Содержание
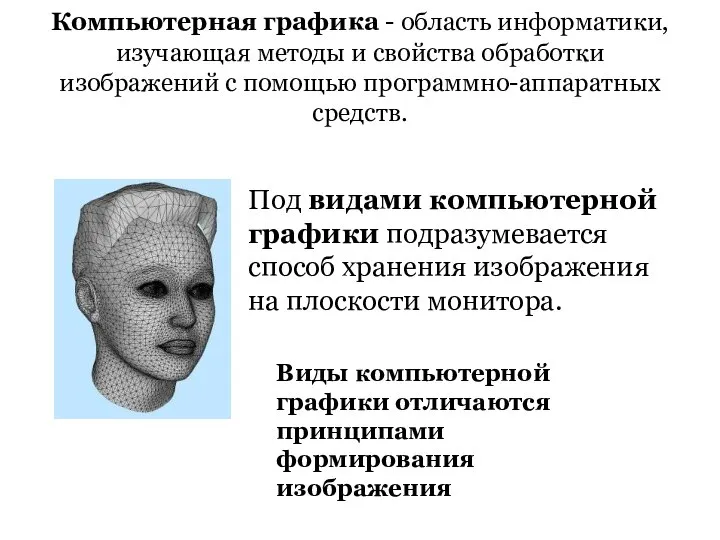
- 2. Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Под
- 3. В компьютерной графике с понятием разрешение изображения обычно происходит больше всего путаницы, поскольку приходится иметь дело
- 4. Разрешение экрана — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит
- 5. Разрешение принтера — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке
- 6. Разрешение изображения - Это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается
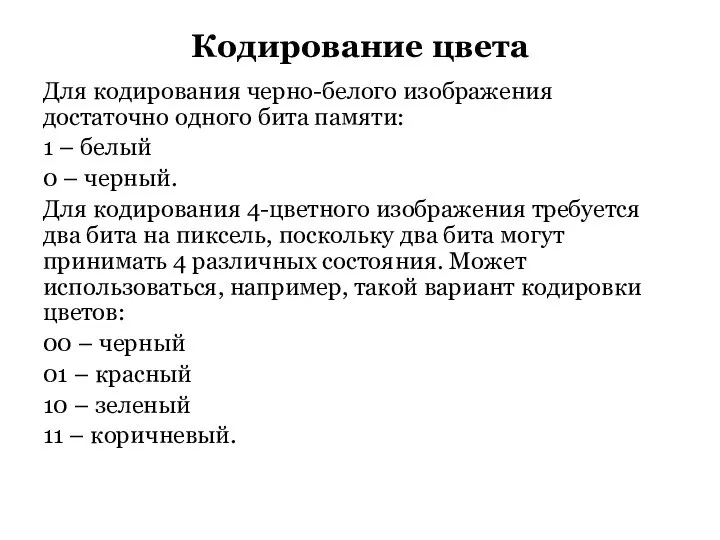
- 7. Кодирование цвета Для кодирования черно-белого изображения достаточно одного бита памяти: 1 – белый 0 – черный.
