Содержание
- 2. СОДЕРЖАНИЕ Введение История HTML Создание HTML-сайта Описание основных тэгов HTML Основные принципы HTML Полезные советы по
- 3. Одним из способов самовыражения стало размещение личных страничек в Internet Работа многих пользователей стала иметь большее
- 4. Виды сайтов 1 HTML-сайты 2 Wap-сайты
- 5. Большинство людей признают, что документы HTML должны работать в различных браузерах и на разных платформах. Язык
- 6. Создание HTML-сайта Этапы создания сайта: Определить цели проекта Сбор информации Проектирование технической концепции web-сайта Программирование, отладка,
- 7. Категории проектов 1. Коммерческий сервер предназначен, в первую очередь, для непосредственного получения денег с сайта. Это
- 8. Категории проектов 2. Имиджевый проект чаще всего создается крупной фирмой для продвижения своей марки посредством нового
- 9. 3. Корпоративный сервер содержит в себе всякой твари по паре. Он призван продвигать марку компании и,
- 10. Категории проектов 4. Благотворительный проект осуществляется за счет спонсорской поддержки и обычно имеет фиксированный бюджет, отпущенный
- 11. Категории проектов 5. Тематический некоммерческий проект - это, пожалуй, один из самых часто встречающихся представителей сети.
- 12. Категории проектов 6. Рекламный сервер создается и раскручивается исключительно как рекламная площадка, при его строительстве все
- 13. Категории проектов 7. Нетематический, некоммерческий проект. В эту категорию входят и домашние странички, и доморощенные, «персональные»
- 14. Описание основных тэгов HTML - этот тег указывает программе просмотра страниц (браузеру), что это HTML документ.
- 15. Гиперссылки: - Создает гиперссылку на другие документы или часть текущего документа. Форматирование: - Создает новый параграф.
- 16. Таблицы: - Создает таблицу. - Определяет строку в таблице. - Определяет отдельную ячейку в таблице. Кадры:
- 17. Основные принципы HTML При кодировании нужно исходить из предположения о том, что чем меньше кода написано,
- 18. Полезные советы по созданию HTML-сайта Всегда давайте возможность посетителям связаться с Вами До наиболее важной информации
- 19. Полезные советы по созданию HTML-сайта - Усовершенствуйте свой сайт, включив соответствующие Meta-теги - Давайте всем HTML-страницам
- 20. Стоимость разработки веб-сайта рассчитывается индивидуально, исходя из количества и сложности поставленных задач и трудоемкости работ. Стоимость
- 21. Выбор дизайна из библиотеки шаблонов (не эксклюзив). Модификация выбранного макета оплачивается отдельно в зависимости от сложности.
- 22. Создание Wap-сайтов Несмотря на повышенный интерес, который вызывают интеллектуальные телефоны и прочие устройства, использующие беспроводной протокол
- 23. Как работает WAP Схема работы WAP-сервисов, если не вдаваться в технические детали, крайне проста и насчитывает
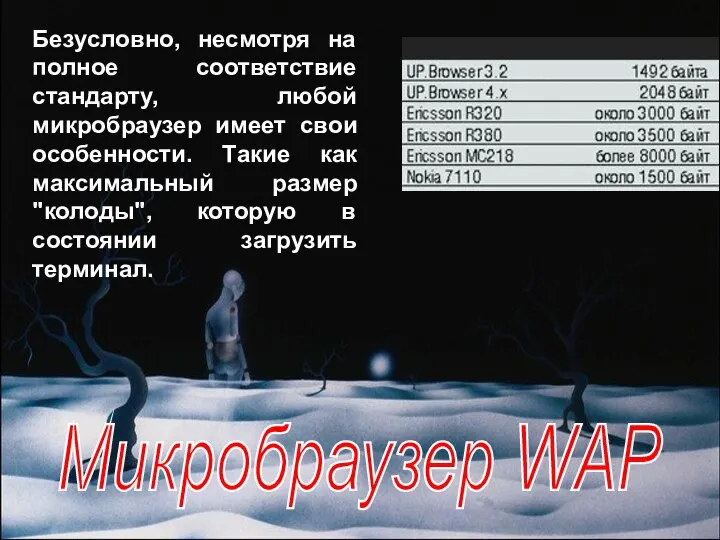
- 24. Безусловно, несмотря на полное соответствие стандарту, любой микробраузер имеет свои особенности. Такие как максимальный размер "колоды",
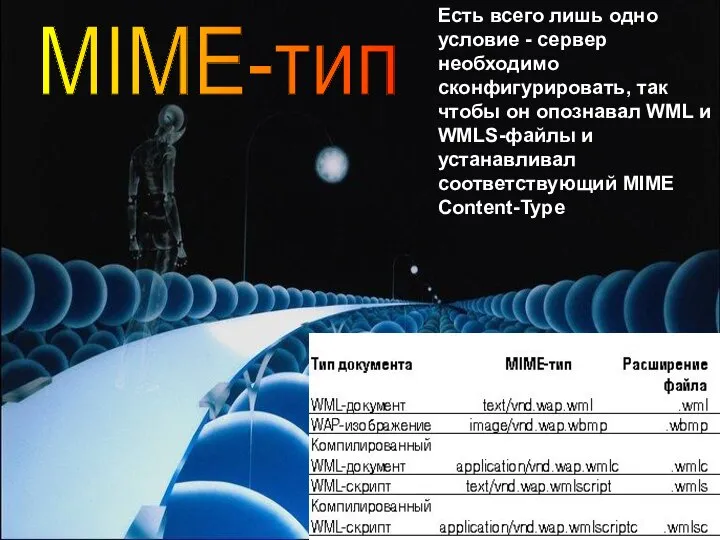
- 25. MIME-тип Есть всего лишь одно условие - сервер необходимо сконфигурировать, так чтобы он опознавал WML и
- 26. Основы Официальная спецификация WML разработана и поддерживается WAP Forum. Эта спецификация определяет синтаксис, переменные и элементы
- 27. Без возможности производить различные операции с информацией на сервере, WML остался бы просто средством форматированного вывода
