Содержание
- 2. Web-сторінка
- 3. Браузер
- 4. Гіпертекст Поняття “Гіпертекст” запровадив Тед Нельсон у 1969 році
- 5. Гіперпосилання
- 6. Гіпермедіа
- 7. Для опанування основами веб-дизайну, необхідно знати:
- 8. Найпопулярніші Веб-редактори
- 9. Склад URL
- 10. Типи Web- сторінок
- 11. Класифікація сайтів
- 12. Етапи створення сайтів
- 13. Дякую за увагу!
- 14. Веб-сторінка – це текстовий документ, записаний у форматі HTML з використанням спеціальних кодів (тегів), за допомогою
- 15. Браузер- – спеціальна програма для перегляду веб-сторінок. Найпопулярніші веб-браузери – Internet Explorer, Opera, Mozilla, Firefox.
- 16. Теги (дескриптори) – це коди мови HTML (мова розмітки гіпертексту), за допомогою яких розмічають вихідний текст.
- 17. HTML-документ – це звичайний текстовий файл із розширенням .htm або .html.
- 18. Створення веб-сторінок. Всі теги починаються із символу .
- 19. Відкривальні і закривальні теги. Відкривальні теги можуть мати атрибути, що впливають на ефект, створений тегом.
- 20. Парні теги Називаються контейнерами. Приклади парних тегів:
- 21. Непарні теги Задають разовий ефект у місці своєї появи. Наприклад: ,
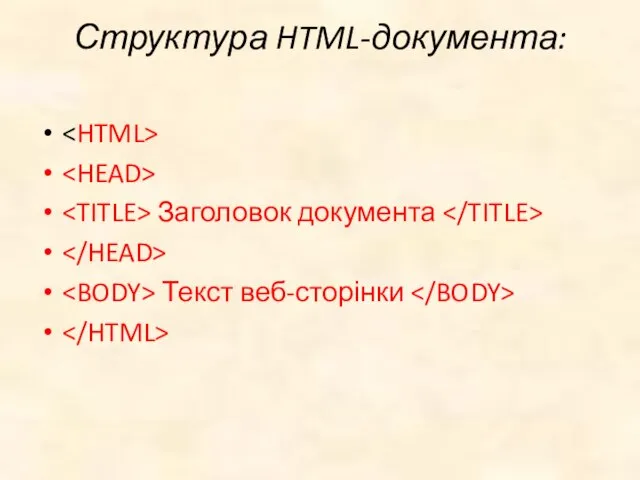
- 22. Структура HTML-документа: Заголовок документа Текст веб-сторінки
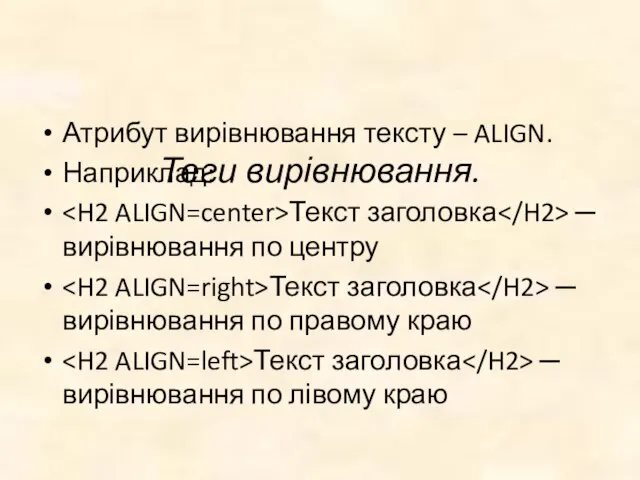
- 23. Теги вирівнювання. Атрибут вирівнювання тексту – ALIGN. Наприклад: Текст заголовка ─ вирівнювання по центру Текст заголовка
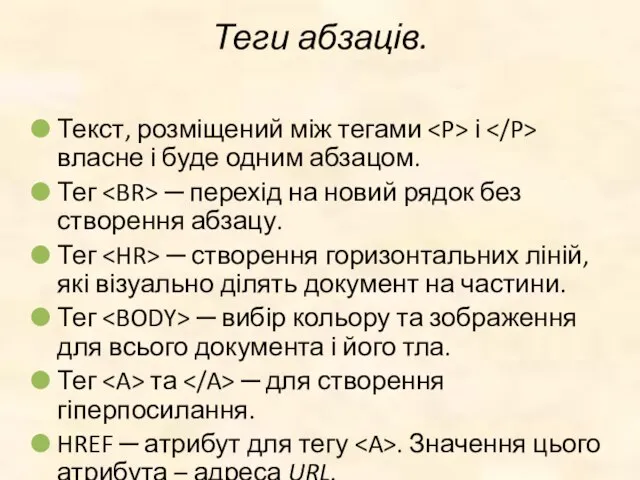
- 24. Теги абзаців. Текст, розміщений між тегами і власне і буде одним абзацом. Тег ─ перехід на
- 25. Посилання. Загальний формат посилання такий: текст посилання
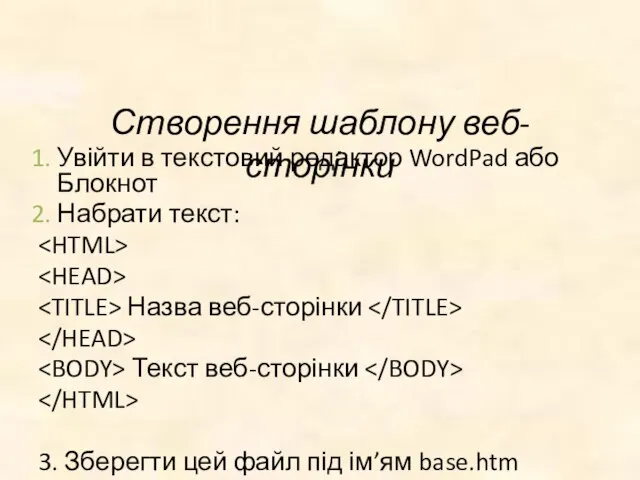
- 26. Створення шаблону веб-сторінки Увійти в текстовий редактор WordPad або Блокнот Набрати текст: Назва веб-сторінки Текст веб-сторінки
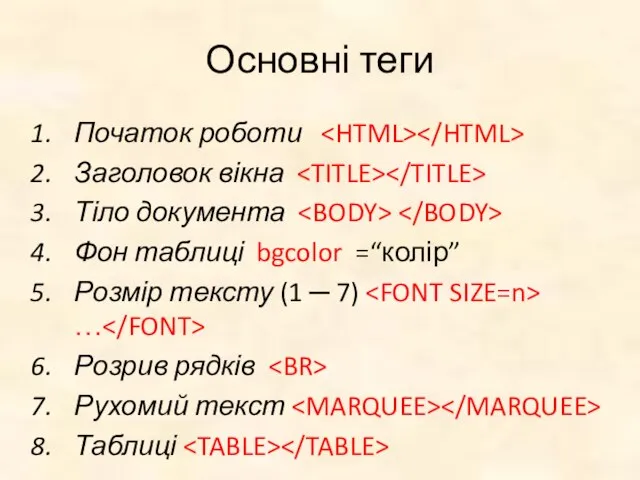
- 27. Основні теги Початок роботи Заголовок вікна Тіло документа Фон таблиці bgcolor =“колір” Розмір тексту (1 ─
- 29. Скачать презентацию


























 Функции и указатели в СИ
Функции и указатели в СИ Кэш-память
Кэш-память Информатика. Транспортный уровень
Информатика. Транспортный уровень Бағдарламалық жабдықтама