- 8. На цветном экране все разнообразие красок получается из сочетаний трех базовых цветов: красного, зеленого, синего. Такая
- 9. Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит
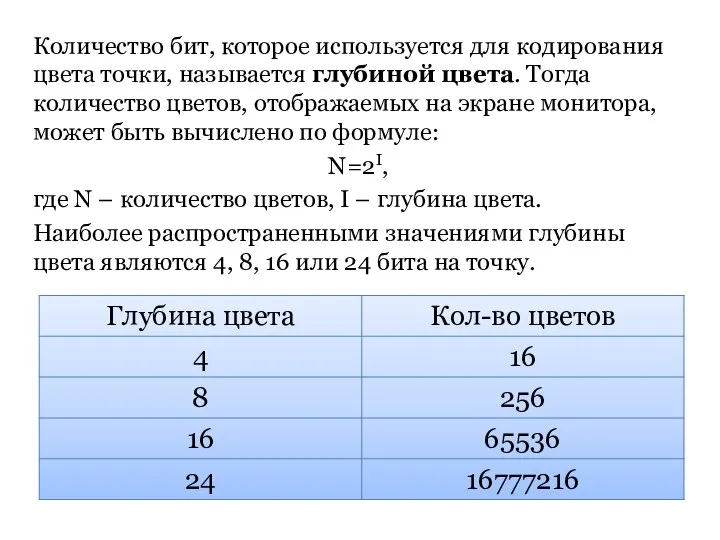
- 10. Количество бит, которое используется для кодирования цвета точки, называется глубиной цвета. Тогда количество цветов, отображаемых на
- 11. Виды компьютерной графики растровая векторная фрактальная точка/пиксель линия треугольник Наименьший элемент трёхмерная плоскость
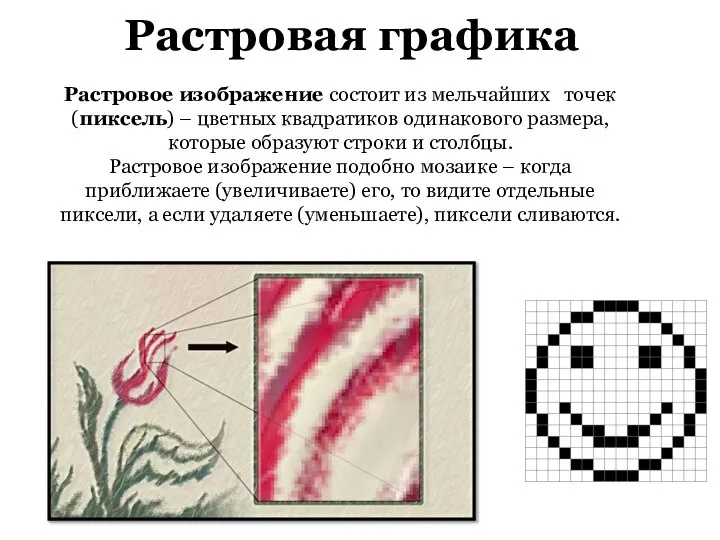
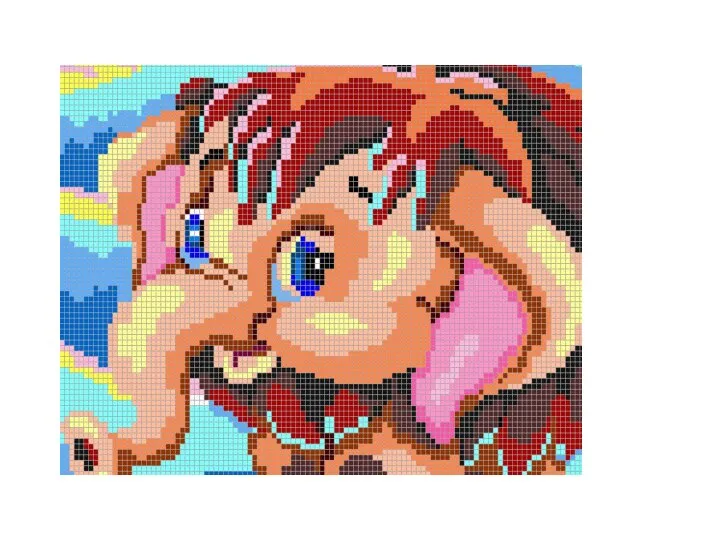
