Содержание
- 2. WEB-дизайн Проектирование - создание и структурирование содержимого сайта. Непосредственно процесс создания сайта. Стильный графический интерфейс. Простота
- 3. Веб-дизайн – проектирование структуры web-ресурса (веб-сайта) и обеспечение удобства пользования ресурсом для пользователей (юзабилити). Web-дизайнер –
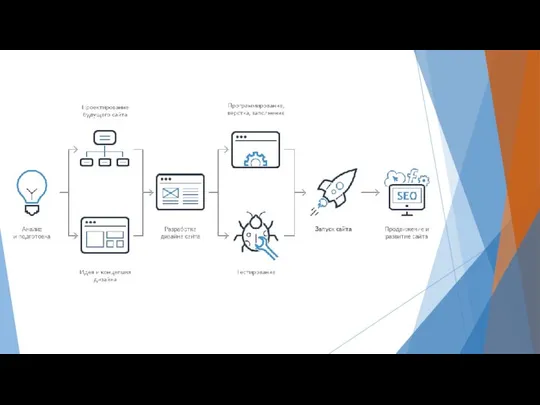
- 4. Этапы разработки web-сайта 1) Определение целей, требований и тематики сайта Цель – это результат, который необходимо
- 5. Для достижения целей, необходимо определить задачи, которые должен выполнять будущий ресурс. Предложения должны быть составлены по
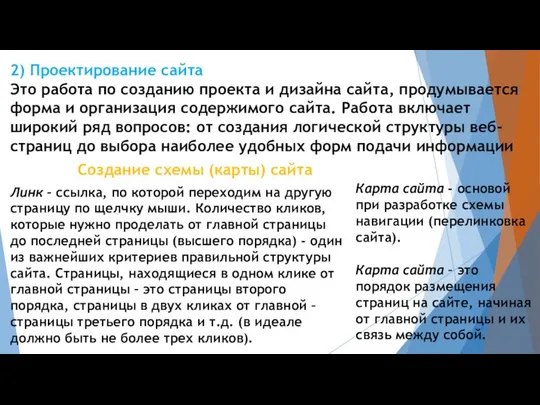
- 6. 2) Проектирование сайта Это работа по созданию проекта и дизайна сайта, продумывается форма и организация содержимого
- 8. Составление макета каждой страницы Нужно решить, какие у вас будут функциональные блоки, какие заголовки, какая шапка.
- 9. Разработка дизайна сайта Выполняется компоновка визуального пространства сайта с помощью графических элементов в качестве украшения или
- 10. Разработка мультимедийного контента На странице могут присутствовать Flash-анимация, видеоролики и звуковые дорожки. Требуется хорошо подумать, какой
- 11. 3) Вёрстка сайта Это работа по созданию кода для конкретных элементов сайта, с помощью которого его
- 12. Для улучшения интерфейса и наведения красоты страницы, существует специальная технология - CSS (Cascading Style Sheets) –
- 13. Программирование Иногда на странице необходимо реализовать что-то помимо красивой графики, текста и мультимедиа, например, просмотр персональных
- 14. 4) Тестирование и работа по оптимизации Процесс тестирования может включать в себя самые разнообразные проверки: Адекватное
- 15. Не следует выставлять сайт в Интернете до того, как не протестируете его и не исправите ошибки.
- 16. 5) Запуск и поддержка сайта После отладки сайта следующей стадией будет распространение и эффективная доставка сайта
- 17. Далее следует этап работ, связанных с поддержкой сайта. Как только Wеbсайт будет размещен на сервере, может
- 19. Скачать презентацию
















 Электронная таблица Excel. Встроенные функции. (Часть 1)
Электронная таблица Excel. Встроенные функции. (Часть 1) Моё хобби
Моё хобби Двоичное кодирование символьной информации 17.08.15
Двоичное кодирование символьной информации 17.08.15  Развертывание WLAN
Развертывание WLAN Решение инженерных задач в системе MathCAD
Решение инженерных задач в системе MathCAD Файлова система. Диски, файли, папки, ярлики
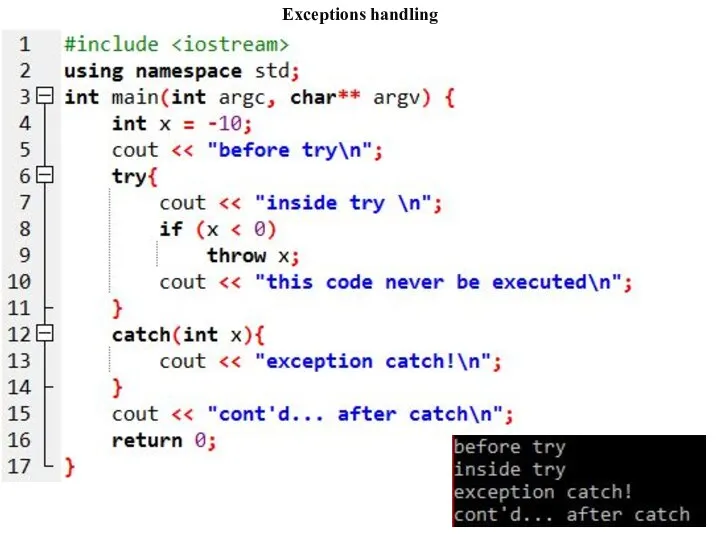
Файлова система. Диски, файли, папки, ярлики Exceptions handling
Exceptions handling Контрольная работа по темам ветвление. Циклы
Контрольная работа по темам ветвление. Циклы Знаешь ли ты названия носителей информации?
Знаешь ли ты названия носителей информации? Автоматизированное тестирование
Автоматизированное тестирование Система команд универсальных микропроцессоров
Система команд универсальных микропроцессоров Администрирование информационных систем Механизмы обеспечения безопасности данных
Администрирование информационных систем Механизмы обеспечения безопасности данных  Классификация моделей 10.04.06 г.
Классификация моделей 10.04.06 г. Вред интернета
Вред интернета Презентация "Электронная Россия" - скачать презентации по Информатике
Презентация "Электронная Россия" - скачать презентации по Информатике Информационная безопасность
Информационная безопасность Преподаватель мечты: ищем, учим, нанимаем
Преподаватель мечты: ищем, учим, нанимаем Системный оператор
Системный оператор Представление целых чисел в компьютере. 8 класс
Представление целых чисел в компьютере. 8 класс Заметка в газету как жанр журналистики
Заметка в газету как жанр журналистики Графический редактор paint. Планируем последовательность действий
Графический редактор paint. Планируем последовательность действий Мягкий декодер мажоритарно- декодируемого кода (273, 191, 18)
Мягкий декодер мажоритарно- декодируемого кода (273, 191, 18) Система счисления
Система счисления Дагестанский государственный педагогический университет Математический факультет Кафедра преподавания математики и информатик
Дагестанский государственный педагогический университет Математический факультет Кафедра преподавания математики и информатик Из чего состоит компьютер
Из чего состоит компьютер Техника безопасности и правила поведения при работе в компьютерном классе
Техника безопасности и правила поведения при работе в компьютерном классе Организация поиска
Организация поиска Выгрузка СЗИ-6. Обучение
Выгрузка СЗИ-6. Обучение