Содержание
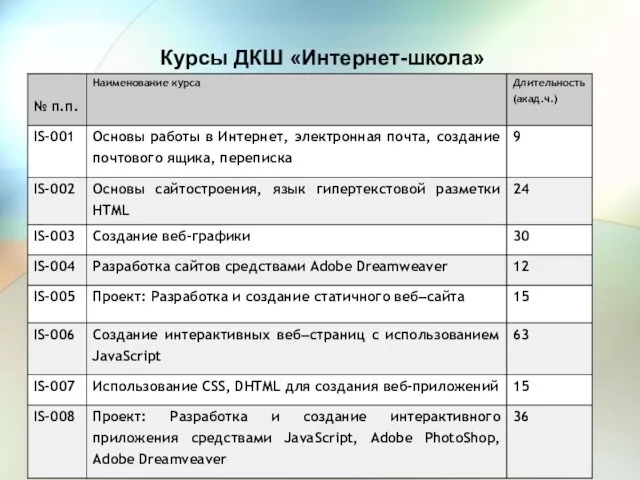
- 2. Курсы ДКШ «Интернет-школа»
- 3. HTML (Hypertext Markup Language) это язык разметки, используемый для включения текстовых документов в Web-страницы. Язык HTML
- 4. Роль HTML Говорят, что размеченный HTML-документ образует структурный уровень Web-страницы. Это основа, над которой надстраиваются уровень
- 5. Язык SGML (Standard Generalized Markup Language), представляет собой сложный язык для описания структуры документов независимо от
- 6. W3C Видя необходимость упорядочить разработку HTML, Бернерс-Ли в 1994 году основал World Wide Web Consortium (W3C).
- 7. HTML 4.01 и XHTML 1.0 Обе рекомендации, HTML 4.01 и XHTML 1.0, включают три немного разных
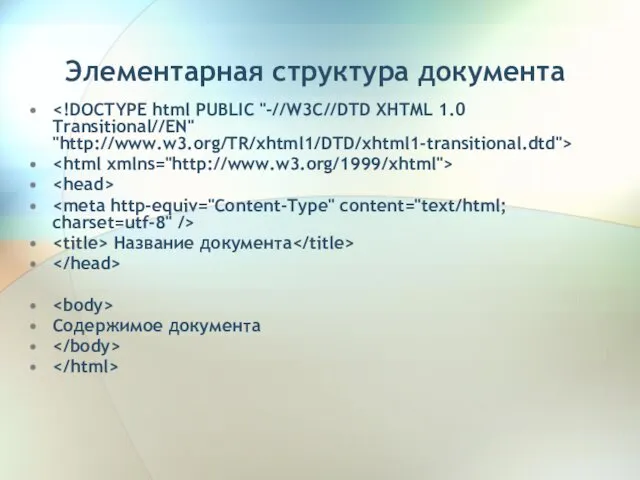
- 8. Элементарная структура документа Название документа Содержимое документа
- 9. Создавая XHTML-документы (и связанные с ними таблицы стилей), убедитесь, что все теги и имена атрибутов находятся
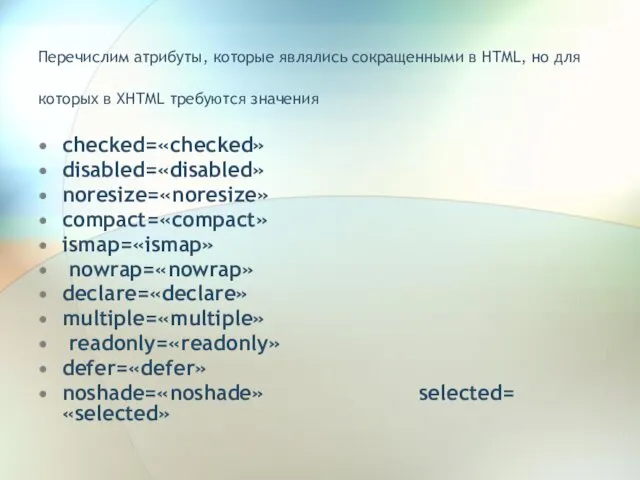
- 10. Перечислим атрибуты, которые являлись сокращенными в HTML, но для которых в XHTML требуются значения checked=«checked» disabled=«disabled»
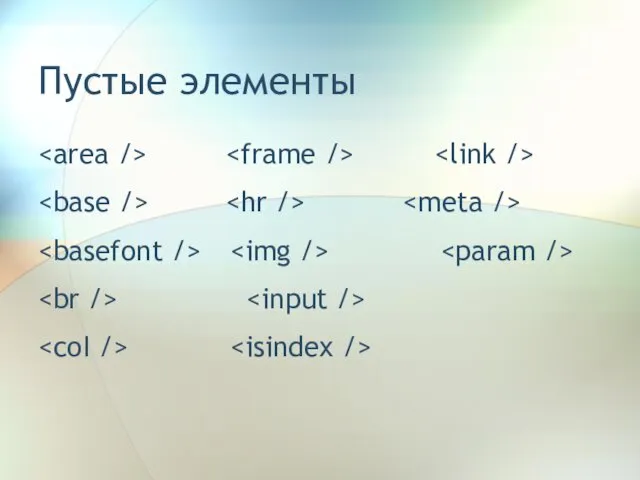
- 11. Пустые элементы
- 12. Заголовок документа Каждый элемент head должен включать в себя элемент title, который содержит описание документа. Элемент
