Содержание
- 2. Содержание Способы задания цвета Модель RGB Задание цветовых параметров для отдельных элементов Единицы измерения
- 3. Задание цвета Шестнадцатеричное представление цвета является самой старой системой задания цвета; код цвета фактически содержит три
- 4. Задание цвета Если каждое из трех двухзначных чисел содержит по два одинаковых символа, то запись цвета
- 5. Задание цвета RGB метод кодирования цвета, при котором значение цвета задается тремя числами, представляющими процентное соотношение
- 6. Задание цвета По названию цвета использование классических названий цвета: aqua olive black orange blue purple fuchsia
- 7. Задание цвета Однако, для представления объектов в более выгодном свете, лучше использовать такие цвета, как льняной,
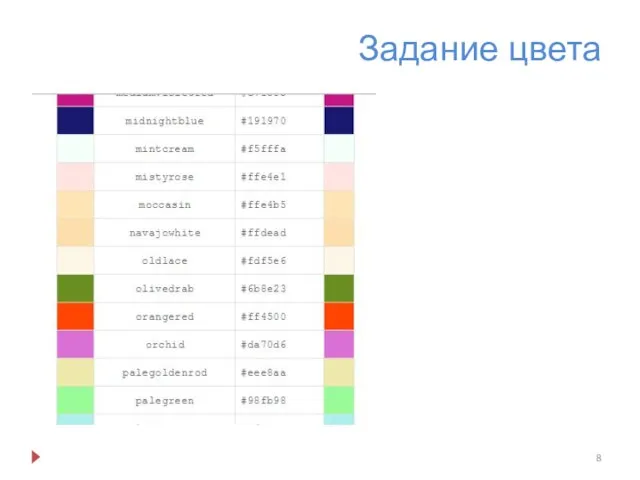
- 8. Задание цвета
- 9. Задание цвета RGBA К стандартной RGB-схеме добавляется альфа-канал, определяющий уровень прозрачности через диапазон значений от 0
- 10. Задание цвета К примеру, накладывая цвет с определенной степенью прозрачности на фоновые изображения, можно создать интересные
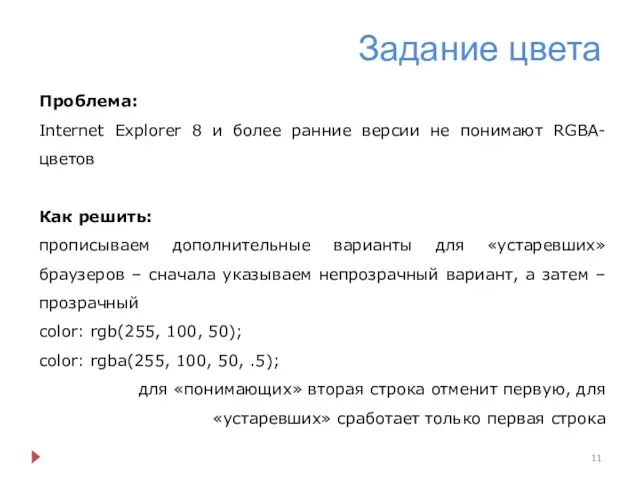
- 11. Задание цвета Проблема: Internet Explorer 8 и более ранние версии не понимают RGBA-цветов Как решить: прописываем
- 12. Задание цвета HSL Hue – тон Saturation – насыщенность Lightness – осветленность (Luminance - светимость) Не
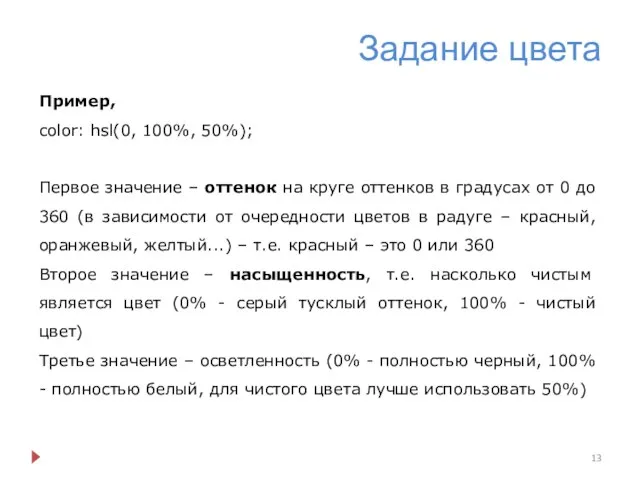
- 13. Задание цвета Пример, color: hsl(0, 100%, 50%); Первое значение – оттенок на круге оттенков в градусах
- 14. Задание цвета HSLA к описанному выше способу кодировки цвета добавляется альфа-канал, определяющий дополнительное свойство цвета –
- 15. Задание цвета Например, color: green; - зеленый цвет шрифта; color: #2b93a6; - оттенок синего для шрифта;
- 16. RGB RGB - (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая
- 17. Примеры RGB Примеры RGB: #ffffff – белый #000000 – черный #e5e5e5 – один из оттенков серого
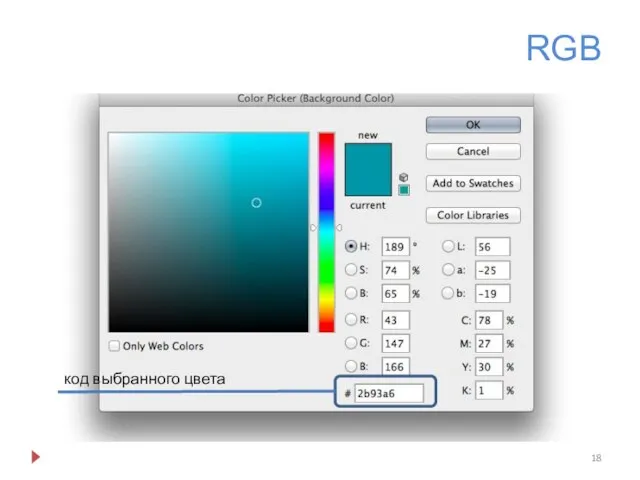
- 18. RGB код выбранного цвета
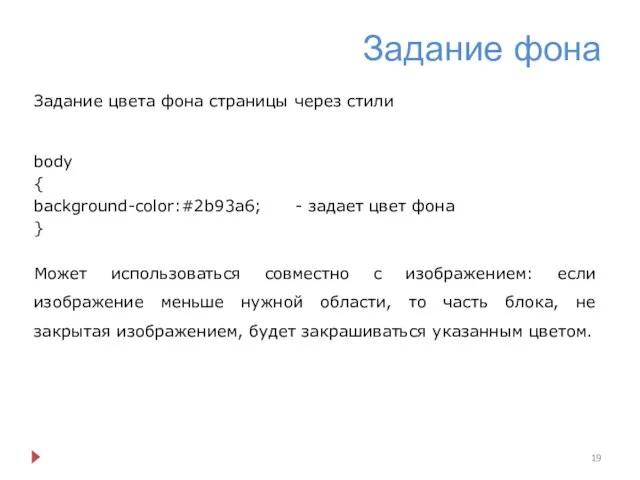
- 19. Задание фона Задание цвета фона страницы через стили body { background-color:#2b93a6; - задает цвет фона }
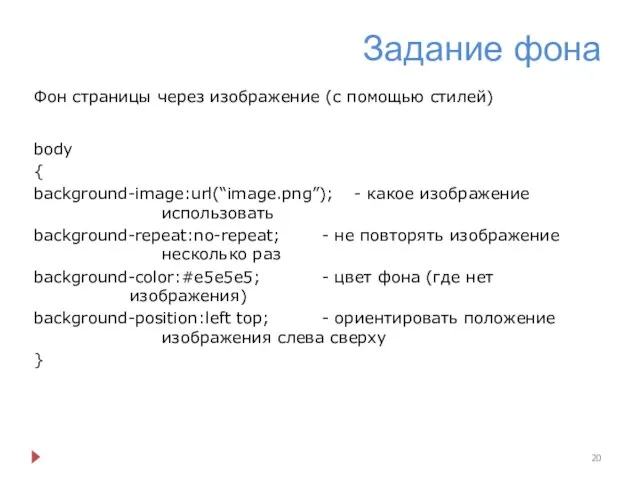
