Содержание
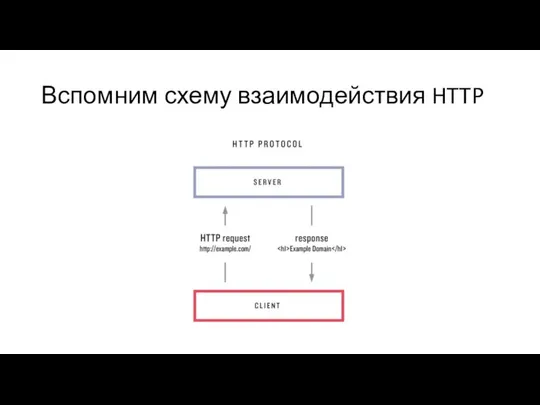
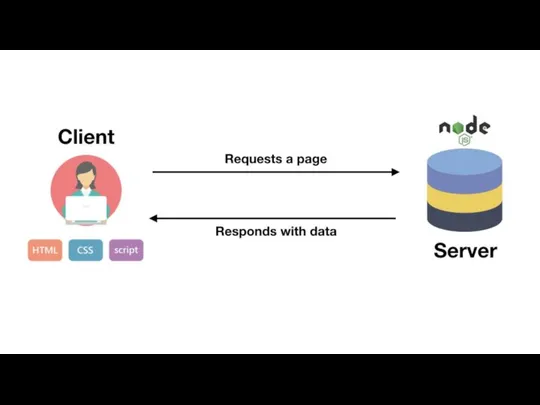
- 2. Вспомним схему взаимодействия HTTP
- 3. Постановка задачи Представим что нам необходимо написать {чат/игру/систему оповещений} для нескольких пользователей. Каким образом мы будет
- 4. Periodic polling (Частые опросы) Самый простой способ получать новую информацию от сервера – периодический опрос. То
- 5. Periodic polling (Частые опросы) Это работает, но есть и недостатки: Сообщения передаются с задержкой до 10
- 6. Long polling (Длинные запросы) Длинные опросы – это самый простой способ поддерживать постоянное соединение с сервером,
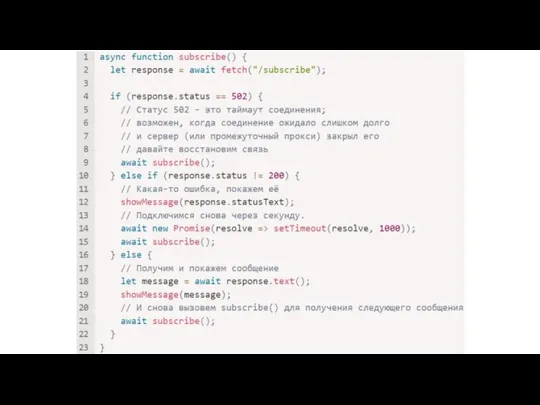
- 7. Long polling (Длинные запросы) «Длинные опросы» – гораздо лучший способ взаимодействия с сервером. Они также очень
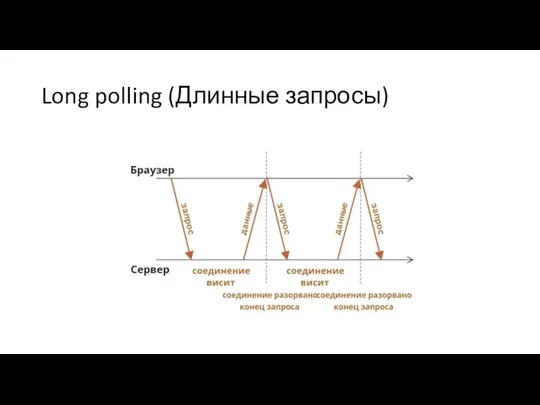
- 8. Long polling (Длинные запросы)
- 9. Long polling (Длинные запросы) Для данного метода ситуация, когда браузер отправил запрос и удерживает соединение с
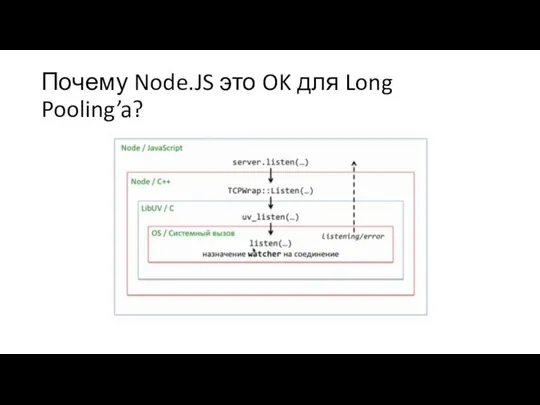
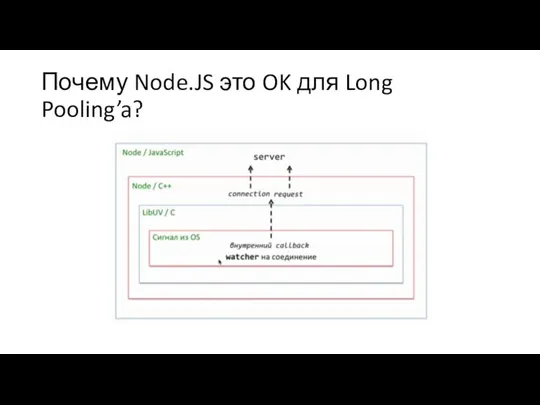
- 12. Почему Node.JS это OK для Long Pooling’a?
