Содержание
- 2. * Вступ “Презентація” – навіщо це дизайнеру ? Це : комунікативний процес засіб привернути увагу засіб
- 3. * Вступ Презентація дозволяє викласти тему швидше підтримувати зоровий контакт з аудиторією подати більше нової інформації
- 4. * Тема 5. Основні прийоми конструювання презентації 1. Інформаційний дизайн. 2. Композиційний дизайн. 3. Дизайн світлових
- 5. * Термінологія Конструювання презентації – процес створення демонстраційних матеріалів Слайд – множина об'єктів демонстрації Об'єкт демонстрації
- 6. * Текст Дизайн презентацій Основні аспекти дизайну презентацій Характеристики “елементів” презентацій Напрямки та місця використання Текст
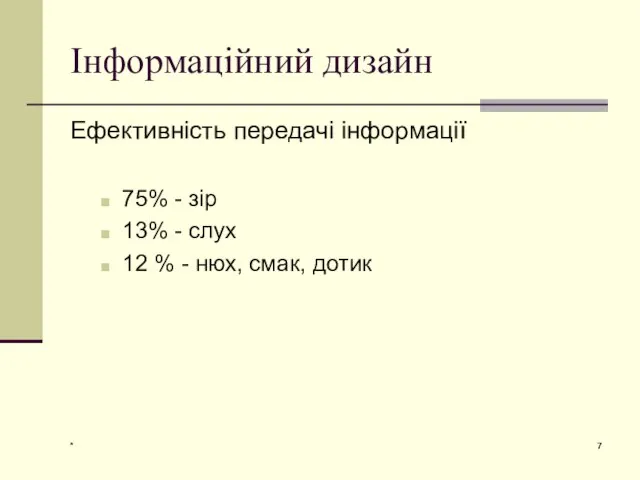
- 7. * Інформаційний дизайн Ефективність передачі інформації 75% - зір 13% - слух 12 % - нюх,
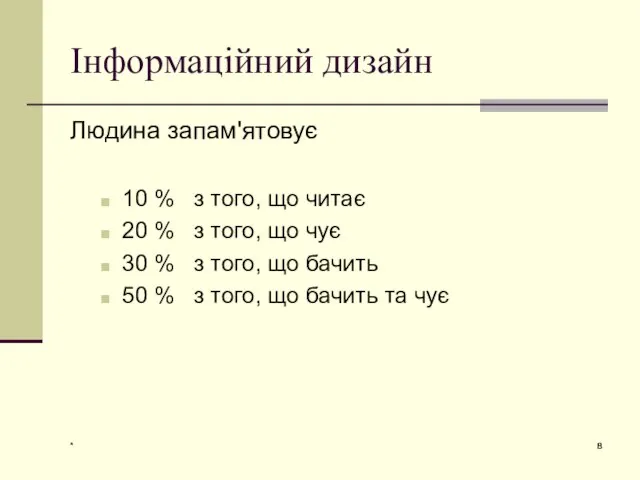
- 8. * Інформаційний дизайн Людина запам'ятовує 10 % з того, що читає 20 % з того, що
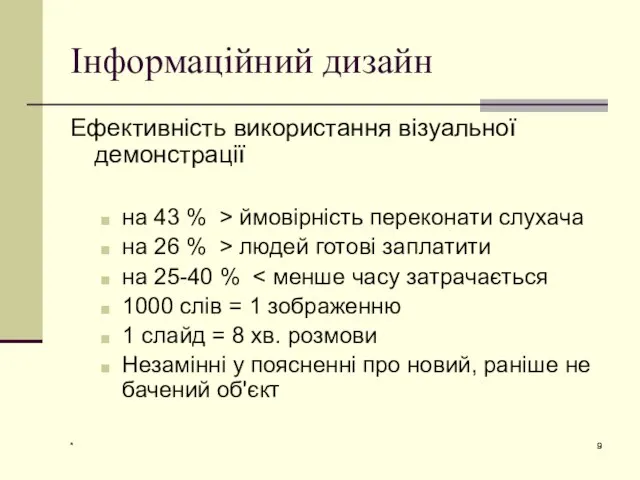
- 9. * Інформаційний дизайн Ефективність використання візуальної демонстрації на 43 % > ймовірність переконати слухача на 26
- 10. * Інформаційний дизайн
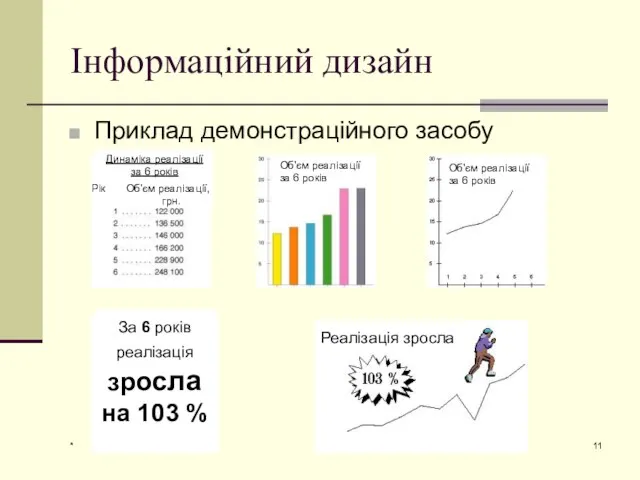
- 11. * Інформаційний дизайн Приклад демонстраційного засобу
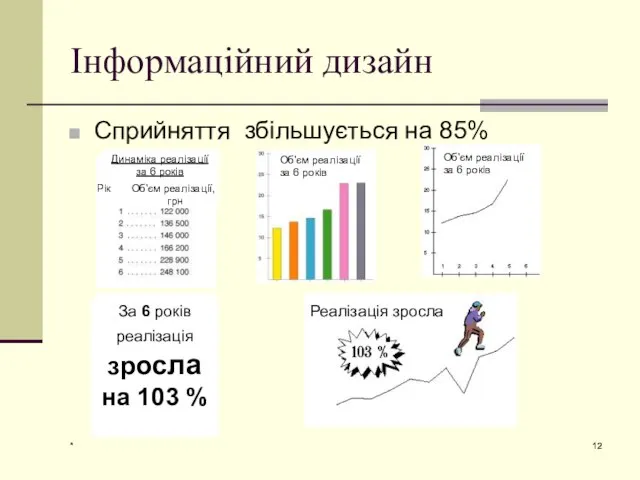
- 12. * Інформаційний дизайн Сприйняття збільшується на 85%