- 12. Растровая графика Растровое изображение состоит из мельчайших точек (пиксель) – цветных квадратиков одинакового размера, которые образуют
- 13. Растровая графика
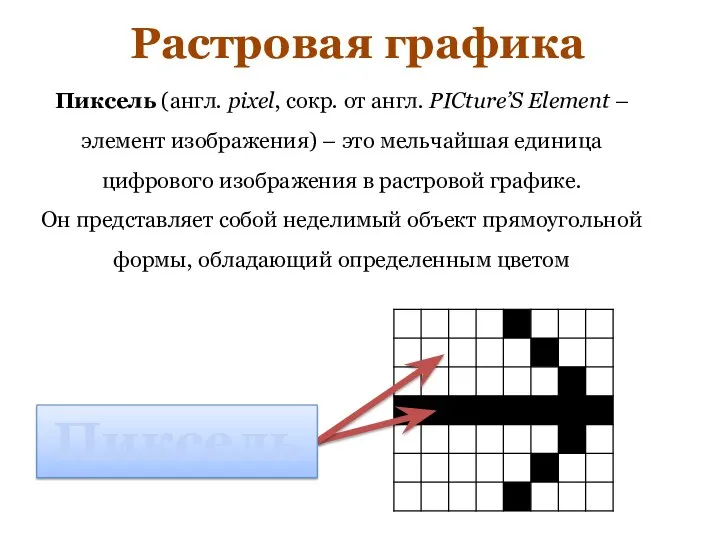
- 15. Растровая графика Пиксель (англ. pixel, сокр. от англ. PICture’S Element – элемент изображения) – это мельчайшая
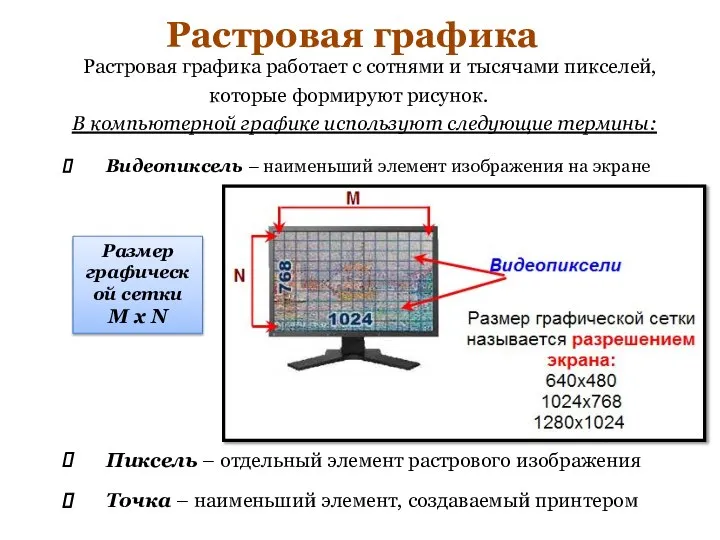
- 16. Растровая графика Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. В компьютерной графике
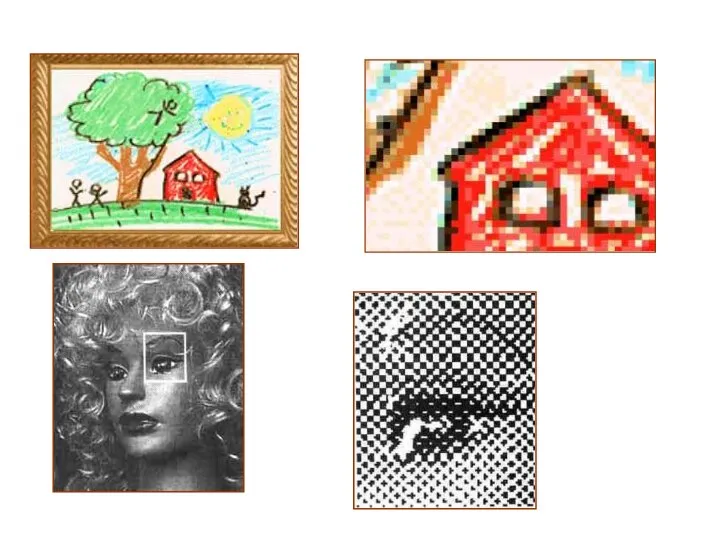
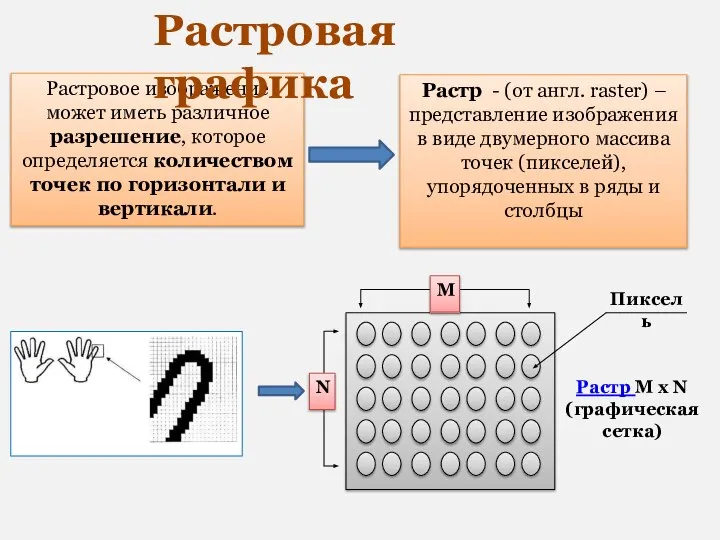
- 17. Растровое изображение может иметь различное разрешение, которое определяется количеством точек по горизонтали и вертикали. Растр -