- 13. Почему Node.JS это OK для Long Pooling’a?
- 14. Long polling (Длинные запросы) Длинные опросы прекрасно работают, когда сообщения приходят редко. Если сообщения приходят очень
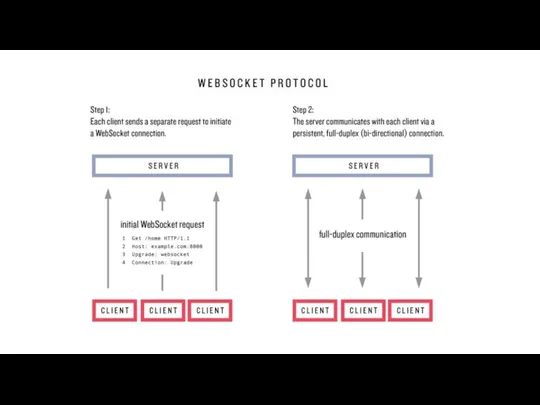
- 15. WebSocket Протокол WebSocket, обеспечивает возможность обмена данными между браузером и сервером через постоянное соединение. Данные передаются
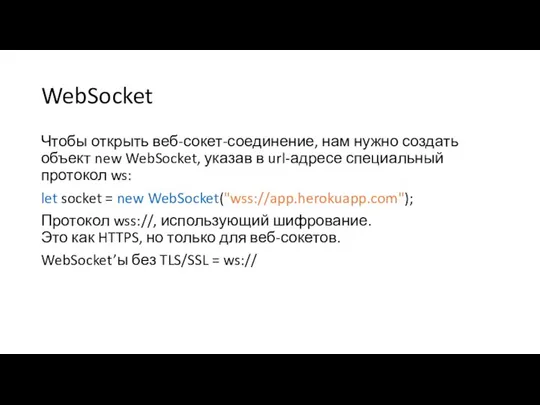
- 16. WebSocket Чтобы открыть веб-сокет-соединение, нам нужно создать объект new WebSocket, указав в url-адресе специальный протокол ws:
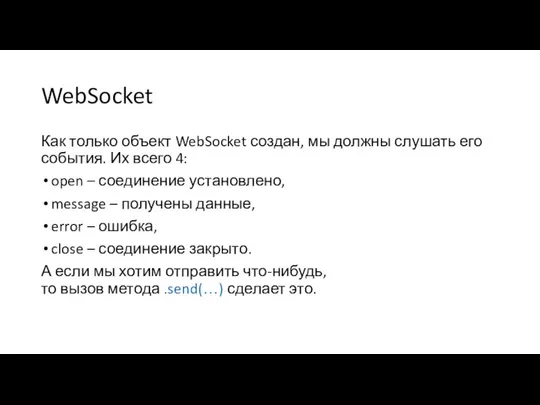
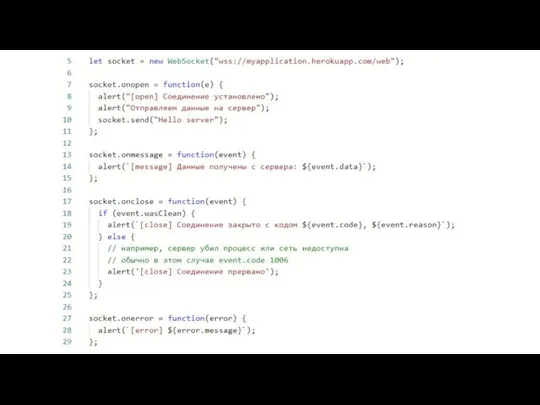
- 17. WebSocket Как только объект WebSocket создан, мы должны слушать его события. Их всего 4: open –
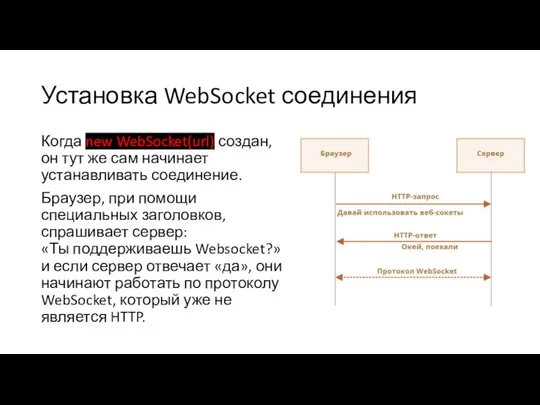
- 19. Установка WebSocket соединения Когда new WebSocket(url) создан, он тут же сам начинает устанавливать соединение. Браузер, при
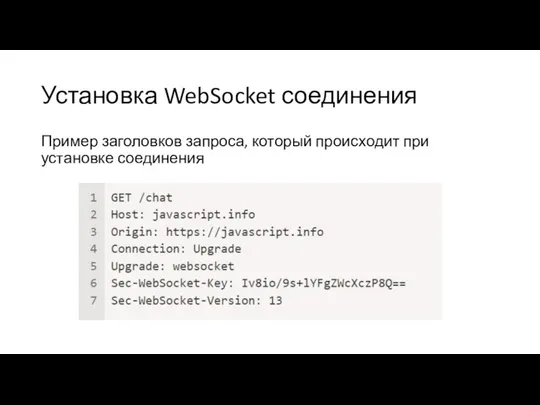
- 20. Установка WebSocket соединения Пример заголовков запроса, который происходит при установке соединения
- 21. Установка WebSocket соединения Origin – источник текущей страницы (например https://javascript.info). Объект WebSocket по своей природе не
- 22. Установка WebSocket соединения Connection: Upgrade сигнализирует, что клиент хотел бы изменить протокол. Upgrade: websocket запрошен протокол
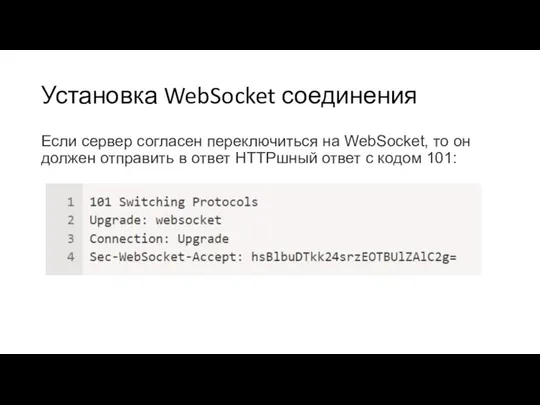
- 23. Установка WebSocket соединения Если сервер согласен переключиться на WebSocket, то он должен отправить в ответ HTTPшный
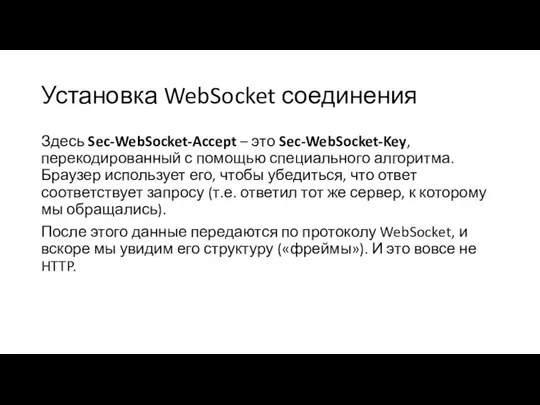
