Содержание
- 2. Web-ориентированные приложения стали широко популярными в конце 1990-х - начале 2000-х годов. Бурное развитие Internet -
- 3. Web-приложение - это клиент-серверное приложение, в котором клиентом выступает браузер, а сервером web-сервер, что уже является
- 4. Любое веб-приложение представляет собой набор статических и динамических веб-страниц. Статическая веб-страница — это страница, которая всегда
- 5. Статический веб-сайт содержит набор соответствующих HTML-страниц и файлов, размещенных на компьютере, на котором установлен веб-сервер Веб-сервер
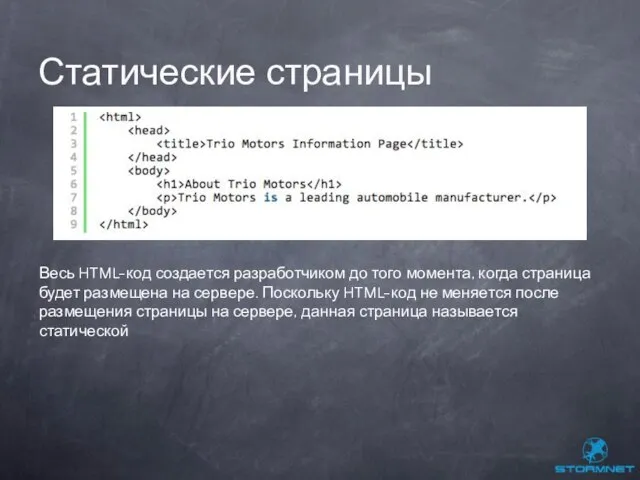
- 6. Статические страницы Весь HTML-код создается разработчиком до того момента, когда страница будет размещена на сервере. Поскольку
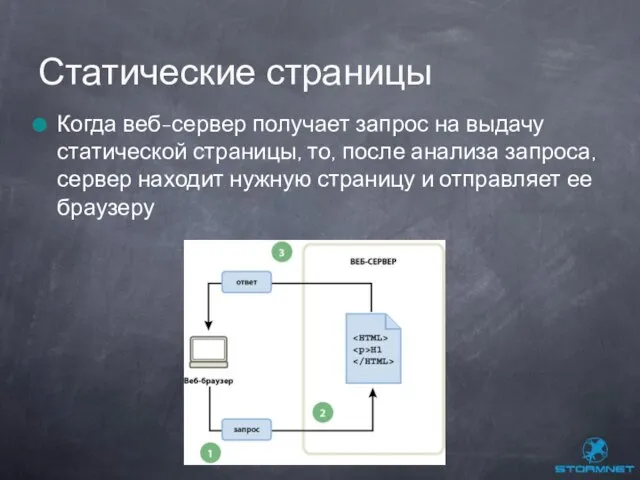
- 7. Когда веб-сервер получает запрос на выдачу статической страницы, то, после анализа запроса, сервер находит нужную страницу
