Содержание
- 2. План занятия: Веб-приложения 1.1. Основные понятия и определения 1.2. 3-х уровневая архитектура веб-приложения 1.3. Преимущества веб-приложений
- 3. 1. Веб-приложения 1.1. Основные понятия и определения Веб-приложение — клиент-серверное приложение, где клиентом выступает браузер, а
- 4. 1. Веб-приложения 1.1. Основные понятия и определения Веб-сервер — это сервер, принимающий HTTP-запросы от клиентов, обычно
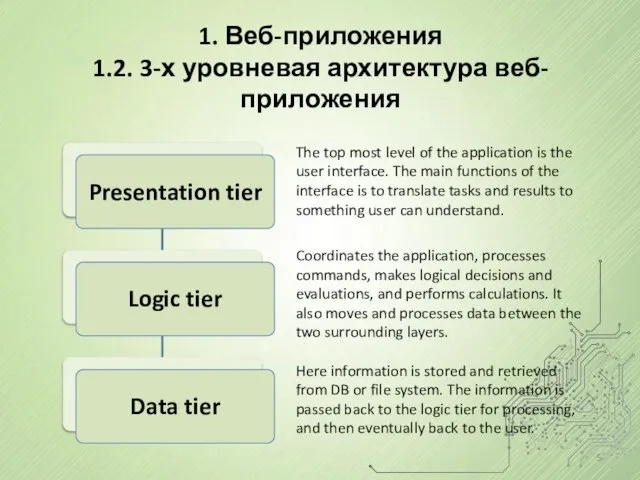
- 5. 1. Веб-приложения 1.2. 3-х уровневая архитектура веб-приложения The top most level of the application is the
- 6. Клиент — это интерфейсный (обычно графический) компонент, который представляет первый уровень, собственно приложение для конечного пользователя.
- 7. Расположение приложения в одном месте Основное преимущество веб-приложений в том, что все логические модели и алгоритмы
- 8. Отсутствует необходимость устанавливать программы на компьютер Все, что нужно пользователю, это запустить браузер и набрать адрес
- 9. Нет необходимости переустанавливать приложение на компьютере после выхода новой версии программы Как только новая версия веб-приложения
- 10. HTTP (Hyper Text Transfer Protocol) — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых
- 11. Основным объектом манипуляции в HTTP является ресурс, на который указывает URI (англ. Uniform Resource Identifier) в
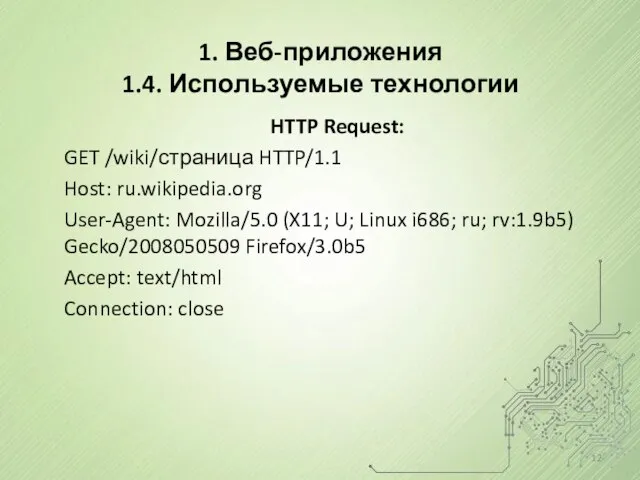
- 12. HTTP Request: GET /wiki/страница HTTP/1.1 Host: ru.wikipedia.org User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509
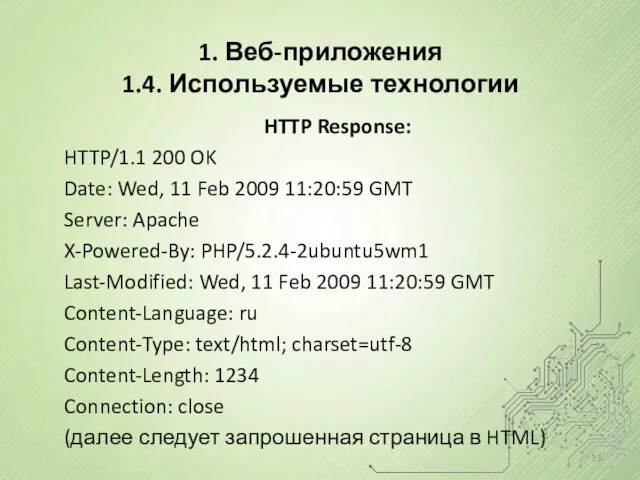
- 13. HTTP Response: HTTP/1.1 200 OK Date: Wed, 11 Feb 2009 11:20:59 GMT Server: Apache X-Powered-By: PHP/5.2.4-2ubuntu5wm1
- 14. Программа для прослушивания траффика – Fiddler http://bit.ly/1jKA1UJ - download Fiddler http://bit.ly/1nHYzig - information about Fiddler Response
- 15. HTML (HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине.