- 24. Установка WebSocket соединения Здесь Sec-WebSocket-Accept – это Sec-WebSocket-Key, перекодированный с помощью специального алгоритма. Браузер использует его,
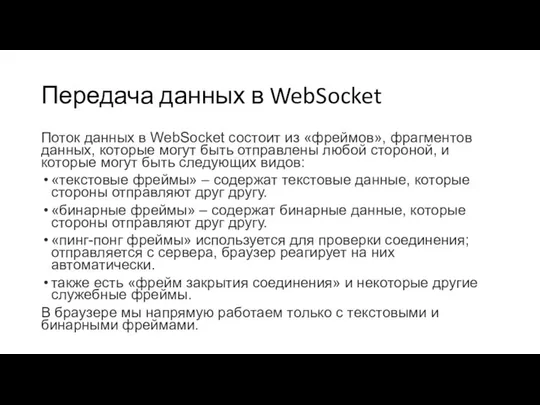
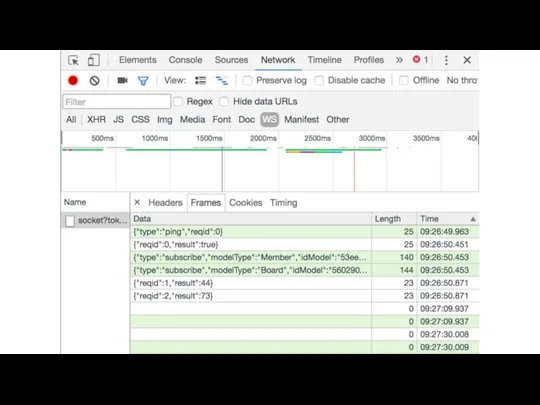
- 26. Передача данных в WebSocket Поток данных в WebSocket состоит из «фреймов», фрагментов данных, которые могут быть
- 28. WebSocket Frameworks WebSocket сам по себе не содержит такие функции, как переподключение при обрыве соединения, аутентификацию
- 32. Socket.IO Socket.IO — библиотека JavaScript, основанная (написанная поверх) на веб-сокетах… и других технологиях. Она использует веб-сокеты,
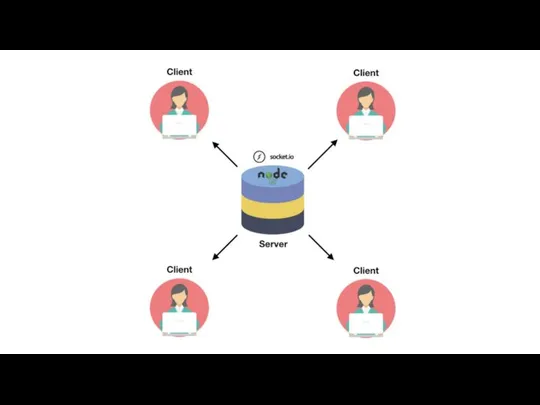
- 33. Socket.IO В отличие от веб-сокетов, Socket.IO позволяет отправлять сообщения всем подключенным клиентам. Например, вы пишете чат
- 34. Socket.IO В веб-сокетах сложно использовать проксирование и балансировщики нагрузки. Socket.IO поддерживает эти технологии из коробки. Как
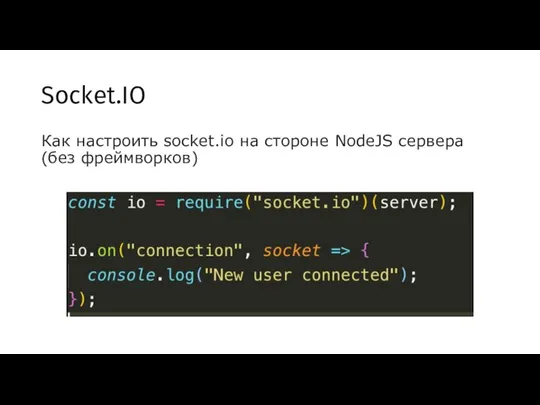
- 35. Socket.IO Как настроить socket.io на стороне NodeJS сервера (без фреймворков)
- 36. Socket.IO Здесь объект io предоставит нам доступ к библиотеке socket.io. Теперь объект io прослушивает каждое соединение
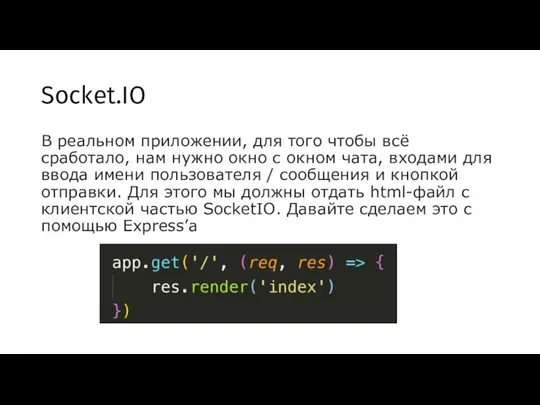
- 37. Socket.IO В реальном приложении, для того чтобы всё сработало, нам нужно окно с окном чата, входами
- 38. Теперь наш localhost:3000 выглядит так:
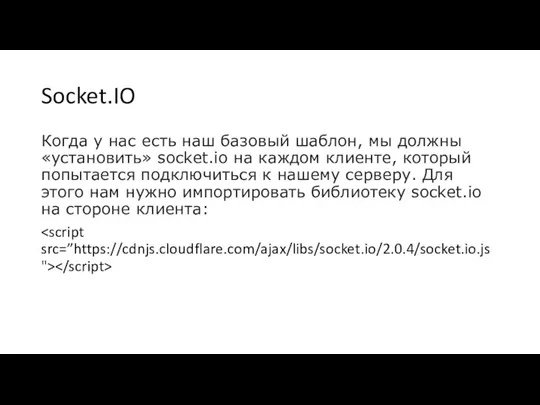
- 39. Socket.IO Когда у нас есть наш базовый шаблон, мы должны «установить» socket.io на каждом клиенте, который
- 40. Socket.IO Далее, необходимо добавить IIFE для инициализации подключения: let socket = io.connect(“https://localhost:3000”) Как вы, наверное, догадались,
