Содержание
- 2. Лекция 9 Сессии и Cookie Безопасность WEB-приложений Бекэнд - разработка
- 3. Вспомним термины «WEB-технологии. Сессии и cookie» Хостинг-провайдер (владелец серверов) обслуживает и предоставляет клиентам серверы (отдельные машины),
- 4. Термины Хост Хост — с точки зрения пользователя как будто то же, что и узел. Оба
- 5. Термины Виртуальный хост Это хост, не имеющий уникального IP-адреса в Сети, но, тем не менее, доступный
- 6. Термины Виртуальный хост Замечание Понятие "виртуальный хост" не ограничивается только службой Web. Многие другие сервисы имеют
- 7. Термины URL и URI URI (Universal Resource Identifier, универсальный идентификатор ресурса). Очень часто его смешивают с
- 8. Сессии HTTP веб-сервер не поддерживает постоянного соединения с клиентом, и каждый запрос обрабатывается, как новый, безо
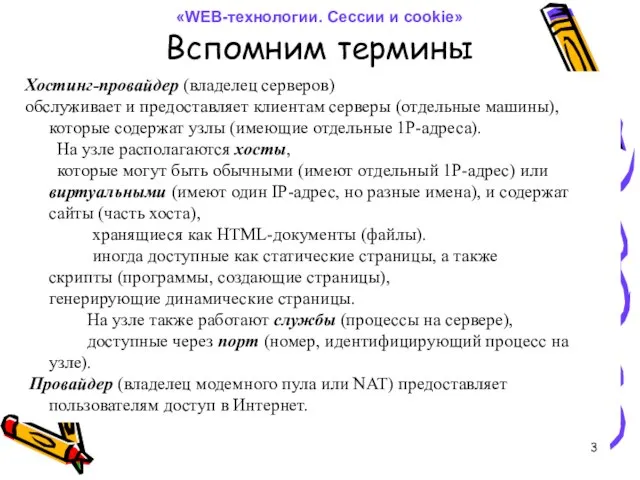
- 9. Сессии Если выполнить эти два скрипта, то на первой странице мы увидим надпись "Меня задали на
