Содержание
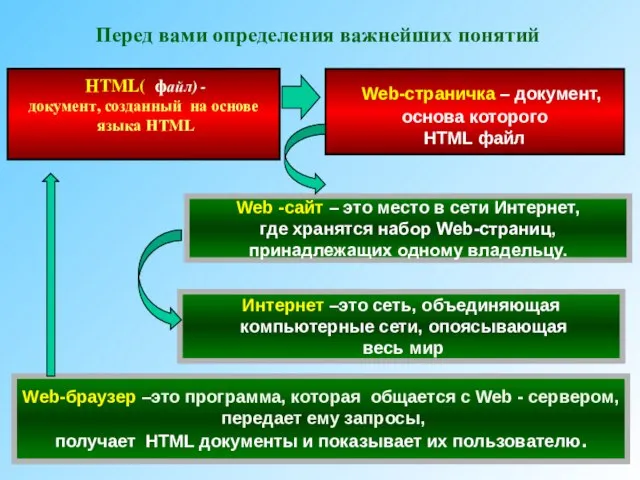
- 2. Интернет –это сеть, объединяющая компьютерные сети, опоясывающая весь мир Web-страничка – документ, основа которого HTML файл
- 3. ЯЗЫК HTML – это универсальный язык, который понимают все компьютеры во всем мире (HYPER TEXT Markup
- 4. Для создания Web-сайта разработано много программ- MS FrontPage, Macromedia Dreamweawer и др. Процесс создания и редактирования
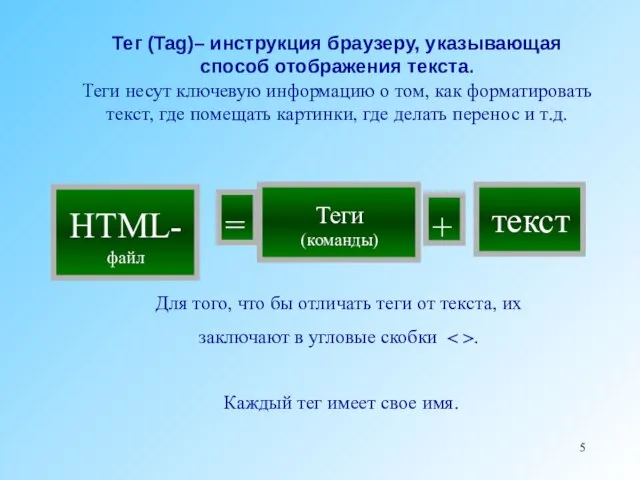
- 5. Тег (Tag)– инструкция браузеру, указывающая способ отображения текста. Теги несут ключевую информацию о том, как форматировать
- 6. … Теги бывают двойные и одиночные Двойной тег состоит из открывающего (который говорит, что с этого
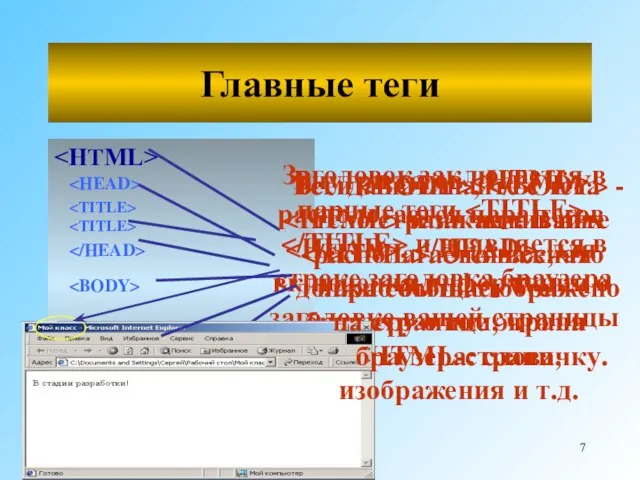
- 7. Главные теги
- 8. Структура или «скелет» WEB-странички В стадии разработки Мой класс
- 10. … … Теги заголовка. Они задают уровень заголовка и гарнитуру шрифта (размер текста: Н1 - самый
- 11. Теги форматирования Моя первая WEB-страница Располагает заголовок по центру Создана 1 апреля 2005 года Располагает абзац
- 12. … - жирный … - курсив … - подчеркивание … - форматирование текста color = цвет
- 13. Запуск БЛОКНОТА ПУСК-Программы-Стандартные- Блокнот Воспользуемся Блокнотом для создания WEB-странички
- 14. Создайте HTML-файл Мой класс Мой класс был очень шумным и веселым
- 15. Работа с блокнотом Задайте имя файла и расширение HTML Выберите место для сохранения Сохраните HTML-файл
- 16. Гиперссылки на Web-страницах
- 17. Гиперссылка на Web-странице существует в форме указателя ссылки, щелчок по которому обеспечивает переход на Web-страницу, указанную
- 18. При размещении текста на Web – страницах используют различные варианты списков: Нумерованные списки; Маркированные списки; Списки
- 19. На страницах сайта располагают формы для отправления сведений администратору сайта. Формы включают в себя управляющие элементы
- 20. Тестирование и публикация Web-сайтов
- 21. Перед опубликованием сайта в Интернете надо: Просмотреть страницы сайта в различных браузерах; Проверить: Нормально ли читается
- 22. Для публикации Web – сайта необходимо получить от провайдера следующие сведения: URL – сайта Секретное имя
- 23. Золотые правила оформления сайта: • Меню может быть выделено, и бросаться в глаза даже в ущерб
- 24. Дизайн сайта- это художественное и функциональное оформление сайта, предполагающее единство содержательных и навигационных элементов, выбранных исходя
- 25. Чего стоит избегать при создании страницы: • Не стоит использовать часто используемые слова и фразы при