- 20. Задание фона Фон страницы через изображение (с помощью стилей) body { background-image:url(“image.png”); - какое изображение использовать
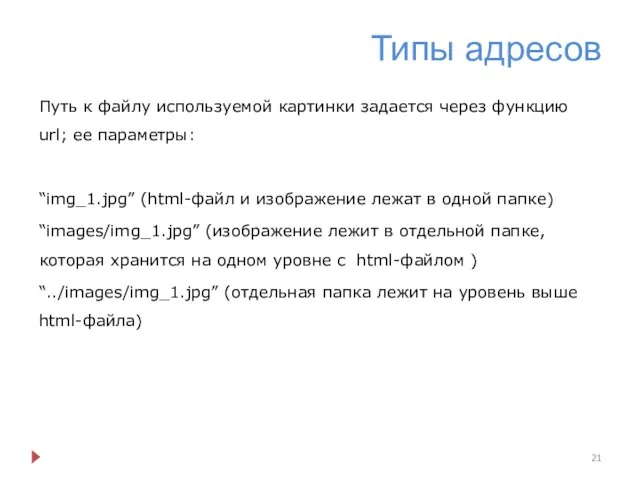
- 21. Типы адресов Путь к файлу используемой картинки задается через функцию url; ее параметры: “img_1.jpg” (html-файл и
- 22. Цвет текста При задании через стили: у всех параграфов на странице шрифт будет указанного цвета p
- 23. Цвет ссылки Описание через стили. У всех ссылок на странице будет указанный цвет, имеющий в модели
- 24. Цвет ссылки Можно также менять цветовые параметры ссылки в зависимости от действия: при наведении, в момент
- 25. Например При описании через стили: a { color:#006634; - цвет ссылки } a:hover { color: black;
- 26. Единицы измерения При описании свойств элементов HTML-документа иногда необходимо задавать числовое значение, для которого следует задавать
- 27. Единицы измерения Пикселы Являются самыми легкими для понимания, поскольку не зависят от параметров настроек браузера Данные
- 28. Единицы измерения В большинстве случаев обычный текст отображается высотой в 16 пикселов – это основной \
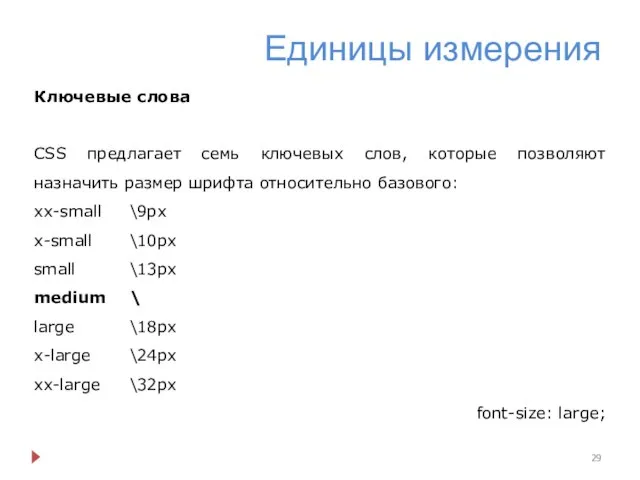
- 29. Единицы измерения Ключевые слова CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно базового:
- 30. Единицы измерения Процентные значения процентные значения более гибкий инструмент, завязанный на относительном определении Пример, font-size: 200%;
- 31. Единицы измерения Процентные значения Необходимо быть аккуратным и внимательным при использовании, так как: при применении к
- 32. Единицы измерения Em Работает по аналогии с процентными отношениями; имеет отношение к размеру заглавной буквы М
- 33. Примеры При описании свойств элементов через стили: p { font-size: 9px; - абзац будет набран шрифтом
- 35. Скачать презентацию
































 Текстовий процесор. 5 класс
Текстовий процесор. 5 класс Презентация "MSC.Mvision - 05-2" - скачать презентации по Информатике
Презентация "MSC.Mvision - 05-2" - скачать презентации по Информатике Деректерді ұсынудың негізгі ұғымдарының дамыуы
Деректерді ұсынудың негізгі ұғымдарының дамыуы Год профсоюзной информации 2017
Год профсоюзной информации 2017 Всероссийский конкурс прорывных проектов в области IT-технологий IT-прорыв
