Содержание
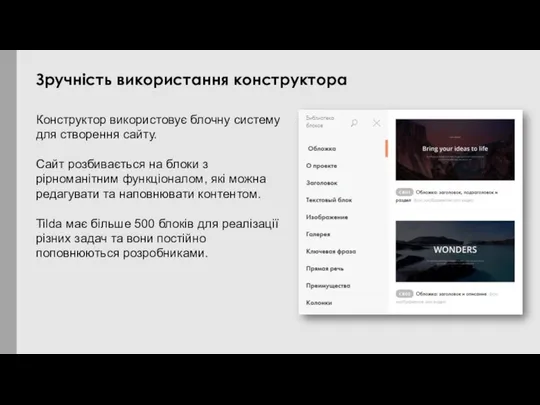
- 2. Конструктор використовує блочну систему для створення сайту. Сайт розбивається на блоки з ріpноманітним функціоналом, які можна
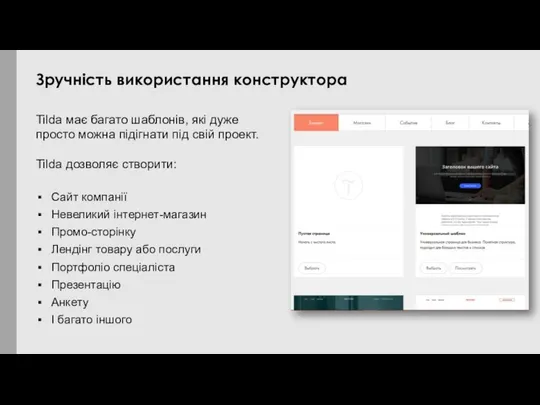
- 3. Tilda має багато шаблонів, які дуже просто можна підігнати під свій проект. Tilda дозволяє створити: Сайт
- 4. Платформа дає можливість зробити дійсно красиві та різноманітні дизайни сайтів завдяки великій кількості налаштувань в редакторі
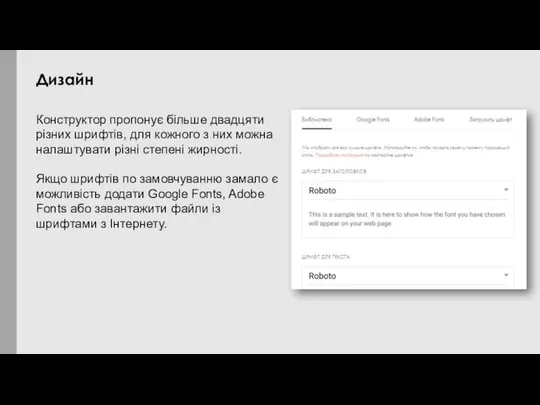
- 5. Конструктор пропонує більше двадцяти різних шрифтів, для кожного з них можна налаштувати різні степені жирності. Якщо
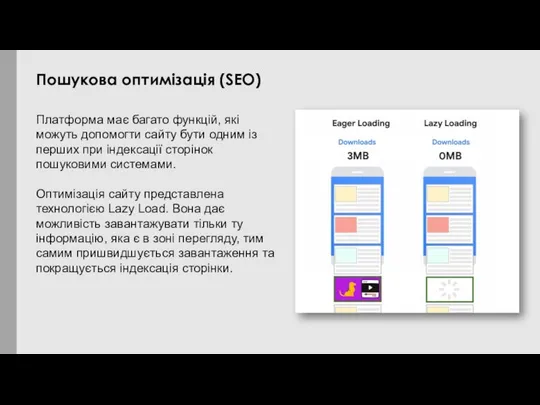
- 6. Платформа має багато функцій, які можуть допомогти сайту бути одним із перших при індексації сторінок пошуковими