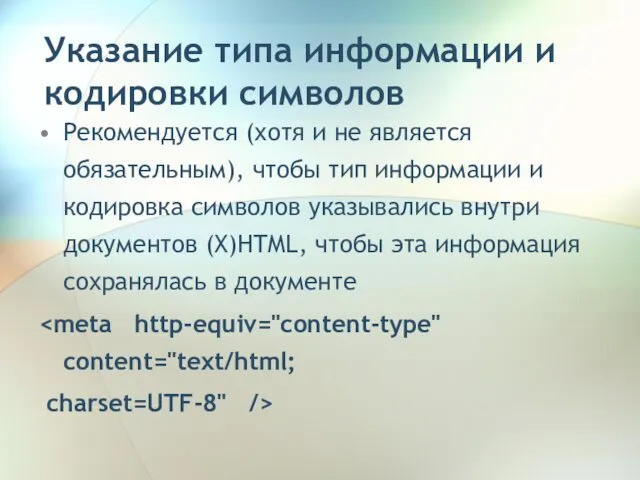
- 13. Указание типа информации и кодировки символов Рекомендуется (хотя и не является обязательным), чтобы тип информации и
- 14. content-language Это значение может использоваться для указания языка, на котором написан документ. В данном примере для
- 15. Имена в элементе meta для поисковых систем
- 16. Тело документа ... Атрибуты Базовые атрибуты: id, class, style, title Внутренние события: onload, onunload, onclick, ondblclick,
- 17. Текстовые элементы делятся на две главные категории: внутристрочные (inline) и блочные. Внутристрочных элементы встречаются в потоке
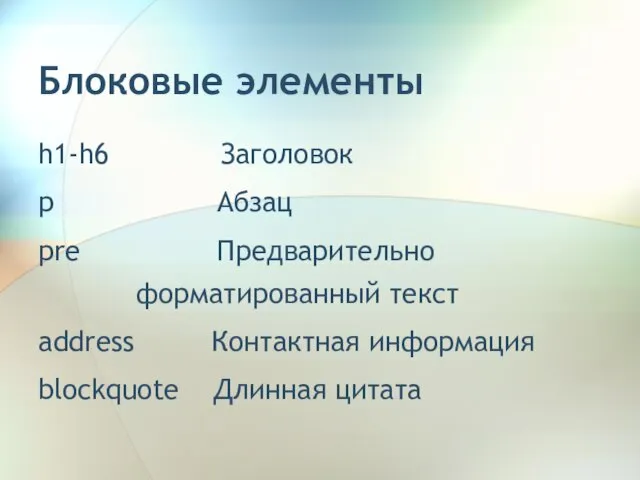
- 18. Блоковые элементы h1-h6 Заголовок p Абзац pre Предварительно форматированный текст address Контактная информация blockquote Длинная цитата
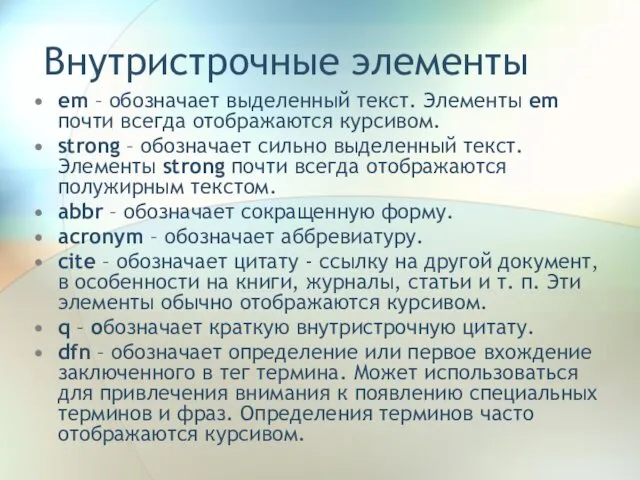
- 19. Внутристрочные элементы em – обозначает выделенный текст. Элементы em почти всегда отображаются курсивом. strong – обозначает
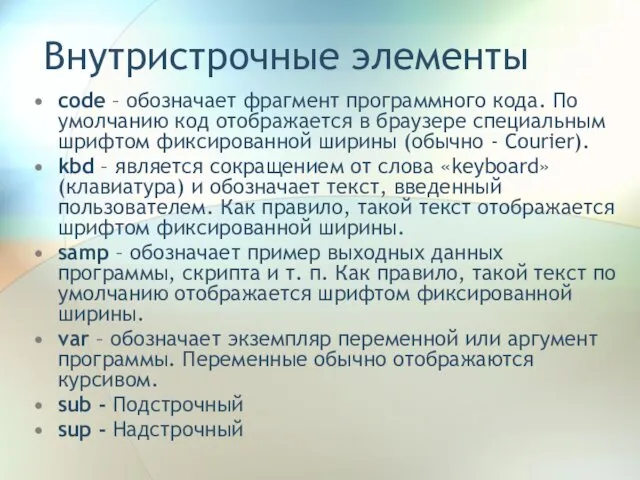
- 20. Внутристрочные элементы code – обозначает фрагмент программного кода. По умолчанию код отображается в браузере специальным шрифтом
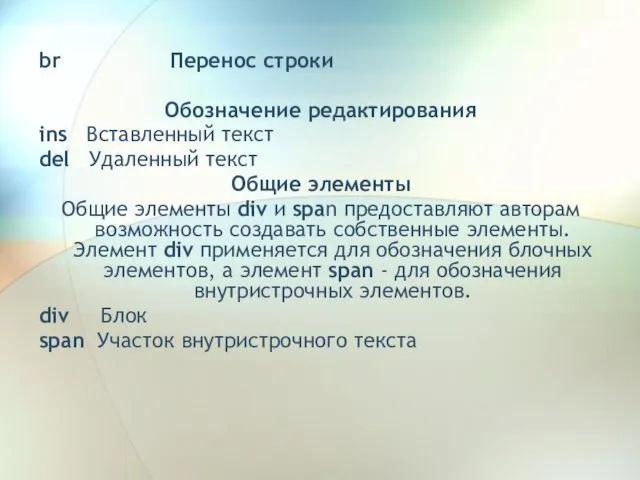