- 16. XML (eXtensible Markup Language — расширяемый язык разметки). Используется для хранения и передачи структурируемых данных. Больше
- 17. Веб-сервисы (Web services)— это реализация абсолютно четких интерфейсов обмена данными между различными приложениями, которые написаны не
- 18. Основная задача веб-сервисов - обеспечение межпрограммного взаимодействия. В отличие от традиционного веб-приложения, у веб-сервиса нет пользовательского
- 19. Пример: Взаимодействие между авиакомпаниями и бюро путешествий. Первые предоставляют через веб-службы полезную информацию, которую вторые используют
- 20. Если необходимо протестировать Веб-приложение с нуля (частое практическое задание на собеседованиях), то следует принять во внимание
- 21. Целесообазно выделить такие виды тестирования: Functionality testing Usability and Interface testing Compatibility testing Security testing Создать
- 22. 2.1.1. Positive tests for main business scenarios 2.1.2. Database connection 2.1.3. Forms used in the web
- 23. 2.1.1. Positive tests for main business scenarios Первым делом необходимо выполнить позитивные Smoke tests проверяющие основные
- 24. 2.1.2. Data base connection Написать CRUD tests, проверять их с двух сторон: Действия на Front End
- 25. 2.1.3 Forms used in the web pages: submitting/getting information Проверка валидации полей, кнопок, элементов GUI Проверка
- 26. 2.1.4 All links in web pages – appearance, correct following создание чеклиста проход проверка переходов внутри
- 27. 2.1.5 Cache / cookie testing Куки (cookie) — фрагмент данных, созданный веб-сервером или веб-страницей и хранимый
- 28. 2.5 Cache / cookie testing Кэш (cache) - промежуточный буфер с быстрым доступом, содержащий информацию, которая
- 29. 2.5 Cache / cookie testing Пример проверки: Открыть сайт http://mail.ru/ Создать пользователя Зайти под этим пользователем
- 30. Список для проверки: Структура страницы Цветовая гамма Наличие элементов интерфейса пользователя согласно документации Наличие и правильность
- 31. Список для проверки: Browser compatibility – проверка в браузерах IE (версии 8,9,10,11), FF (обычно от 13),
- 32. Список для проверки: 2.4.1. Test by pasting internal url directly into browser address bar without login.
- 33. Список для проверки: 2.4.3. If you are logged in using username and password and browsing internal
- 34. Список для проверки: 2.4.4 Web directories or files should not be accessible directly unless given download
- 35. Список для проверки: 2.4.5. Test the CAPTCHA for automates scripts logins – проверка, работает ли Каптча
- 37. Скачать презентацию


































 Мониторинг, резервирование и обеспечение безопасности внутрикорпоративных каналов связи
Мониторинг, резервирование и обеспечение безопасности внутрикорпоративных каналов связи Личность и интернет. Сетевая личность и психологический аспект.
Личность и интернет. Сетевая личность и психологический аспект.  Виды компьютерной графики
Виды компьютерной графики Путешествие по клавишам
Путешествие по клавишам Пользовательский интерфейс
Пользовательский интерфейс Программы на 1С:Предприятие 7.7
Программы на 1С:Предприятие 7.7 Язык программирования Pascal
Язык программирования Pascal Учимся с Марусей. Открытый урок по технологии
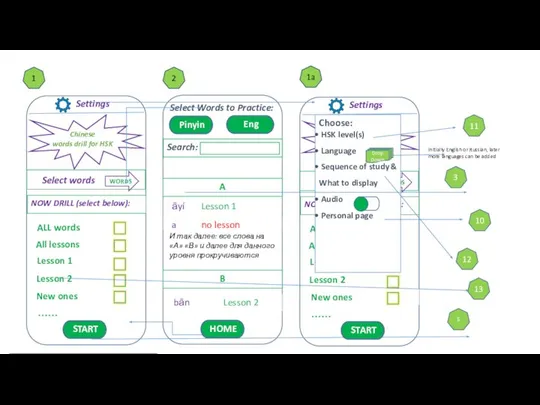
Учимся с Марусей. Открытый урок по технологии Настройки телефона: язык
Настройки телефона: язык Электронные таблицы
Электронные таблицы Прецедентные феномены в интернет - мемах
Прецедентные феномены в интернет - мемах Основы логики. Алгебра логики или алгебра высказываний
Основы логики. Алгебра логики или алгебра высказываний Правовое обеспечение деятельности в области информационных технологий и безопасности (Лекция№2)
Правовое обеспечение деятельности в области информационных технологий и безопасности (Лекция№2) Логические операции. Составление таблиц истинности
Логические операции. Составление таблиц истинности Краеведческий справочно-библиографический аппарат библиотеки
Краеведческий справочно-библиографический аппарат библиотеки Новые ИТ за 15 лет
Новые ИТ за 15 лет Файловая система. Работа с файлами
Файловая система. Работа с файлами Právo a Informatika
Právo a Informatika 2 Научная библиотека ЮГУ - КУЗНЕЦОВА Ирина Егоровна
2 Научная библиотека ЮГУ - КУЗНЕЦОВА Ирина Егоровна My Eyes On You. Игра
My Eyes On You. Игра Основные типы запросов
Основные типы запросов Алгоритмы и анализ сложности. Структуры данных. Деревья. (Тема 2)
Алгоритмы и анализ сложности. Структуры данных. Деревья. (Тема 2) Сетевые информационные системы
Сетевые информационные системы Триггеры в презентации. Создание слайдов с триггерами. Применение
Триггеры в презентации. Создание слайдов с триггерами. Применение Сетевые ОС Структура сетевой ОС Операционная система Novell Netware Операционная система Unix
Сетевые ОС Структура сетевой ОС Операционная система Novell Netware Операционная система Unix  Безопасность в Интернете
Безопасность в Интернете Силуэт
Силуэт Виды базы данных
Виды базы данных