- 18. Достоинством растровой графики являются ее хорошие фотографические качества. Недостаток растровой графики состоит в том, что при
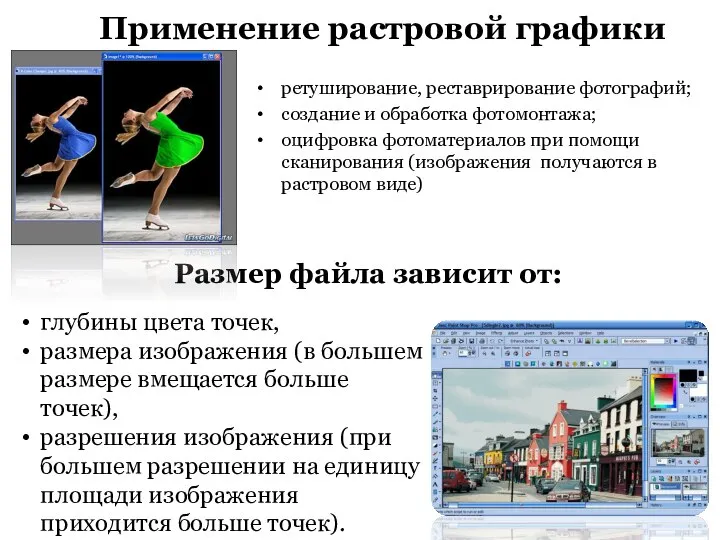
- 19. ретуширование, реставрирование фотографий; создание и обработка фотомонтажа; оцифровка фотоматериалов при помощи сканирования (изображения получаются в растровом
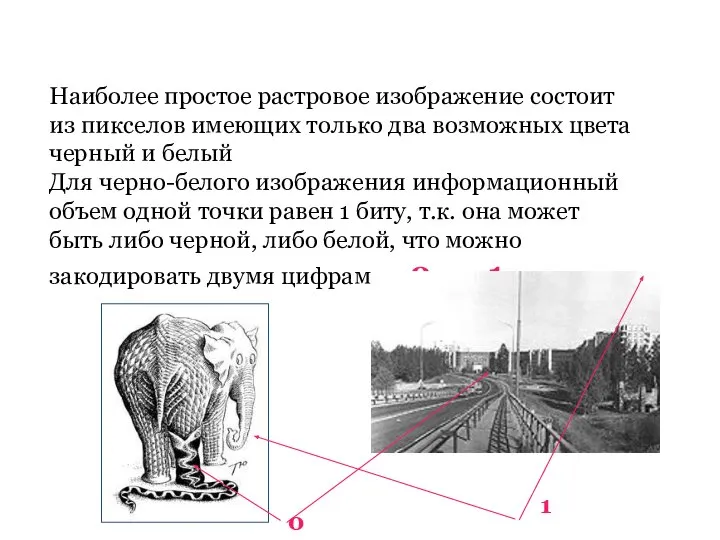
- 20. Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для
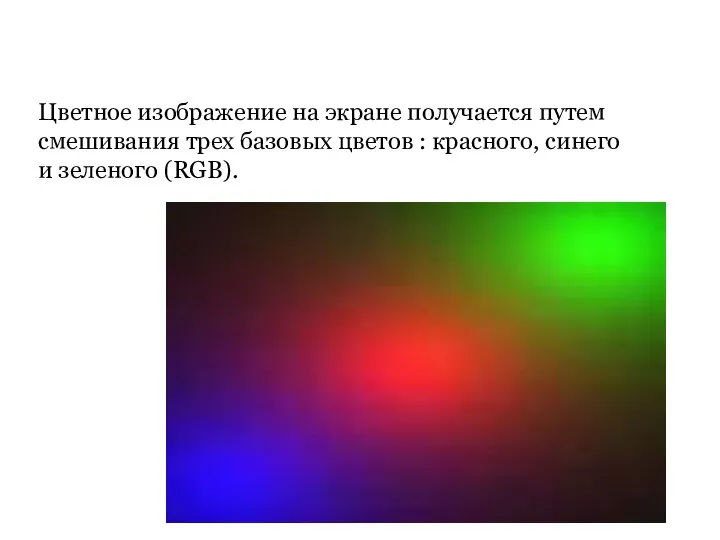
- 21. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого (RGB).