- 13. * Інформаційний дизайн Використання лише текстового матеріалу Недоліки: Слухач відволікається на читання тексту Надмірна кількість об'єктів
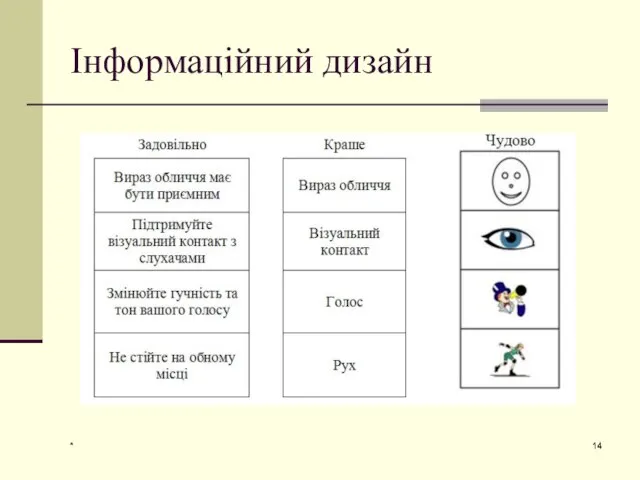
- 14. * Інформаційний дизайн
- 15. * Інформаційний дизайн Загальні правила створення презентацій Спрощення Три кривих на графіку Виділення кольором ( не
- 16. * Інформаційний дизайн Використання шрифтів Arial, Arial Narow, Tahoma Розмір – 18-28 пт (заголовок – 28-32
- 17. * Композиційний дизайн Просторові відношення Форма Кількісні обмеження Колір Контраст
- 18. * Композиційний дизайн Просторові відношення Розмір Взаємне розташування
- 19. * Композиційний дизайн Просторові відношення. Розмір Значна різниця розмірів об'єктів втомлює зір За великої кількості малих
- 20. * Композиційний дизайн Просторові відношення. Розташування Еквівалентні (однорівневі) об'єкти розміщують лінійно Підпорядковані (різнорівневі) в ієрархічному порядку
- 21. * Композиційний дизайн Приклад. Візуальне підкреслення об'єктів Однорівневі об'єкти
- 22. * Композиційний дизайн Просторові відношення. Розташування Візуальне підкреслення об'єктів: Маркери, крапки Таблиця Виділення та зближення рядків
- 23. * Композиційний дизайн Просторові відношення. Розташування Різнорівневі об'єкти Заголовок – текст Система вкладених меню
