Содержание
- 2. Общая информация Виды занятий и контроля по МДК: Длительность МДК – 2 семестра В текущем семестре:
- 3. Лабораторные работы Интерактивные онлайн-курсы на HtmlAcademy.ru 18 бесплатных разделов с заданиями (9 обязательных)
- 4. Что планируется изучить HTML CSS JavaScript PHP Денвер (Denwer) CMS Joomla
- 5. Язык разметки HTML HyperText Markup Language — «язык разметки гипертекста»
- 6. Документ HTML Файл с расширением htm или html Имя – произвольное, но если это стартовая страница
- 7. HTML Основным форматом представления документов в сети Интернет является язык гипертекстовой разметки HTML (стандартный язык разметки
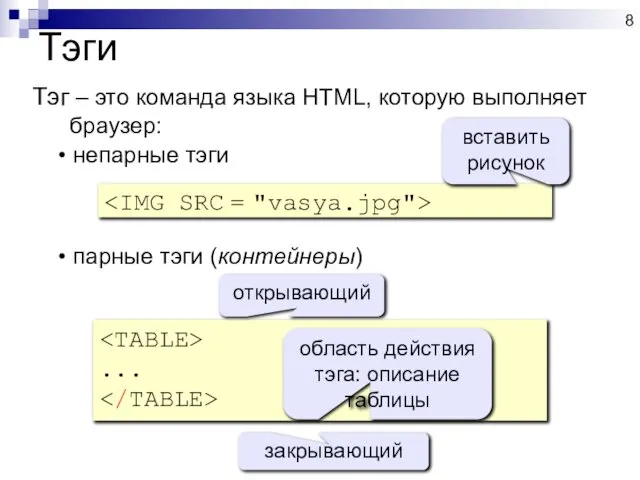
- 8. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
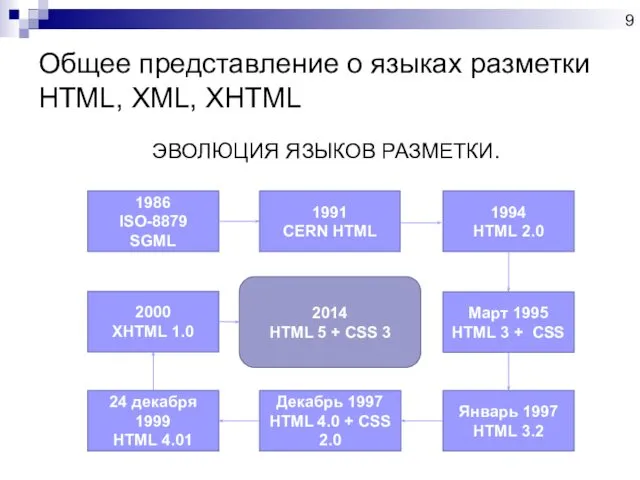
- 9. Общее представление о языках разметки HTML, XML, XHTML ЭВОЛЮЦИЯ ЯЗЫКОВ РАЗМЕТКИ. 1986 ISO-8879 SGML Декабрь 1997
- 10. Отличия версий HTML Каждая новая версия включала дополнительные теги и атрибуты, некоторые признавались устаревшими Но основная
