Содержание
- 2. Хороший дизайн? Дизайн – это прежде всего правильная удобная пользователю структура элементов управления, а не красивые
- 3. Шапка Если логотипа нет – рисуем или заказываем. Это сильно «удорожит» сайт и увеличит вероятность модерации.
- 4. Основной контент Убираем всю метаинформацию из полного просмотра записи – она не несет полезной нагрузки для
- 5. Дополнительные страницы Заводим страницу «О проекте» \ «О сайте», минимум 4 абзаца, форматирование как у типичной
- 6. Футер Убираем все лишние ссылки. Добавляем ссылку на главную, если ее не было. Добавляем адрес и
- 7. Сайдбар В сайдбар добавляем следующие блоки (именно в указанном порядке) Развернутый список рубрик. Подписка по емайл.
- 8. Необязятельные доработки Сайдбар, 2 блока на самых высоких позициях в архиве и в просмотре статьи: Подрубрики
- 10. Скачать презентацию







 Файлы и файловая структура
Файлы и файловая структура Правила питч-презентации для стартапа
Правила питч-презентации для стартапа Ақпараттық процесске рұқсатымсыз қол сұғудан сақтау
Ақпараттық процесске рұқсатымсыз қол сұғудан сақтау Databázové systémy
Databázové systémy Мова програмування Python
Мова програмування Python Материальные, нематериальные и смешанные системы
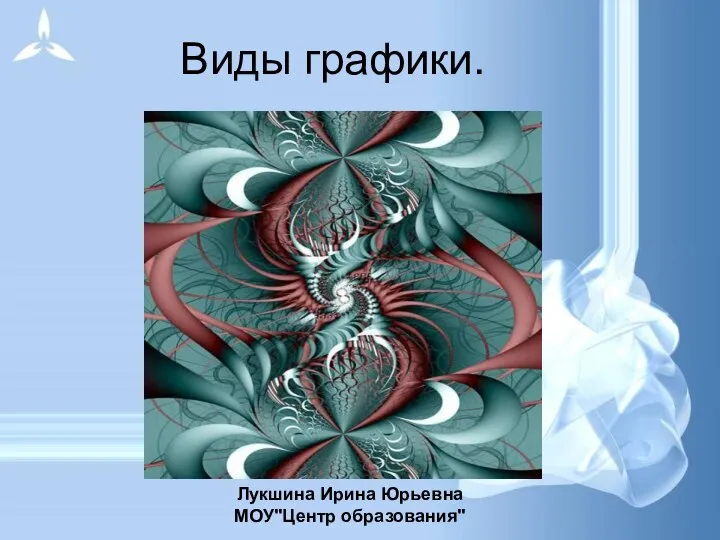
Материальные, нематериальные и смешанные системы Виды графики.
Виды графики.  СУБД ACCESS
СУБД ACCESS Сообщество Масяня и магазинчик БО. Мультфильмы Олега Куваева
Сообщество Масяня и магазинчик БО. Мультфильмы Олега Куваева Веб-сайт Интернет-магазин Web Tochka
Веб-сайт Интернет-магазин Web Tochka Средства создания презентаций
Средства создания презентаций  Исходные понятия информатики
Исходные понятия информатики Дополнительная профессиональная программа профессиональной переподготовки по курсу: Интернет-маркетолог
Дополнительная профессиональная программа профессиональной переподготовки по курсу: Интернет-маркетолог Программирование в компьютерных сетях
Программирование в компьютерных сетях Документы системы качества
Документы системы качества Журнал Планеты солнечной системы
Журнал Планеты солнечной системы Микропроцессор
Микропроцессор  Анализ моделей в контексте потребностей вашей организации
Анализ моделей в контексте потребностей вашей организации Преобразование логических выражений
Преобразование логических выражений Реализация ветвлений в алгоритмах. Структурные операторы (Object Pascal)
Реализация ветвлений в алгоритмах. Структурные операторы (Object Pascal) З Н А Е М Б О Е К С * * * * * Открытый урок по информатике на тему «Вложенность множеств» (2 класс УМК «Школа 2100)
З Н А Е М Б О Е К С * * * * * Открытый урок по информатике на тему «Вложенность множеств» (2 класс УМК «Школа 2100) Лекции 13 – 14. Строки. Формат строки в языке С. Принципы работы со строками. Функции для работы со строками
Лекции 13 – 14. Строки. Формат строки в языке С. Принципы работы со строками. Функции для работы со строками iikoRMS автоматизация ресторанов. Решение нового поколения
iikoRMS автоматизация ресторанов. Решение нового поколения Презентация "Введение в мультимедийные базы данных 8" - скачать презентации по Информатике
Презентация "Введение в мультимедийные базы данных 8" - скачать презентации по Информатике Смартфон Galaxy S8 | S8+
Смартфон Galaxy S8 | S8+ Патерни проектування. Декоратор
Патерни проектування. Декоратор История ЭВМ
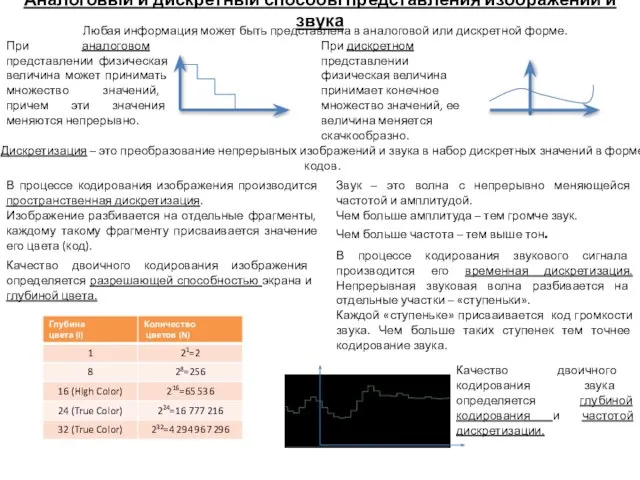
История ЭВМ  Аналоговый и дискретный способы представления изображений и звука
Аналоговый и дискретный способы представления изображений и звука