Содержание
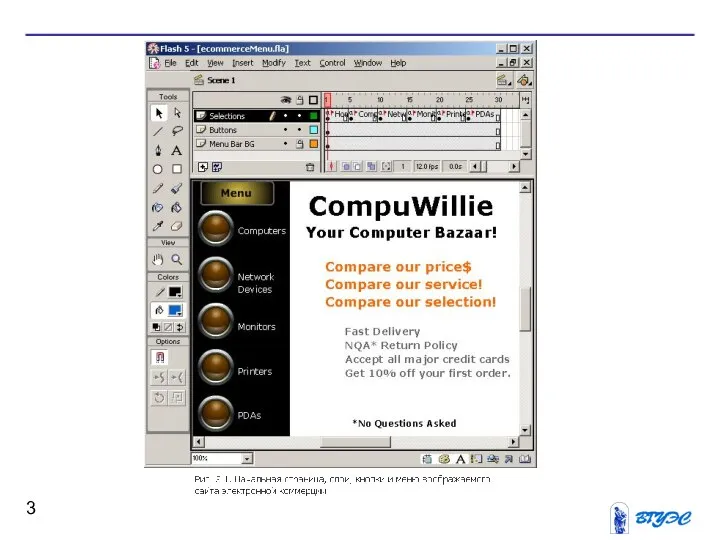
- 2. Создание динамического меню в программе Flash Мы хотим создать динамическое меню, обеспечивающее демонстрацию ассортимента товаров, предлагаемым
- 4. Слой Selections Слой Selections (Отобранные товары) можно назвать сердцем фильма. Вообще говоря, для этого слоя было
- 5. Чтобы создать слой Selections (Отобранные товары), следуйте приведенным ниже инструкциям. Выделите как минимум шестой кадр и
- 6. Откройте список Basic Actions (Основные действия) в панели операций и дважды щелкните на пункте Stop (Остановить),
- 7. Слой Menu Bar Bg В слое Menu Bar Bg (Фон полосы меню) можно расположить черный прямоугольник,
- 8. Выберите изображение для кнопки, выполнив команду Window/Common Libraries/Buttons (Окно/Общие библиотеки/Кнопки). Для рассматриваемого фильма мы выбрали кнопку
- 9. Выделите кнопку и перетаскивайте ее, удерживая клавишу Alt, чтобы получить четыре копии. Теперь у вас должно
- 10. Выделите кнопку Menu (Меню) и введите следующий сценарий: on(release) { gotoAndStop("Home") } Кнопка Menu (Меню) обеспечивает
- 11. Результат создания анимации меню в программе Flash Лабор\Лаб.Аним\Menue.swf
- 12. Анимация изображения созданная конвертацией растрового изображения в векторное и изменением прозрачности Анимация созданная с использованием эффектов
- 13. Используя заготовки фона и диска в квадратной рамке создать анимацию в которой диск увеличивается в размерах.