- 11. Выбираем !DOCTYPE Каждый HTML-документ должен начинаться со строки !DOCTYPE. Она говорит браузеру, какую версию HTML использовали
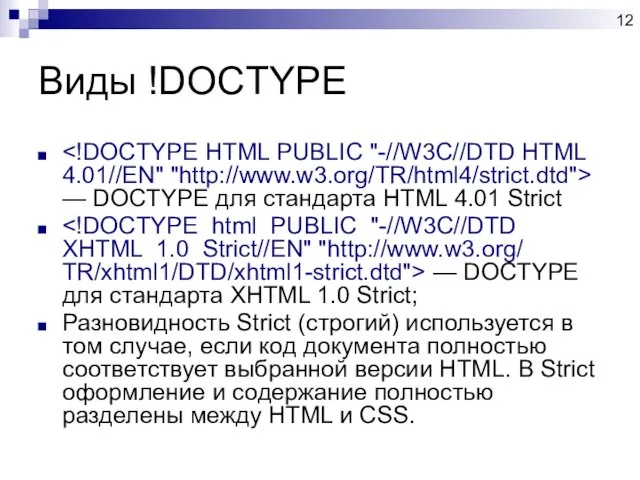
- 12. Виды !DOCTYPE — DOCTYPE для стандарта HTML 4.01 Strict — DOCTYPE для стандарта XHTML 1.0 Strict;
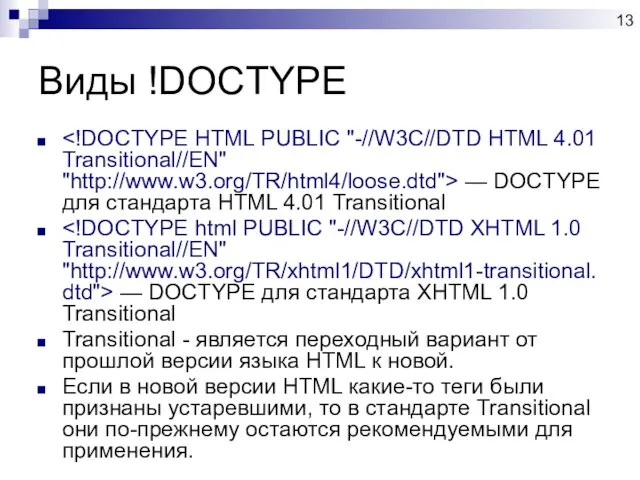
- 13. Виды !DOCTYPE — DOCTYPE для стандарта HTML 4.01 Transitional — DOCTYPE для стандарта XHTML 1.0 Transitional
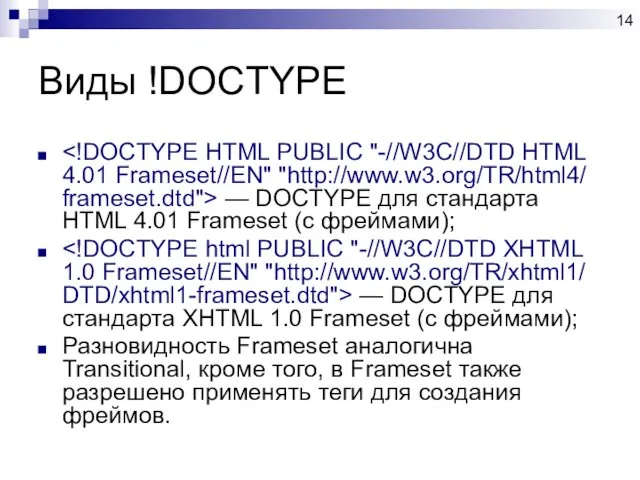
- 14. Виды !DOCTYPE — DOCTYPE для стандарта HTML 4.01 Frameset (с фреймами); — DOCTYPE для стандарта XHTML
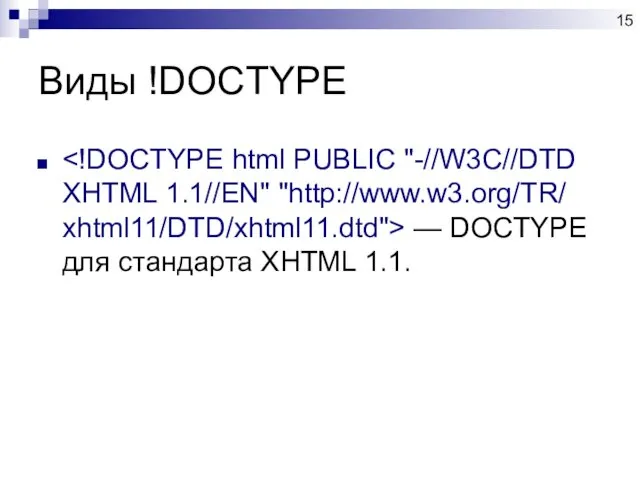
- 15. Виды !DOCTYPE — DOCTYPE для стандарта XHTML 1.1.
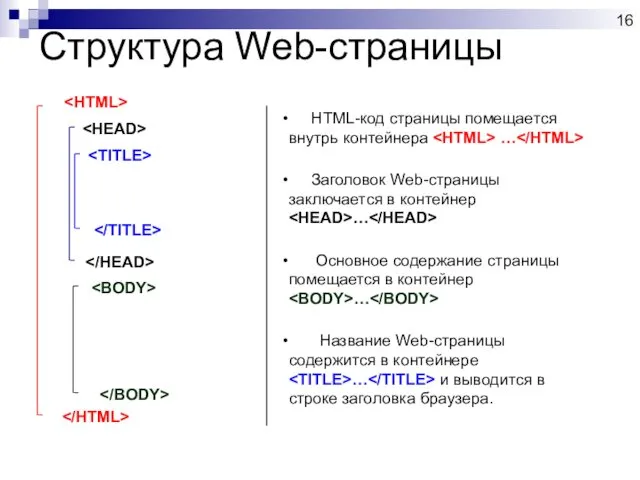
- 16. HTML-код страницы помещается внутрь контейнера … Заголовок Web-страницы заключается в контейнер … Основное содержание страницы помещается
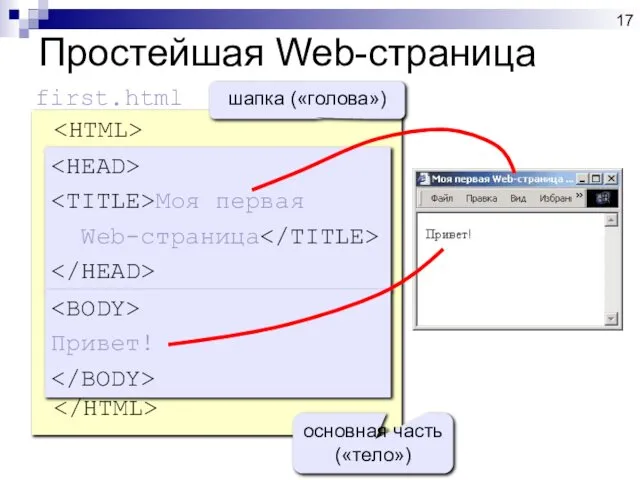
- 17. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
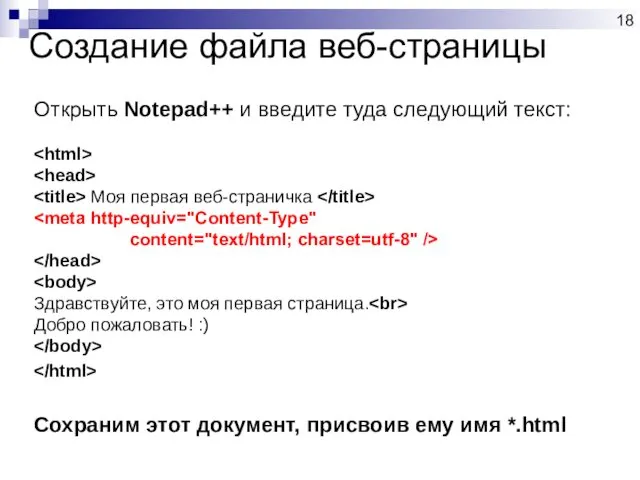