Бағдарламалық жабдықтама Антивирус Касперского. Personal Pro
Антивирус Касперского. Personal Pro Чем опасен Интернет
Чем опасен Интернет Аттестационная работа. Элективный курс Робототехника. Конструкторы LEGO Education WeDo
Аттестационная работа. Элективный курс Робототехника. Конструкторы LEGO Education WeDo Кодирование и операции над числами в разных системах счисления
Кодирование и операции над числами в разных системах счисления Основы логики. Построение таблиц истинности для сложных выражений
Основы логики. Построение таблиц истинности для сложных выражений ГИС технологии в географии. Географические информационные системы
ГИС технологии в географии. Географические информационные системы Человек и информация.Твоя игра
Человек и информация.Твоя игра Презентация "Мы считаем до 5" - скачать презентации по Информатике
Презентация "Мы считаем до 5" - скачать презентации по Информатике Работаем художниками-иллюстраторами
Работаем художниками-иллюстраторами Java Script
Java Script Создание тестов в конструкторе тестов Online Test Pad
Создание тестов в конструкторе тестов Online Test Pad 3ds max 15. Эскиз обретает объем. (Часть 1)
3ds max 15. Эскиз обретает объем. (Часть 1) Автоматизация и обеспечение безопасности основного бизнес-процесса в ООО Дежурная аптека
Автоматизация и обеспечение безопасности основного бизнес-процесса в ООО Дежурная аптека Ток-шоу - жанр тележурналистики
Ток-шоу - жанр тележурналистики Симулятор вождения с теорией и тестами по ПДД
Симулятор вождения с теорией и тестами по ПДД Базы данных и СУБД
Базы данных и СУБД Создание компьютерных видеоигр
Создание компьютерных видеоигр Создание и редактирование таблиц в текстовом редакторе MS Word
Создание и редактирование таблиц в текстовом редакторе MS Word Svetoforda mashinaning astasekin to'xtashi
Svetoforda mashinaning astasekin to'xtashi Всемирная компьютерная сеть интернет. IP-адрес
Всемирная компьютерная сеть интернет. IP-адрес Введение в теорию формальных языков и грамматик. Лекция 2
Введение в теорию формальных языков и грамматик. Лекция 2 Web Tutor Портал обучения
Web Tutor Портал обучения Информационные процессы. Хранение и передача информации. 7 класс
Информационные процессы. Хранение и передача информации. 7 класс opoib_1_1x
opoib_1_1x