- 8. Когда веб-сервер получает запрос на выдачу статической веб-страницы, он отправляет страницу непосредственно браузеру. Однако, когда запрашивается
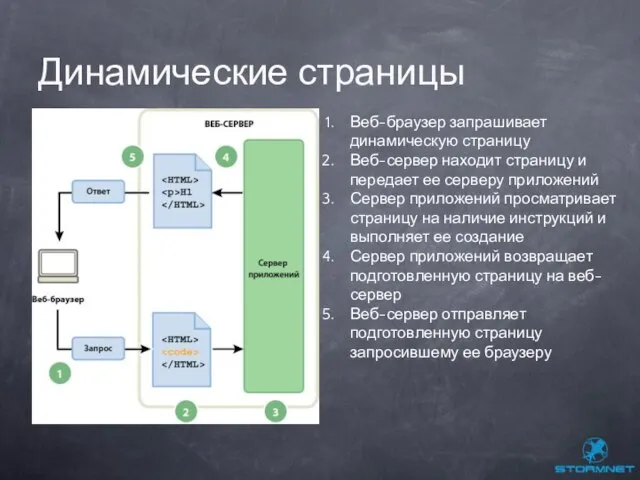
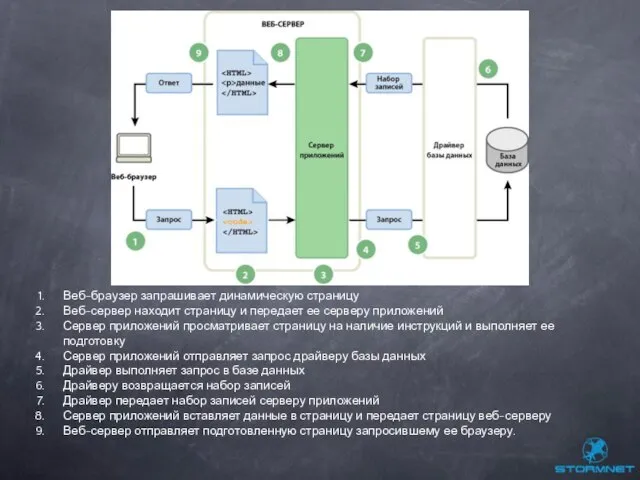
- 9. Динамические страницы Веб-браузер запрашивает динамическую страницу Веб-сервер находит страницу и передает ее серверу приложений Сервер приложений
- 10. Протокол http реализован на прикладом уровне модели OSI и базируется на архитектуре клиент - сервер. Клиент
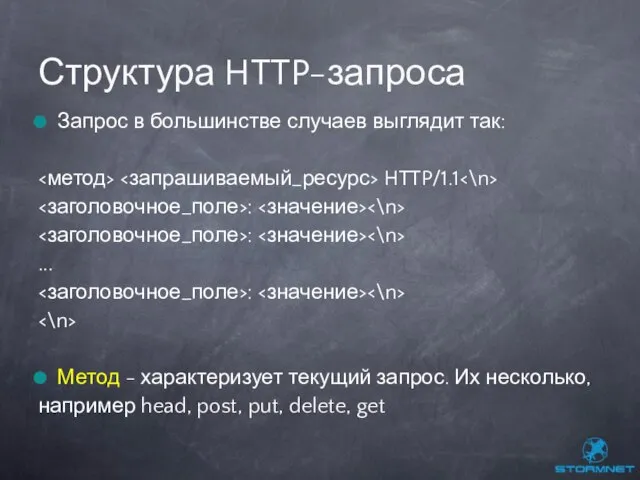
- 11. Запрос в большинстве случаев выглядит так: HTTP/1.1 : : ... : Метод - характеризует текущий запрос.
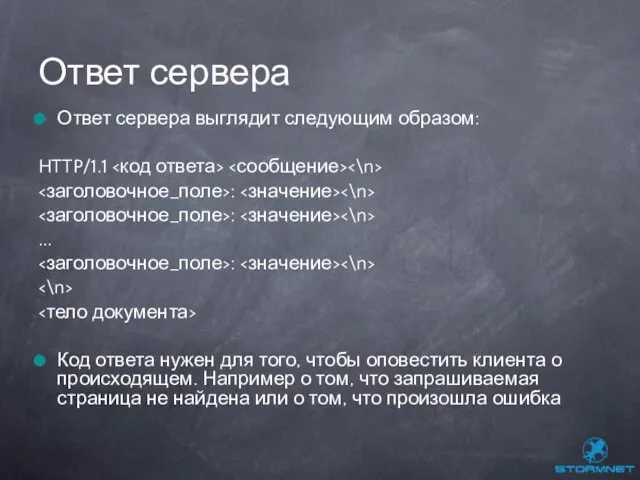
- 12. Ответ сервера выглядит следующим образом: HTTP/1.1 : : ... : Код ответа нужен для того, чтобы
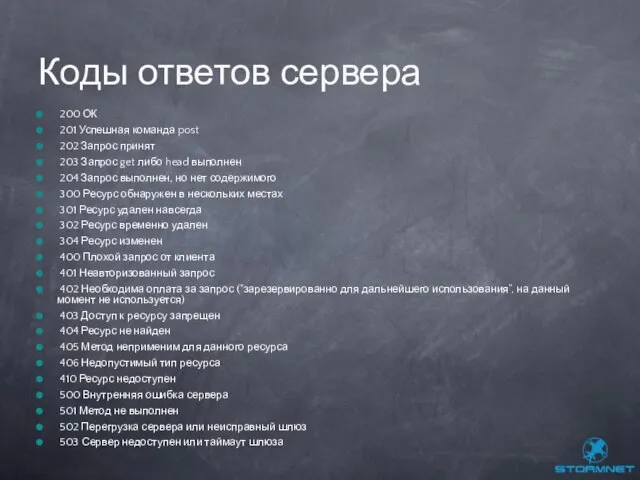