- 18. Создание файла веб-страницы Открыть Notepad++ и введите туда следующий текст: Моя первая веб-страничка content="text/html; charset=utf-8" />
- 19. ПО для верстки
- 20. Редакторы для верстки Конечно, сверстать HTML-документ можно и в Блокноте… Раньше это считалось верхом профессионализма. Сейчас
- 21. Редакторы для верстки Notepad++ phpDesignerPro Adobe Dreamweaver Hotdog HTML Pad Edit Plus …
- 22. Валидаторы Валидаторы — сервисы Интернета, проверяющие HTML-документ на ошибки и следование правилам выбранного DOCTYPE Как правило,
- 23. Теги HTML
- 24. Теги В языке HTML все, что вводится в HTML-документе, будет выводиться на экран браузера сплошным текстом,
- 25. Типы тегов (на основе назначения тега либо его поведения) Теги верхнего уровня — теги, из которых
- 26. Типы тегов Блочные элементы — в данный тип входят все теги, которые занимают всю доступную ширину
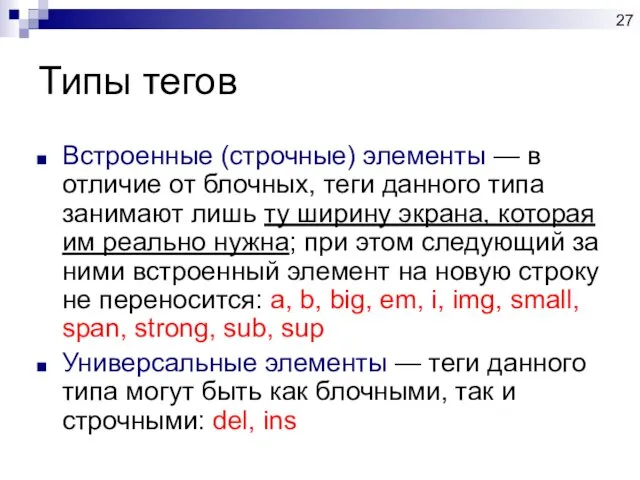
- 27. Типы тегов Встроенные (строчные) элементы — в отличие от блочных, теги данного типа занимают лишь ту
