Содержание
- 2. Что же мы будем делать? В прошлых частях мы познакомились с темами, на которые можно делать
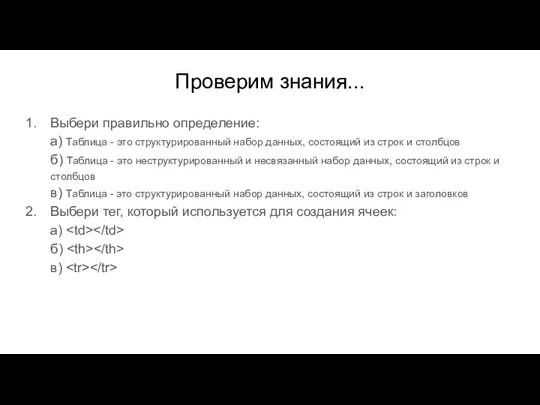
- 3. Проверим знания... Выбери правильно определение: а) Таблица - это структурированный набор данных, состоящий из строк и
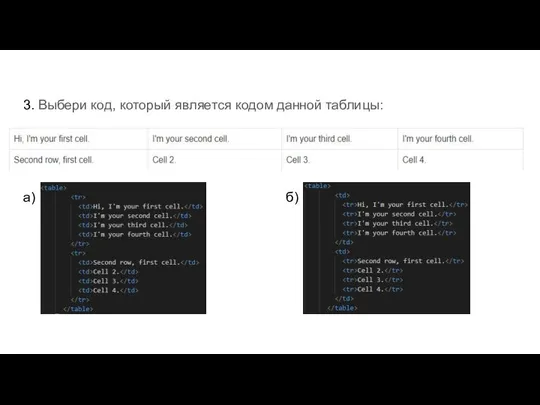
- 4. 3. Выбери код, который является кодом данной таблицы: а) б)
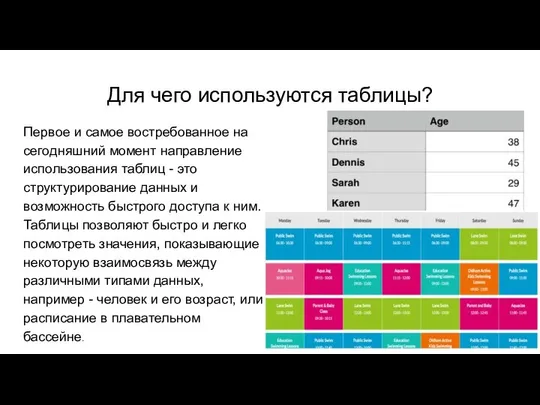
- 5. Для чего используются таблицы? Первое и самое востребованное на сегодняшний момент направление использования таблиц - это
- 6. HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие
- 7. Плюсы данного метода Точное позиционирование и упорядочивание элементов страницы (благодаря этому ты можешь довольно легко управлять
- 8. Вот такая страничка может получиться, если использовать таблицы для формирования структуры таблицы Перейдя по этой ссылке,
- 9. Почему не стоит использовать таблицы для структуры страницы Таблицы, используемые для оформления, мешают адаптации страниц для
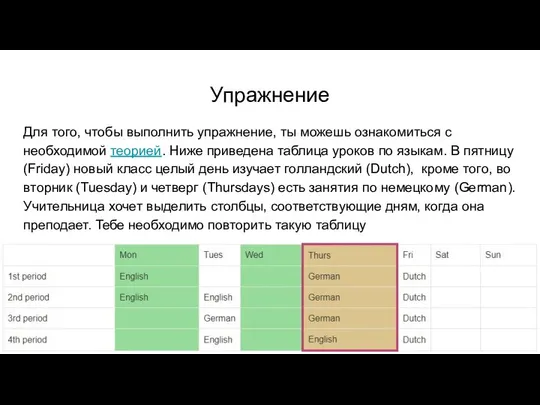
- 10. Упражнение Для того, чтобы выполнить упражнение, ты можешь ознакомиться с необходимой теорией. Ниже приведена таблица уроков
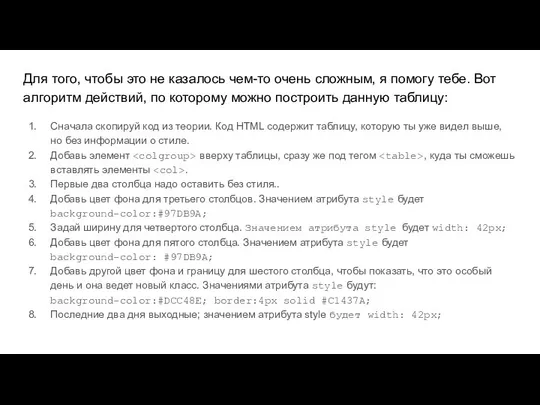
- 11. Для того, чтобы это не казалось чем-то очень сложным, я помогу тебе. Вот алгоритм действий, по
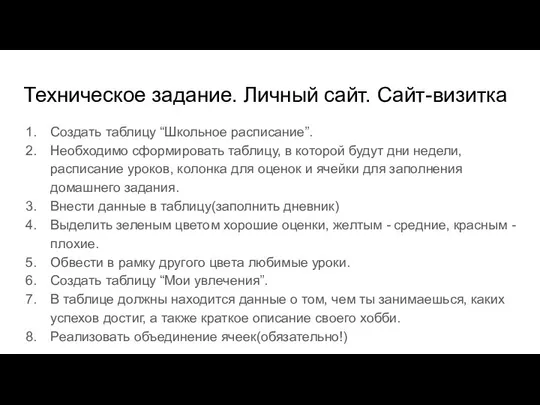
- 12. Техническое задание. Личный сайт. Сайт-визитка Создать таблицу “Школьное расписание”. Необходимо сформировать таблицу, в которой будут дни
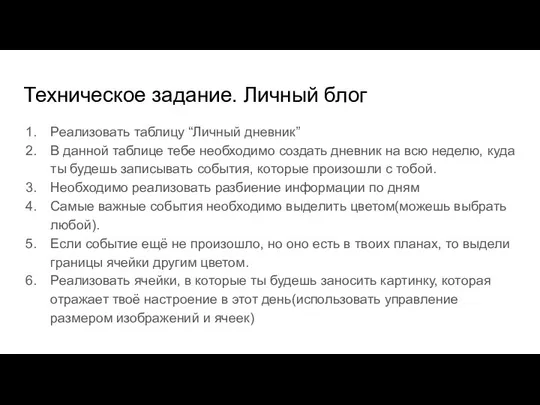
- 13. Техническое задание. Личный блог Реализовать таблицу “Личный дневник” В данной таблице тебе необходимо создать дневник на
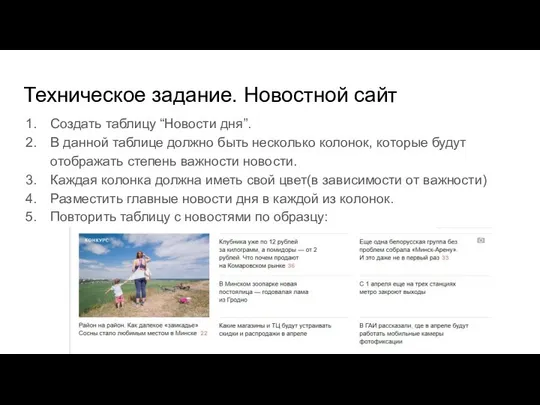