- 10. Сессии vs Cookie Процесс выглядел примерно так: пользователь приходит на главную страницу сайта, делает какие-то действия,
- 11. Такой подход становится очень громоздким и не удобным, как только сайт начинает собирать всё больше и
- 12. При использовании сессий вся информация хранится не на стороне клиента, а на стороне сервера, и потому
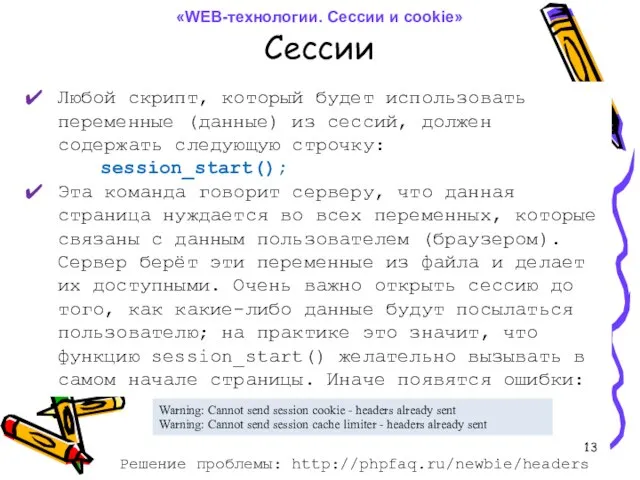
- 13. Сессии Любой скрипт, который будет использовать переменные (данные) из сессий, должен содержать следующую строчку: session_start(); Эта
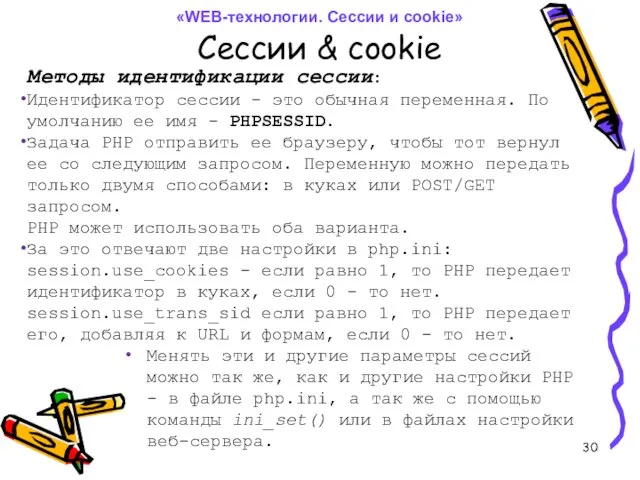
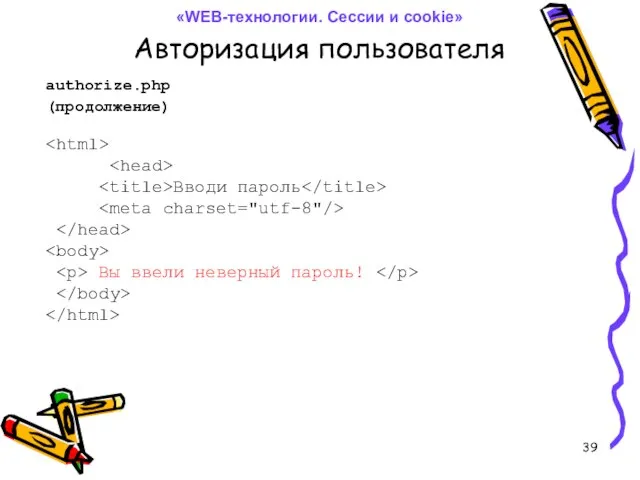
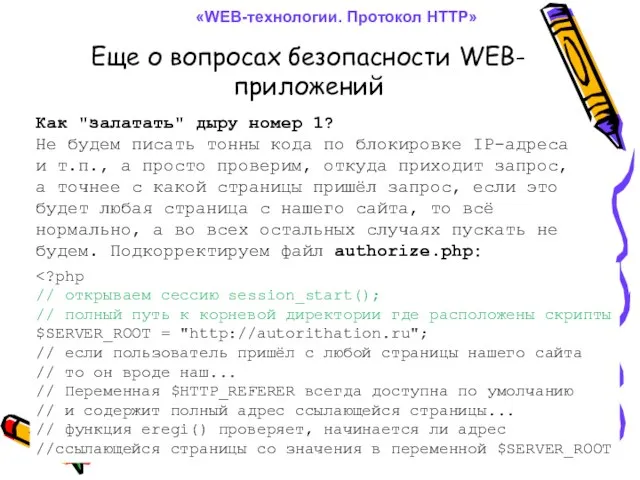
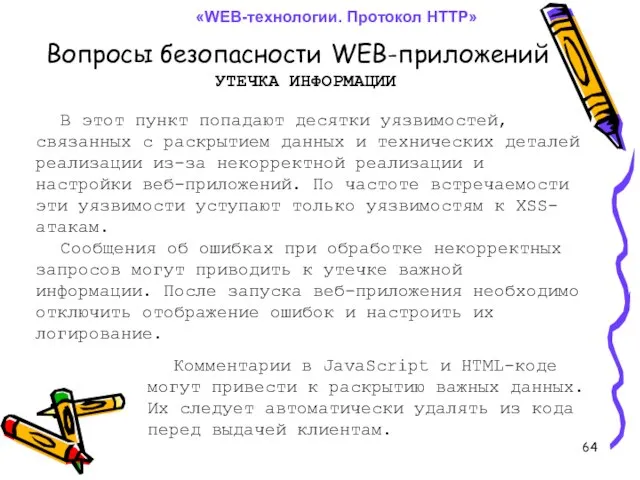
- 14. Сессии // открываем сессию session_start(); // задаём значение переменной $_SESSION['a'] = "Меня задали на index.php"; ?>
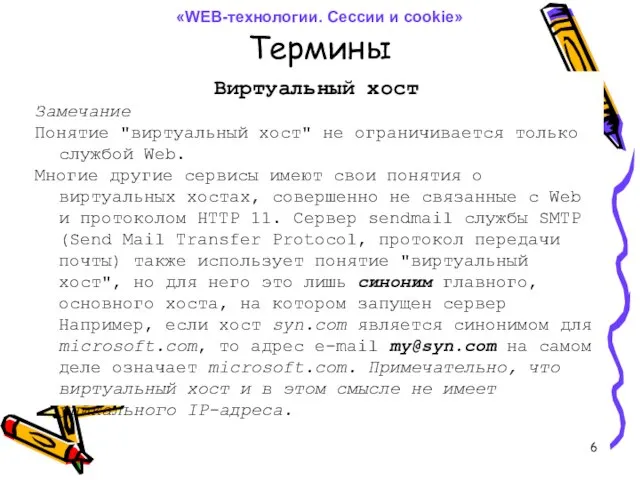
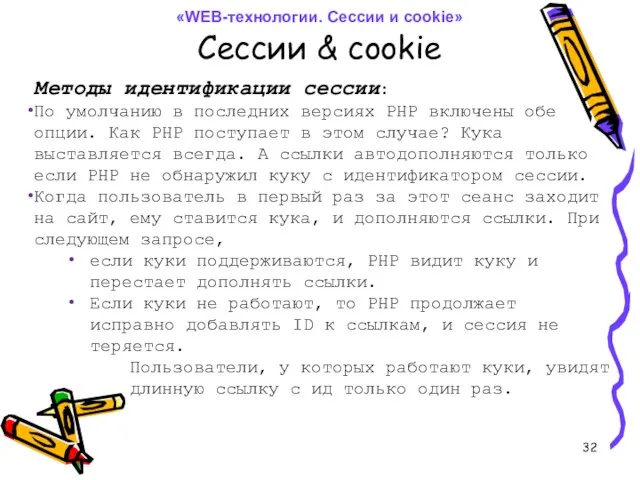
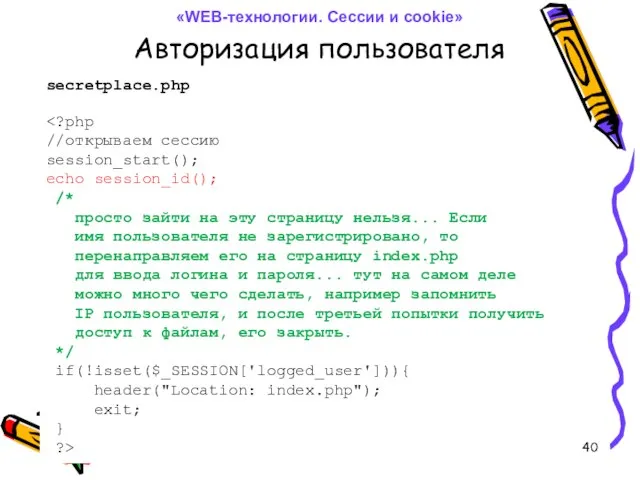
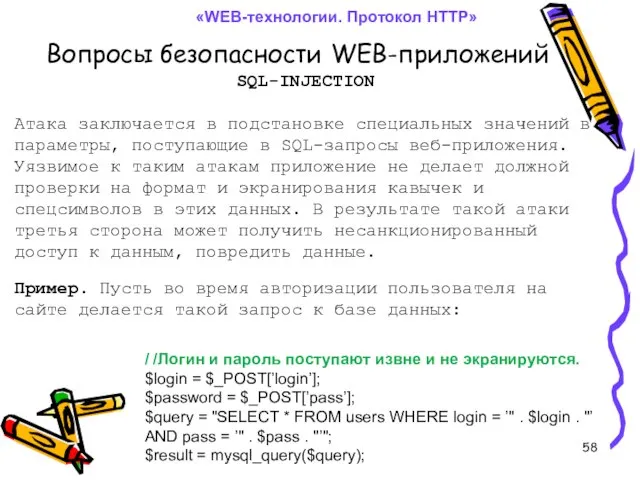
