Содержание
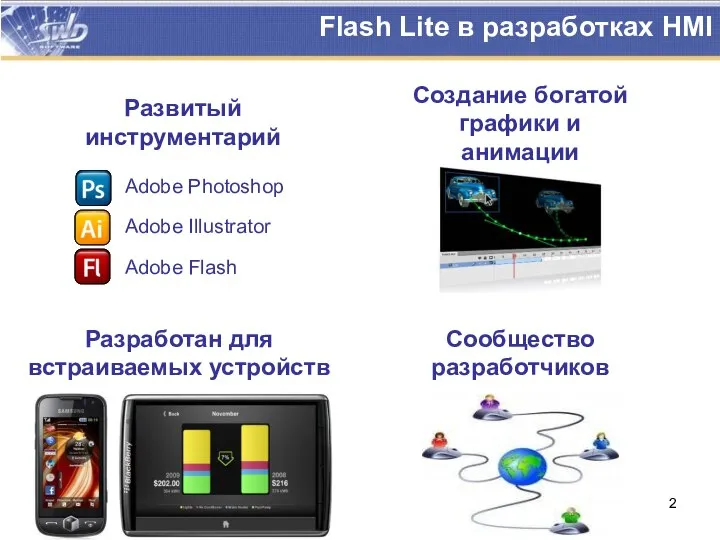
- 2. Flash Lite в разработках HMI Развитый инструментарий Создание богатой графики и анимации Cообщество разработчиков Разработан для
- 3. Почему Adobe Flash? Flash – широкораспространенный стандарт Flash плеер установлен на: 99.3% всех интернет-пользователей настольных систем*
- 4. Adobe Flash во встраиваемых системах Миллиард устройств в 2009 году более 400 моделей
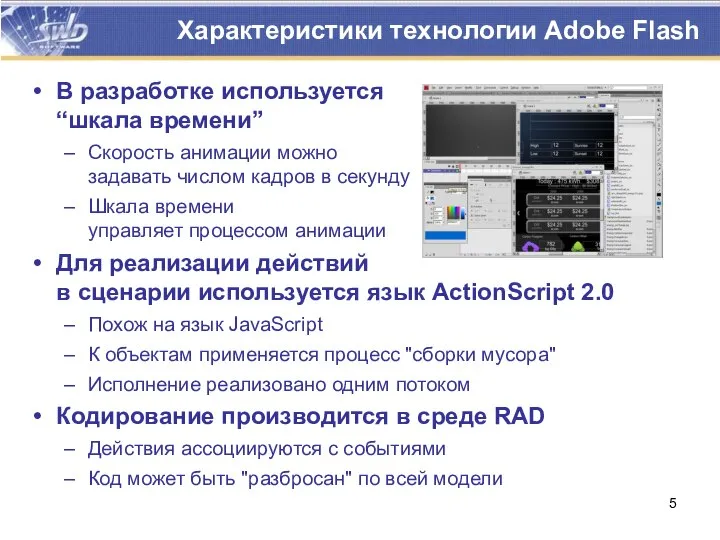
- 5. Характеристики технологии Adobe Flash В разработке используется “шкала времени” Скорость анимации можно задавать числом кадров в
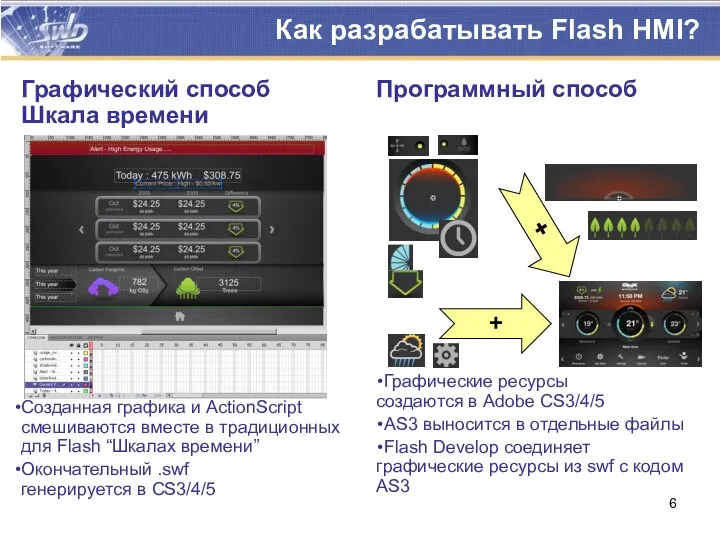
- 6. Программный способ Графические ресурсы создаются в Adobe CS3/4/5 AS3 выносится в отдельные файлы Flash Develop соединяет