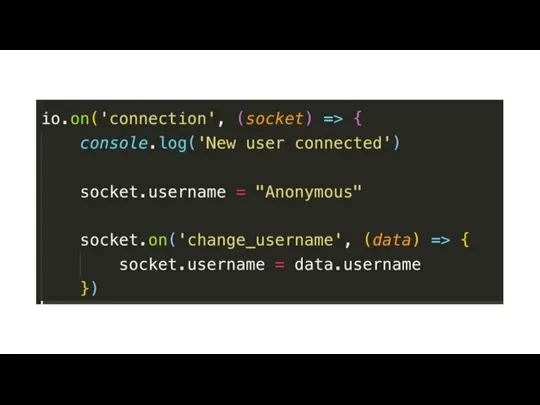
- 41. Socket.IO Когда пользователь подключается к нашему приложению, мы устанавливаем ему / ей имя пользователя по умолчанию,
- 43. Socket.IO Мы также будем слушать вызовы/события, сделанные в «change_username». Если на это событие отправлено сообщение, имя
- 46. Скачать презентацию











































 Правовые режимы информации с ограниченным доступом
Правовые режимы информации с ограниченным доступом Моя игра: Battleops
Моя игра: Battleops Афиши. Основы типографики для самых маленьких
Афиши. Основы типографики для самых маленьких Функционалдық тәуелділік түсінігі. Қатынастық деректер қоры
Функционалдық тәуелділік түсінігі. Қатынастық деректер қоры ЗАЩИТНЫЕ МЕХАНИЗМЫ И СРЕДСТВА
ЗАЩИТНЫЕ МЕХАНИЗМЫ И СРЕДСТВА  Обзор современных сетевых технологий
Обзор современных сетевых технологий Программа. Программирование на алгоритмическом языке
Программа. Программирование на алгоритмическом языке Коммерческое предложение по ведению Телеграм-канала для ЖК Тургенев
Коммерческое предложение по ведению Телеграм-канала для ЖК Тургенев Классы памяти. Препроцессор Алтайский государственный университет
Классы памяти. Препроцессор Алтайский государственный университет § 3. Динамическое программирование
§ 3. Динамическое программирование Презентация "Официальный сайт колледжа СНГ" - скачать презентации по Информатике
Презентация "Официальный сайт колледжа СНГ" - скачать презентации по Информатике Электронное заключение контрактов по результатам проведения электронных закупок в соответствии со статьей 83.2 44-ФЗ