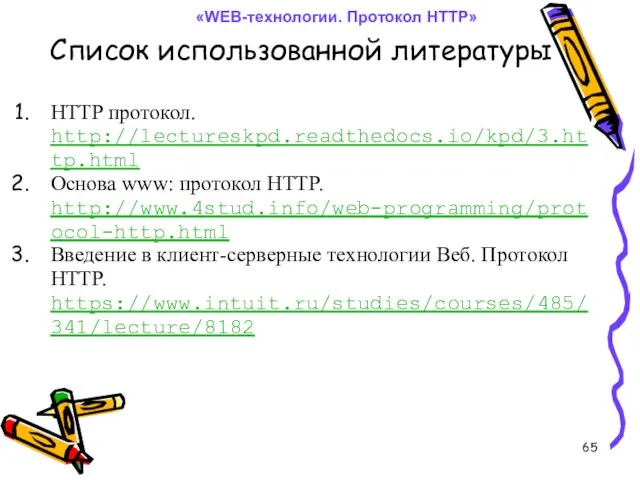
- 15. Сессии Другие полезные функции и приемы для работы с сессиями: unset($_SESSION['a']) - сессия "забывает" значение заданной
- 16. Cookie Идентификаторы сессий обычно отправляются браузеру через сессионный cookie и используются для получения имеющихся данных сессии.
- 17. Cookie Cookies – расширение протокола HTTP, предназначенное для того, чтобы сохранять на стороне клиента (в браузере)
- 18. Cookie (пример) Предположим, нам нужно написать счетчик посещения сайта. Нам нужно знать, какое число посещений сайта
- 19. Cookie (пример) Когда пользователь заходит на сайт, нам нужно определить его IP-адрес, найти в базе данных
- 20. Cookie (пример) Можно использовать второй способ, который намного легче в реализации и более эффективен. Мы устанавливаем
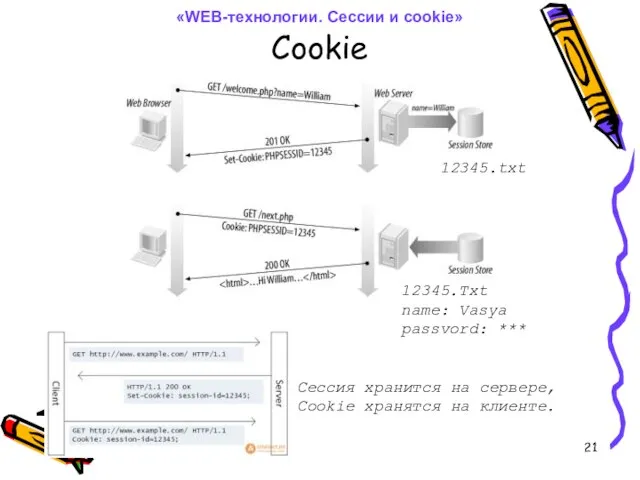
- 21. Cookie Сессия хранится на сервере, Cookie хранятся на клиенте. 12345.txt 12345.Txt name: Vasya passvord: *** «WEB-технологии.