- 26. В качестве основных ошибок при создании Web-страниц можно отметить: • неудачное цветовое решение; • неработающие ссылки;
- 28. Скачать презентацию
























 Шар-разведчик
Шар-разведчик Линейные списки
Линейные списки Эл. почта
Эл. почта Текстовые редакторы
Текстовые редакторы Система тестирования
Система тестирования HTTP cookie. Краткий обзор
HTTP cookie. Краткий обзор Алгоритмы и структуры данных. Лекция 6. Динамическое программирование
Алгоритмы и структуры данных. Лекция 6. Динамическое программирование Требования к данным и приложениям. Лекция 7
Требования к данным и приложениям. Лекция 7 Кодирование информации
Кодирование информации Цифрова економіка України: час діяти настав
Цифрова економіка України: час діяти настав Расширенная подписка на диагностическое программное обеспечение Bosch ESI[tronic] на специальных условиях
Расширенная подписка на диагностическое программное обеспечение Bosch ESI[tronic] на специальных условиях Нормальные формы отношений. Логическая модель реляционной базы данных. (Тема 5)
Нормальные формы отношений. Логическая модель реляционной базы данных. (Тема 5) Сетевое и системное администрирование
Сетевое и системное администрирование УрФУ-помощник
УрФУ-помощник Preventive & Proactive Action Using VHMS / WebCARE
Preventive & Proactive Action Using VHMS / WebCARE Интернет-Олимпиады по программированию подготовила Савина Елена Геннадьевна, учитель МОУ « Березовская СОШ» П Канифольный, Ни
Интернет-Олимпиады по программированию подготовила Савина Елена Геннадьевна, учитель МОУ « Березовская СОШ» П Канифольный, Ни Урок № 1 Введение. Понятие информационной технологии
Урок № 1 Введение. Понятие информационной технологии Теория информационной безопасности
Теория информационной безопасности Язык программирования (урок 1)
Язык программирования (урок 1) Презентация по информатике Компьютерные игры «за» и «против»
Презентация по информатике Компьютерные игры «за» и «против» Презентация "Работа с графическими объектами в текстовом редакторе" - скачать презентации по Информатике
Презентация "Работа с графическими объектами в текстовом редакторе" - скачать презентации по Информатике Электронные таблицы
Электронные таблицы ҚСЭК-тің “Есептеу техникасы және бағдарламамен камтамасыздандыру” мамандығының даму рөлі
ҚСЭК-тің “Есептеу техникасы және бағдарламамен камтамасыздандыру” мамандығының даму рөлі Организация вычислений в Лиспе. Часть 1
Организация вычислений в Лиспе. Часть 1 П_3_Структура_информации
П_3_Структура_информации Выбор системы управления базой данных
Выбор системы управления базой данных Комплектующие ПК
Комплектующие ПК Сети. Инструменты
Сети. Инструменты