- 21. br Перенос строки Обозначение редактирования ins Вставленный текст del Удаленный текст Общие элементы Общие элементы div
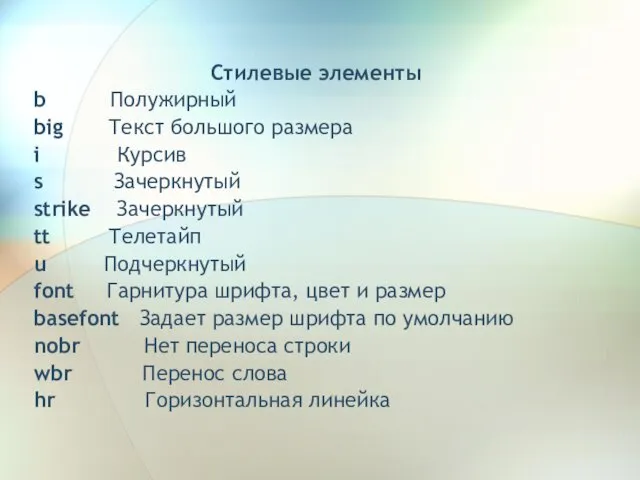
- 22. Стилевые элементы b Полужирный big Текст большого размера i Курсив s Зачеркнутый strike Зачеркнутый tt Телетайп
- 23. Списки Несортированная информация (маркированный). Сортированная информация (нумерованный). Термины и определения
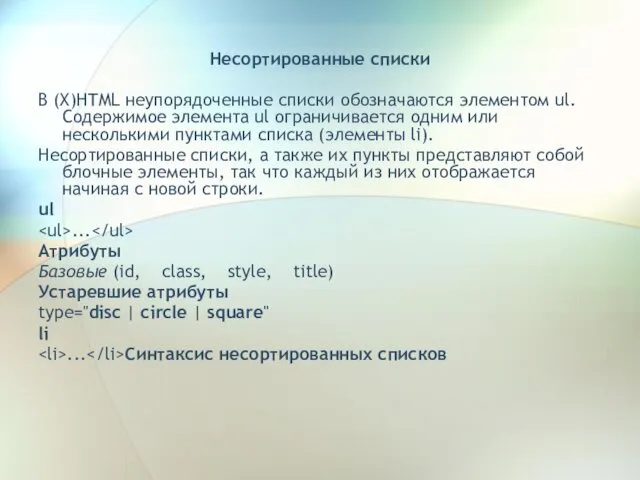
- 24. Несортированные списки В (X)HTML неупорядоченные списки обозначаются элементом ul. Содержимое элемента ul ограничивается одним или несколькими
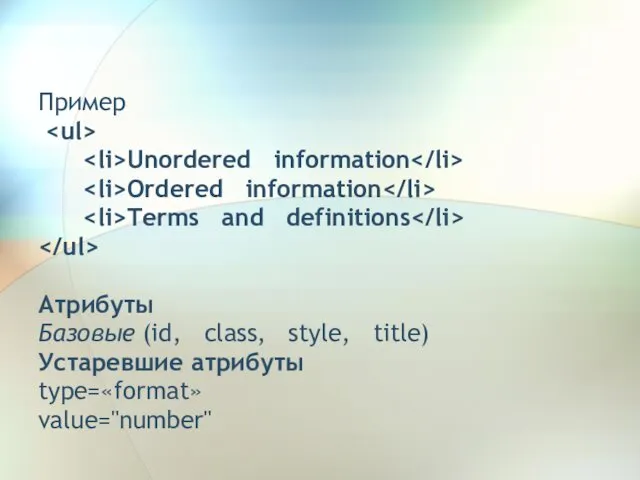
- 25. Пример Unordered information Ordered information Terms and definitions Атрибуты Базовые (id, class, style, title) Устаревшие атрибуты
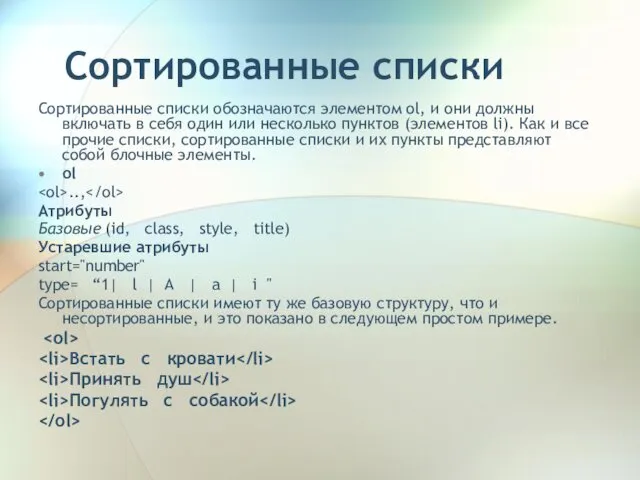
- 26. Сортированные списки Сортированные списки обозначаются элементом ol, и они должны включать в себя один или несколько
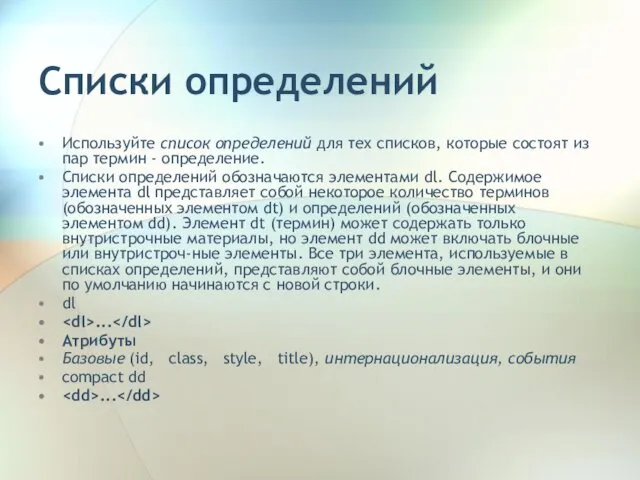
- 27. Списки определений Используйте список определений для тех списков, которые состоят из пар термин - определение. Списки
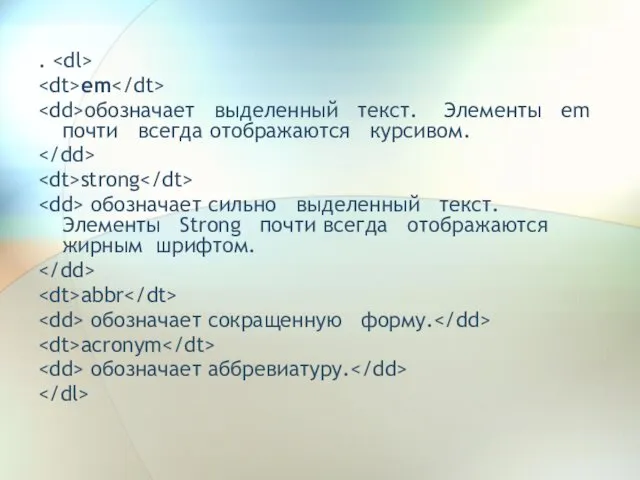
- 28. . em обозначает выделенный текст. Элементы em почти всегда отображаются курсивом. strong обозначает сильно выделенный текст.