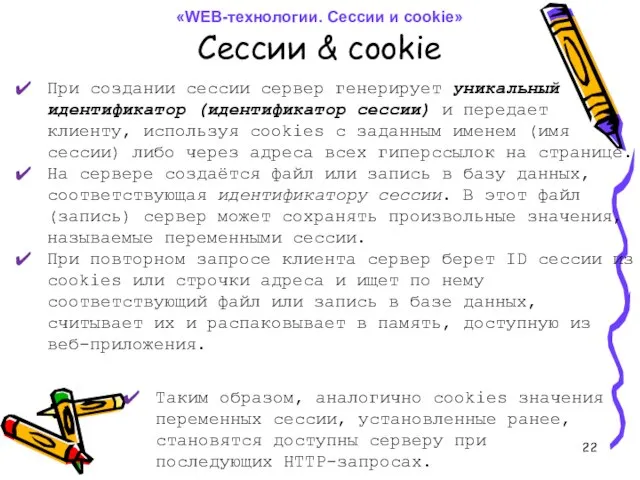
- 22. При создании сессии сервер генерирует уникальный идентификатор (идентификатор сессии) и передает клиенту, используя cookies с заданным
- 23. Cookie Cookies передаются в HTTP открытым текстом в заголовке. Пользователь может задать и изменить произвольным образом
- 24. Cookie Примеры использования cookies: можно сохранять список товаров в корзине интернет магазина для незарегистрированного пользователя; после
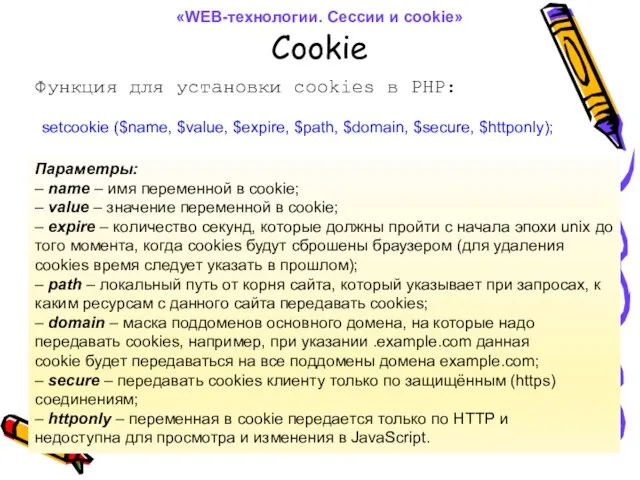
- 25. Cookie Функция для установки cookies в PHP: setcookie ($name, $value, $expire, $path, $domain, $secure, $httponly); Параметры:
- 26. Cookie Пример функции установки cookies в PHP: if (SetCookie("Test","Value")) echo " Cookie успешно установлен! "; else
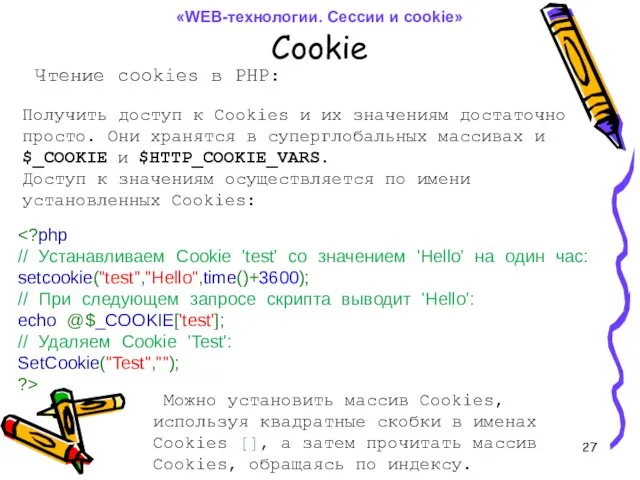
- 27. Cookie Чтение cookies в PHP: Получить доступ к Cookies и их значениям достаточно просто. Они хранятся
- 28. Сессии & cookie Преимущества и недостатки использования сессии по сравнению с cookies: в сессии, в отличие
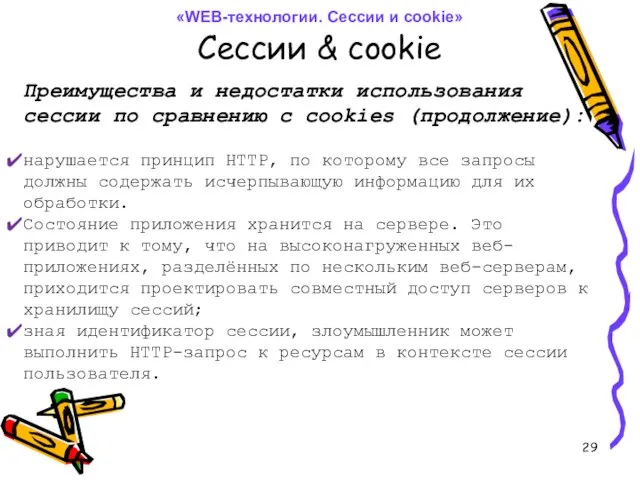
- 29. Сессии & cookie Преимущества и недостатки использования сессии по сравнению с cookies (продолжение): нарушается принцип HTTP,
- 30. Сессии & cookie Методы идентификации сессии: Идентификатор сессии - это обычная переменная. По умолчанию ее имя
- 31. Сессии & cookie Методы идентификации сессии: Если включена только первая, то при старте сессии (при каждом
