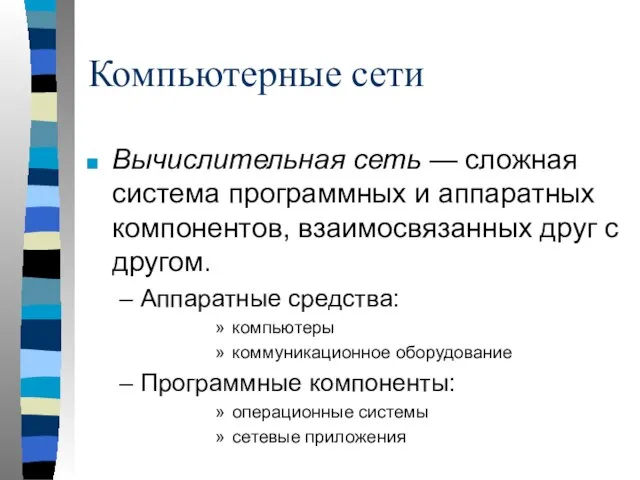
Microsoft Word Компьютерные сети
Компьютерные сети Обработка исключительных ситуаций. Подготовка к ОКР
Обработка исключительных ситуаций. Подготовка к ОКР Реестр сведений об организациях отдыха детей и их оздоровления в ульяновской области
Реестр сведений об организациях отдыха детей и их оздоровления в ульяновской области История серии видеоигр: Burnout, Dead Island, Sniper Elite
История серии видеоигр: Burnout, Dead Island, Sniper Elite Обработка информации
Обработка информации Фітнес-асистент
Фітнес-асистент Кодирование и хранение информации
Кодирование и хранение информации Информатика как наука
Информатика как наука Арифметика в позиционных системах счисления
Арифметика в позиционных системах счисления FRONT-END SkillUP. Процес відображення сторінки
FRONT-END SkillUP. Процес відображення сторінки Oracle 12с. Встроенные функции (PL/SQL, лекция 11)
Oracle 12с. Встроенные функции (PL/SQL, лекция 11) Двоичное кодирование графической и звуковой информации
Двоичное кодирование графической и звуковой информации Процедуры и функции
Процедуры и функции Организация проектирования электронной аппаратуры (ЭА). Техническая документация
Организация проектирования электронной аппаратуры (ЭА). Техническая документация WEB-технологии
WEB-технологии КОМПЬЮТЕР И ИНФОРМАЦИЯ Кодирование и обработка
КОМПЬЮТЕР И ИНФОРМАЦИЯ Кодирование и обработка  Безопасный интернет
Безопасный интернет Измерение информации 10 класс
Измерение информации 10 класс