Содержание
- 2. Компьютерная графика – это область информатики, изучающая методы и средства создания и обработки изображения с помощью
- 3. В основе изображения точка элемент рисунка picture element пиксель
- 4. Совокупность точечных строк образует графическую сетку или растр
- 5. Растровая графика
- 7. Достоинства растровой графики Каждый пиксель – миллион цветов. Если пиксель → видеопиксель, то получаем качество фото.
- 8. Принтер формирует изображения из точек. Растровые изображения могут быть легко распечатаны на принтере.
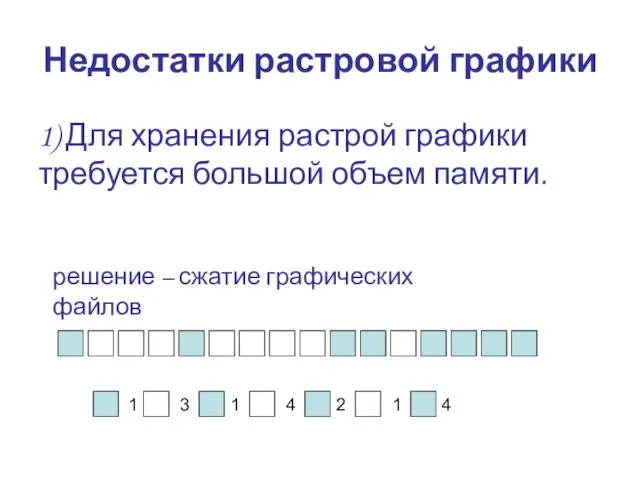
- 9. Недостатки растровой графики 1) Для хранения растрой графики требуется большой объем памяти. решение – сжатие графических
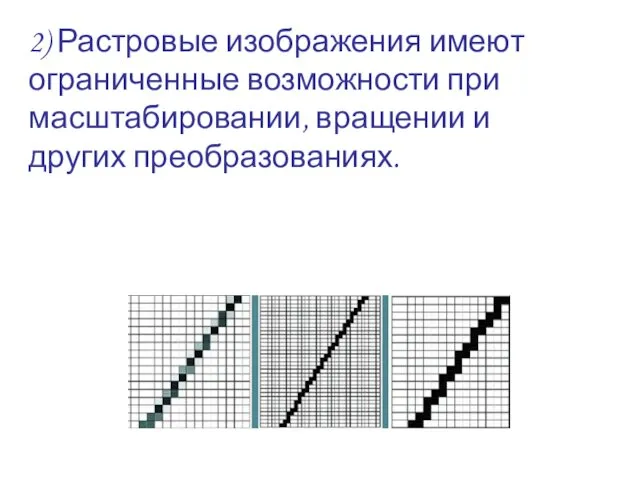
- 10. 2) Растровые изображения имеют ограниченные возможности при масштабировании, вращении и других преобразованиях.
- 11. ВЕКТОРНАЯ ГРАФИКА изображения из примитивов
- 12. Векторные примитивы задаются с помощью описаний: Рисовать линию от точки А до точки В; Рисовать эллипс,
- 13. Достоинства векторной графики Относительно небольшой объем памяти Векторные изображения могут быть легко масштабированы без потери качества
- 14. Недостатки векторной графики Не позволяет получать изображения фотографического качества 2. Векторные изображения иногда не печатаются или
- 15. ИНТЕРЕСНЫЕ ФАКТЫ Помимо векторной и растровой графики сейчас развивается направление фрактальной графики