- 32. Сессии & cookie Методы идентификации сессии: По умолчанию в последних версиях PHP включены обе опции. Как
- 33. Сессии & cookie Пример работы с сессией: обновить"; ?> Мы проверяем, есть ли у нас в
- 34. Сессии & cookie Методы защиты сессии: 1) привязка сессии к IP-адресу клиента: после начала сессии проверяется,
- 35. Сессии & cookie Методы защиты сессии: //стартуем сессию и проверяем авторизацию пользователя session_start(); if (isset($_SESSION['authorization'])) {
- 36. Авторизация пользователя Механизм авторизации пользователей в системе с помощью сессий довольно хорош с точки зрения безопасности.
- 37. Авторизация пользователя Вводи пароль Логин: Пароль: index.php «WEB-технологии. Сессии и cookie»
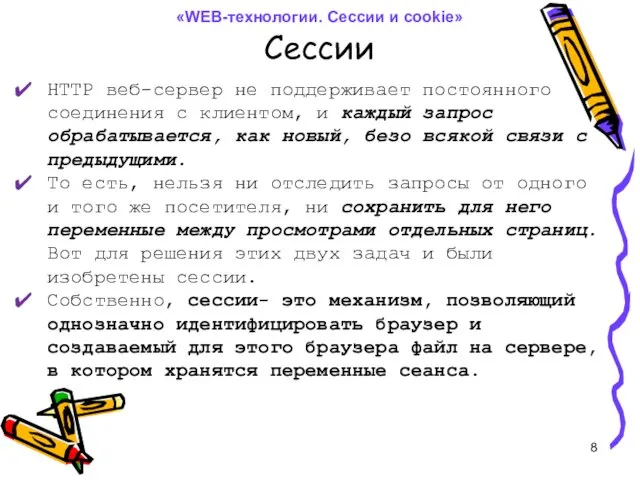
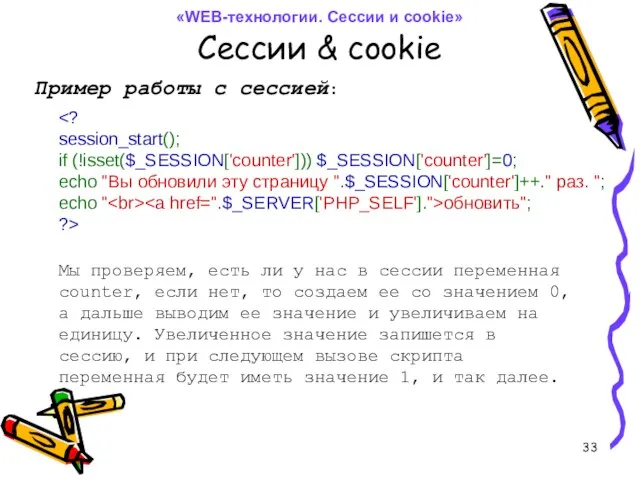
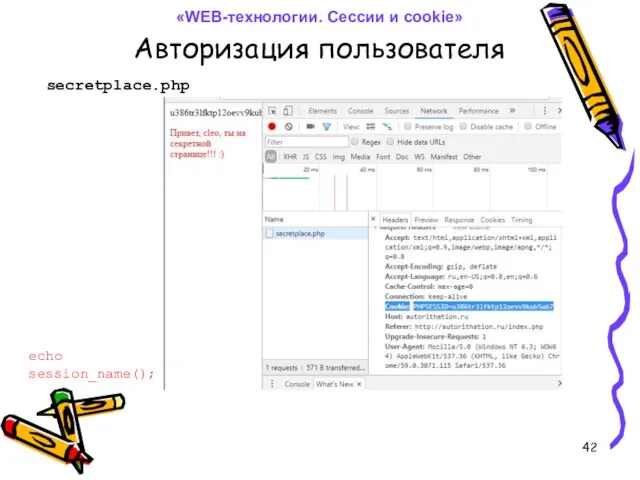
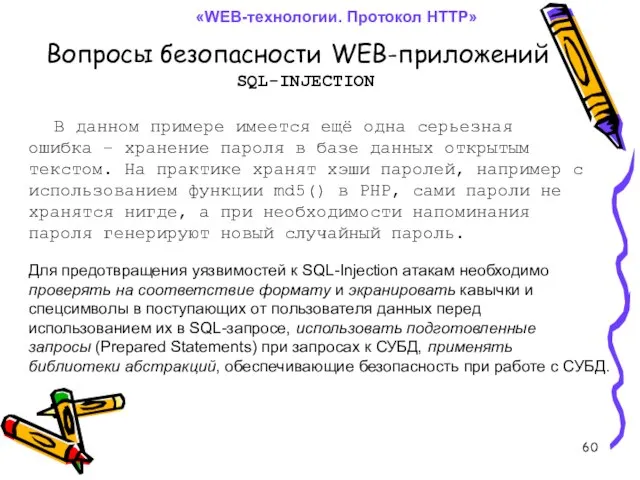
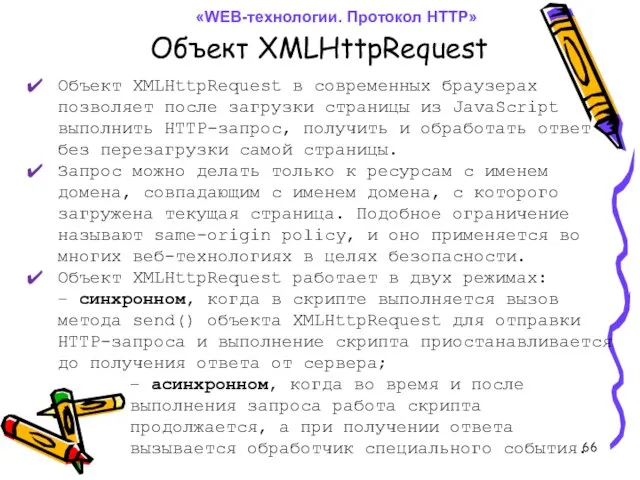
- 38. Авторизация пользователя authorize.php session_start(); // данные были отправлены формой? if($_POST['Submit']){ // проверяем данные на правильность... в
- 39. Авторизация пользователя authorize.php Вводи пароль Вы ввели неверный пароль! (продолжение) «WEB-технологии. Сессии и cookie»
- 40. Авторизация пользователя //открываем сессию session_start(); echo session_id(); /* просто зайти на эту страницу нельзя... Если имя