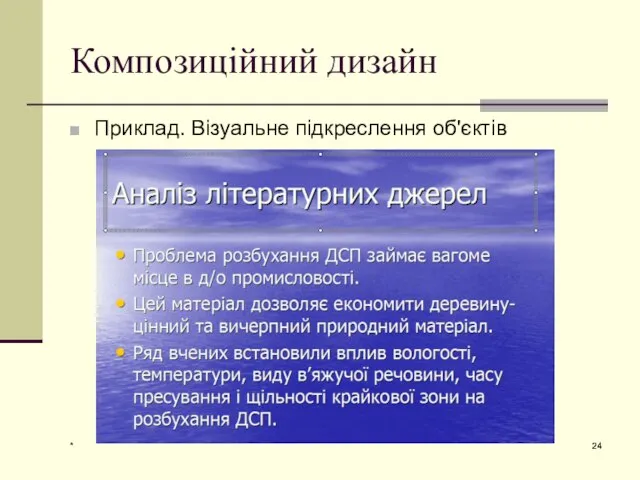
- 24. * Композиційний дизайн Приклад. Візуальне підкреслення об'єктів
- 25. * Композиційний дизайн Форма Форми побудовані з прямих ліній та кутів Криволінійні форми
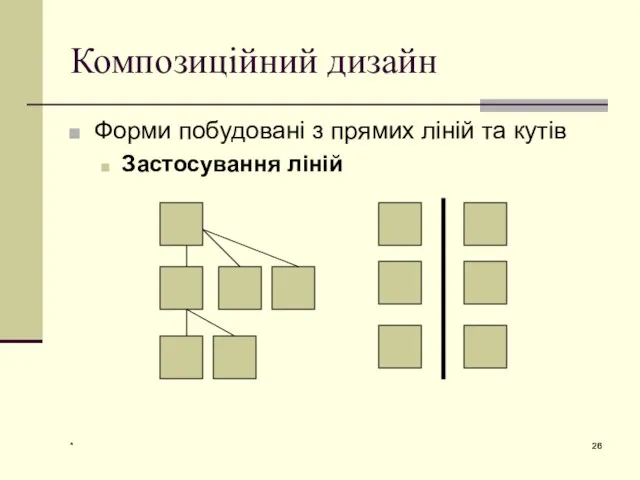
- 26. * Композиційний дизайн Форми побудовані з прямих ліній та кутів Застосування ліній
- 27. * Композиційний дизайн Форми побудовані з прямих ліній та кутів Застосування прямокутників
- 28. * Композиційний дизайн Інші форми Коло Безформні об'єкти
- 29. * Композиційний дизайн Кількісні обмеження об'єктів 7±2 – не більше 9 смислових блоків Краще: 3 аргументи
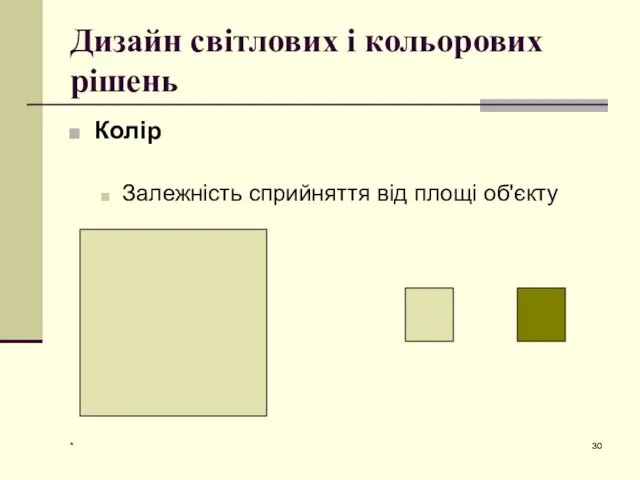
- 30. * Дизайн світлових і кольорових рішень Колір Залежність сприйняття від площі об'єкту
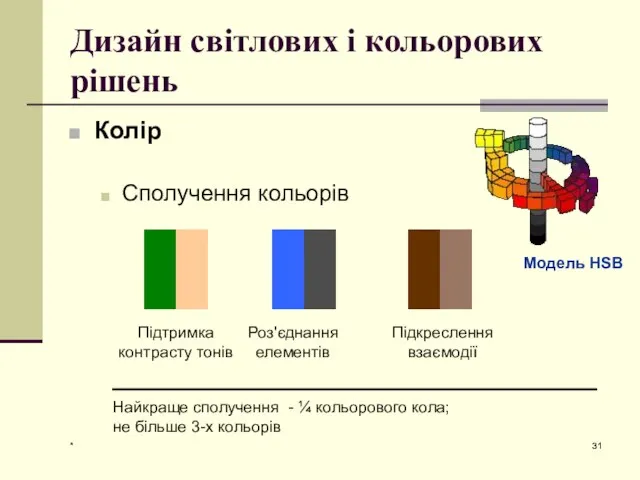
- 31. * Дизайн світлових і кольорових рішень Колір Сполучення кольорів Підкреслення взаємодії Підтримка контрасту тонів Роз'єднання елементів
- 32. * Дизайн світлових і кольорових рішень У дизайні слайдів використовують: Темний текст на світлому фоні Світлий
- 33. * Дизайн світлових і кольорових рішень У дизайні слайдів використовують: Контраст форми Контраст розмірів Контраст кольору
- 34. * Мультимедія Мультиме́діа (лат. Multum + Medium) — комбінування різних форм представлення інформації на одному носієві,