- 29. СТИЛИ CSS Стиль – всё то, что определяет внешний вид Web-документа при его отображении в окне
- 30. Преимущества CSS Больший контроль над шрифтовым оформлением и раскладкой страницы Потенциальное уменьшение размера документов Потенциальное увеличение
- 31. История CSS и разработка стандартов Никогда не предполагалось, что HTML будет языком представления, так что мысль
- 32. Первой официальной рекомендацией CSS стала Рекомендация CSS Level 1, выпущенная в 1996 году, которая содержит все
- 33. В разработке находятся еще две рекомендации. CSS Level 2, Revision 1, который добавляет небольшие корректировки к
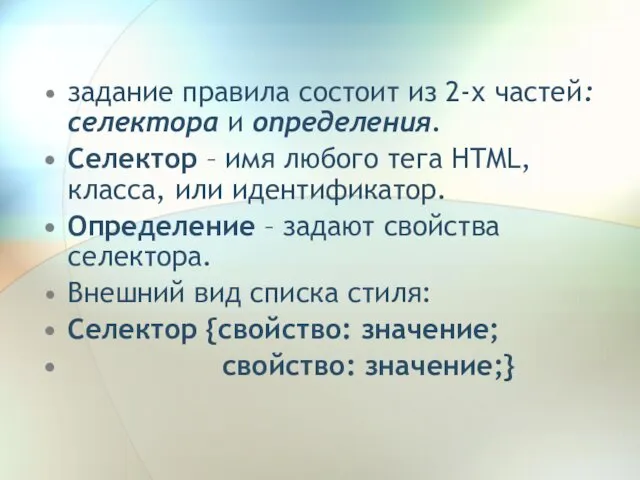
- 34. задание правила состоит из 2-х частей: селектора и определения. Селектор – имя любого тега HTML, класса,
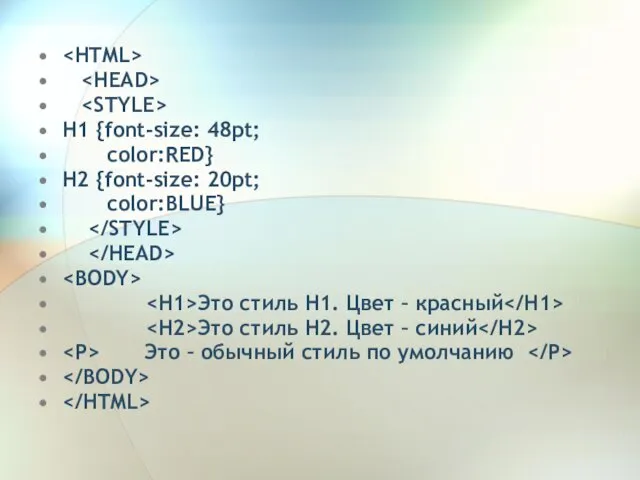
- 35. H1 {font-size: 48pt; сolor:RED} H2 {font-size: 20pt; color:BLUE} Это стиль H1. Цвет – красный Это стиль
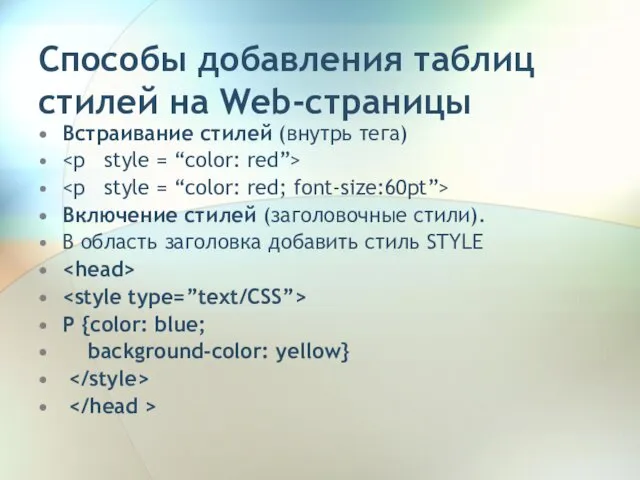
- 36. Способы добавления таблиц стилей на Web-страницы Встраивание стилей (внутрь тега) Включение стилей (заголовочные стили). В область
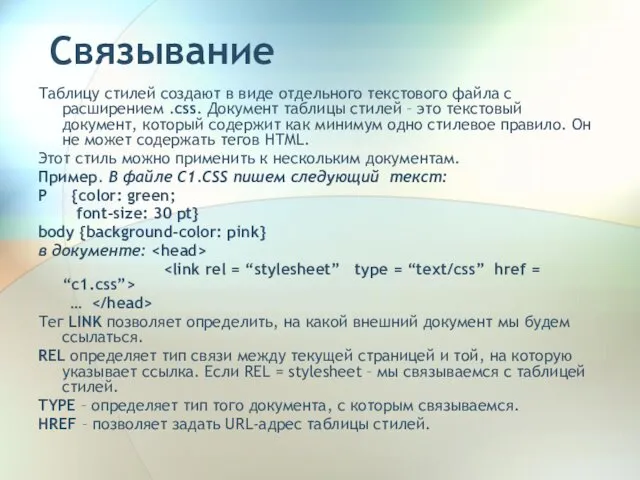
- 37. Связывание Таблицу стилей создают в виде отдельного текстового файла с расширением .css. Документ таблицы стилей –