- 16. Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детального описание элементов меньшего
- 17. ВЕКТОРЫЕ ФОРМАТЫ
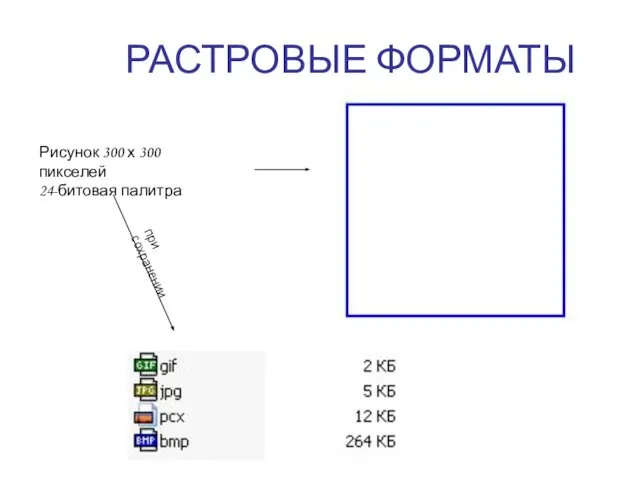
- 18. РАСТРОВЫЕ ФОРМАТЫ
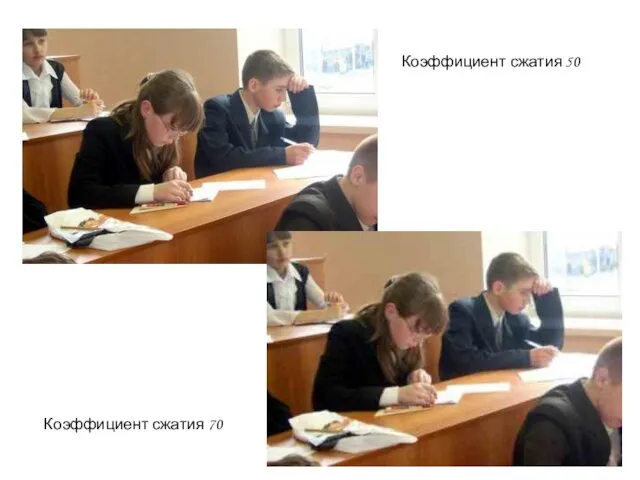
- 19. Коэффициент сжатия 50 Коэффициент сжатия 70
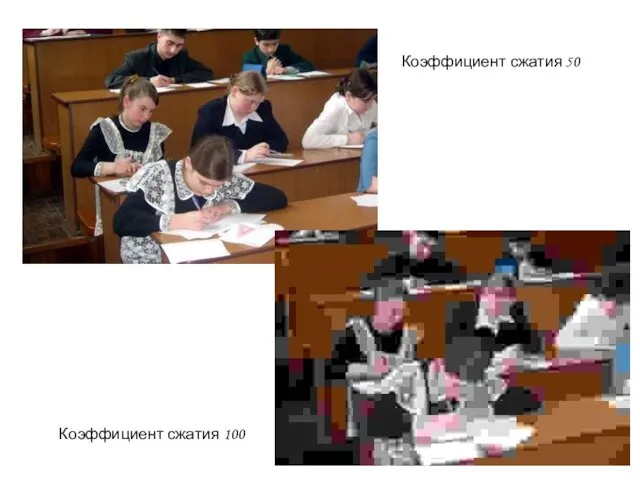
- 20. Коэффициент сжатия 50 Коэффициент сжатия 100
- 21. РАСТРОВЫЕ ФОРМАТЫ Рисунок 300 х 300 пикселей 24-битовая палитра при сохранении
- 22. ТРАССИРОВКА Процесс преобразования растрового формата в векторный
- 23. Графический редактор - программное средство для создания, редактирования графических объектов (образов, рисунков, картин) и документов с
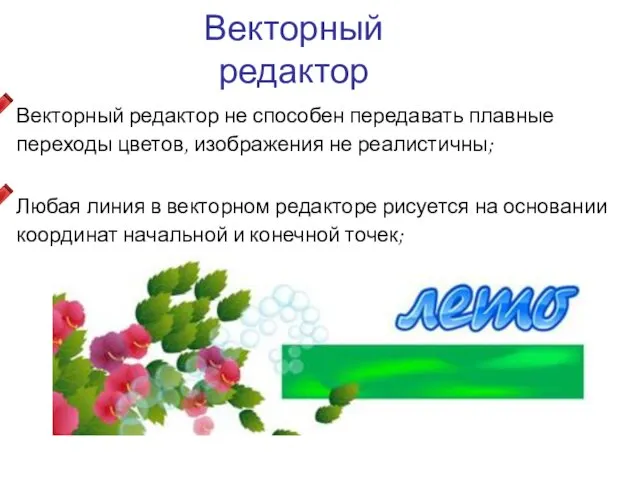
- 24. Векторный редактор не способен передавать плавные переходы цветов, изображения не реалистичны; Любая линия в векторном редакторе
- 25. Векторный редактор DVG Viewer
- 26. Векторный редактор Gimp *
- 27. Векторный редактор MacDraft
- 28. Векторный редактор Interiors
- 29. Векторный редактор MacDraft P.E.
- 30. В растровом редакторе изображение строится из точек, окрашенных в разные цвета; растровые графические редакторы используют когда
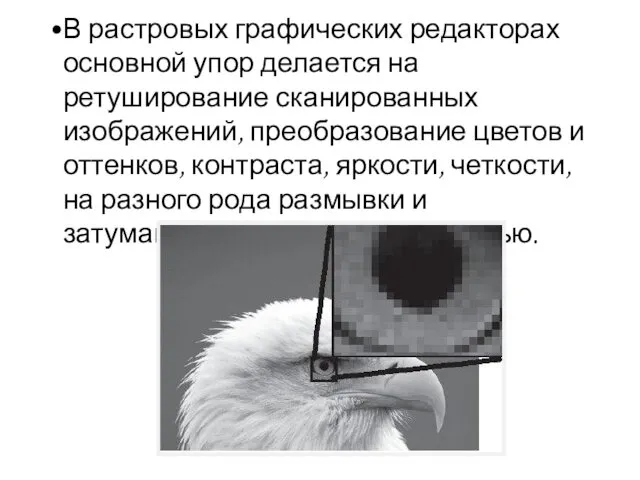
- 31. В растровых графических редакторах основной упор делается на ретуширование сканированных изображений, преобразование цветов и оттенков, контраста,
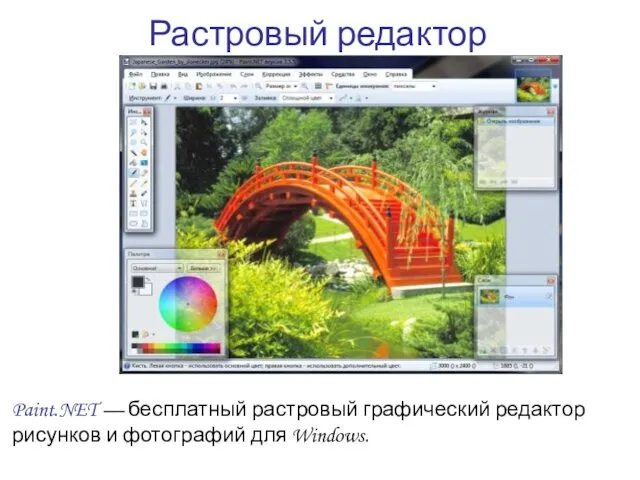
- 33. Растровый редактор Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows.