Электронное заключение контрактов по результатам проведения электронных закупок в соответствии со статьей 83.2 44-ФЗ Таблицы. Табличная верстка
Таблицы. Табличная верстка Управление рисками проекта
Управление рисками проекта Інформаційні технології у навчанні. Програмні засоби навчання іноземних мов. (Лекція 4)
Інформаційні технології у навчанні. Програмні засоби навчання іноземних мов. (Лекція 4) Основы работы с программой 1С и обобщение учетной информации. Тема 2.1
Основы работы с программой 1С и обобщение учетной информации. Тема 2.1 Технология разработки и защиты баз данных
Технология разработки и защиты баз данных Презентация "Закончи стихотворение" - скачать презентации по Информатике
Презентация "Закончи стихотворение" - скачать презентации по Информатике סביבת הספרייה הציבורית
סביבת הספרייה הציבורית Отношения объектов и их множеств
Отношения объектов и их множеств Администрирование информационных систем Домены Windows Active Directory
Администрирование информационных систем Домены Windows Active Directory  Коллекции. Часть 2.Лекция 9
Коллекции. Часть 2.Лекция 9 Стандарты управления информационной безопасностью
Стандарты управления информационной безопасностью Презентация на тему:
Презентация на тему: Язык SQL для работы с базами данных
Язык SQL для работы с базами данных История обработки текстовых документов. Макет. 8 класс
История обработки текстовых документов. Макет. 8 класс Кодирование целых чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области
Кодирование целых чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области Единая авторизация
Единая авторизация