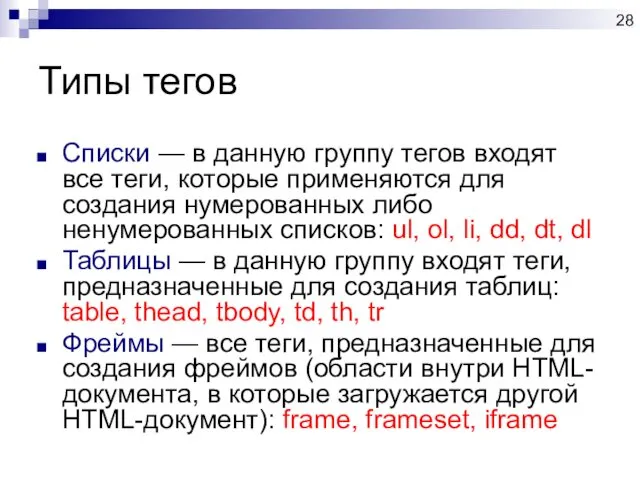
- 28. Типы тегов Списки — в данную группу тегов входят все теги, которые применяются для создания нумерованных
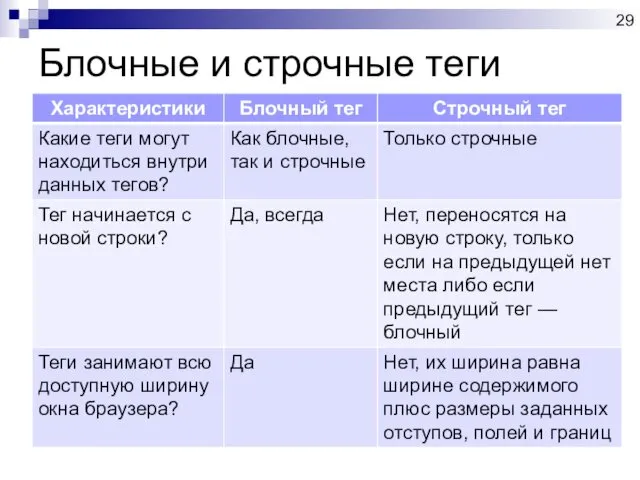
- 29. Блочные и строчные теги
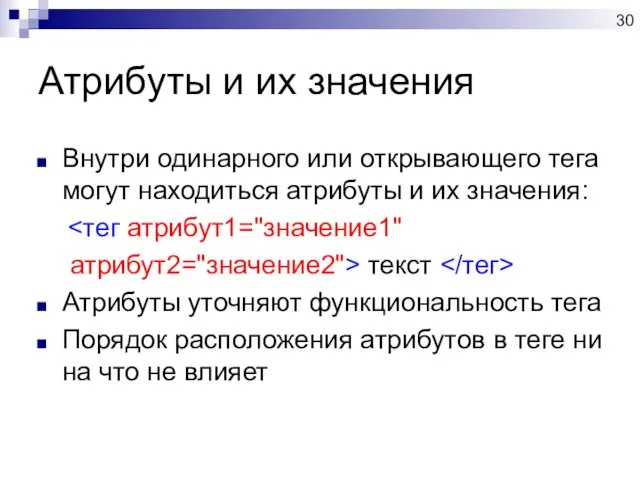
- 30. Атрибуты и их значения Внутри одинарного или открывающего тега могут находиться атрибуты и их значения: атрибут2="значение2">
- 31. Атрибуты и их значения В XHTML каждый атрибут обязан иметь значение Значения атрибута - либо определенные
- 32. Типы значений атрибутов Задающие цвет: специальное ключевое слово: black, blue и т. д. шестнадцатеричный код цвета:
- 33. Типы значений атрибутов Задающие адрес в Интернете: абсолютный адрес — http://microsoft.com, http://mail.ru/content.html относительный адрес — /content.html,
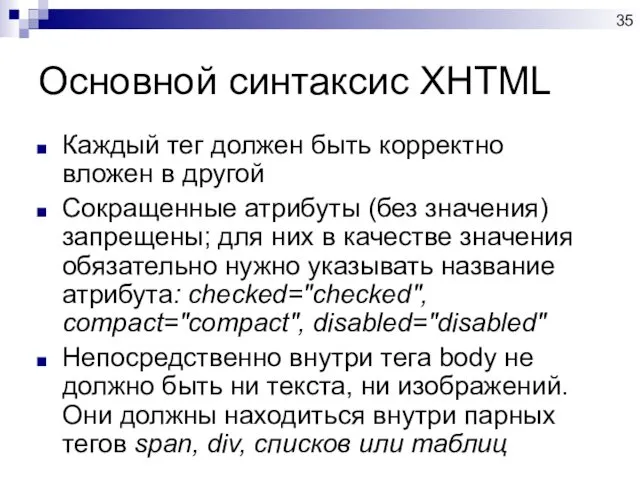
- 34. Основной синтаксис XHTML HTML-документ обязательно должен начинаться с DOCTYPE Все теги и атрибуты должны записываться строчными
- 35. Основной синтаксис XHTML Каждый тег должен быть корректно вложен в другой Сокращенные атрибуты (без значения) запрещены;