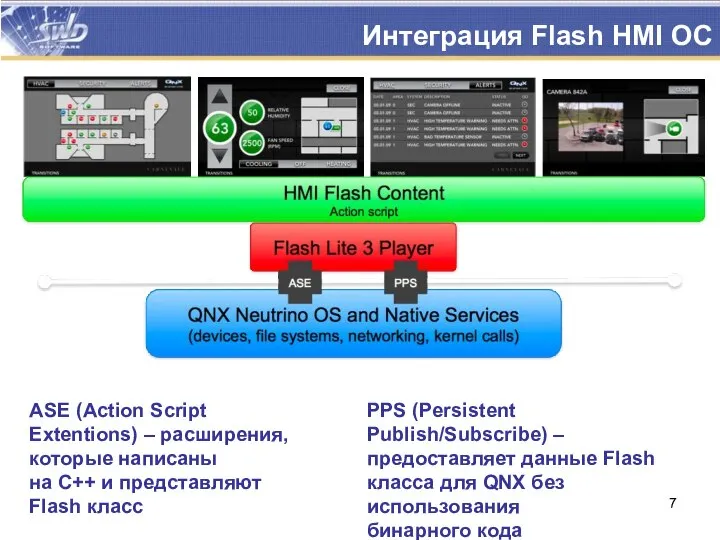
- 7. Интеграция Flash HMI ОС ASE (Action Script Extentions) – расширения, которые написаны на С++ и представляют
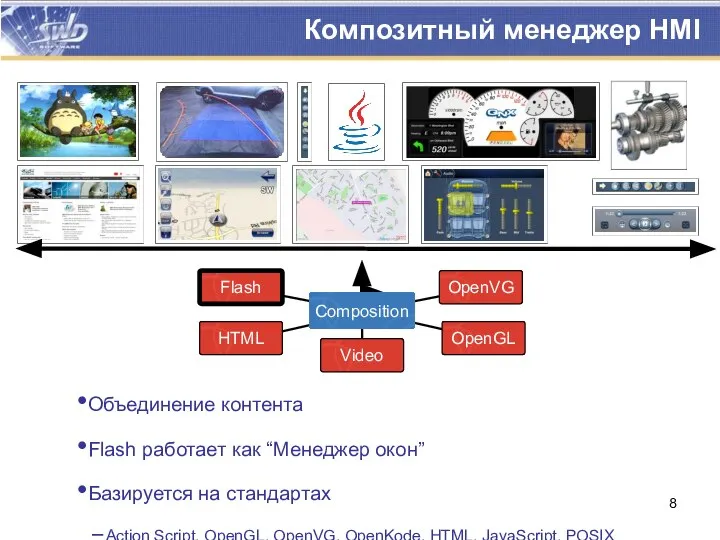
- 8. Объединение контента Flash работает как “Менеджер окон” Базируется на стандартах Action Script, OpenGL, OpenVG, OpenKode, HTML,
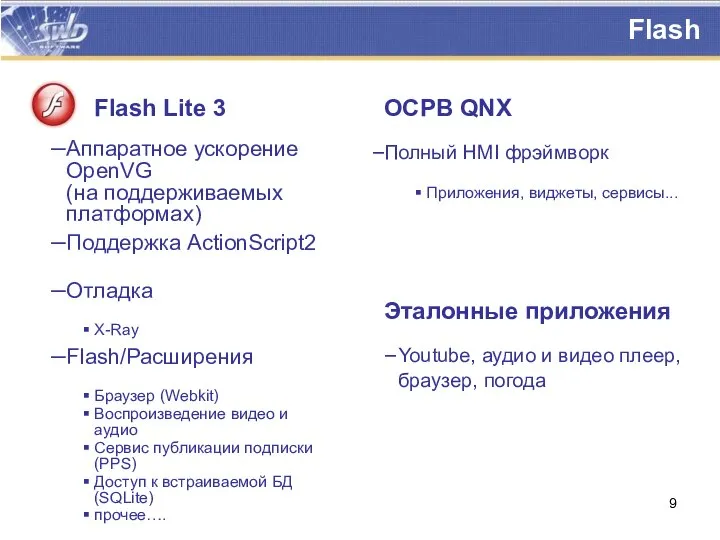
- 9. Flash Flash Lite 3 Аппаратное ускорение OpenVG (на поддерживаемых платформах) Поддержка ActionScript2 Отладка X-Ray Flash/Расширения Браузер
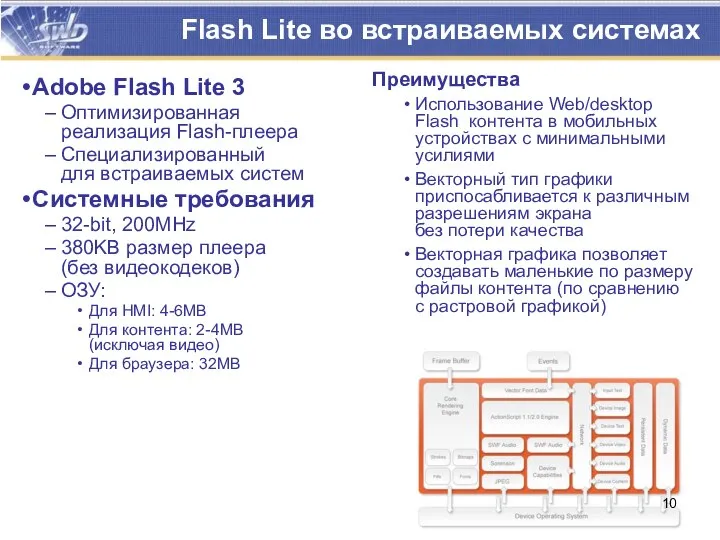
- 10. Flash Lite во встраиваемых системах Adobe Flash Lite 3 Оптимизированная реализация Flash-плеера Специализированный для встраиваемых систем
- 11. Webkit и Мультимедиа Webkit Поддержка HTML5 Включая язык для работы с видео, аудио, геолокации и т.д.
