Содержание
- 2. Сайт (от англ. site – место, местоположение, позиция) – совокупность страниц, объединенных одной общей темой, дизайном,
- 3. Виды сайтов
- 4. Создание WEB-сайта начинается с планирования его структуры, т.е. макета сайта в целом, общего макета страниц, макетов
- 5. Линейная схема Строгая линейная организация сайта программирует перемещение пользователя по цепочке страниц (вперёд и назад).
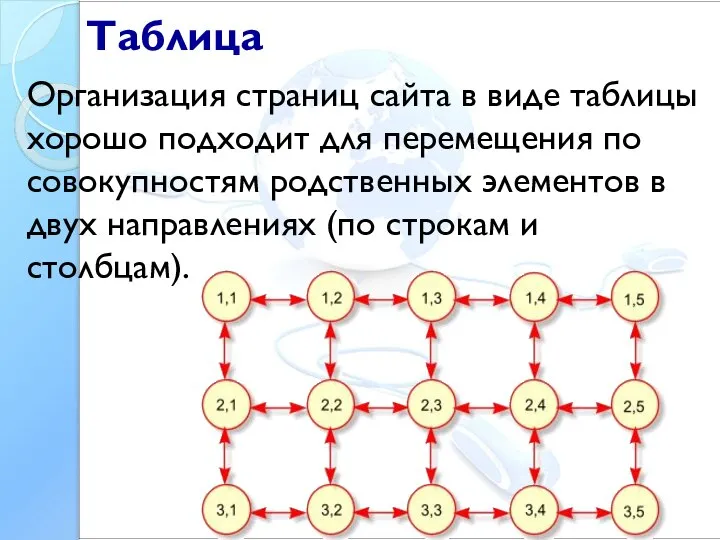
- 6. Таблица Организация страниц сайта в виде таблицы хорошо подходит для перемещения по совокупностям родственных элементов в
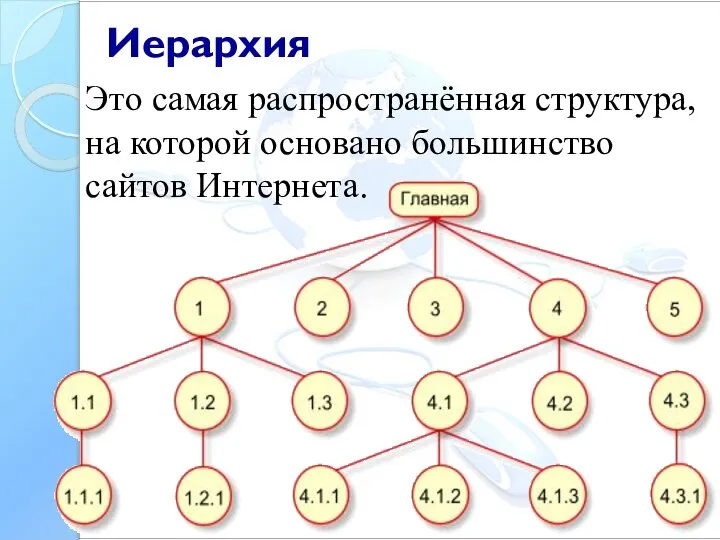
- 7. Иерархия Это самая распространённая структура, на которой основано большинство сайтов Интернета.