- 7. Tilda дає можливість налаштувати оптимізацію сайту з допомогою: Налаштування HTTPS протоколу для встановлення зашифрованого з'єднання Додавання
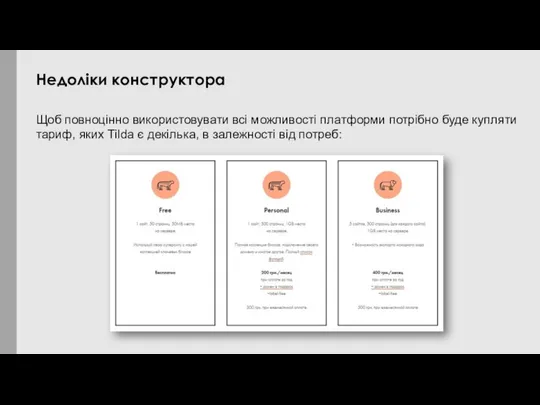
- 8. Щоб повноцінно використовувати всі можливості платформи потрібно буде купляти тариф, яких Tilda є декілька, в залежності
- 9. Можна залишатись і на безкоштовному тарифі, але тоді нам будуть доступні лише базові блоки для створення
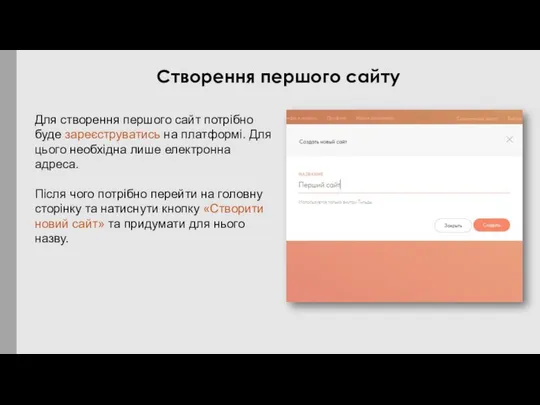
- 10. Для створення першого сайт потрібно буде зареєструватись на платформі. Для цього необхідна лише електронна адреса. Після
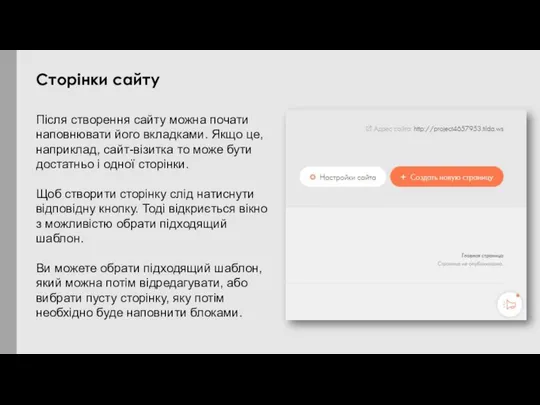
- 11. Після створення сайту можна почати наповнювати його вкладками. Якщо це, наприклад, сайт-візитка то може бути достатньо
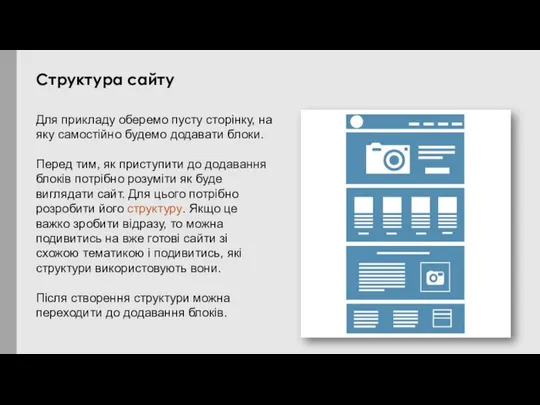
- 12. Для прикладу оберемо пусту сторінку, на яку самостійно будемо додавати блоки. Перед тим, як приступити до