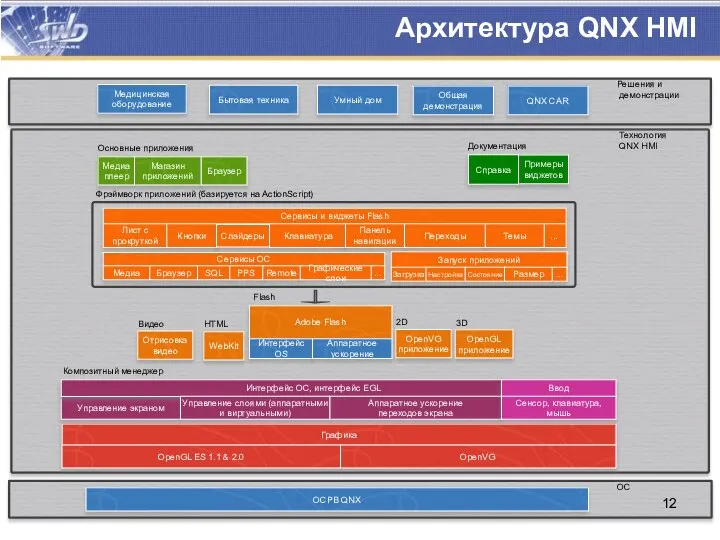
- 12. Технология QNX HMI Flash Adobe Flash Интерфейс OS Архитектура QNX HMI Решения и демонстрации Основные приложения
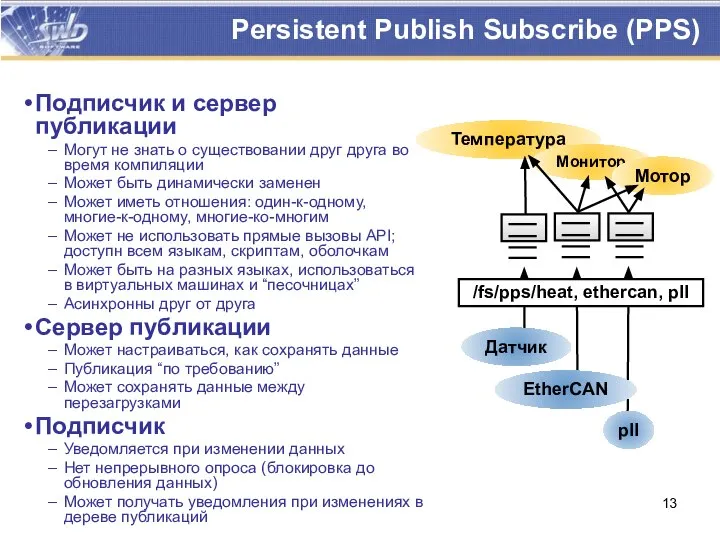
- 13. Persistent Publish Subscribe (PPS) Подписчик и сервер публикации Могут не знать о существовании друг друга во
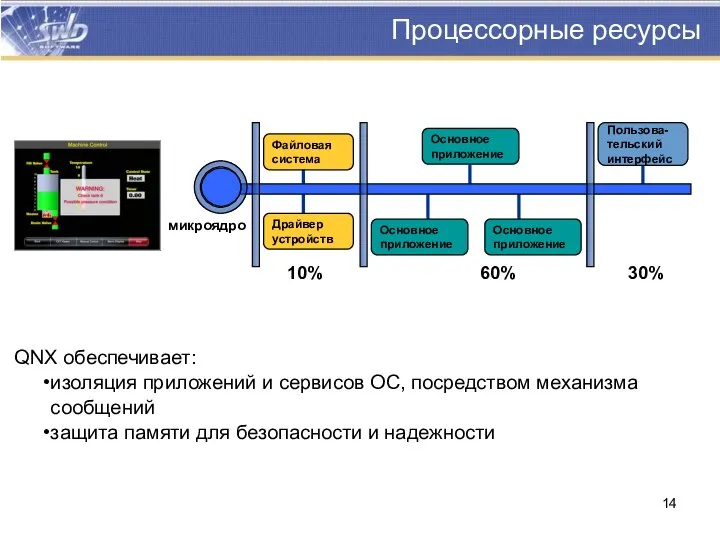
- 14. Процессорные ресурсы QNX обеспечивает: изоляция приложений и сервисов ОС, посредством механизма сообщений защита памяти для безопасности
- 15. Адаптивная декомпозиция Файловая система Драйвер устройств Основное приложение микроядро 10% 60% 30% Основное приложение Основное приложение
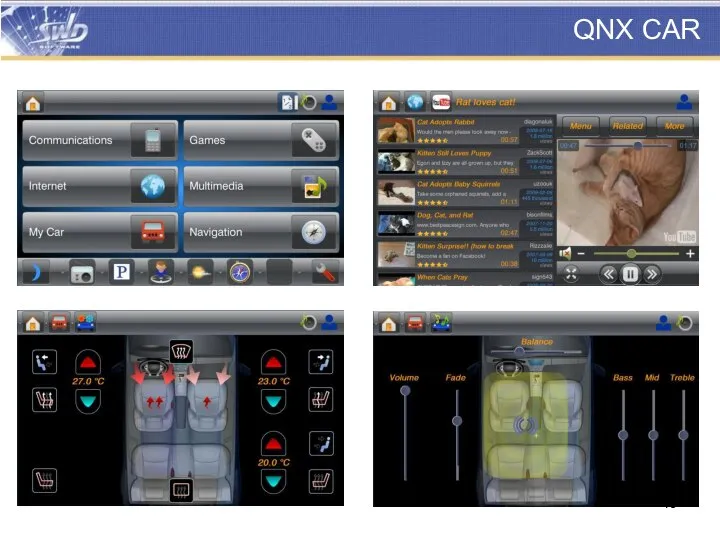