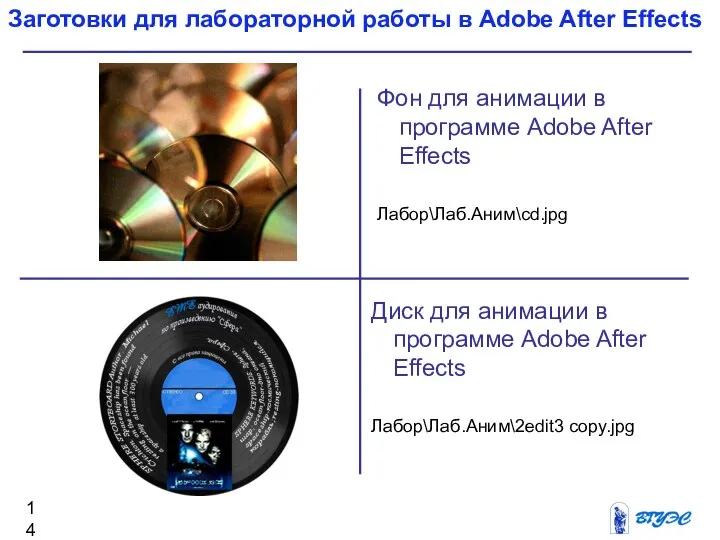
- 14. Фон для анимации в программе Adobe After Effects Лабор\Лаб.Аним\cd.jpg Диск для анимации в программе Adobe After
- 15. Результат создания анимации в программе Adobe After Effects Анимированный логотип созданный в Adobe After Effects с
- 17. Скачать презентацию














 Перечисления, автоупаковка, аннотации. Язык Java. (Лекция 5)
Перечисления, автоупаковка, аннотации. Язык Java. (Лекция 5) OS Windows family
OS Windows family Час занимательной информатики. 6 класс
Час занимательной информатики. 6 класс Анализ требований
Анализ требований Представление числовой информации в компьютере Компьютерное представление целых чисел
Представление числовой информации в компьютере Компьютерное представление целых чисел  База данных как модель предметной области. Моделирование и формализация
База данных как модель предметной области. Моделирование и формализация Презентация "Видеооператор. Оператор видеомонтажа" - скачать презентации по Информатике
Презентация "Видеооператор. Оператор видеомонтажа" - скачать презентации по Информатике Презентация "ПОРЯДОК РЕЄСТРАЦІЇ ДЛЯ УЧАСТІ У ЗОВНІШНЬОМУ НЕЗАЛЕЖНОМУ ОЦІНЮВАННІ В 2015 РОЦІ" - скачать презентации по Информат
Презентация "ПОРЯДОК РЕЄСТРАЦІЇ ДЛЯ УЧАСТІ У ЗОВНІШНЬОМУ НЕЗАЛЕЖНОМУ ОЦІНЮВАННІ В 2015 РОЦІ" - скачать презентации по Информат Презентация на тему Информация и информационные процессы в технике
Презентация на тему Информация и информационные процессы в технике  Носители информации
Носители информации Design Considerations for PL/SQL Code. (Lecture 3)
Design Considerations for PL/SQL Code. (Lecture 3) Иерархическая и сетевая модели данных
Иерархическая и сетевая модели данных Число и кодирование информации.
Число и кодирование информации. Указатели и ссылки
Указатели и ссылки Профилактическое обслуживание аппаратной и программной части ПК
Профилактическое обслуживание аппаратной и программной части ПК Язык программирования JAVA. 2 занятие. Целые типы. Вещественные типы. Символы
Язык программирования JAVA. 2 занятие. Целые типы. Вещественные типы. Символы Сводные таблицы
Сводные таблицы Хранение ИНН и КПП контрагента в документах для обеспечения прозрачности отчетности по НДС
Хранение ИНН и КПП контрагента в документах для обеспечения прозрачности отчетности по НДС Информация и информационные процессы в живой и неживой природе
Информация и информационные процессы в живой и неживой природе Программа на Quick Basic Составил: ученик 10 класса, сош№7 Семаков Павел г.Заинск, РТ
Программа на Quick Basic Составил: ученик 10 класса, сош№7 Семаков Павел г.Заинск, РТ Конструкция следование. Линейный алгоритм
Конструкция следование. Линейный алгоритм Разветвляющийся алгоритм, с полной и неполной формами ветвления
Разветвляющийся алгоритм, с полной и неполной формами ветвления Базы данных. Системы управления базами данных
Базы данных. Системы управления базами данных 社交媒体. Социальные сети
社交媒体. Социальные сети Компьютер и здоровье школьника
Компьютер и здоровье школьника Презентация "Вредные Советы" - скачать презентации по Информатике
Презентация "Вредные Советы" - скачать презентации по Информатике Роль медиакоммуникаций в продвижении принципов ЗОЖ
Роль медиакоммуникаций в продвижении принципов ЗОЖ Информационное моделирование
Информационное моделирование