- 13. 200 ОК 201 Успешная команда post 202 Запрос принят 203 Запрос get либо head выполнен 204
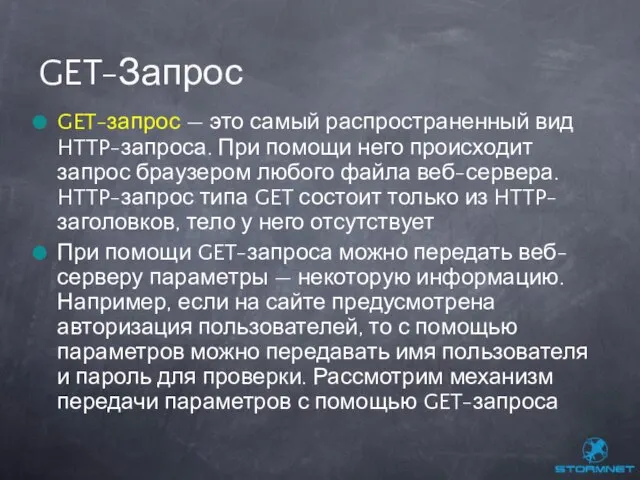
- 14. GET-запрос — это самый распространенный вид HTTP-запроса. При помощи него происходит запрос браузером любого файла веб-сервера.
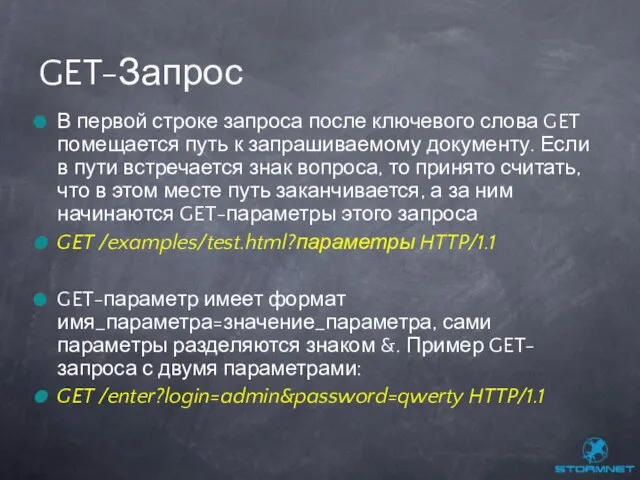
- 15. В первой строке запроса после ключевого слова GET помещается путь к запрашиваемому документу. Если в пути
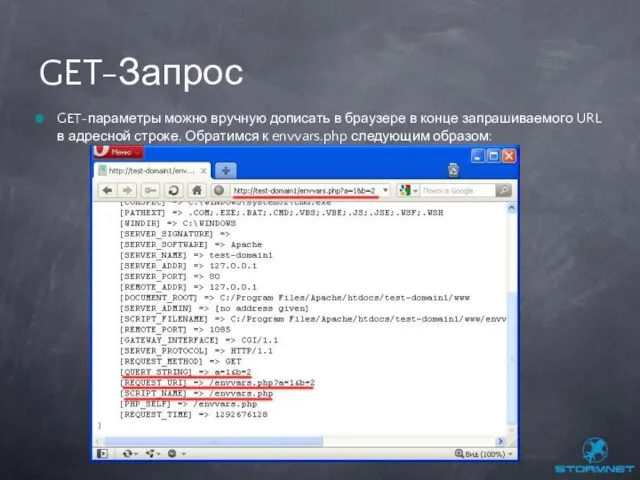
- 16. GET-параметры можно вручную дописать в браузере в конце запрашиваемого URL в адресной строке. Обратимся к envvars.php
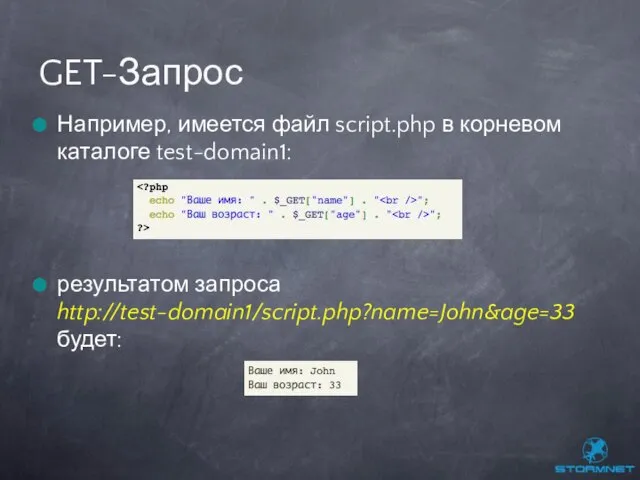
- 17. Например, имеется файл script.php в корневом каталоге test-domain1: результатом запроса http://test-domain1/script.php?name=John&age=33 будет: GET-Запрос
- 18. Основным преимуществом GET-параметров является их размещение непосредственно в URL, что дает возможность сформировать гиперссылку на документ