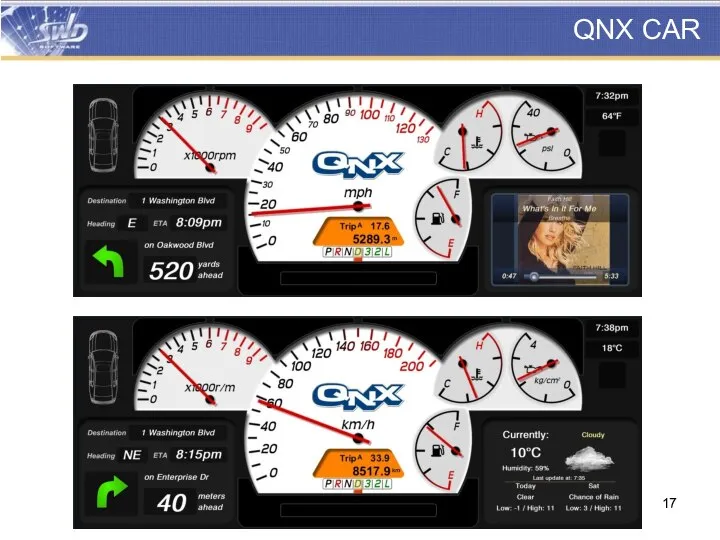
- 16. QNX CAR
- 17. QNX CAR
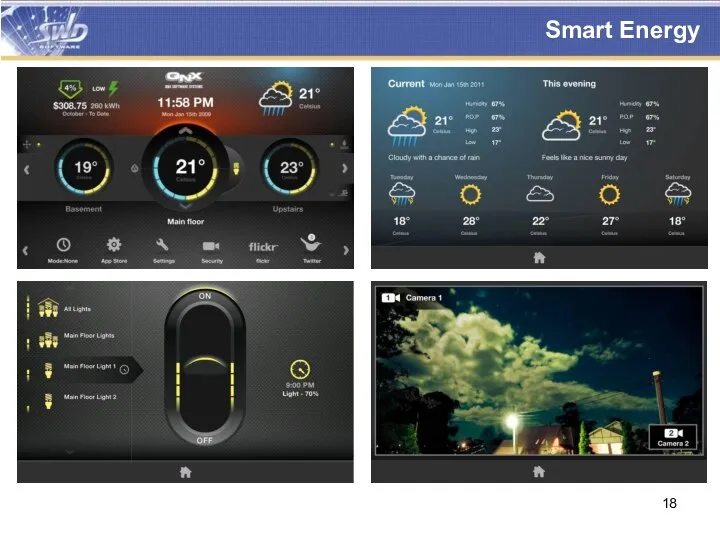
- 18. Smart Energy
- 19. Конфигурация оборудования Линия электропередачи Сервер Регулятор яркости IP камера Шлюз Имитатор утилит Датчики температуры и влажности
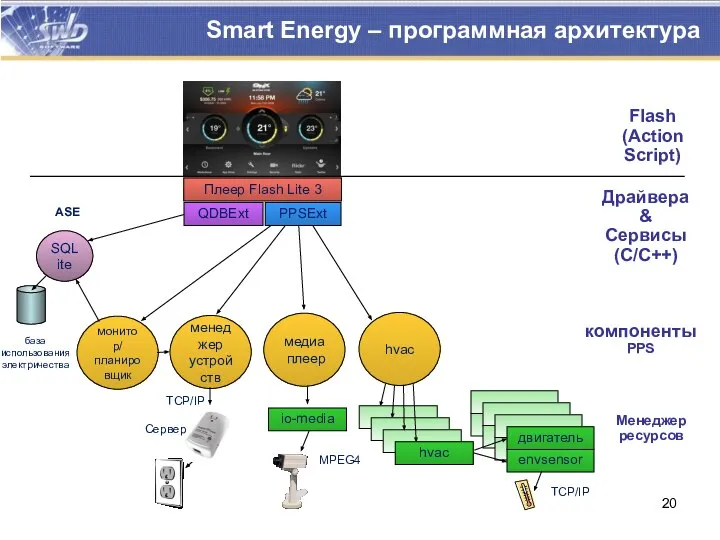
- 20. Smart Energy – программная архитектура Плеер Flash Lite 3 Flash (Action Script) Драйвера & Сервисы (C/C++)
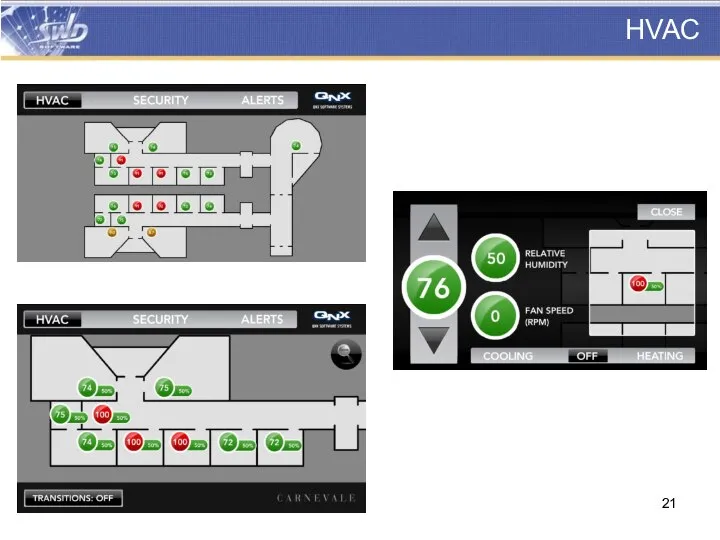
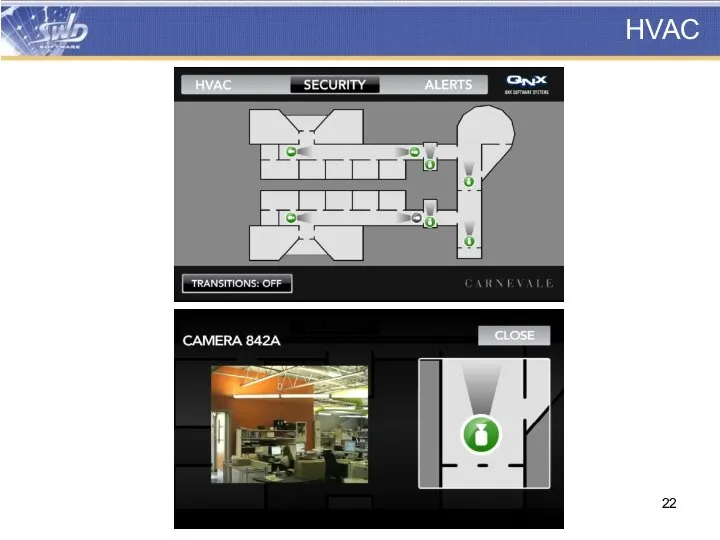
- 21. HVAC
- 22. HVAC
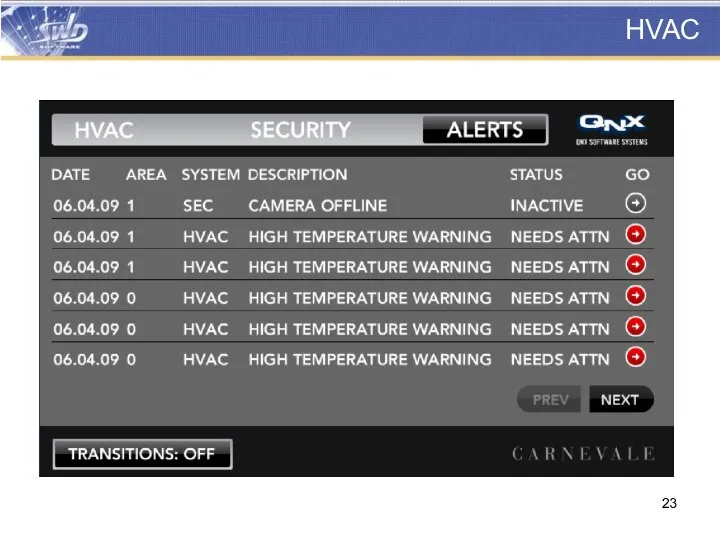
- 23. HVAC
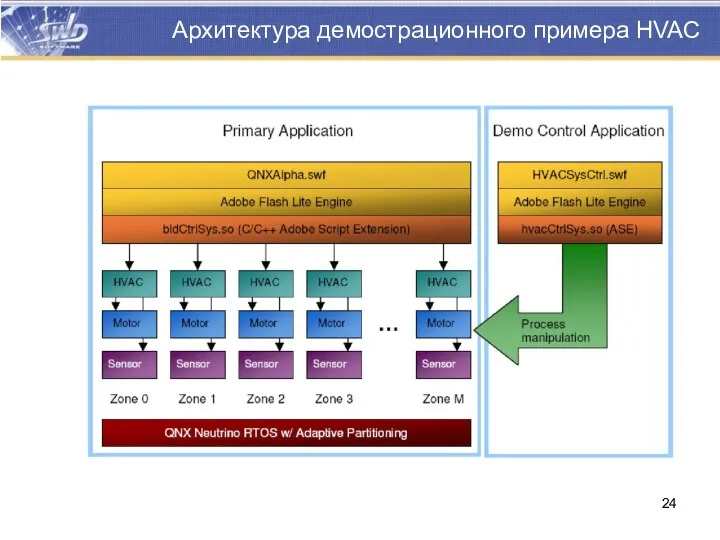
- 24. Архитектура демострационного примера HVAC
- 26. Скачать презентацию























 Корпоративные информационные системы (1)