- 8. Постоянные элементы сайта Каждая страница сайта должна иметь постоянные элементы, которые крепко держат своё место на
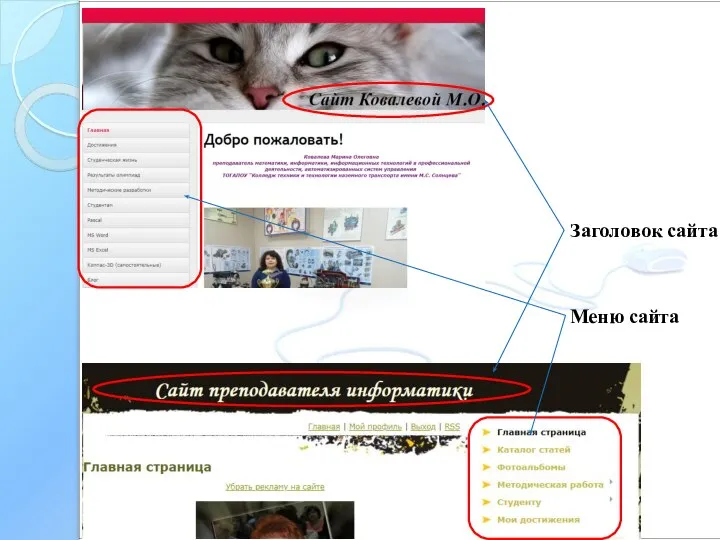
- 9. Заголовок сайта Меню сайта
- 10. Заголовок страницы должен располагаться ниже заголовка сайта или ниже горизонтального меню, если оно имеется под заголовком
- 11. Главное меню Число пунктов, их названия и порядок в главном меню не должны меняться при листании
- 12. Главная страница Не помещайте на главную страницу рекламные лозунги, приветственные спичи и другой шум из разряда
- 13. Текст разбивайте на небольшие абзацы. Абзацы лучше отделять друг от друга пустыми строками. Не центрируйте строки
- 15. Этапы создания сайта Анализ и проектирование сайта Информационное наполнение сайта Креатив, или визуальная составляющая сайта Написание
- 16. Язык разметки гипертекста HTML (Hyper Text Markup Language) Текстовый редактор Визуальный HTML-редактор, конструктор сайтов Текст размечают
- 18. Скачать презентацию















 Библиотека Муниципального автономного учреждения Центр культуры и досуга Пономаревского района
Библиотека Муниципального автономного учреждения Центр культуры и досуга Пономаревского района Якість програмного забезпечення
Якість програмного забезпечення Функции MySQL. Таблица шаблонов в Select
Функции MySQL. Таблица шаблонов в Select Средства защиты информации в глобальных компьютерных сетях и ОС. (Лекция 8)
Средства защиты информации в глобальных компьютерных сетях и ОС. (Лекция 8) Программа MicroSoft Office Excel
Программа MicroSoft Office Excel Типи даних
Типи даних Циклические алгоритмы_
Циклические алгоритмы_ Решение логических задач при подготовке к ЕГЭ
Решение логических задач при подготовке к ЕГЭ Кодирование графической информации
Кодирование графической информации Дополнительные технологии интеллектуализации ГИС
Дополнительные технологии интеллектуализации ГИС Компьютер и информация
Компьютер и информация Презентация "Устройства ввода 8 класс" - скачать презентации по Информатике
Презентация "Устройства ввода 8 класс" - скачать презентации по Информатике Пам’ятка, щодо роботи при непрацюючій інформаційній системі по усій компанії IнТайм
Пам’ятка, щодо роботи при непрацюючій інформаційній системі по усій компанії IнТайм Международная педагогическая интернет-олимпиада 2017
Международная педагогическая интернет-олимпиада 2017 Инструкция по работе в электронной образовательной среде
Инструкция по работе в электронной образовательной среде Портфолио специалиста
Портфолио специалиста Разработка стратегии развития информационных технологий
Разработка стратегии развития информационных технологий  Презентация на тему "Информационные процессы"
Презентация на тему "Информационные процессы" Создание новой базы данных. Вход в MS Access
Создание новой базы данных. Вход в MS Access Тикток в России
Тикток в России Шашкина Лилия Наиловна учитель информатики МОБУ СОШ №2 городского округа город Агидель РБ
Шашкина Лилия Наиловна учитель информатики МОБУ СОШ №2 городского округа город Агидель РБ Сессии и Cookie. Безопасность WEB-приложений
Сессии и Cookie. Безопасность WEB-приложений Диктант по теме «Человек и информация» 6 класс
Диктант по теме «Человек и информация» 6 класс Ур. 26 .Типы данных в языке
Ур. 26 .Типы данных в языке Портрет донора. Способы привлечения аудитории, удержания внимания и формирования базы сторонников
Портрет донора. Способы привлечения аудитории, удержания внимания и формирования базы сторонников Межпроцессное взаимодействие. (Тема 8)
Межпроцессное взаимодействие. (Тема 8) Návrh a programování databází (14NDB)
Návrh a programování databází (14NDB) Презентация "Мультимедиа проекторы" - скачать презентации по Информатике
Презентация "Мультимедиа проекторы" - скачать презентации по Информатике