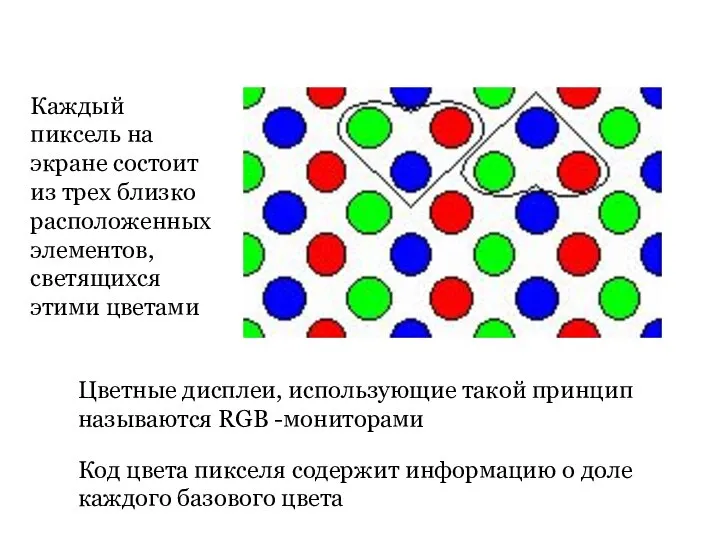
- 22. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие
- 23. Векторная графика Векторная графика является объектно-ориентированной графикой, то есть представляет собой набор объектов – линий или
- 24. Векторная графика Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций
- 25. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице)
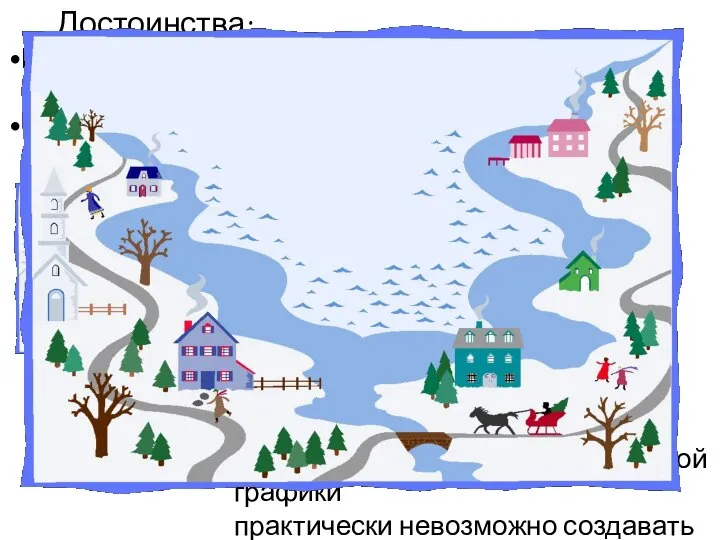
- 26. Достоинства: Векторная графика экономна в плане дискового пространства. Объекты векторной графики легко трансформируются и манипулируются, что
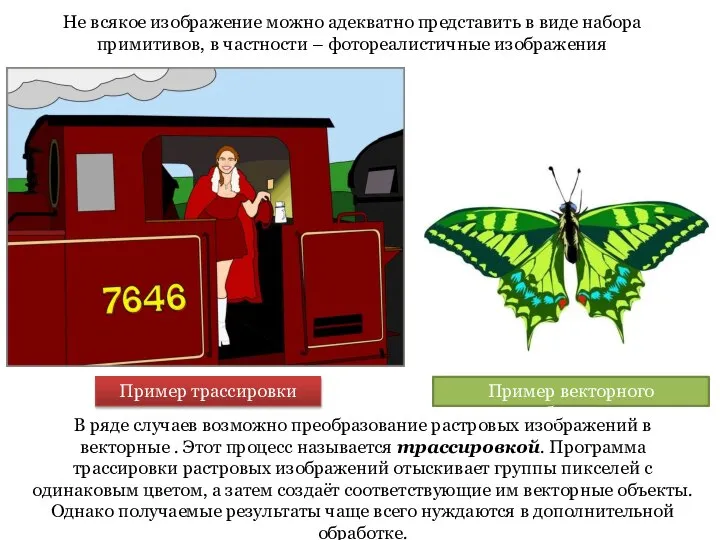
- 27. Не всякое изображение можно адекватно представить в виде набора примитивов, в частности – фотореалистичные изображения В
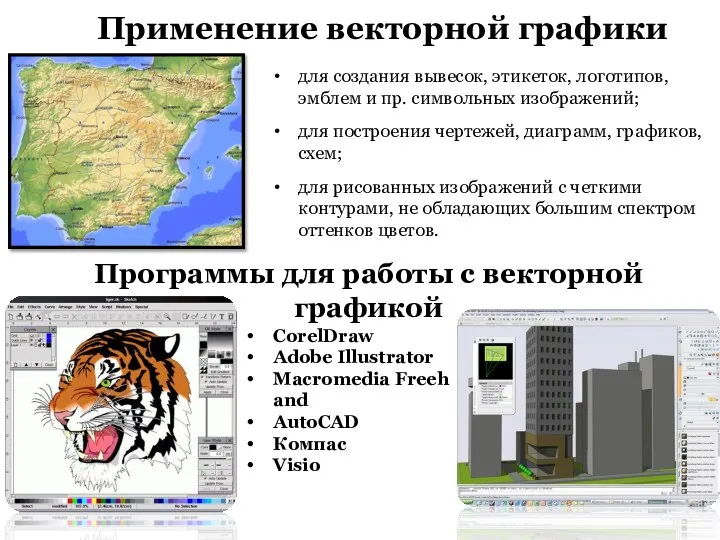
- 28. для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; для построения чертежей, диаграмм, графиков, схем;
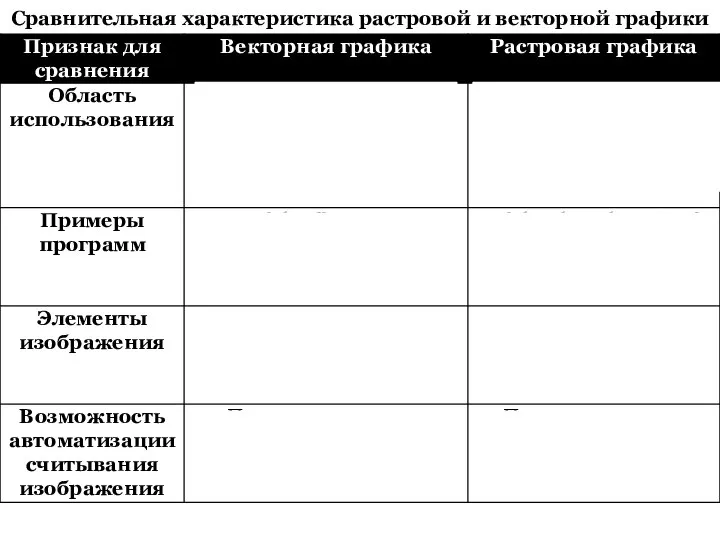
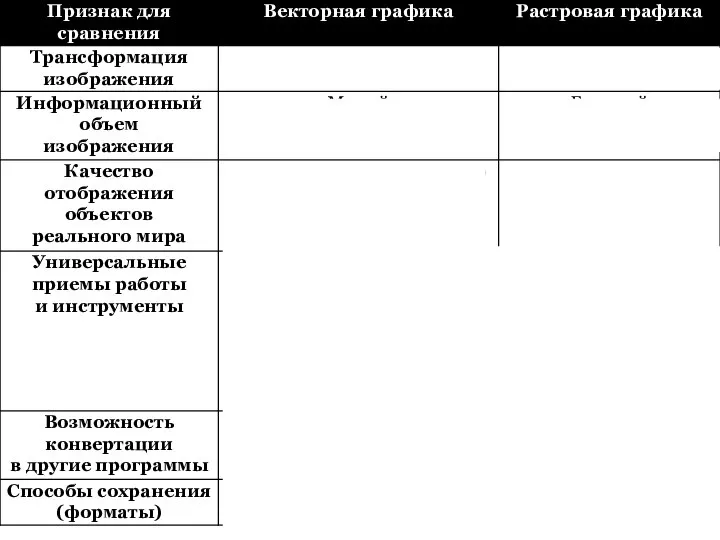
- 29. Сравнительная характеристика растровой и векторной графики
