Содержание
- 2. Актуальність теми Стрімкий розвиток мережі Інтернет сприяє розвитку електронної комерції. Це дає поштовх до розробки спеціалізованих
- 3. Мета роботи, об’єкт та предмет дослідження Метою роботи є підвищення рівня автоматизації процесів електронної торгівлі шляхом
- 4. Наукова новизна та практична цінність отриманих результатів Наукова новизна роботи полягає в наступному: запропоновано використання сервіс-орієнтованого
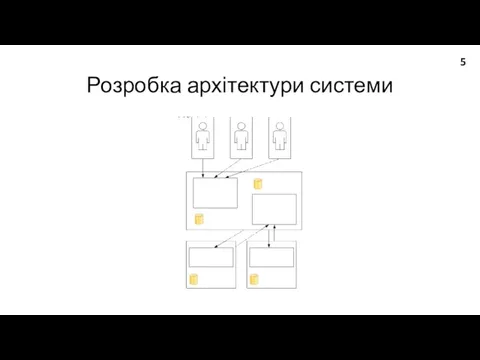
- 5. Розробка архітектури системи
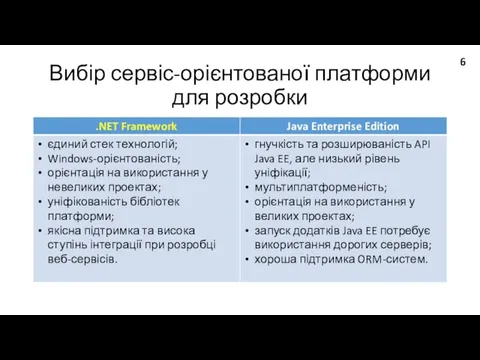
- 6. Вибір сервіс-орієнтованої платформи для розробки
- 7. Розробка веб-сайту: шаблон Model-View-Controller Шаблон MVC забезпечує поділ компонентів веб-сайту на три складові: Модель (Model) зберігає
- 8. Розробка веб-сайту: моделі У якості моделей на сайті виступають об’єкти доступу до даних, які отримуються із
- 9. Розробка веб-сайту: представлення У випадку ASP.NET MVC представлення – це шаблон HTML-сторінки (якщо необхідно, зі вставками
- 10. Розробка веб-сайту: контролер У ASP.NET є два типи контролерів: контролер MVC та API-контролер. Кожному представленню відповідає
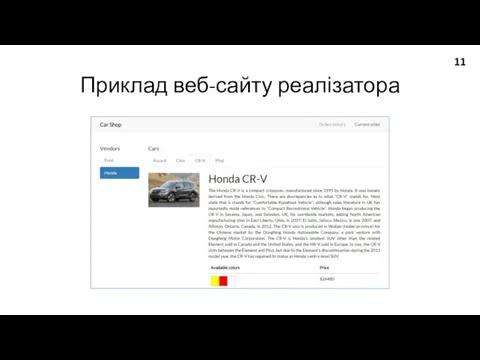
- 11. Приклад веб-сайту реалізатора
- 12. Розробка сервісів сайту Веб-сервіс – програмна система зі стандартизованим інтерфейсом, яка ідентифікується уніфікованим ідентифікатором ресурсів (URI).
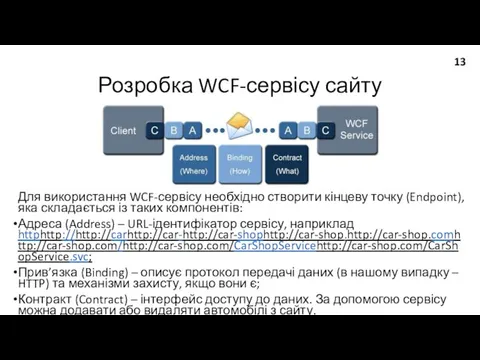
- 13. Розробка WCF-сервісу сайту Для використання WCF-сервісу необхідно створити кінцеву точку (Endpoint), яка складається із таких компонентів:
- 14. Розробка сервісів Web API Web API – ще один тип веб-сервісів, де основний акцент зроблено на
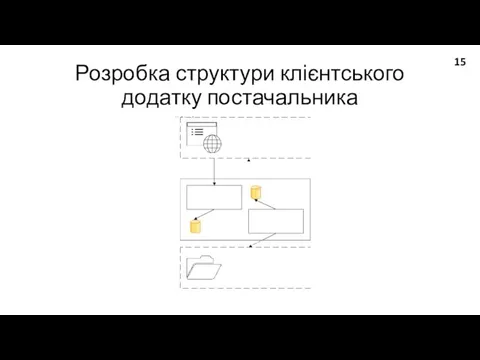
- 15. Розробка структури клієнтського додатку постачальника
- 16. Розробка WCF-сервісу постачальника Для використання WCF-сервісу створюємо кінцеву точку (Endpoint): Адреса (Address) – URL-адреса сервісу, наприклад
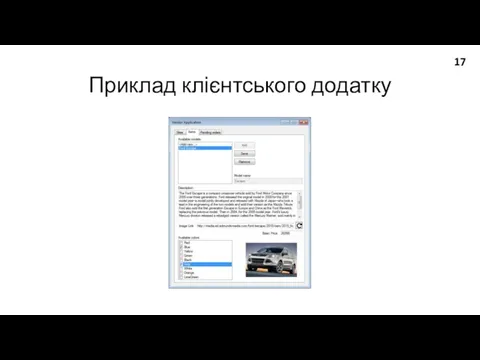
- 17. Приклад клієнтського додатку
- 18. Тестування роботи системи Виконано автономне тестування веб-сайту та додатку постачальника, а також комплексне тестування системи. Веб-сайт
- 19. Економічна частина У ході виконання економічних розрахунків було отримано такі результати: абсолютна ефективність вкладених інвестицій складає
- 20. Висновки Виконано розробку архітектури програмного комплексу. За основу обрано сервіс-орієнтований підхід для реалізації розподіленої програмної архітектури.
