2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom,
left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
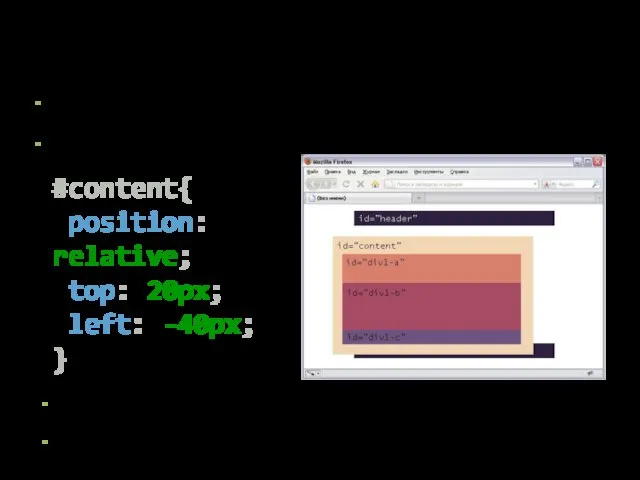
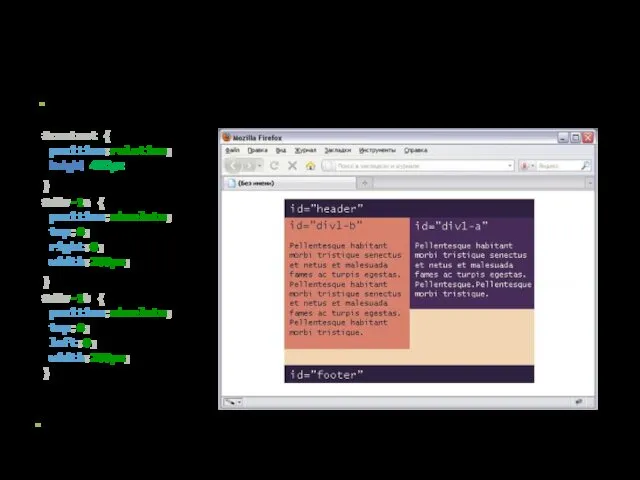
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
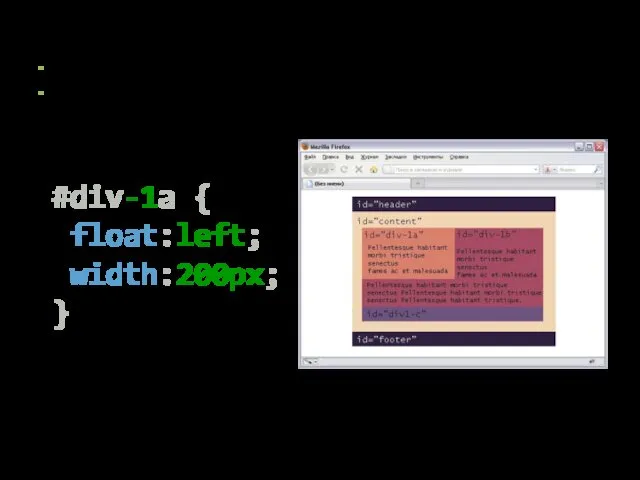
#content{
position: relative;
top: 20px;
left: -40px;
}
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.












 РАБОТА С ГРАФИЧЕСКИМИ ОБЪЕКТАМИ В MICROSOFT WORD (6 КЛАСС)
РАБОТА С ГРАФИЧЕСКИМИ ОБЪЕКТАМИ В MICROSOFT WORD (6 КЛАСС) Электронная таблица Microsoft Excel
Электронная таблица Microsoft Excel Кодирование информации с помощью знаковых систем
Кодирование информации с помощью знаковых систем Алгоритм и его формальное исполнение. 9 класс
Алгоритм и его формальное исполнение. 9 класс Сущность и роль кредита в экономической системе Кредит как экономическая категория. Формы кредитных отношений. Сущность и роль кр
Сущность и роль кредита в экономической системе Кредит как экономическая категория. Формы кредитных отношений. Сущность и роль кр О внедрении информационной системы сопровождения процесса перевода обучающихся с платной основы обучения на бюджетную
О внедрении информационной системы сопровождения процесса перевода обучающихся с платной основы обучения на бюджетную Теория и практика копирайтинга
Теория и практика копирайтинга Количество информации. Единицы измерения количества информации
Количество информации. Единицы измерения количества информации Тема урока: УСТРОЙСТВА ВВОДА ИНФОРМАЦИИ
Тема урока: УСТРОЙСТВА ВВОДА ИНФОРМАЦИИ Автоматизация учета успеваемости
Автоматизация учета успеваемости Архитектуры систем ИИ и их эволюция
Архитектуры систем ИИ и их эволюция Наследование ( C#, Лекция 2)
Наследование ( C#, Лекция 2) Программа для обучения. Наша команда Liga
Программа для обучения. Наша команда Liga Расширенные возможности многопоточного программирования. Лекция 1
Расширенные возможности многопоточного программирования. Лекция 1 Подписочная модель обмена сообщениями
Подписочная модель обмена сообщениями Устройство компьютера
Устройство компьютера  Новые правила электронного документирования
Новые правила электронного документирования Структурированные кабельные системы
Структурированные кабельные системы ВЫЧИСЛЕНИЯ В ДОЭЛЕКТРОННУЮ ЭПОХУ
ВЫЧИСЛЕНИЯ В ДОЭЛЕКТРОННУЮ ЭПОХУ Galileo basic course
Galileo basic course Клавиатура. Работа с текстом. Тест
Клавиатура. Работа с текстом. Тест Представление чисел в памяти компьютера. 10 класс
Представление чисел в памяти компьютера. 10 класс Базовые логические элементы
Базовые логические элементы Evolyutsia_Windows
Evolyutsia_Windows Управление доступом пользователей. Защита информации в базе данных. (Лекция 4)
Управление доступом пользователей. Защита информации в базе данных. (Лекция 4) Интернет
Интернет Разработка програмного обеспечения криптографической защиты информации на примере usb-носителя
Разработка програмного обеспечения криптографической защиты информации на примере usb-носителя Растровые алгоритмы
Растровые алгоритмы