Корпоративные информационные системы (1) Измерение информации
Измерение информации Управление учетными записями пользователей в операционных системах. Лекция 15
Управление учетными записями пользователей в операционных системах. Лекция 15 Программа Tinkercad и сервис Circuits. Практическая работа № 9
Программа Tinkercad и сервис Circuits. Практическая работа № 9 Исследование возможности применения генеративного дизайна и 3D-печати металлом в строительстве
Исследование возможности применения генеративного дизайна и 3D-печати металлом в строительстве Алгоритм. Решение задач
Алгоритм. Решение задач Основные понятия и положения защиты информации в информационно-вычислительных системах
Основные понятия и положения защиты информации в информационно-вычислительных системах Как писать заявки в техническую поддержку World of Tanks
Как писать заявки в техническую поддержку World of Tanks Потребители данной технологии
Потребители данной технологии Lecture 10. Drawing figures C#
Lecture 10. Drawing figures C# Базовые информационные технологии: мультимедиа-технологии, case-технологии
Базовые информационные технологии: мультимедиа-технологии, case-технологии Собственные звуки и рисунки
Собственные звуки и рисунки Социальная инженерия
Социальная инженерия Состав и компоновка ПК
Состав и компоновка ПК Компьютерная графика. Открытый урок по информатике
Компьютерная графика. Открытый урок по информатике Безопасный интернет
Безопасный интернет Введение в Java. Типы данных. Переменные
Введение в Java. Типы данных. Переменные Знакомство с языками программирования
Знакомство с языками программирования Встраивание в презентацию звуковых, видео, флеш-файлов
Встраивание в презентацию звуковых, видео, флеш-файлов Информатика и информация. Измерение информации. Тема 1
Информатика и информация. Измерение информации. Тема 1 Отчет о практической работе
Отчет о практической работе электронная почта
электронная почта Data Mining - добыча данных, извлечение информации
Data Mining - добыча данных, извлечение информации Протокол ICMP
Протокол ICMP Немного об ... Оперативной Картографии
Немного об ... Оперативной Картографии Создание анимации (баннера) в Adobe Photoshop
Создание анимации (баннера) в Adobe Photoshop Типы данных в С#
Типы данных в С# Использование <picture>
Использование <picture>