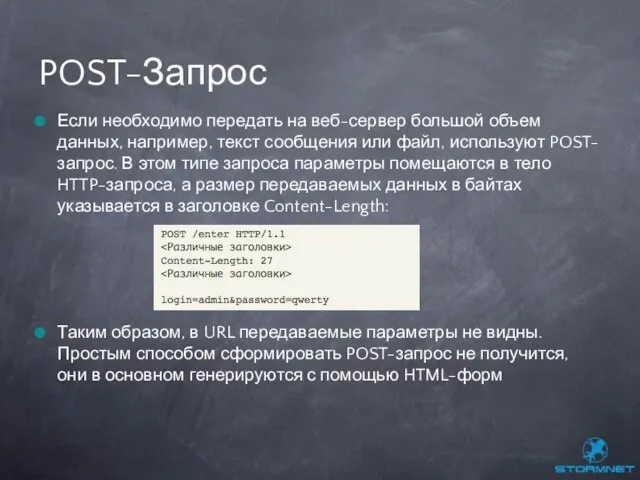
- 19. Если необходимо передать на веб-сервер большой объем данных, например, текст сообщения или файл, используют POST-запрос. В
- 20. Сервер приложений предоставляет возможность использовать такие ресурсы сервера, как базы данных. Например, динамическая страница может содержать
- 21. Программная инструкция, предназначенная для получения данных из базы данных, называется запросом к базе данных Запрос состоит
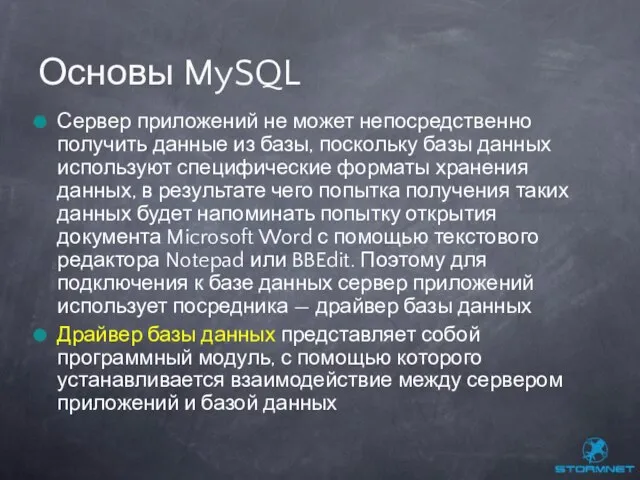
- 22. Сервер приложений не может непосредственно получить данные из базы, поскольку базы данных используют специфические форматы хранения
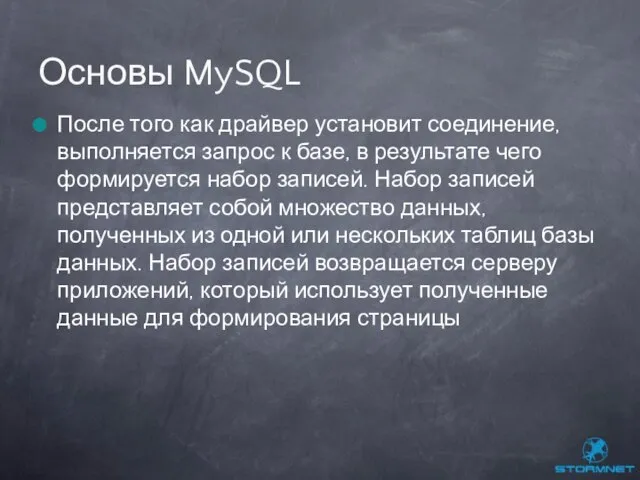
- 23. После того как драйвер установит соединение, выполняется запрос к базе, в результате чего формируется набор записей.