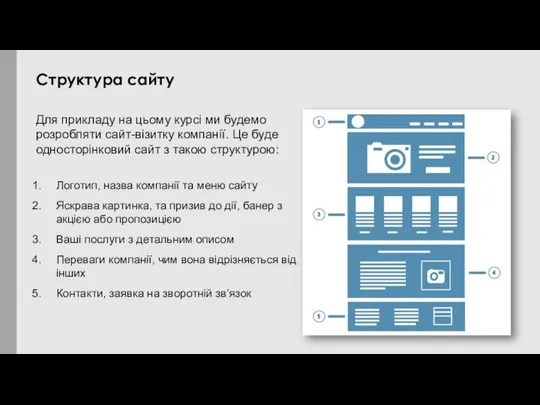
- 13. Для прикладу на цьому курсі ми будемо розробляти сайт-візитку компанії. Це буде односторінковий сайт з такою
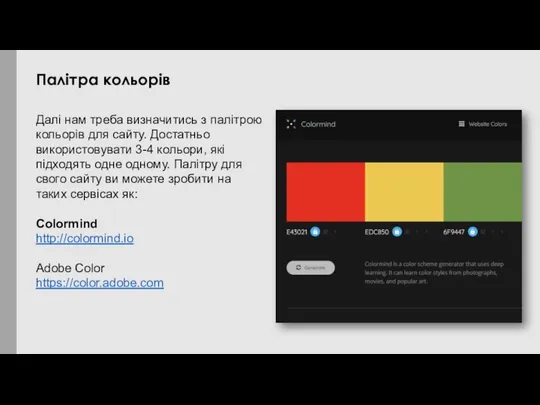
- 14. Далі нам треба визначитись з палітрою кольорів для сайту. Достатньо використовувати 3-4 кольори, які підходять одне
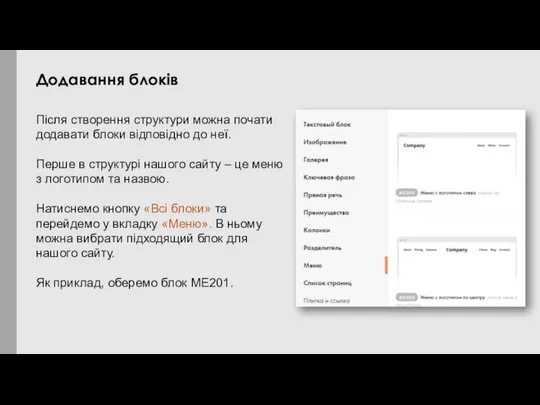
- 15. Після створення структури можна почати додавати блоки відповідно до неї. Перше в структурі нашого сайту –
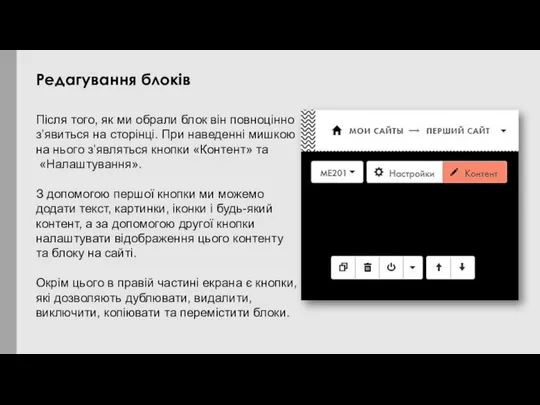
- 16. Після того, як ми обрали блок він повноцінно з’явиться на сторінці. При наведенні мишкою на нього
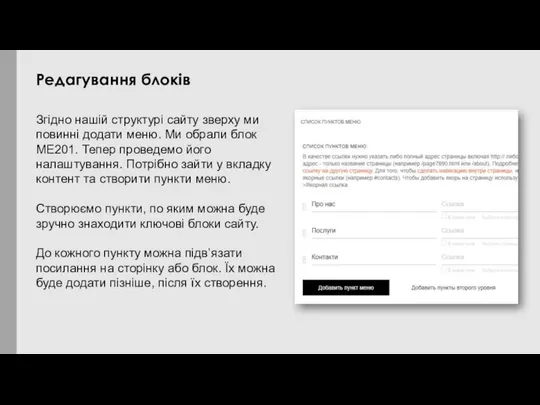
- 17. Згідно нашій структурі сайту зверху ми повинні додати меню. Ми обрали блок ME201. Тепер проведемо його
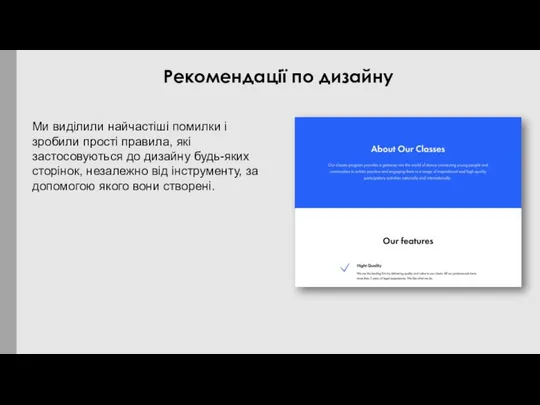
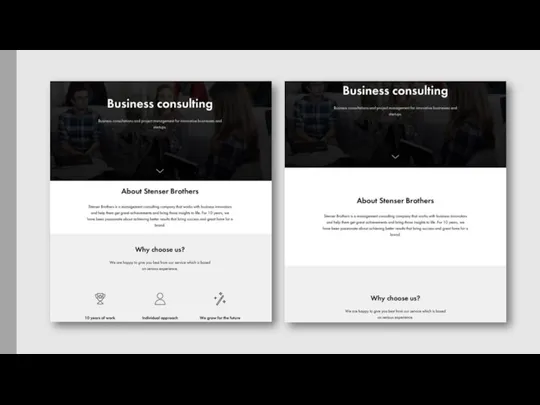