- 28. ЗАКЛЮЧЕНИЕ Сайт - это лицо компании в Сети. А встречают, как известно, по одежке, т.е. web-дизайн
- 30. Скачать презентацию



























 Создание курса в СДО Moodle
Создание курса в СДО Moodle Использование локальных учебных программных модулей для обучения началам статистики
Использование локальных учебных программных модулей для обучения началам статистики ФАЙЛЫ И ФАЙЛОВАЯ СИСТЕМА Понятие файла, файловой системы, классификация
ФАЙЛЫ И ФАЙЛОВАЯ СИСТЕМА Понятие файла, файловой системы, классификация Управление процессами
Управление процессами Информационная практика. Отчет о мониторинге СМИ
Информационная практика. Отчет о мониторинге СМИ Логика как наука. Законы правильного мышления
Логика как наука. Законы правильного мышления Презентация "Базы данных 8" - скачать презентации по Информатике
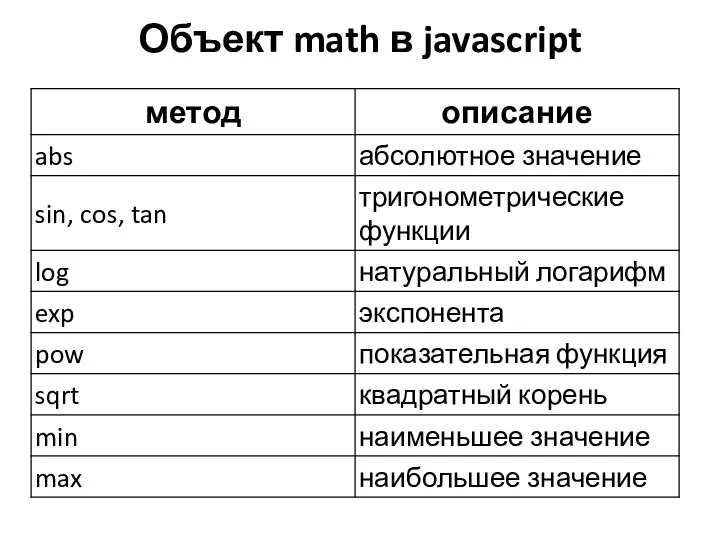
Презентация "Базы данных 8" - скачать презентации по Информатике Объект math в javascript
Объект math в javascript Презентация "Состав предметов и их действия Повторение" - скачать презентации по Информатике
Презентация "Состав предметов и их действия Повторение" - скачать презентации по Информатике Код с проверкой на четность. Итеративный код. Код с удвоением элементов. Инверсный код. Код Шеннона-Фано. Код Хаффмена
Код с проверкой на четность. Итеративный код. Код с удвоением элементов. Инверсный код. Код Шеннона-Фано. Код Хаффмена Информационные системы и автоматизация информационных процессов
Информационные системы и автоматизация информационных процессов Использование навыка нахождения в сети интернет для получения дохода подростка
Использование навыка нахождения в сети интернет для получения дохода подростка Код числа
Код числа Сетевые черви и защита от них
Сетевые черви и защита от них Архитектура системы. Управление хранилищами. Регистрация пользователей (тема 2)
Архитектура системы. Управление хранилищами. Регистрация пользователей (тема 2) Психологическая профилактика суицидального поведения подростков с использованием интернет-ресурсов
Психологическая профилактика суицидального поведения подростков с использованием интернет-ресурсов Выполнение логических операций
Выполнение логических операций Назначение и классификация программного обеспечения
Назначение и классификация программного обеспечения Лекция Криптосистемы с открытым ключем Лектор: профессор Яковлев В.А.
Лекция Криптосистемы с открытым ключем Лектор: профессор Яковлев В.А. Методы и средства проектирования информационных систем технологий
Методы и средства проектирования информационных систем технологий Введение в информатику
Введение в информатику Оформление библиографического списка для ВКР
Оформление библиографического списка для ВКР Передавання аналогових та цифрових сигналів в аналоговому вигляді
Передавання аналогових та цифрових сигналів в аналоговому вигляді СУБД ACCESS. Создание таблиц, запросов. Лекция 7-2
СУБД ACCESS. Создание таблиц, запросов. Лекция 7-2 Программное обеспечение информационных технологий
Программное обеспечение информационных технологий Анализ моделей распространения сигналов в системах OFDM
Анализ моделей распространения сигналов в системах OFDM Умные города на примере Торонто и Нью-Йорка
Умные города на примере Торонто и Нью-Йорка Отправить сообщения на электронный адрес на темы Электронная почта
Отправить сообщения на электронный адрес на темы Электронная почта