- 24. Веб-браузер запрашивает динамическую страницу Веб-сервер находит страницу и передает ее серверу приложений Сервер приложений просматривает страницу
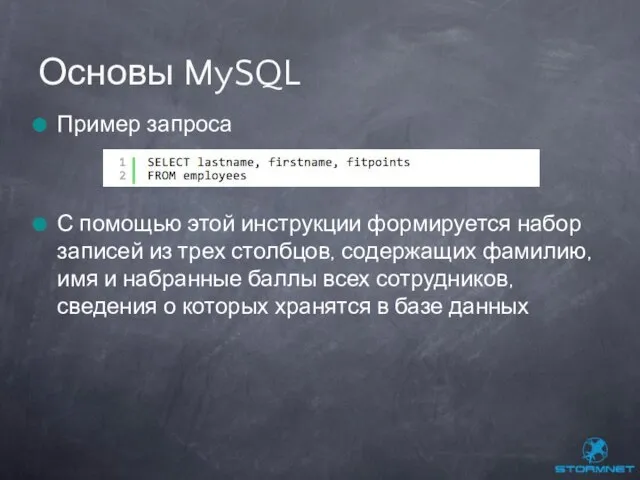
- 25. Пример запроса С помощью этой инструкции формируется набор записей из трех столбцов, содержащих фамилию, имя и
- 26. Создать базу данных на SQL сервере mysql> create database [databasename]; Просмотреть весь список баз данных на
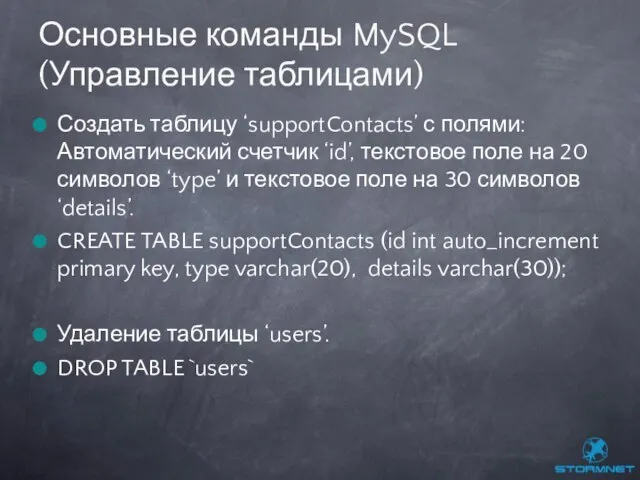
- 27. Создать таблицу ‘supportContacts’ с полями: Автоматический счетчик ‘id’, текстовое поле на 20 символов ‘type’ и текстовое
- 28. Смотреть все данные в таблице mysql> SELECT * FROM [table name]; Показать определенные выбранные строки со
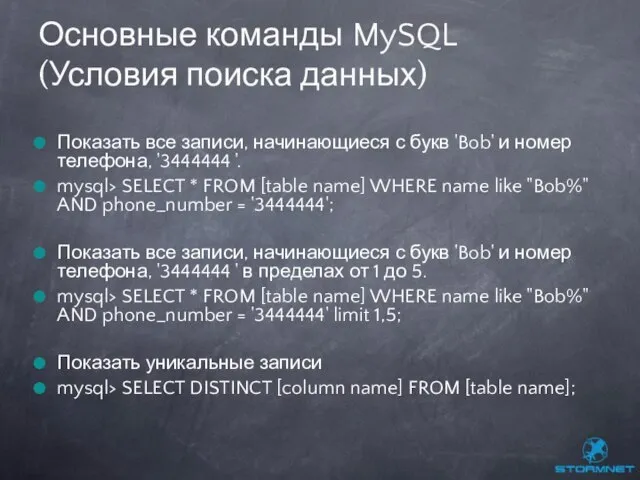
- 29. Показать все записи, начинающиеся с букв 'Bob' и номер телефона, '3444444 '. mysql> SELECT * FROM
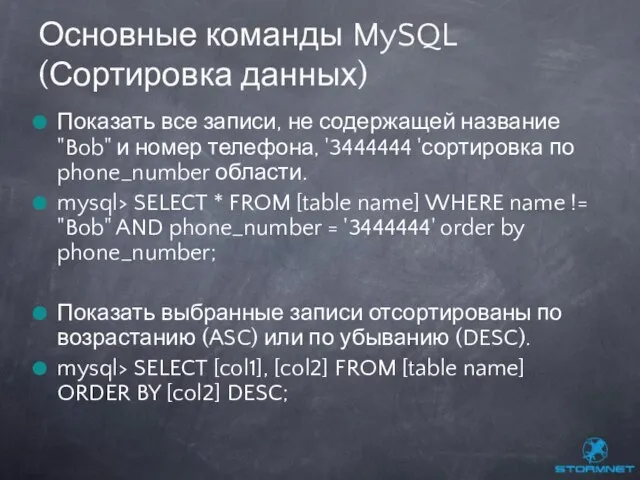
- 30. Показать все записи, не содержащей название "Bob" и номер телефона, '3444444 'сортировка по phone_number области. mysql>
- 32. Скачать презентацию
























![Создать базу данных на SQL сервере mysql> create database [databasename]; Просмотреть](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/531152/slide-25.jpg)

![Смотреть все данные в таблице mysql> SELECT * FROM [table name];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/531152/slide-27.jpg)


 Безопасность в интернете
Безопасность в интернете Средства информационных и коммуникационных технологий. Состав персонального компьютера
Средства информационных и коммуникационных технологий. Состав персонального компьютера AI автомобиля в изменчивом мире на примере Ex Machina
AI автомобиля в изменчивом мире на примере Ex Machina Работа со списками. Колонки. Буквица. Стили.
Работа со списками. Колонки. Буквица. Стили. Основы безопасности в Интернете
Основы безопасности в Интернете Язык разметки гипертекстов HTML
Язык разметки гипертекстов HTML Хищные журналы
Хищные журналы Лекция 4. Ссылочные типы. Операторы цикла.