- 18. Ми виділили найчастіші помилки і зробили прості правила, які застосовуються до дизайну будь-яких сторінок, незалежно від
- 19. Інформацію простіше сприймати, якщо вона розділена на блоки за змістом. Щоб візуально відокремити блоки один від
- 21. Між смисловими блоками повинні бути однакові відстані. Інакше сторінка виглядатиме неакуратно і може скластися відчуття, що
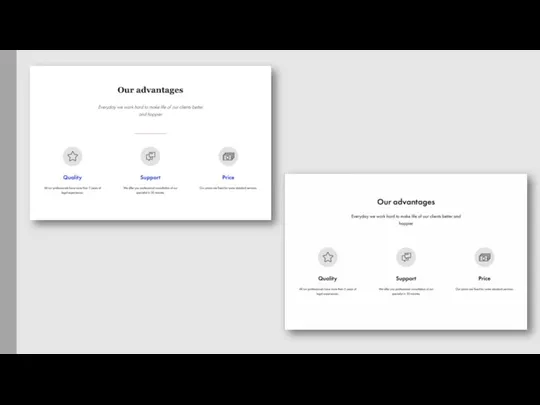
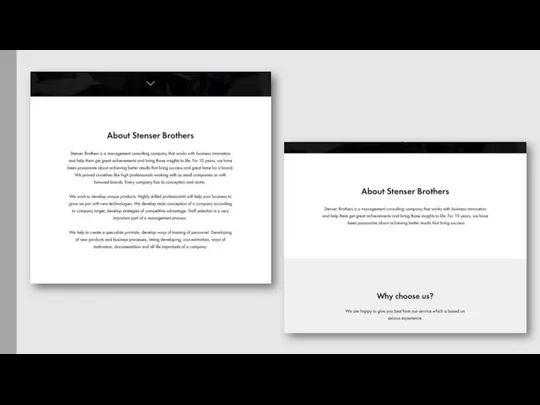
- 23. Щоб різні смислові частини не виглядали як єдине ціле, важливо їх розділяти і використовувати досить велику
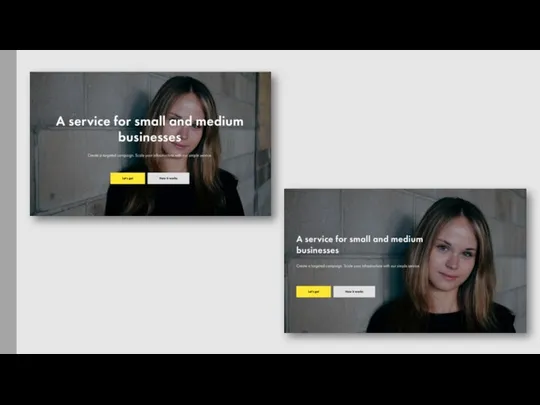
- 25. Текст не повинен зливатися з фоновим зображенням. Щоб він добре читався, можна накласти на фотографію кольоровий
- 27. Велика кількість різних стилів типографіки і оформлення на одній сторінці виглядає непрофесійно і ускладнює сприйняття інформації.