- 35. * Мультимедія Мультимедійні засоби: Геометричні фігури Растрові зображення Векторні зображення Чисельні діаграми
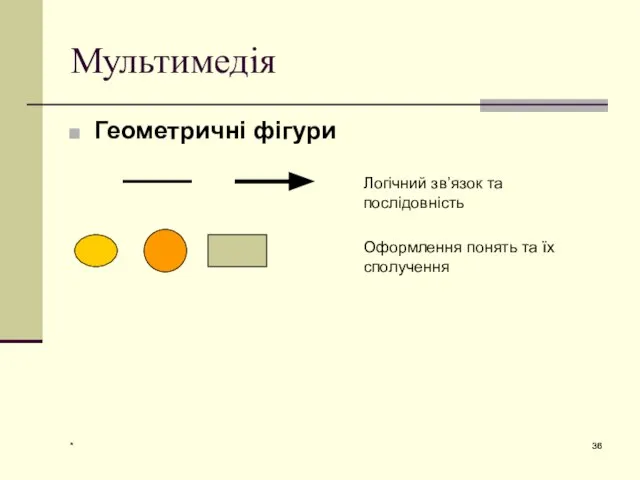
- 36. * Мультимедія Геометричні фігури Логічний зв’язок та послідовність Оформлення понять та їх сполучення
- 37. * Мультимедія Растрові зображення Недоліки: 1. Великий об'єм 2. Погана масштабованість
- 38. * Мультимедія Растрові зображення
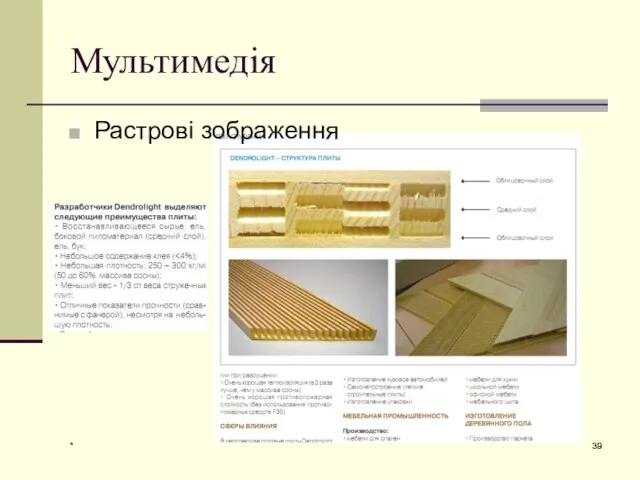
- 39. * Мультимедія Растрові зображення
- 40. * Мультимедія Растрові зображення Прибор Адгезиметр РН (РОЛИКОВЫЙ) /Измерение адгезии покрытий методом решетчатого надреза. ГОСТ 15140
- 41. * Мультимедія Векторні зображення (форма представлення штучних зображень) Переваги: Легко масштабуються Компактні Недоліки: Виглядають неприродно
- 42. * Мультимедія Векторні зображення
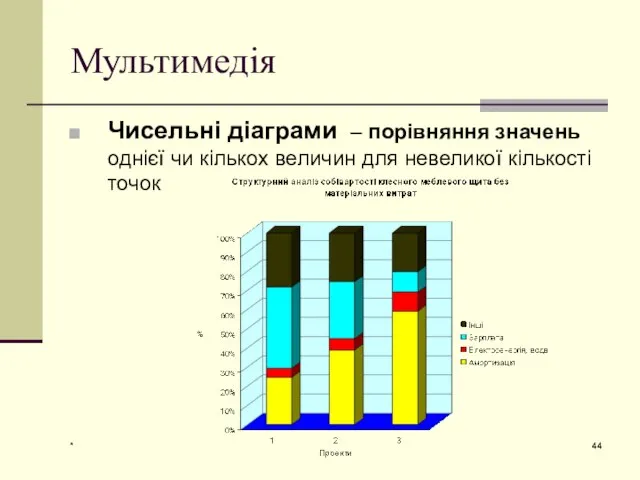
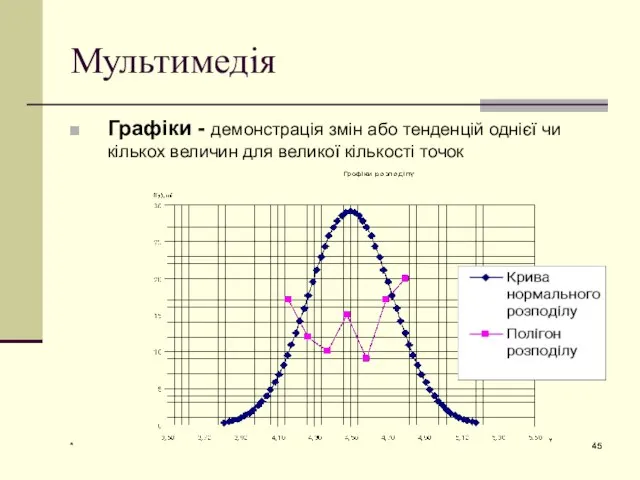
- 43. * Мультимедія Чисельні діаграми Гістограми Графіки Секторні діаграми
- 44. * Мультимедія Чисельні діаграми – порівняння значень однієї чи кількох величин для невеликої кількості точок
- 45. * Мультимедія Графіки - демонстрація змін або тенденцій однієї чи кількох величин для великої кількості точок
- 46. * Мультимедія Секторні діаграми - демонстрація частки окремих складових до цілого