- 38. Импортирование позволяет встраивать в документ таблицу стилей, расположенную на сервере. Для этого в область заголовка добавляют
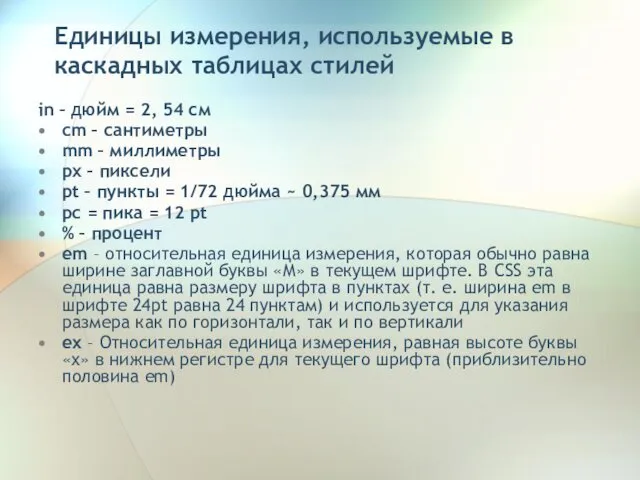
- 39. Единицы измерения, используемые в каскадных таблицах стилей in – дюйм = 2, 54 см cm –
- 40. Свойства CSS для управления цветом Цвет можно задать: названием; (red, blue, ...) кодом: #RRGGBB кодом #RGB
- 41. Конфликтующие правила стилей: каскад Типичной является ситуация, когда элементы документа получают инструкции по представлению из нескольких
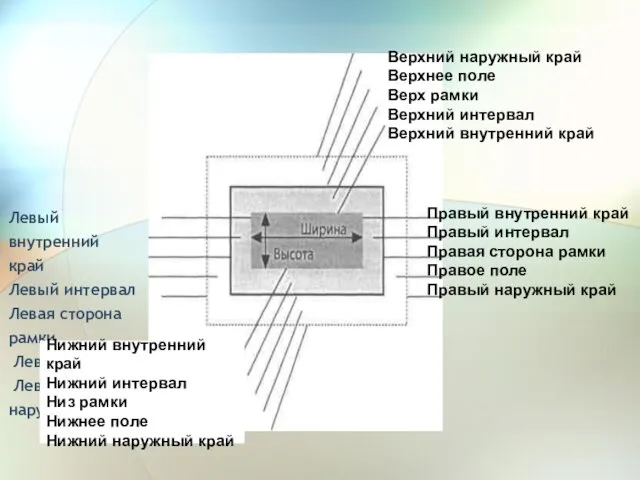
- 42. Правый внутренний край Правый интервал Правая сторона рамки Правое поле Правый наружный край Верхний наружный край
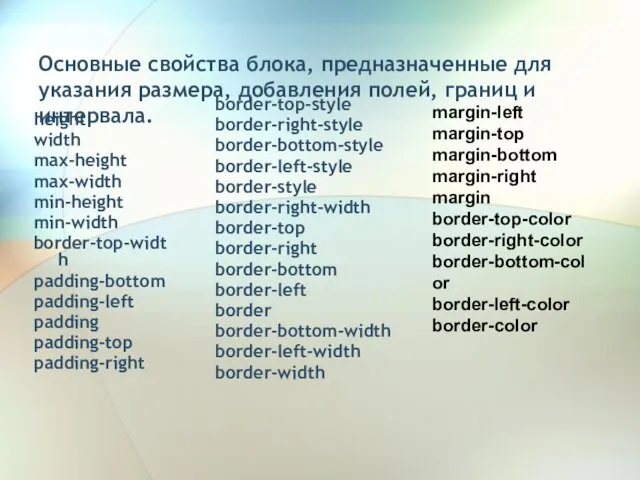
- 43. Основные свойства блока, предназначенные для указания размера, добавления полей, границ и интервала. height width max-height max-width
- 44. Свободное размещение и позиционирование
- 45. Спецификации CSS не сводятся лишь к «украшательству» элементов, образующих документ. Их также можно использовать для задания
- 46. Нормальный поток В модели «нормальный поток» (normal flow) текстовые элементы страницы располагаются сверху вниз и слева
- 47. Свободное размещение В CSS можно свободно расположить любой мыслимый элемент (абзац, список, элемент div и т.