Всероссийский конкурс прорывных проектов в области IT-технологий IT-прорыв Роль медиа-волонтера в жизни общества через опыт работы в ТО Интернет – журналистка
Роль медиа-волонтера в жизни общества через опыт работы в ТО Интернет – журналистка Основи тестування програмного забезпечення
Основи тестування програмного забезпечення MySQL ортасындағы деректер қоры кестесін құрып және байланыстыру. Зертханалық жұмыс №4
MySQL ортасындағы деректер қоры кестесін құрып және байланыстыру. Зертханалық жұмыс №4 занятие
занятие SQL. Базовый уровень
SQL. Базовый уровень Измерение и представление информации
Измерение и представление информации «Антивирусные программы» Учитель информатики Мурашова Татьяна Юрьевна
«Антивирусные программы» Учитель информатики Мурашова Татьяна Юрьевна Технология Enterprise Java Beans
Технология Enterprise Java Beans ИЗВЛЕЧЕНИЕ ИНФОРМАЦИИ ИЗ ТЕКСТОВ: ПОРТРЕТ НАПРАВЛЕНИЯ Большакова Елена Игоревна МГУ им. М.В. Ломоносова, Факультет ВМиК bolsh@cs.msu.s
ИЗВЛЕЧЕНИЕ ИНФОРМАЦИИ ИЗ ТЕКСТОВ: ПОРТРЕТ НАПРАВЛЕНИЯ Большакова Елена Игоревна МГУ им. М.В. Ломоносова, Факультет ВМиК bolsh@cs.msu.s Транспортная задача
Транспортная задача Изображения. Гиперссылки
Изображения. Гиперссылки Основные объекты и приемы управления ОС
Основные объекты и приемы управления ОС Глобальные информационные сети
Глобальные информационные сети  Виртуальный обзор ПК, на который установлено ПО
Виртуальный обзор ПК, на который установлено ПО Кировская областная библиотека для детей и юношества имени А.С. Грина
Кировская областная библиотека для детей и юношества имени А.С. Грина Лекция 2. Государственная СЗИ
Лекция 2. Государственная СЗИ Учебная дисциплина Элементы и узлы ЭВМ. Тема: Триггеры
Учебная дисциплина Элементы и узлы ЭВМ. Тема: Триггеры Сети и интернет
Сети и интернет Анализ инцидентов
Анализ инцидентов Файл. Папка. Файловая система. Программа Проводник. Практическая работа №5 «Работа с папками и файлами»
Файл. Папка. Файловая система. Программа Проводник. Практическая работа №5 «Работа с папками и файлами» Представление об организации баз данных и СУБД
Представление об организации баз данных и СУБД Преимущества дистанционного обучения
Преимущества дистанционного обучения Normalisation. Describe relational databases and their use
Normalisation. Describe relational databases and their use