Содержание
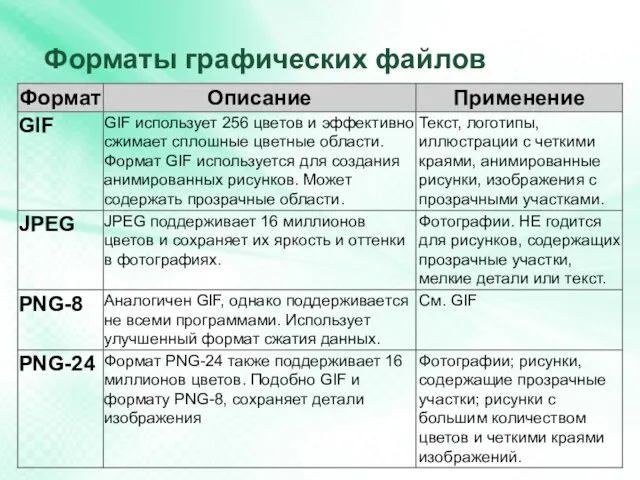
- 2. Форматы графических файлов
- 3. Вставка изображения Адрес файла: относительный; абсолютный.
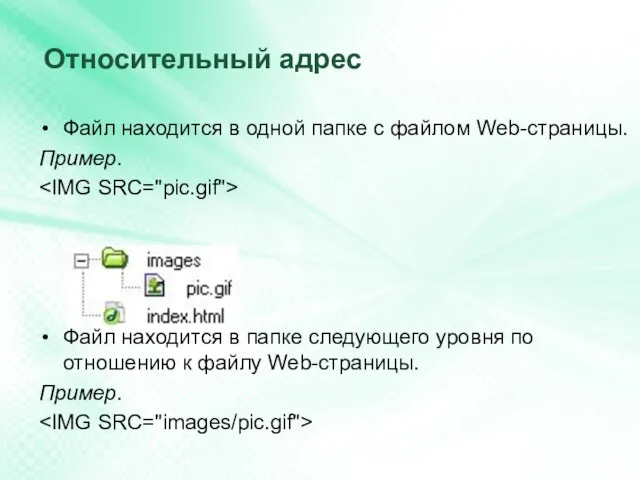
- 4. Относительный адрес Файл находится в одной папке с файлом Web-страницы. Пример. Файл находится в папке следующего
- 5. Абсолютный адрес Файл находится на удалённом сервере в Интернете. Пример.
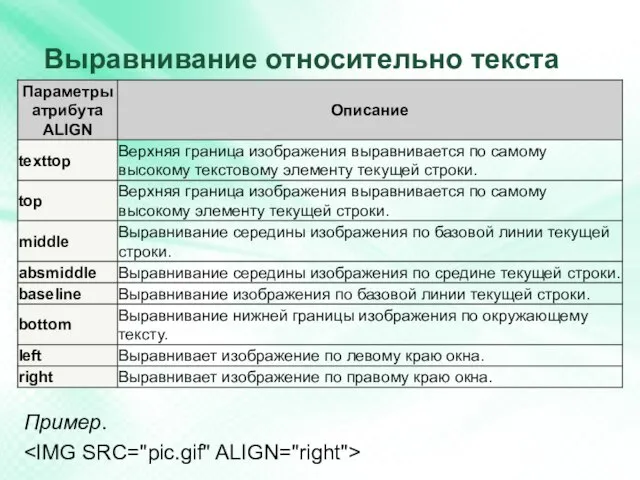
- 6. Выравнивание относительно текста Пример.
- 7. Размеры изображения Параметры width и height тега IMG принимают числовые значения, указывающие на размер рисунка в
- 8. Обрамление рисунка Параметр border тега IMG принимает числовое значение, указывающие на толщину рамки, обрамляющей рисунок в
- 9. Альтернативный текст Альтернативный текст задаётся с помощью атрибута ALT тега IMG. Пример.