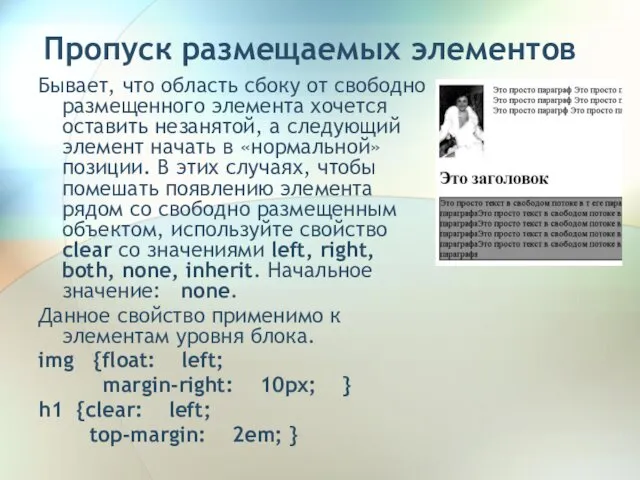
- 48. Пропуск размещаемых элементов Бывает, что область сбоку от свободно размещенного элемента хочется оставить незанятой, а следующий
- 49. Аналогично работает и значение right, предотвращающее появление элемента рядом с размещенными справа. Значение both смещает элемент
- 50. Позиционирование: основы Существует четыре типа позиционирования, каждый из которых задается свойством position со значениями static, relative,
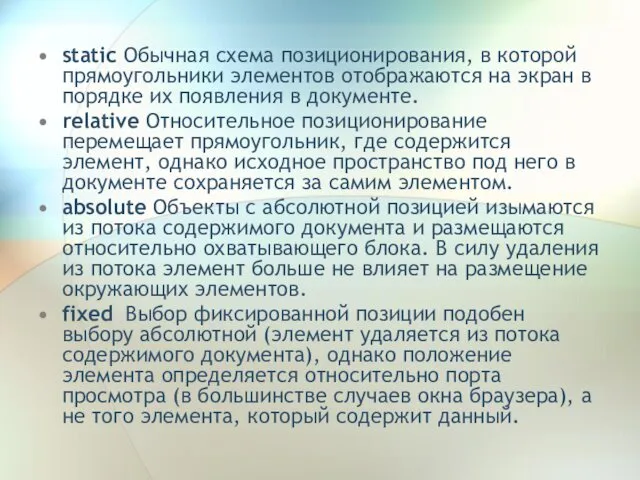
- 51. static Обычная схема позиционирования, в которой прямоугольники элементов отображаются на экран в порядке их появления в
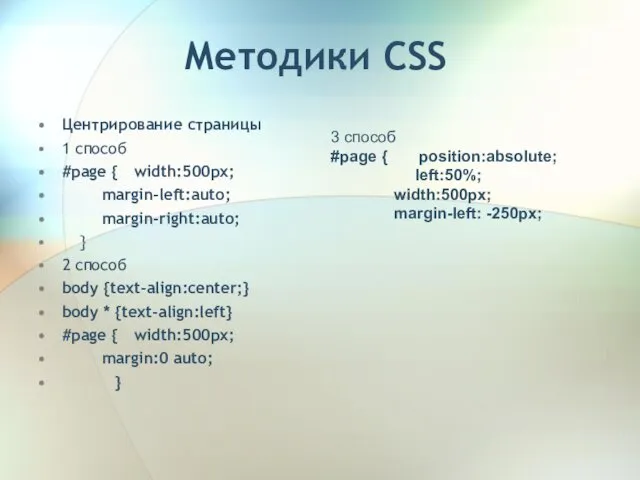