- 41. Авторизация пользователя echo session_id(); secretplace.php «WEB-технологии. Сессии и cookie»
- 42. Авторизация пользователя echo session_name(); secretplace.php «WEB-технологии. Сессии и cookie»
- 43. Авторизация пользователя (продолжение) Вводи пароль Привет, , ты на секретной странице!!! :) secretplace.php Программа работает не
- 44. Практическое задание 1 Программа авторизации работает не совсем корректно. Найдите ошибку и исправьте ее: При некорректном
- 45. Практическое задание 2 Разработать PHP-программу "Тестирование студента на знание языков программирования". Программа должна работать по схеме,
- 46. Практическое задание 2 Подсказка: Вторая страница теста выглядит примерно так: «WEB-технологии. Сессии и cookie» session_start(); $ansver1=$_POST['answer1'];
- 47. Еще о вопросах безопасности WEB-приложений «WEB-технологии. Протокол HTTP» Рассмотрим возможные точки взлома в программе авторизации пользователя:
- 48. Еще о вопросах безопасности WEB-приложений «WEB-технологии. Протокол HTTP» Как "залатать" дыру номер 1? Не будем писать
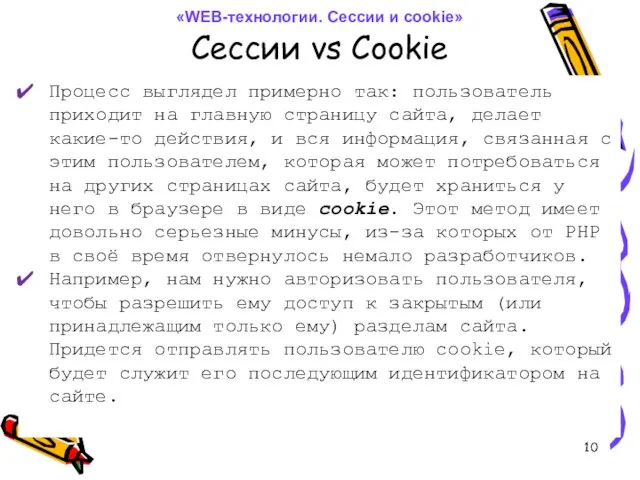
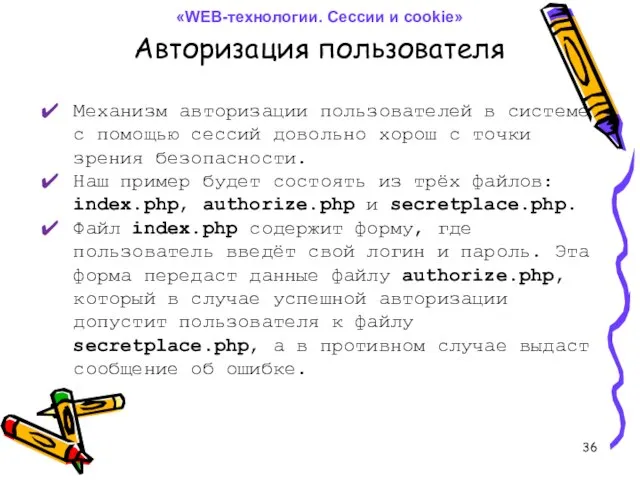
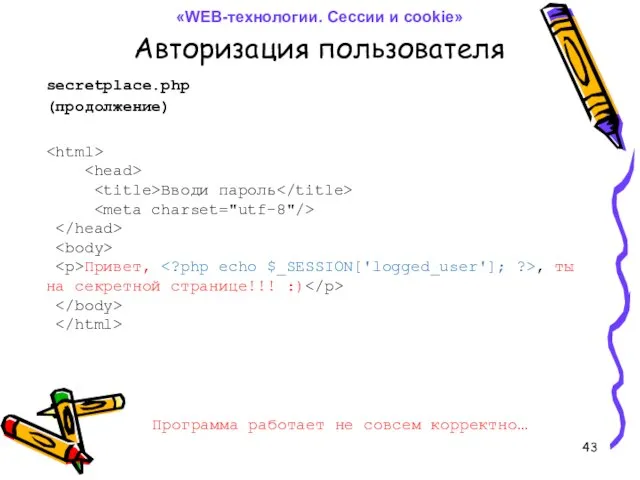
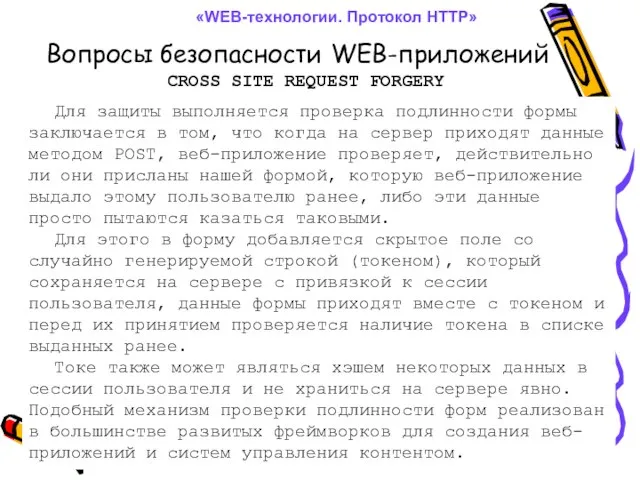
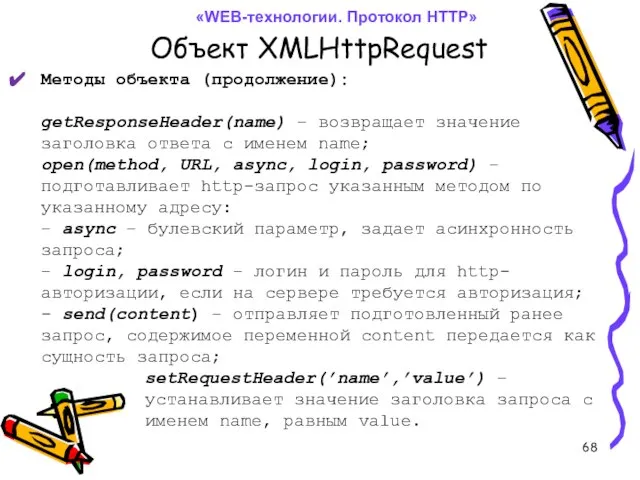
- 49. Еще о вопросах безопасности WEB-приложений «WEB-технологии. Протокол HTTP» if(preg_match("/^$SERVER_ROOT/",$_SERVER['HTTP_REFERER'])){ // данные были отправлены формой? if($_POST['Submit']){ //
- 50. Еще о вопросах безопасности WEB-приложений «WEB-технологии. Протокол HTTP» Как избавиться от "дыры" номер 2? Предположим, у
- 51. Еще о вопросах безопасности WEB-приложений «WEB-технологии. Протокол HTTP» В принципе, любую переменную скрипта можно задать через
- 52. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» Уязвимости приложений могут быть использованы злоумышленниками и вредоносными программами для
- 53. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» CROSS SITE SCRIPTING Атака Cross Site Scripting (XSS) заключается в
- 54. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» CROSS SITE SCRIPTING Рассмотрим пример. Предположим, на странице с формой,
- 55. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» CROSS SITE SCRIPTING После перехода по ней в браузере пользователя
- 56. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» CROSS SITE SCRIPTING В данном примере содержится еще одна уязвимость
- 57. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» CROSS SITE SCRIPTING Для предотвращения уязвимостей к XSS и некоторым
- 58. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» SQL-INJECTION Атака заключается в подстановке специальных значений в параметры, поступающие
- 59. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» SQL-INJECTION / /Логин и пароль поступают извне и не экранируются.