- 29. Виділення кольором окремих вузьких елементів сторінки дробить смислові блоки і виглядає неакуратно. Наприклад, заголовки вже виділяються
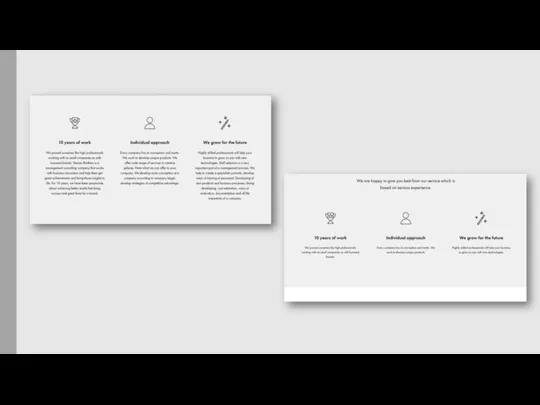
- 31. Коли в вузьких колонках багато тексту, його важко читати - очам весь час доводиться перескакувати з
- 33. Вирівнювання тексту по центру доречне при невеликій кількості слів, інакше його буде складно сприймати. При цьому
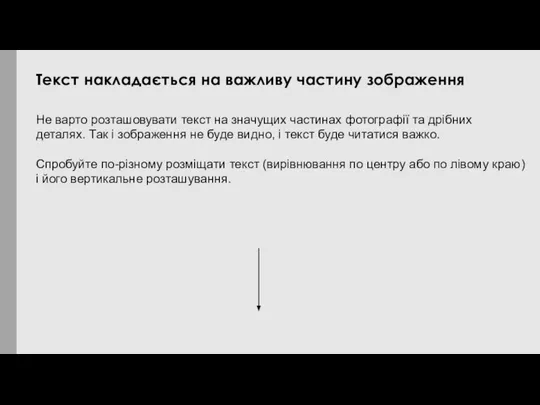
- 35. Не варто розташовувати текст на значущих частинах фотографії та дрібних деталях. Так і зображення не буде
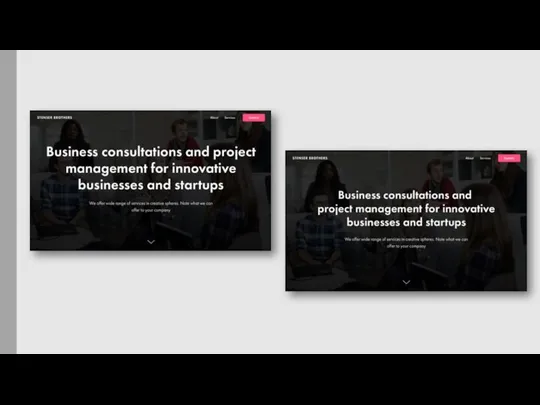
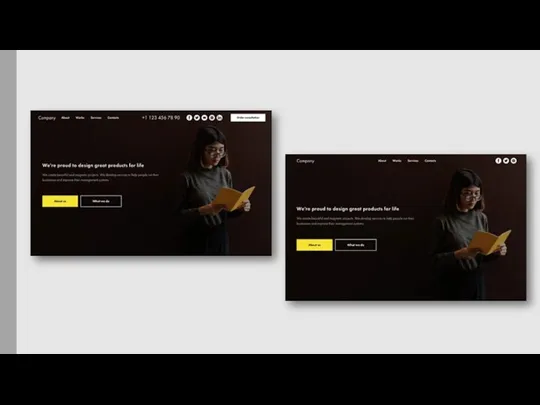
- 37. Щоб на сторінці була помітна смислова ієрархія інформації, заголовок на обкладинці повинен бути більший ніж заголовки
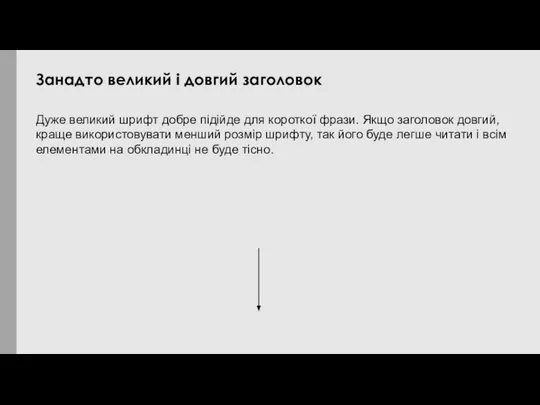
- 39. Дуже великий шрифт добре підійде для короткої фрази. Якщо заголовок довгий, краще використовувати менший розмір шрифту,
- 41. Людина заходить на сайт, щоб знайти рішення своєї проблеми. Допоможіть їй в цьому. Використовуйте меню, щоб
- 43. Домен - це унікальне ім'я сайту, за яким можна на нього перейти. При створенні сайту Tillda
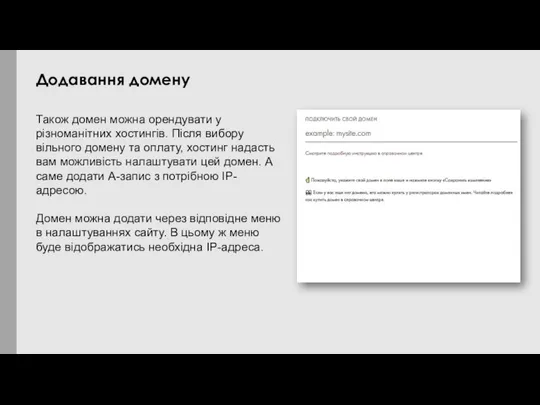
- 44. Також домен можна орендувати у різноманітних хостингів. Після вибору вільного домену та оплату, хостинг надасть вам
- 45. В конструктор інтегровано багато сервісів, які дозволяють вдосконалити ваш сайт та його адміністрування. Tilda має такі
- 46. Для того, щоб зручно отримувати дані із заявок можна підключити сервіси для їх прийому, а саме:
- 47. До сайту можна підключити CRM-систему, яка дозволить зручно переглядати дані про користувачів та інформацію, яку вони
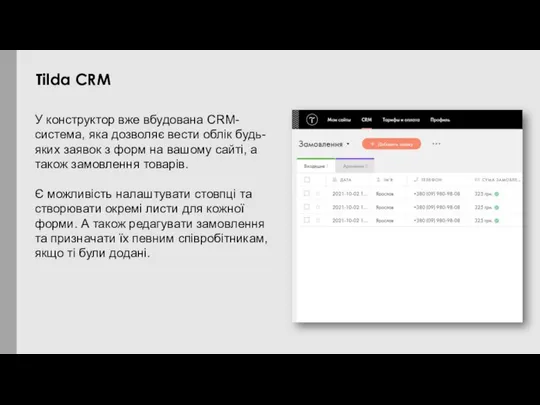