- 36. Web-страницы. Язык HTML Оформление текста
- 37. Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки Заголовки: h1 … h6 Теги
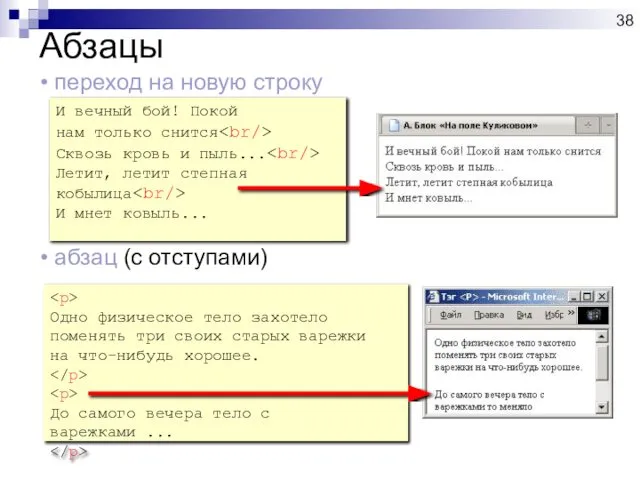
- 38. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
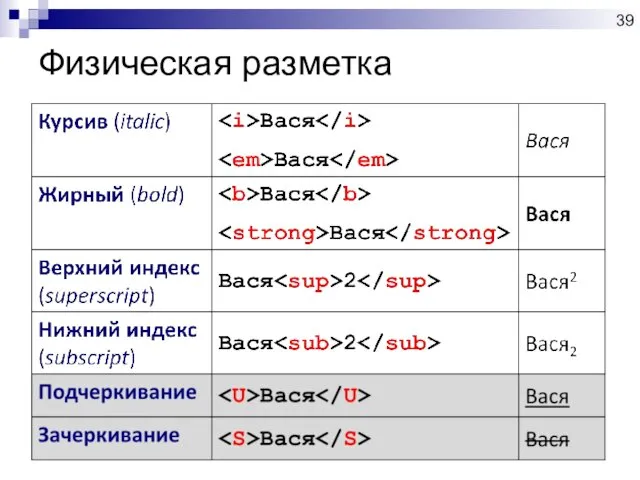
- 39. Физическая разметка
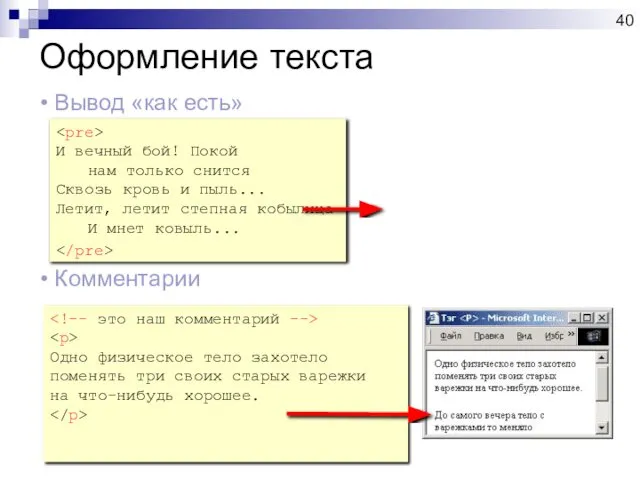
- 40. Оформление текста Вывод «как есть» Комментарии И вечный бой! Покой нам только снится Сквозь кровь и
- 41. Контейнеры Тег div Блочный тег, который служит для единственной цели — быть контейнером, в котором могут
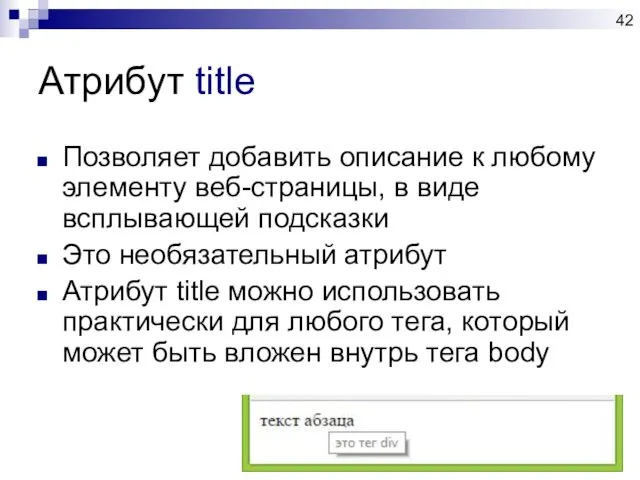
- 42. Атрибут title Позволяет добавить описание к любому элементу веб-страницы, в виде всплывающей подсказки Это необязательный атрибут
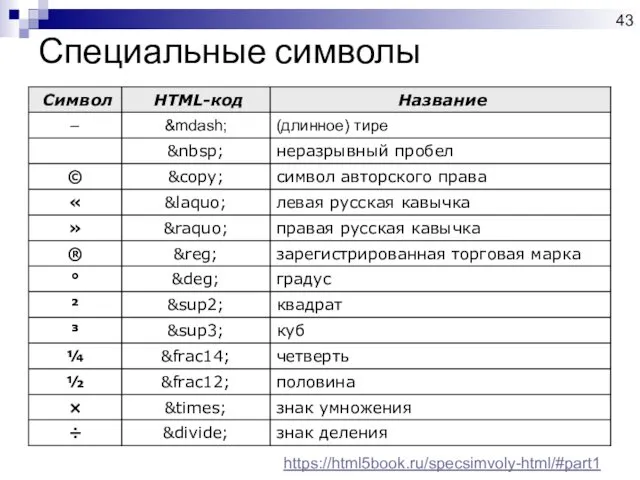
- 43. Специальные символы https://html5book.ru/specsimvoly-html/#part1
- 44. Web-страницы. Язык HTML Рисунки, видео, аудио
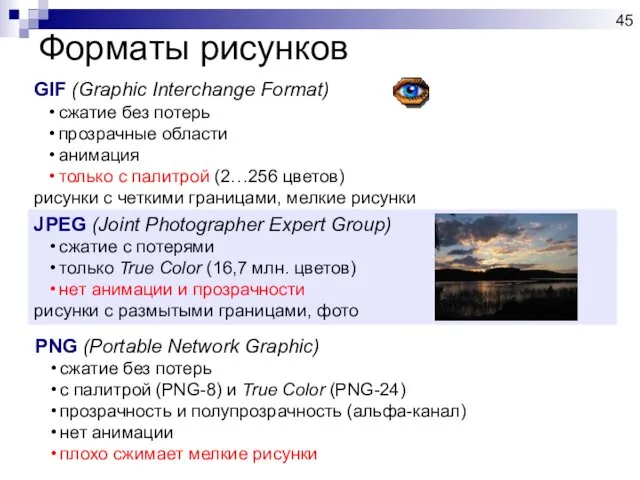