- 35. Скачать презентацию
































 Arquitectura de ordenadores
Arquitectura de ordenadores Приложение для управления изделием: радиомаяк азимутально-дальномерный, высокомобильный
Приложение для управления изделием: радиомаяк азимутально-дальномерный, высокомобильный Lanta Group. Система управления документами и задачами
Lanta Group. Система управления документами и задачами Введение в технологию xDSL
Введение в технологию xDSL Системный оператор
Системный оператор Система тестирования и сертификации. Макет
Система тестирования и сертификации. Макет Презентация на тему: “История развития операционных систем” Подготовил: студент группы 131-1 Сколков Сергей
Презентация на тему: “История развития операционных систем” Подготовил: студент группы 131-1 Сколков Сергей  Тестування програмного забезпечення. Тиждень 5. Найпоширеніші типи помилок
Тестування програмного забезпечення. Тиждень 5. Найпоширеніші типи помилок Презентация "Введение в мультимедийные базы данных" - скачать презентации по Информатике
Презентация "Введение в мультимедийные базы данных" - скачать презентации по Информатике Файлы и файловая система. Программное обеспечение
Файлы и файловая система. Программное обеспечение Действия с информацией
Действия с информацией Выполнил Левченко Сергей КТДонНУЭТ 2010
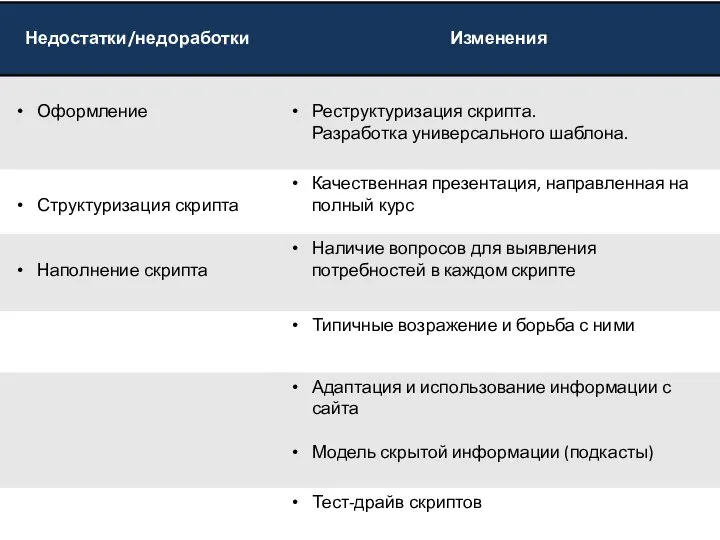
Выполнил Левченко Сергей КТДонНУЭТ 2010 Разбор базы
Разбор базы Спрей для волос
Спрей для волос Электронная энциклопедия Устройство компьютера
Электронная энциклопедия Устройство компьютера Бизнес - модель XXI века
Бизнес - модель XXI века Базы данных. Access 2007
Базы данных. Access 2007 Примеры решения задач контрольной работы
Примеры решения задач контрольной работы Курсовая работа по дисциплине технология разработки баз данных в предметной области Сотовый оператор
Курсовая работа по дисциплине технология разработки баз данных в предметной области Сотовый оператор Программирование на языке Си (Dev-C++)
Программирование на языке Си (Dev-C++) Thinning Issues
Thinning Issues Информационные системы Министерства юстиции России
Информационные системы Министерства юстиции России Компьютерные вирусы
Компьютерные вирусы A review game for PowerPoint
A review game for PowerPoint Компьютерный вирус. Типы вирусов
Компьютерный вирус. Типы вирусов Биз билан тўлаш осон. UZPAYNET терминали билан ишлаш учун шахсий компьютер (ШК)ни активлаштириш йўриқномаси
Биз билан тўлаш осон. UZPAYNET терминали билан ишлаш учун шахсий компьютер (ШК)ни активлаштириш йўриқномаси Тест по алгоритмам
Тест по алгоритмам Ғылыми – техникалық ақпараттық жүйелері
Ғылыми – техникалық ақпараттық жүйелері