- 22. Скачать презентацию



















 Информация в экономических информационных системах
Информация в экономических информационных системах Техническая оптимизация сайта и сервисы поисковых систем для веб-мастеров
Техническая оптимизация сайта и сервисы поисковых систем для веб-мастеров Технические средства геоинформатики
Технические средства геоинформатики Учебное пособие по информатике. ПервоЛого 3.0
Учебное пособие по информатике. ПервоЛого 3.0 BIM на этапе строительства
BIM на этапе строительства Хранение информации. Оперативная и долговременная память. Файлы и папки
Хранение информации. Оперативная и долговременная память. Файлы и папки РАБОТА С ЭЛЕКТРОННОЙ ПОЧТОЙ В СЕТИ ИНТЕРНЕТ
РАБОТА С ЭЛЕКТРОННОЙ ПОЧТОЙ В СЕТИ ИНТЕРНЕТ Java. Типы данных, операторы, литералы
Java. Типы данных, операторы, литералы Презентация "Сколько стоит интернет-магазин? На чем можно сэкономить" - скачать презентации по Информатике
Презентация "Сколько стоит интернет-магазин? На чем можно сэкономить" - скачать презентации по Информатике Слагаемые газеты. Пушкинская студия журналистики
Слагаемые газеты. Пушкинская студия журналистики Геоинформационные системы в Интернете (ГИС)
Геоинформационные системы в Интернете (ГИС)  Автоматизированная информационная система Авто
Автоматизированная информационная система Авто Языки программирования
Языки программирования Программы линейных алгоритмов на языке программирования Pascal (8 класс)
Программы линейных алгоритмов на языке программирования Pascal (8 класс) Модель ISO/OSI (часть 2)
Модель ISO/OSI (часть 2) Пошаговая инструкция для подачи заявления в 1 класс в электронной форме
Пошаговая инструкция для подачи заявления в 1 класс в электронной форме Алгоритмы сжатия изображений
Алгоритмы сжатия изображений Комментарии по дизайну. Мой Полис
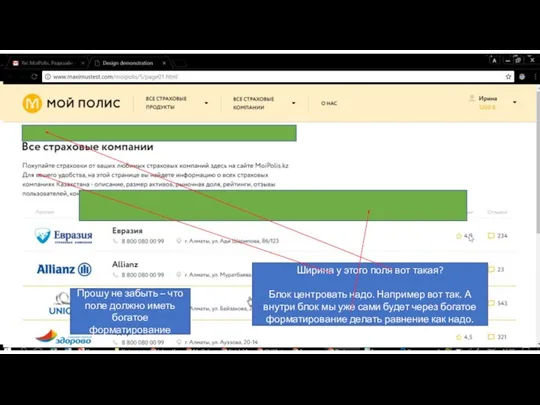
Комментарии по дизайну. Мой Полис Домашняя работа Придумайте и изобразите свое диалоговое окно, подобное окну «Мой новый компьютер», что на стр.86 учебника ( в окне д
Домашняя работа Придумайте и изобразите свое диалоговое окно, подобное окну «Мой новый компьютер», что на стр.86 учебника ( в окне д Механизмы разработки библиотек классов. Принципы S.O.L.I.D. Правила трех, пяти, ноля
Механизмы разработки библиотек классов. Принципы S.O.L.I.D. Правила трех, пяти, ноля Тема: «Единицы измерения информации» 6 Класс
Тема: «Единицы измерения информации» 6 Класс Making presentations preliminary points
Making presentations preliminary points Электронные таблицы. Программное приложение
Электронные таблицы. Программное приложение Технология создания математического Лэпбука с развивающими играми. (Часть 2)
Технология создания математического Лэпбука с развивающими играми. (Часть 2) Начальные сведения Pascal
Начальные сведения Pascal Облачные вычисления. (Лекция 3)
Облачные вычисления. (Лекция 3) Информация и информационные процессы. Структура информации
Информация и информационные процессы. Структура информации Презентация "Информатика вокруг нас" - скачать презентации по Информатике
Презентация "Информатика вокруг нас" - скачать презентации по Информатике