- 47. * Мультимедія Анімація та відео Анімація навігації слайдів Напрямки появи слайдів
- 48. * Мультимедія Анімація та відео Анімація об'єктів на слайді α
- 49. * Яка презентація ефективна? Приводить слухачів до беззаперечного висновку, бо вони вловлюють ідеї і не змушені
- 50. * Ефективна презентація Мета презентації – заволодіти, провести, донести суть, спонукати до дії. Досягнення мети –
- 51. * Ознаки ефективної презентації: Чітка мета; Зрозуміла вигода для слухачів (аудиторії); Чітка історія – послідовність матеріалу;
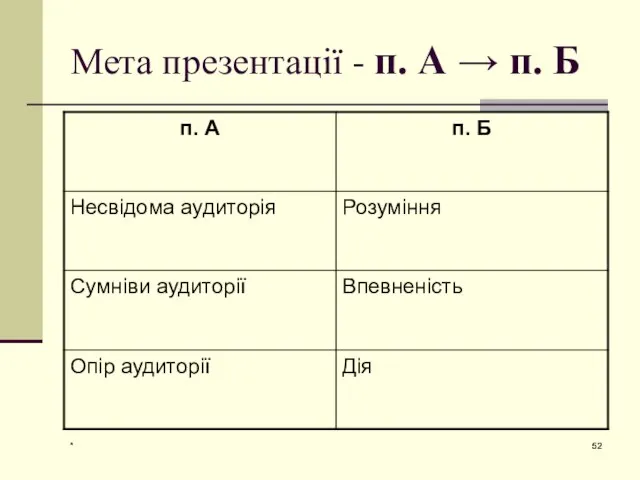
- 52. * Мета презентації - п. А → п. Б
- 53. * Потреби аудиторії Обов'язково врахуйте людський фактор: інтереси, турботи, проблеми, переконання страхи , пристрасті, бажання аудиторії.
- 54. * Вигода аудиторії у відповідях на такі питання: Це важливо для Вас тому, що… А що
- 55. * Складові презентації: Історія Графічний матеріал Виступ Інструменти презентації Питання та відповіді
- 56. * Історія !? Правильно побудована історія - основа хорошої подачі матеріалу.
- 57. * Креативна побудова історії: Мозковий штурм; Сортування ідей; Фокусування; Організація; Потік.
- 58. * Керування рамками у мозковому штурмі : П. Б; Аудиторія: особливості, рівень знань, бажання та очікування;
- 59. Сортування ідей: Об'єднання материнської та дочірних ідей; Структурування до 5-6 основних ідей.