- 45. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
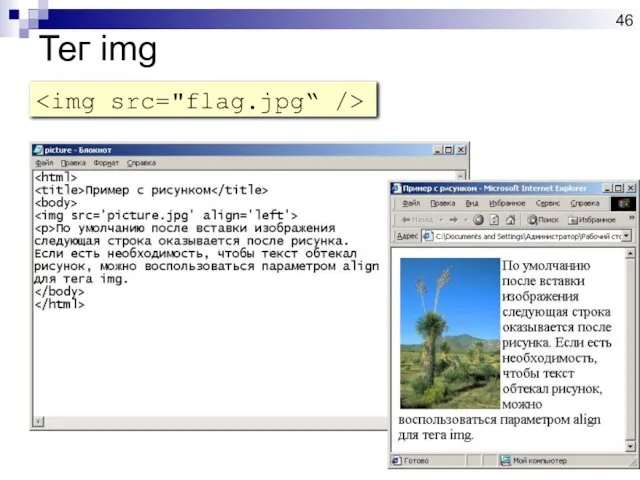
- 46. Тег img
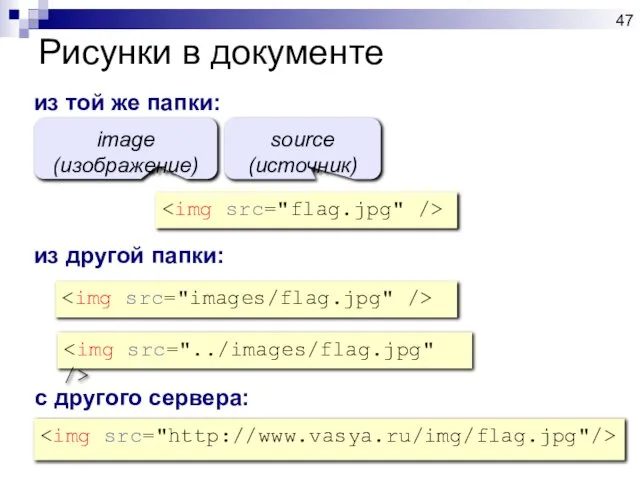
- 47. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
- 48. Атрибуты тега img src="/cat.png" alt="котик"> width, height — ширина или высота задается в пикселах src —
- 49. Аудио autoplay — проигрывание при загрузке страницы controls — панель управления плеером loop — автоповтор preload
- 50. Видео poster – стартовая картинка-заместитель
- 51. Web-страницы. Язык HTML Гиперссылки
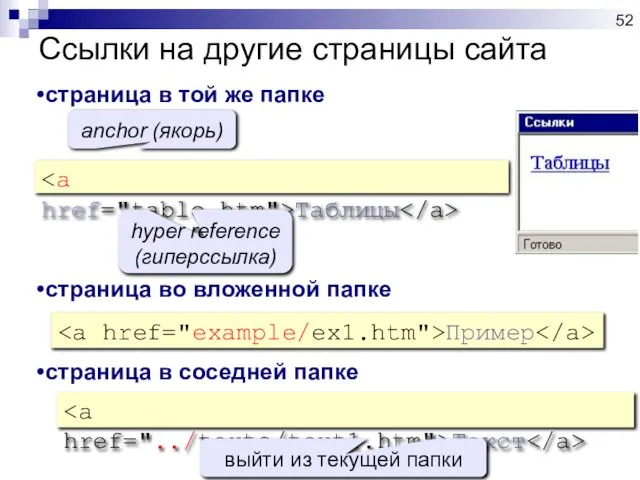
- 52. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
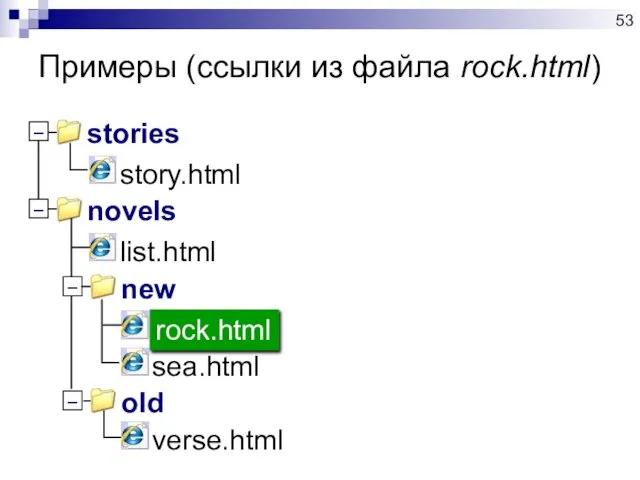
- 53. Примеры (ссылки из файла rock.html)
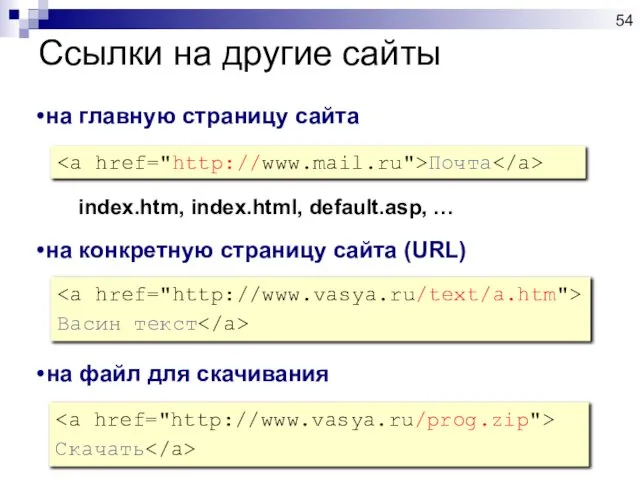
- 54. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
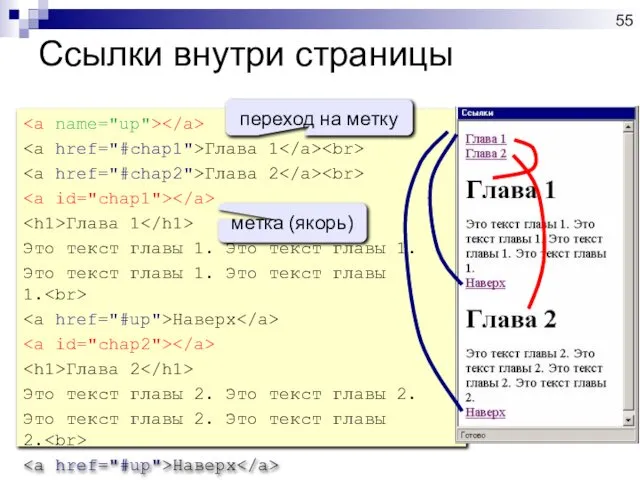
- 55. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
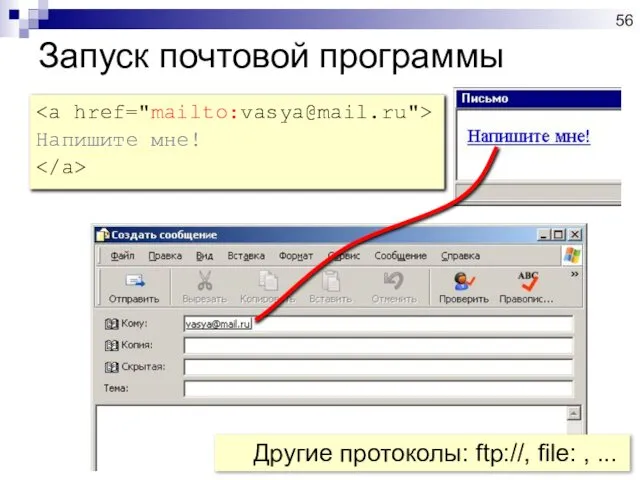
- 56. Запуск почтовой программы Напишите мне! Другие протоколы: ftp://, file: , ...