- 48. У конструктор вже вбудована CRM-система, яка дозволяє вести облік будь-яких заявок з форм на вашому сайті,
- 49. Конструктор має майже два десятки різних платіжних систем, які можна підключити для того, щоб клієнти могли
- 50. Сервіси доставки допомагають вибрати спосіб та місце доставки товару при замовленні. В Tilda є інтеграція з
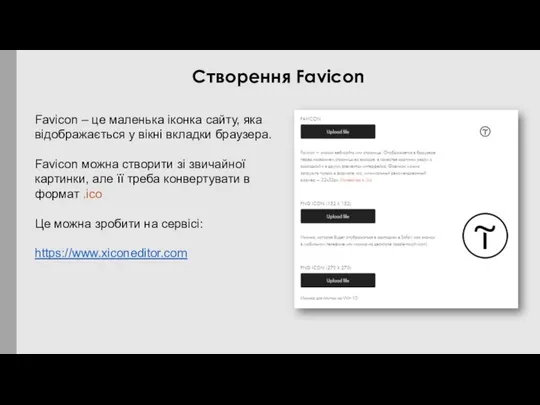
- 51. Favicon – це маленька іконка сайту, яка відображається у вікні вкладки браузера. Favicon можна створити зі
- 53. Скачать презентацию


















































 Шаблоны презентаций
Шаблоны презентаций Современные компьютерные системы
Современные компьютерные системы Табличные информационные модели моделирование и формализация
Табличные информационные модели моделирование и формализация Транзакции и параллелизм. SQL и многопользовательский режим работы (часть 2)
Транзакции и параллелизм. SQL и многопользовательский режим работы (часть 2) “Егемен Қазақстан” мен “Казахстанская правда”
“Егемен Қазақстан” мен “Казахстанская правда” Применение новых информационных технологий на уроке Заместитель директора по УВР Н.С.Турта
Применение новых информационных технологий на уроке Заместитель директора по УВР Н.С.Турта Презентация "Разработка алгоритма (программы), содержащей оператор цикла" - скачать презентации по Информатике
Презентация "Разработка алгоритма (программы), содержащей оператор цикла" - скачать презентации по Информатике Информация и информационные процессы
Информация и информационные процессы Организация гиперссылок в HTML-документах
Организация гиперссылок в HTML-документах Диаграмма классов
Диаграмма классов Информационная практика. Отчет о мониторинге СМИ