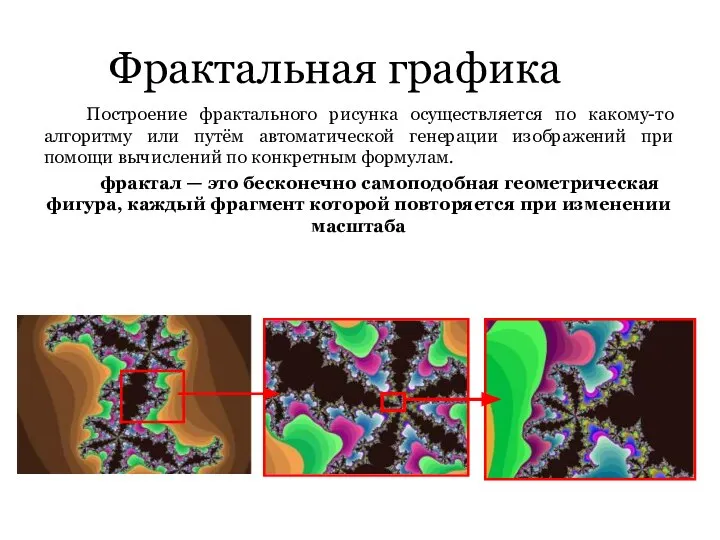
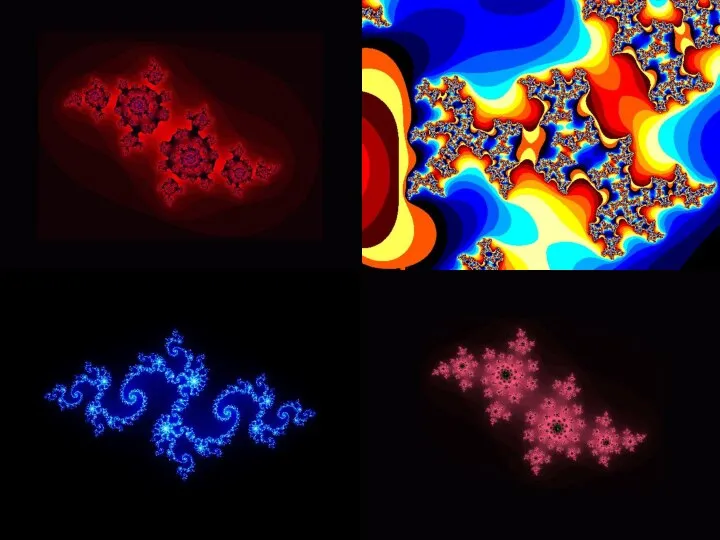
- 31. Фрактальная графика Построение фрактального рисунка осуществляется по какому-то алгоритму или путём автоматической генерации изображений при помощи
- 32. Фрактал - сложная геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из
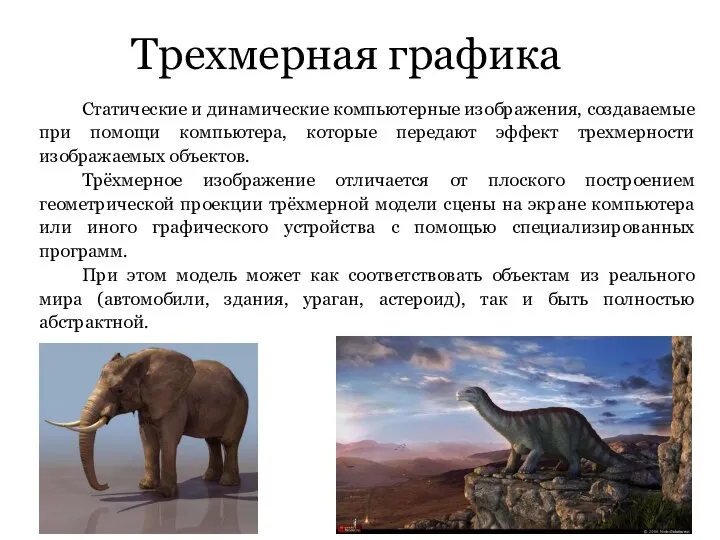
- 35. Трехмерная графика Статические и динамические компьютерные изображения, создаваемые при помощи компьютера, которые передают эффект трехмерности изображаемых
- 40. Скачать презентацию





































 Системное программирование
Системное программирование Разработка информационной системы аэропорт
Разработка информационной системы аэропорт Создание комфортного интерьера комнаты
Создание комфортного интерьера комнаты TLB – Top Level Baseline
TLB – Top Level Baseline Основные понятия объектно-ориентированного подхода
Основные понятия объектно-ориентированного подхода Порядок работы с шифром простой замены на примере рассказа Артура Конан Дойля Пляшущие человечки