- 60. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» SQL-INJECTION В данном примере имеется ещё одна серьезная ошибка –
- 61. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» CROSS SITE REQUEST FORGERY Это атака на веб-приложение с помощью
- 62. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» CROSS SITE REQUEST FORGERY Для защиты выполняется проверка подлинности формы
- 63. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» UPLOAD-УЯЗВИМОСТИ В случае когда веб-приложение предоставляет пользователям возможность загрузить на
- 64. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP» УТЕЧКА ИНФОРМАЦИИ В этот пункт попадают десятки уязвимостей, связанных с
- 65. Список использованной литературы HTTP протокол. http://lectureskpd.readthedocs.io/kpd/3.http.html Основа www: протокол HTTP. http://www.4stud.info/web-programming/protocol-http.html Введение в клиент-серверные технологии Веб.
- 66. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP» Объект XMLHttpRequest в современных браузерах позволяет после загрузки страницы из JavaScript
- 67. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP» Создание объекта в браузерах: var xmlhttp = new XMLHttpRequest(); Возможности XMLHttpRequest:
- 68. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP» Методы объекта (продолжение): getResponseHeader(name) – возвращает значение заголовка ответа с именем
- 69. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP» Свойства объекта: onreadystatechange – событие, вызываемое при изменении состояния объекта при
- 70. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP» Пример получения фрагмента сервера и вставка его в текущую страницу без
- 71. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP» Пример отправки данных методом POST: xmlhttp.open("POST","ajax.php",true); xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xmlhttp.send("comment=Hello%20World!&name=Anonymous"); Пример обработчика
- 73. Скачать презентацию












![Сессии // открываем сессию session_start(); // задаём значение переменной $_SESSION['a'] =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/552024/slide-13.jpg)
![Сессии Другие полезные функции и приемы для работы с сессиями: unset($_SESSION['a'])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/552024/slide-14.jpg)






















![Авторизация пользователя authorize.php session_start(); // данные были отправлены формой? if($_POST['Submit']){ //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/552024/slide-37.jpg)










![Еще о вопросах безопасности WEB-приложений «WEB-технологии. Протокол HTTP» if(preg_match("/^$SERVER_ROOT/",$_SERVER['HTTP_REFERER'])){ // данные](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/552024/slide-48.jpg)






















 Структурные типы данных
Структурные типы данных Модели данных. Реляционная модель
Модели данных. Реляционная модель Презентация "Введение в Visual Basic" - скачать презентации по Информатике
Презентация "Введение в Visual Basic" - скачать презентации по Информатике Техника безопасности и правила поведения НАЧАТЬ ТЕСТ
Техника безопасности и правила поведения НАЧАТЬ ТЕСТ Source Coding and Compression
Source Coding and Compression Дополнительные возможности MS PowerPoint
Дополнительные возможности MS PowerPoint Успешный дизайнер-фрилансер
Успешный дизайнер-фрилансер Mind Map For PowerPoint
Mind Map For PowerPoint Всероссийский семейный флешмоб - челлендж
Всероссийский семейный флешмоб - челлендж Информационные системы
Информационные системы Введение в таргетинговую рекламу
Введение в таргетинговую рекламу Цикл “for” на языке Паскаль
Цикл “for” на языке Паскаль Презентация "Повторим информатику" - скачать презентации по Информатике
Презентация "Повторим информатику" - скачать презентации по Информатике Базы данных. Access 2007
Базы данных. Access 2007 Symbol Manipulation and Intentionality
Symbol Manipulation and Intentionality Программирование Free Pascal
Программирование Free Pascal Извлечение строк
Извлечение строк Информационное сопровождение проекта
Информационное сопровождение проекта Резервное копирование или бэкап
Резервное копирование или бэкап Система электропитания
Система электропитания  ЗРИТЕЛЬНЫЕ ИЛЛЮЗИИ ОПТИЧЕСКИЕ ОБМАНЫ
ЗРИТЕЛЬНЫЕ ИЛЛЮЗИИ ОПТИЧЕСКИЕ ОБМАНЫ Элементы статистической обработки данных 7 класс
Элементы статистической обработки данных 7 класс  Тема. Двоичное кодирование графической информации
Тема. Двоичное кодирование графической информации  Обработка отраслевой информации
Обработка отраслевой информации Стандарты информационной безопасности. Лекция-4
Стандарты информационной безопасности. Лекция-4 Использование информационных технологий при изучении обще-профессиональных дисциплин
Использование информационных технологий при изучении обще-профессиональных дисциплин Кодирование информации
Кодирование информации  Lego. Конструирование моделей
Lego. Конструирование моделей