Информационная практика. Отчет о мониторинге СМИ Геометрическое моделирование в ИТАП
Геометрическое моделирование в ИТАП Презентация "КОМПЬЮТЕРНЫЕ ОЧКИ И СТРАШНЫЕ СКАЗКИ ПРО МОНИТОРЫ" - скачать презентации по Информатике
Презентация "КОМПЬЮТЕРНЫЕ ОЧКИ И СТРАШНЫЕ СКАЗКИ ПРО МОНИТОРЫ" - скачать презентации по Информатике Информационные системы судебной деятельности
Информационные системы судебной деятельности Лекция 12. Плагины
Лекция 12. Плагины Технологія MPLS, як транспорта. Технологія для входу до ГІІ. (Лекція 6)
Технологія MPLS, як транспорта. Технологія для входу до ГІІ. (Лекція 6) Методика изучения темы «Алгоритмизация и программирование».
Методика изучения темы «Алгоритмизация и программирование». Кодирование вещественных чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области
Кодирование вещественных чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области Александр Шаповал Microsoft
Александр Шаповал Microsoft  Табличные модели
Табличные модели История операционной системы WINDOWS
История операционной системы WINDOWS  Онлайн-навчання
Онлайн-навчання Куда двигаться дальше
Куда двигаться дальше Презентация "Адресация в сети Интернет. Решение задач" - скачать презентации по Информатике
Презентация "Адресация в сети Интернет. Решение задач" - скачать презентации по Информатике Задание по базам данных
Задание по базам данных Технология баз данных в системах поддержки принятия решений
Технология баз данных в системах поддержки принятия решений Векторлық графика
Векторлық графика Алгоритм Из опыта работы Ермаковой В. В., учителя информатики МБОУ СОШ № 19 города Белово _
Алгоритм Из опыта работы Ермаковой В. В., учителя информатики МБОУ СОШ № 19 города Белово _