- 52. Методики CSS Центрирование страницы 1 способ #page { width:500px; margin-left:auto; margin-right:auto; } 2 способ body {text-align:center;}
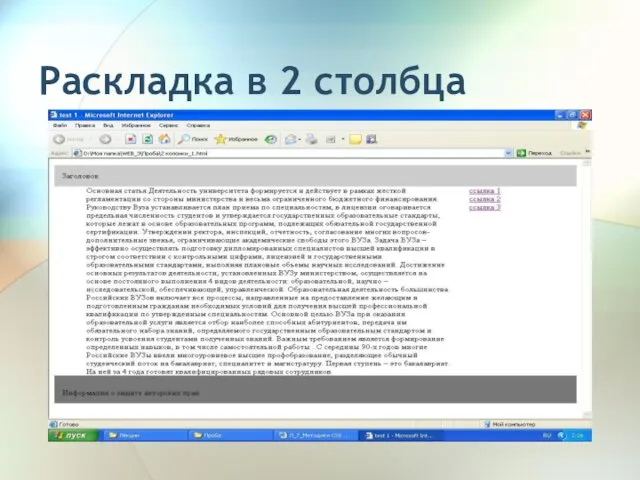
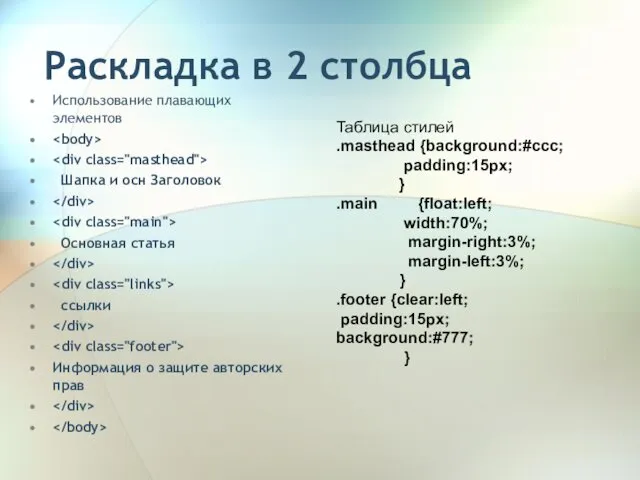
- 53. Раскладка в 2 столбца
- 54. Раскладка в 2 столбца Использование плавающих элементов Шапка и осн Заголовок Основная статья ссылки Информация о
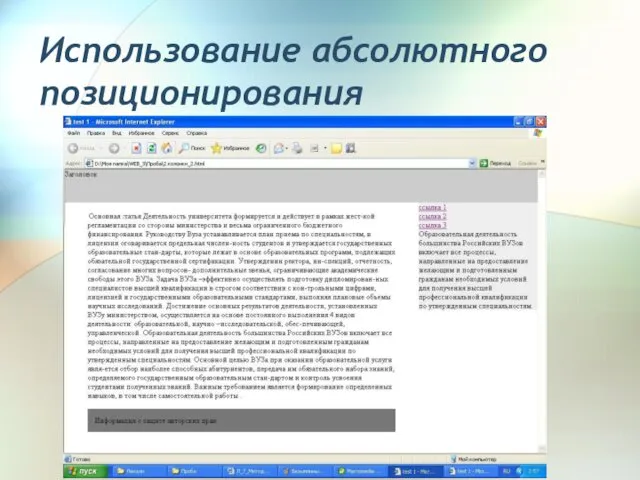
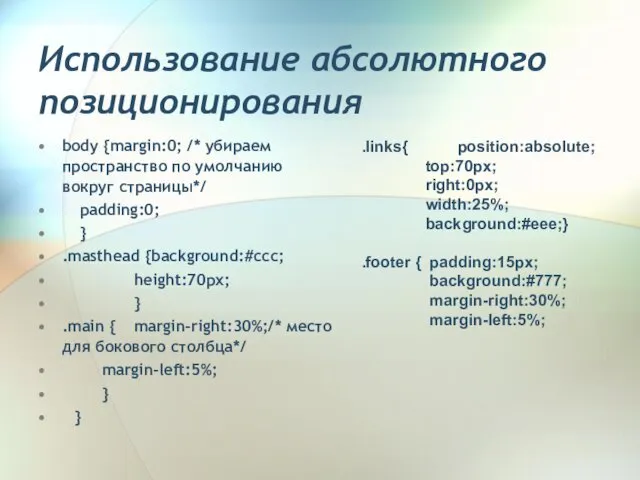
- 55. Использование абсолютного позиционирования
- 56. Использование абсолютного позиционирования body {margin:0; /* убираем пространство по умолчанию вокруг страницы*/ padding:0; } .masthead {background:#ccc;
- 57. Предлагаю посмотреть работы слушателей Детской компьютерной школы!