- 14. Техническое задание. Новостной сайт Создать таблицу “Новости дня”. В данной таблице должно быть несколько колонок, которые
- 15. Техническое задание. Сайт про любимую игру Создать таблицу “Персонажи”. В данной таблице необходимо разместить информацию о
- 17. Скачать презентацию














 Жизненный цикл информационных систем. Основные стадии и этапы разработки ИС и их содержание
Жизненный цикл информационных систем. Основные стадии и этапы разработки ИС и их содержание Instagram для работы
Instagram для работы Внедрение электронного документооборота
Внедрение электронного документооборота Общие сведения о программном обеспечении
Общие сведения о программном обеспечении Изображения в памяти компьютера
Изображения в памяти компьютера Информационные модели систем управления
Информационные модели систем управления  Презентация "Основы логики" - скачать презентации по Информатике
Презентация "Основы логики" - скачать презентации по Информатике Гаджимурадова Жанна Магомедовна учитель информатики МБОУ «СОШ №11» г. Чебоксары Всероссийский сетевой педагогический проект: «А
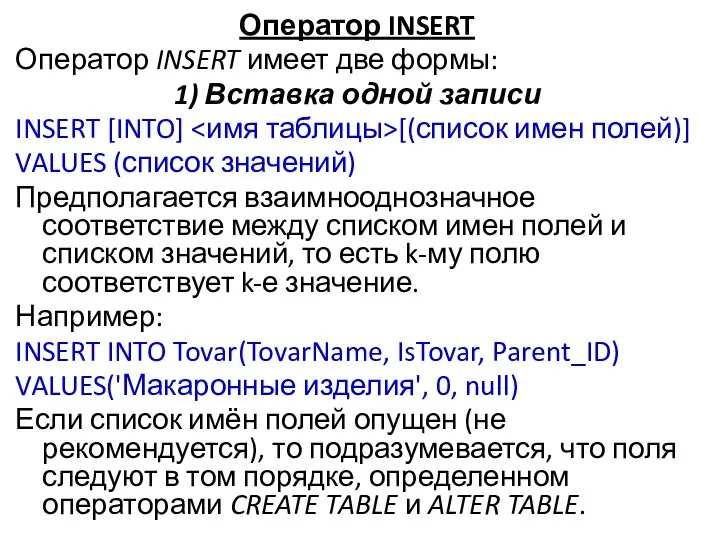
Гаджимурадова Жанна Магомедовна учитель информатики МБОУ «СОШ №11» г. Чебоксары Всероссийский сетевой педагогический проект: «А Оператор insert
Оператор insert Геоинформационные системы – ГИС. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район село Ключи
Геоинформационные системы – ГИС. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район село Ключи Понятие алгоритма. Исполнитель алгоритма. Вспомогательные алгоритмы
Понятие алгоритма. Исполнитель алгоритма. Вспомогательные алгоритмы Дети в интернете
Дети в интернете Редактирование, добавление и удаление записей в таблице СУБД MySQL
Редактирование, добавление и удаление записей в таблице СУБД MySQL Работа с таблицами в Microsoft Office Word 2007