- 11. Скачать презентацию











 Расчет узла доступа и узла агрегации для технологии PON. Фиксированные сети широкополосного доступа
Расчет узла доступа и узла агрегации для технологии PON. Фиксированные сети широкополосного доступа Редактирование текста. Работа с фрагментами
Редактирование текста. Работа с фрагментами Привлечение аудитории в Instagram
Привлечение аудитории в Instagram Операционная система MD_DOS Создание каталогов и файлов
Операционная система MD_DOS Создание каталогов и файлов Операторные скобки Сложные условия
Операторные скобки Сложные условия  Использование базы данных в приложениях Tizen
Использование базы данных в приложениях Tizen Презентация на тему Как устроена сеть Интернет
Презентация на тему Как устроена сеть Интернет  Система управления базами данных. Моделирование и формализация
Система управления базами данных. Моделирование и формализация Презентация на тему POWER POINT «ЧАСЫ»
Презентация на тему POWER POINT «ЧАСЫ»  Как устроен компьютер
Как устроен компьютер Объекты в JavaScript. (Лекция 8)
Объекты в JavaScript. (Лекция 8) Курсовая работа по информатике. Создание UserForm Калькулятор
Курсовая работа по информатике. Создание UserForm Калькулятор Алгоритм и его формальное исполнение _
Алгоритм и его формальное исполнение _ Обработка цифровых изображений Digital Image Processing
Обработка цифровых изображений Digital Image Processing Представление информации
Представление информации Corel Draw. Работа с компьютерной графикой
Corel Draw. Работа с компьютерной графикой Кодирование информации. 5 класс
Кодирование информации. 5 класс DDE (Dynamic Data Exchange, Динамический обмен данными) OLE (Object Linking and Embedding, Встраивание и Связывание Объектов)
DDE (Dynamic Data Exchange, Динамический обмен данными) OLE (Object Linking and Embedding, Встраивание и Связывание Объектов) Презентация "Алгоритмы и исполнители 6 класс" - скачать презентации по Информатике
Презентация "Алгоритмы и исполнители 6 класс" - скачать презентации по Информатике Информационно-аналитические технологии государственного и муниципального управления 2
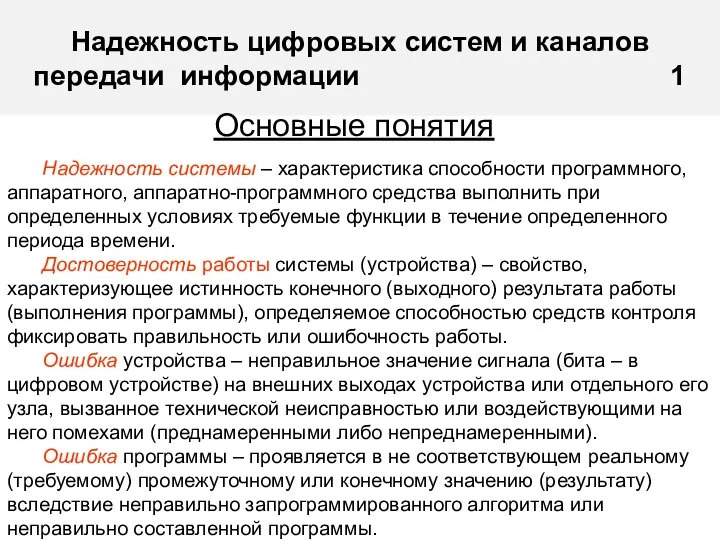
Информационно-аналитические технологии государственного и муниципального управления 2 Надежность цифровых систем и каналов передачи информации
Надежность цифровых систем и каналов передачи информации Компьютерная графика
Компьютерная графика Базовый курс банни-хоппинга
Базовый курс банни-хоппинга Информационные процессы. Хранение и передача информации. 7 класс
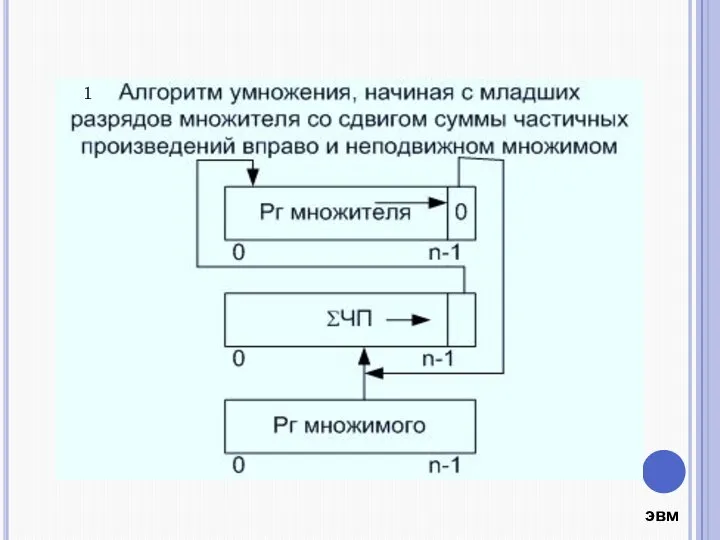
Информационные процессы. Хранение и передача информации. 7 класс Умножение. Основные алгоритмы
Умножение. Основные алгоритмы Информационная архитектура. Пользовательский интерфейс
Информационная архитектура. Пользовательский интерфейс Редактор формул Microsoft Equation 3.0
Редактор формул Microsoft Equation 3.0 Презентация "Двумерные массивы" - скачать презентации по Информатике
Презентация "Двумерные массивы" - скачать презентации по Информатике