Порядок работы с шифром простой замены на примере рассказа Артура Конан Дойля Пляшущие человечки Типы 1 задания ОГЭ по информатики
Типы 1 задания ОГЭ по информатики Открытый стандарт Open MP
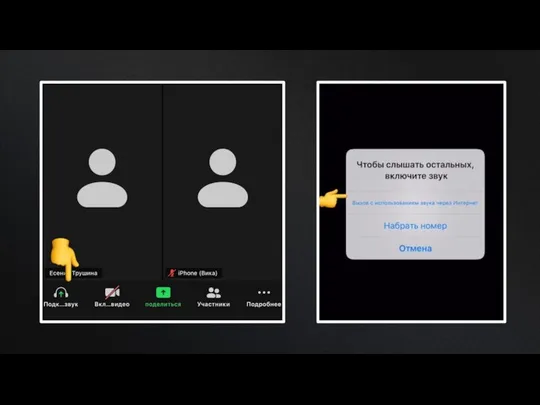
Открытый стандарт Open MP Инструкция по игре
Инструкция по игре Excel. Ссылки, диаграммы. Подготовка к ГИА 2011 Заблоцкая И.А. Учитель информатики и ИКТ МАОУ «Лицей № 36»
Excel. Ссылки, диаграммы. Подготовка к ГИА 2011 Заблоцкая И.А. Учитель информатики и ИКТ МАОУ «Лицей № 36»  Инструкция для поисковиков по приложению Оберег
Инструкция для поисковиков по приложению Оберег Оформление страниц CSS
Оформление страниц CSS Наукове дослідження: Контент сучасного журналу в Україні
Наукове дослідження: Контент сучасного журналу в Україні Онлайн или не онлайн – вот в чем вопрос
Онлайн или не онлайн – вот в чем вопрос Великие ученые. Информатика
Великие ученые. Информатика Константы. Оператор if. Оператор switch
Константы. Оператор if. Оператор switch Системные блоки