- 59. Скачать презентацию
























































 Открытая архитектура и экосистема RISC-V
Открытая архитектура и экосистема RISC-V Информационные технологии
Информационные технологии Чарльз Бэббидж
Чарльз Бэббидж Презентация "Кодирование информации" - скачать презентации по Информатике
Презентация "Кодирование информации" - скачать презентации по Информатике Электронная почта и другие сервисы компьютерных сетей
Электронная почта и другие сервисы компьютерных сетей Регистрация. ИСТИНА. Интеллектуальная система тематического исследования научно-технической информации
Регистрация. ИСТИНА. Интеллектуальная система тематического исследования научно-технической информации Подготовка к ЕГЭ-2013 по теме: «Перебор слов и системы счисления»
Подготовка к ЕГЭ-2013 по теме: «Перебор слов и системы счисления» Basic programming skills
Basic programming skills Работа с Power Point
Работа с Power Point Тарифный модификатор по подбору организаций
Тарифный модификатор по подбору организаций Хмарна АТС (V-PBX). Найсучасна послуга від ПАТ Укртелеком
Хмарна АТС (V-PBX). Найсучасна послуга від ПАТ Укртелеком Системная среда Windows Презентация подготовлена ученицей 7 «Б» класса МБ ОУО гимназии №30 Михайловой Ксении
Системная среда Windows Презентация подготовлена ученицей 7 «Б» класса МБ ОУО гимназии №30 Михайловой Ксении  Инструкция для ученика. Как получить домашнее задание и как прикрепить готовое домашнее задание. Шаг 1
Инструкция для ученика. Как получить домашнее задание и как прикрепить готовое домашнее задание. Шаг 1 К/р №4 ИНФО-9 по теме «Редакторы, таблицы, базы данных» 4
К/р №4 ИНФО-9 по теме «Редакторы, таблицы, базы данных» 4 Презентация "ОРГАНИЗАЦИЯ ЛОКАЛЬНЫХ СЕТЕЙ" - скачать презентации по Информатике
Презентация "ОРГАНИЗАЦИЯ ЛОКАЛЬНЫХ СЕТЕЙ" - скачать презентации по Информатике Измерение объёма текстовой информации
Измерение объёма текстовой информации Электронные таблицы. Урок № 4 - 5
Электронные таблицы. Урок № 4 - 5 Основные понятия алгебры логики. Логические операции
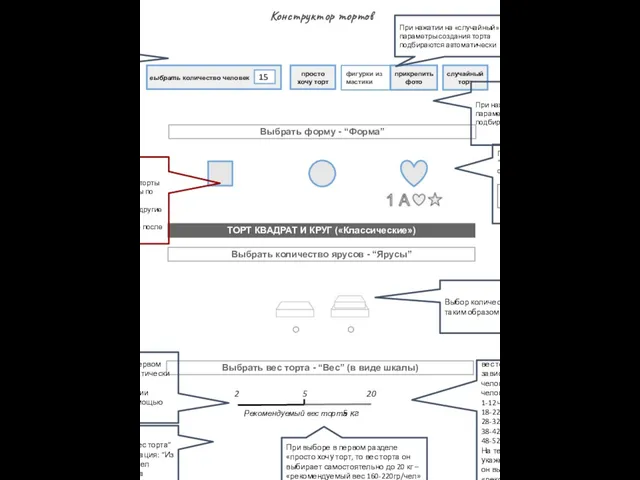
Основные понятия алгебры логики. Логические операции Конструктор тортов
Конструктор тортов Лекция №6. Комплекс технических средств АСУП 6.1 Структура комплекса технических средств предприятием (КТСП) АСУ 6.2 Система сбо
Лекция №6. Комплекс технических средств АСУП 6.1 Структура комплекса технических средств предприятием (КТСП) АСУ 6.2 Система сбо Презентацию выполняла Ученица 8«В» класса Демященкова Анастасия
Презентацию выполняла Ученица 8«В» класса Демященкова Анастасия  Проектирование компьютерной сети для ООО СТЭЛС
Проектирование компьютерной сети для ООО СТЭЛС Правила регистрации доменов
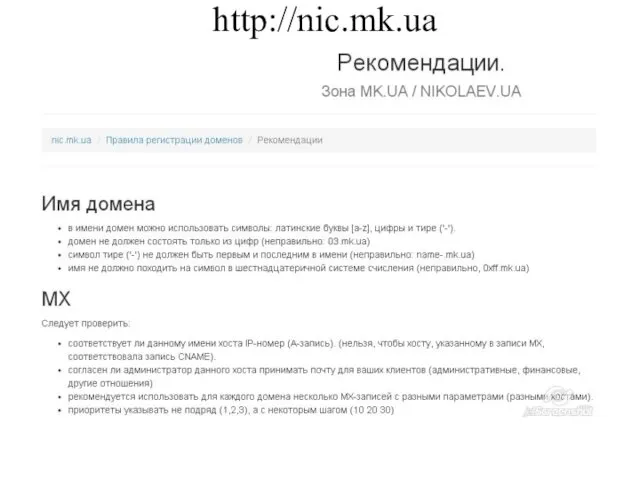
Правила регистрации доменов Магистрально модульный принцип построения компьютера
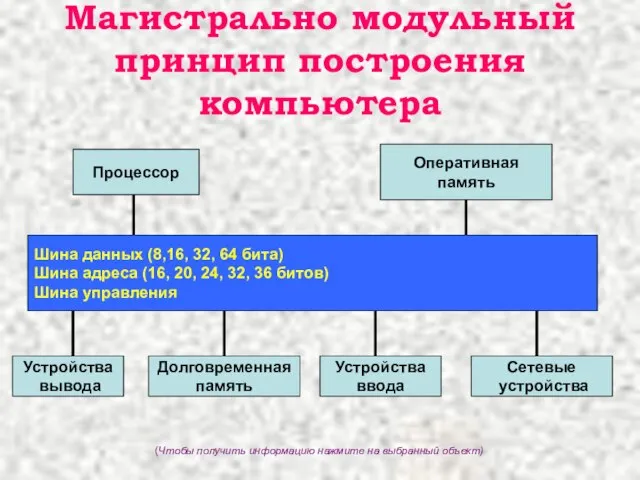
Магистрально модульный принцип построения компьютера Отношения тождества, подчинения, пересечения
Отношения тождества, подчинения, пересечения Сетевой уровень как средство построения больших сетей
Сетевой уровень как средство построения больших сетей Системы счисления
Системы счисления Computer Architecture
Computer Architecture