- 57. Варианты открытия ссылки я ссылка атрибут target — имя окна или фрейма, куда браузер будет загружать
- 58. Web-страницы. Язык HTML Списки
- 59. Списочные элементы - пронумерованный перечень элементов (ordered lists) - маркированный перечень элементов (bulleted lists) - отдельный
- 60. Списочные элементы
- 61. Web-страницы. Язык HTML Таблицы
- 62. Теги для таблицы В тег включается множество элементов для описания структуры таблицы Элемент группирует строки таблицы
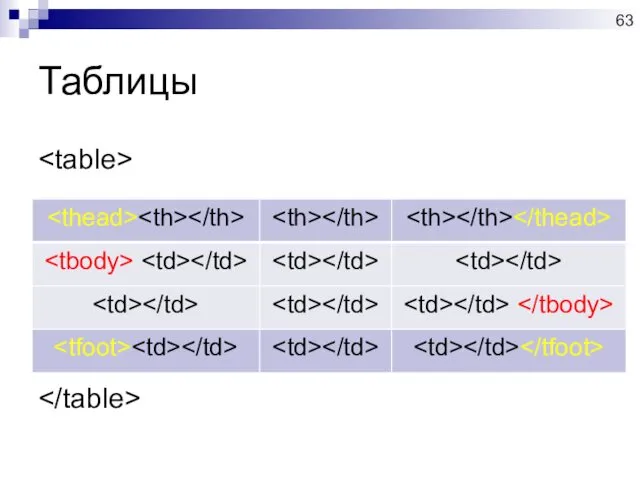
- 63. Таблицы
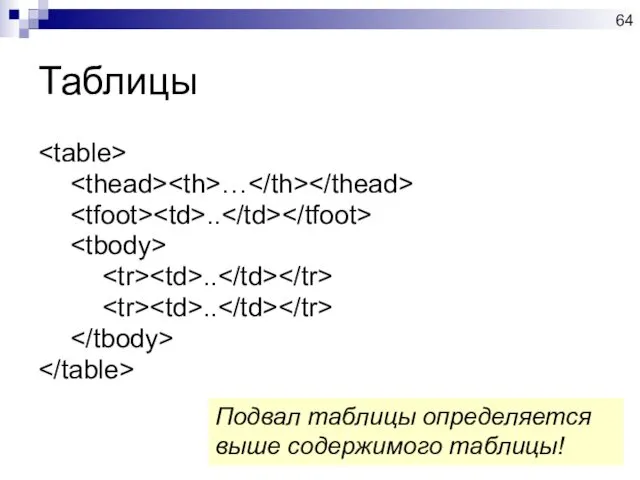
- 64. Таблицы … .. .. .. Подвал таблицы определяется выше содержимого таблицы!
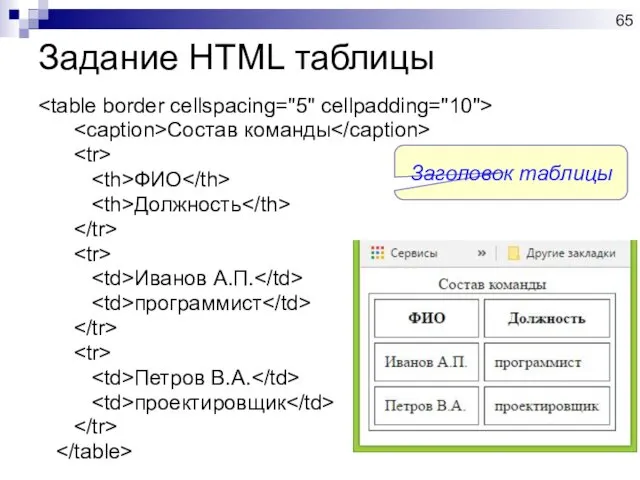
- 65. Задание HTML таблицы Состав команды ФИО Должность Иванов А.П. программист Петров В.А. проектировщик Заголовок таблицы
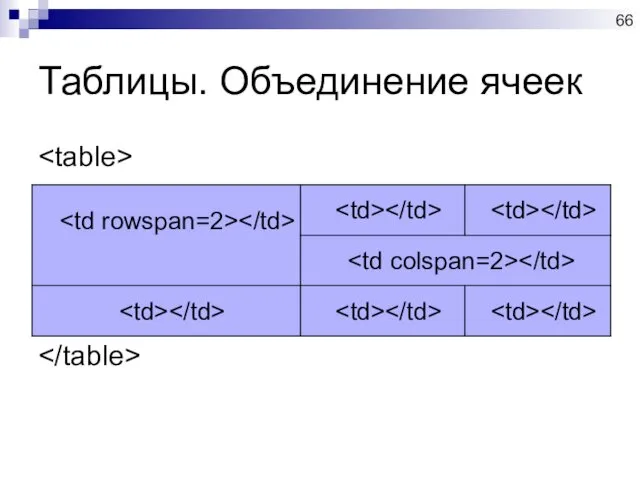
- 66. Таблицы. Объединение ячеек
- 67. Описание структуры страницы с помощью таблиц С помощью таблиц можно создать хорошую схему (планировку таблицы) (4
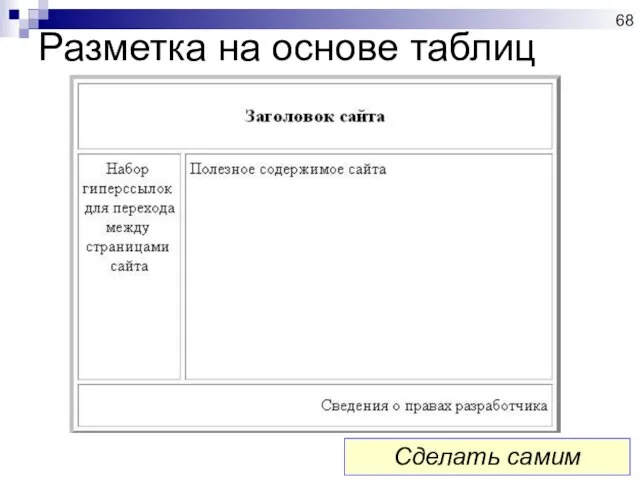
- 68. Разметка на основе таблиц Сделать самим
- 69. Web-страницы. Язык HTML Формы
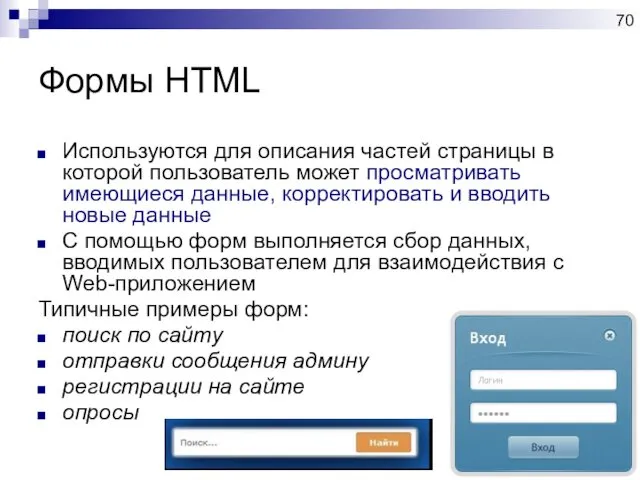
- 70. Формы HTML Используются для описания частей страницы в которой пользователь может просматривать имеющиеся данные, корректировать и
- 71. Формы HTML Функциональность форм обеспечивается через языки JavaScript и/или PHP Формы в HTML могут состоять из:
- 72. Формы HTML Форма задается парным блочным тегом Тег обычно включает набор элементов управления: Элемент для ввода
- 73. Описание формы в HTML Форма задается парным блочным тегом Элементы_формы_и_другие_элементы_HTML method - метод посылки запроса с
- 74. Элементы формы Многие элементы формы создаются тегом Типы управляющих элементов Кнопки «Передать» (type=“submit”) Кнопки «Очистить» (type=“reset”)
- 75. Пример формы HTML Пример формы Это уже наша форма расширить
- 76. Флажки и переключатели Переключатель создается тегом с атрибутом type = "checkbox" Флажок создается тегом с атрибутом
- 77. Скрытый элемент Иногда при отправке формы на сервер нужно передать некое значение, но посетителю его видеть
- 78. Другие варианты тега input Менее популярные варианты атрибута typt тега : button — позволяет создать кнопку
- 79. Выпадающие списки Выпадающий список – тег Строка списка задается тегом Первый Второй Третий
- 80. Текстовая область Для создания многострочного текстового поля следует использовать парный блочный тег Пример формы Это уже
- 81. Замечание по обработке HTML форм При нажатии кнопки «submit» данные формы передаются на сервер – по
- 82. Тег meta и его виды атрибут name — устанавливает модификатор мета-тега
- 84. Скачать презентацию














































