Системные блоки  Схемотехника логических элементов
Схемотехника логических элементов Презентация "«Двумерные массивы»" - скачать презентации по Информатике
Презентация "«Двумерные массивы»" - скачать презентации по Информатике Информационная культура как средство повышения качества современного урока разработана учителем математики ГОУ СОШ №949 Павлов
Информационная культура как средство повышения качества современного урока разработана учителем математики ГОУ СОШ №949 Павлов Архитектура ЭВМ
Архитектура ЭВМ Обработка массивов
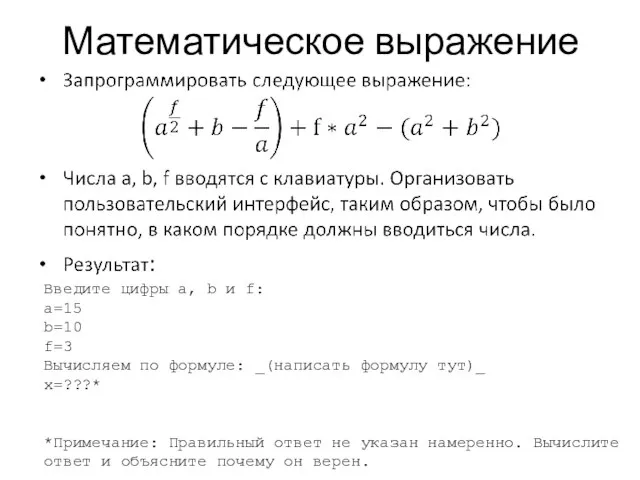
Обработка массивов Математическое выражение
Математическое выражение Автоматическая генерация текста с помощью нейронных сетей
Автоматическая генерация текста с помощью нейронных сетей Услуги в в электронном виде
Услуги в в электронном виде Базы данных в электронных таблицах
Базы данных в электронных таблицах Мем – новый способ общения
Мем – новый способ общения Traffic Engineering. (Лекция 3)
Traffic Engineering. (Лекция 3)