Работа с таблицами в Microsoft Office Word 2007 Построение кривой Безье в среде Visual Studio с использованием языка программирования С#
Построение кривой Безье в среде Visual Studio с использованием языка программирования С# Презентация "Компьютерные страдания" - скачать презентации по Информатике
Презентация "Компьютерные страдания" - скачать презентации по Информатике Урок 12. Основи веб-дизайну
Урок 12. Основи веб-дизайну Средства информационных и коммуникационных технологий. Состав персонального компьютера
Средства информационных и коммуникационных технологий. Состав персонального компьютера Основные методы кодирования данных
Основные методы кодирования данных Устройство компьютера
Устройство компьютера Возможность применения ИКТ к основным этапам урока Работу выполнила: Батрак Виктория Викторовна
Возможность применения ИКТ к основным этапам урока Работу выполнила: Батрак Виктория Викторовна Презентация "Информация: виды информации" - скачать презентации по Информатике
Презентация "Информация: виды информации" - скачать презентации по Информатике Система диспетчерского контроля и управления
Система диспетчерского контроля и управления Хранение ИНН и КПП контрагента в документах для обеспечения прозрачности отчетности по НДС
Хранение ИНН и КПП контрагента в документах для обеспечения прозрачности отчетности по НДС Программирование на языке Си. Часть II
Программирование на языке Си. Часть II Искусственный интеллект
Искусственный интеллект СМИ и журналистика
СМИ и журналистика Раздел 2. Общий состав и структура электронно-вычислительных машин и вычислительных систем Тема 2.1 Архитектура ЭВМ и вычислите
Раздел 2. Общий состав и структура электронно-вычислительных машин и вычислительных систем Тема 2.1 Архитектура ЭВМ и вычислите