 Алгоритм шифрования DES
Алгоритм шифрования DES Урок-игра системы счисления
Урок-игра системы счисления Изучение принципов работ с документами большого объема в текстовом редакторе Word
Изучение принципов работ с документами большого объема в текстовом редакторе Word Час занимательной информатики. 6 класс
Час занимательной информатики. 6 класс Регистрация несовершеннолетних на ЕЦПСЗ
Регистрация несовершеннолетних на ЕЦПСЗ Аттестационная работа. Разработка урока-исследования Системы счисления. (5-6 класс)
Аттестационная работа. Разработка урока-исследования Системы счисления. (5-6 класс) Выборка информации из нескольких таблиц
Выборка информации из нескольких таблиц Программирование в Scratch. Пробное занятие “Том и Джерри”
Программирование в Scratch. Пробное занятие “Том и Джерри” Основы применения языка SFC в CoDeSys. Реализация многозадачности
Основы применения языка SFC в CoDeSys. Реализация многозадачности Дешифрация адреса
Дешифрация адреса Прямая адресация памяти
Прямая адресация памяти JavaScript. Разработка мобильных приложений. (Лекция 4)
JavaScript. Разработка мобильных приложений. (Лекция 4) Git – система контроля версий
Git – система контроля версий Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления
Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления Моделирование зависимостей между величинами
Моделирование зависимостей между величинами Оптимизация текстового контента. Модуль 11
Оптимизация текстового контента. Модуль 11 Презентация "Аккустическая система" - скачать презентации по Информатике
Презентация "Аккустическая система" - скачать презентации по Информатике «1С:Расчет квартплаты и бухгалтерия ЖКХ» для предприятий ЖКХ Сервис «Отраслевые решения 1С через Интернет»
«1С:Расчет квартплаты и бухгалтерия ЖКХ» для предприятий ЖКХ Сервис «Отраслевые решения 1С через Интернет» Некоторые стандартные подпрограммы Abs
Некоторые стандартные подпрограммы Abs TypeScript In-Depth: Intro
TypeScript In-Depth: Intro Функциональные зависимости в данных. Основные классы. Аксиомы вывода. (Тема 4)
Функциональные зависимости в данных. Основные классы. Аксиомы вывода. (Тема 4) kintone 产品说明资料
kintone 产品说明资料 Информационно-аналитические центры
Информационно-аналитические центры Презентация "Экспертные системы распознавания химических веществ" - скачать презентации по Информатике
Презентация "Экспертные системы распознавания химических веществ" - скачать презентации по Информатике Функції роботи з рядками та текстовими файлами. (Лекція 13)
Функції роботи з рядками та текстовими файлами. (Лекція 13) Evolyutsia_Windows
Evolyutsia_Windows ФАЙЛЫ и ПАПКИ
ФАЙЛЫ и ПАПКИ Облачное хранилище данных – это будущее. Будущее наступает сегодня
Облачное хранилище данных – это будущее. Будущее наступает сегодня