Лекция 4. Ссылочные типы. Операторы цикла.  HTML5. Мультимедиа. Формы. Элементы ввода данных
HTML5. Мультимедиа. Формы. Элементы ввода данных Логические операции. Построение таблиц истинности
Логические операции. Построение таблиц истинности Операционная система
Операционная система Автоматизация обработки базы данных в MS Excel и MS Access. (Лекция 6)
Автоматизация обработки базы данных в MS Excel и MS Access. (Лекция 6) Вопросы для проверки домашнего задания. Программное обеспечение
Вопросы для проверки домашнего задания. Программное обеспечение Система хранения данных в локальной вычислительной сети компании ООО Колизей
Система хранения данных в локальной вычислительной сети компании ООО Колизей Презентация "Электронная школа на платформе «1С»" - скачать презентации по Информатике
Презентация "Электронная школа на платформе «1С»" - скачать презентации по Информатике Операционные системы
Операционные системы Глобальная компьютерная сеть Интернета и её ресурсы
Глобальная компьютерная сеть Интернета и её ресурсы 5 класс 5 класс Урок 6 Рабочий стол. Управление компьютером с помощью мыши. Практическая работа №2. Освоение мыши Учитель: Фетис
5 класс 5 класс Урок 6 Рабочий стол. Управление компьютером с помощью мыши. Практическая работа №2. Освоение мыши Учитель: Фетис Реляционные системы управления базами данных. Основные концепции
Реляционные системы управления базами данных. Основные концепции Основы С++. Инкапсуляция. Наследование. Полиморфизм
Основы С++. Инкапсуляция. Наследование. Полиморфизм Однострочные функции
Однострочные функции Циклы
Циклы Конкурс творческих проектов на платформе Arduino. Шаблон
Конкурс творческих проектов на платформе Arduino. Шаблон Лекция №4. Основы работы в среде Matlab
Лекция №4. Основы работы в среде Matlab Поколения компьютеров
Поколения компьютеров Слайды. Результаты тестирования
Слайды. Результаты тестирования Базы данных MS Access
Базы данных MS Access Управление виртуализованной ИТ-инфраструктурой предприятия
Управление виртуализованной ИТ-инфраструктурой предприятия