- 60. Структури потоку 1. Модульна 2. Хронологічна 3. Фізична 4. Просторова
- 61. Структури потоку 5. Проблема/розвязання 6. Важка задача/дія 7. Можливість/засоби реалізації 8. Форма/функції
- 62. Структури потоку 9. Властивості/вигоди 10. Конкретний приклад 11. Аргумент/помилкова думка 12. Порівняння/контраст
- 63. Структури потоку 13. Матриця 14. Паралельні треки 15. Риторичні питання 16. Числова
- 64. Вибираючи структуру, врахуйте Індивідуальний стиль доповідача; Інтереси аудиторії; Особливості історії; Повістка дня; Естетична атмосфера.
- 65. Вступ Початок доповіді повинен зацікавити аудиторію.
- 66. Вступ Питання до аудиторії; Цікаві статистичні дані чи маловідомий факт; Ретроспектива / перспектива; Цікава лаконічна історія;
- 67. Доповідь (структура історії) Вступ; Унікальність пропозиції (УТП); Доведення концепції; Узагальнення – коротко про презентацію; Структура потоку;
- 68. Графічний матеріал Графічний матеріал повинен допомагати доповідачу. Презентація – не документ.
- 69. Елементи графічного оформлення 1. Образотворчі: фото, ескізи, карти, символи, логотипи, скріншоти тощо. 2. Відносні: таблиці, матриці,
- 70. Базові принципи ефективного графічного дизайну: 1) фокус на доповідачі; 2) “менше- це більше”; 3) психологія сприйняття
- 71. Вимоги до тексту 1. Перелік пунктів. 2. Цілі речення? 3. Не використовувати для маркерів “-”. 4.
- 72. Стилістичні прийоми 1. Прості шрифти. 2. Два або три типи шрифтів в одній презентації. 3. Пропорційна
- 73. Принципи графічної послідовності 1. Заставка. 2. Індексація графічним кодуванням. 3. Загальноприйняті символи. 4. Якірні обєкти. 5.
- 74. У центрі презентації – доповідач, а добре підготована доповідь – ознака ефективного керування.
- 75. Підготовка до доповіді: 1) єдиний правильний шлях тренування – проговорити презентацію так, як перед аудиторією; 2)
- 76. Підготовка до доповіді: 4) внутрішні зв'язки між слайдами – виразні усні переходи, їх слід планувати на
- 77. * Заключення Розглянуті питання: Інформаційний та композиційний дизайн Застосування кольору Використання мультимедійних засобів В результаті опрацювання
- 78. За матеріалами: 1. Вайсман Дж. Блестящая презентация. Как завоевать аудиторию. Обновленное и дополненное издание. – СПб:
- 80. Скачать презентацию













































































 Бананы. Рекомендации по оформлению сайта
Бананы. Рекомендации по оформлению сайта Ведущий сервис живых знакомств в России
Ведущий сервис живых знакомств в России Построение перпендикуляра к заданной прямой
Построение перпендикуляра к заданной прямой MobileTrans. Поддержка 3000 + телефонов и различных сетей
MobileTrans. Поддержка 3000 + телефонов и различных сетей Презентация "Изучаем Паскаль" - скачать презентации по Информатике
Презентация "Изучаем Паскаль" - скачать презентации по Информатике Все о презентациях
Все о презентациях Глобальна та локальна мережі. Види мереж. Локальна мережа
Глобальна та локальна мережі. Види мереж. Локальна мережа Модернизация автоматизированной системы контроля и учета электроэнергии АО Петровский электромеханический завод Молот
Модернизация автоматизированной системы контроля и учета электроэнергии АО Петровский электромеханический завод Молот Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Основные сведения о вычислительных системах и автоматизированных системах управления
Основные сведения о вычислительных системах и автоматизированных системах управления Презентация "Олимпиада" - скачать презентации по Информатике
Презентация "Олимпиада" - скачать презентации по Информатике Урок по теме «Перевод чисел из одной системы счисления в другую» Урок подготовлен учителем информатики МОУ «СОШ №3» города Яс
Урок по теме «Перевод чисел из одной системы счисления в другую» Урок подготовлен учителем информатики МОУ «СОШ №3» города Яс Презентация "СУБД ACCESS" - скачать презентации по Информатике
Презентация "СУБД ACCESS" - скачать презентации по Информатике Классификация компьютерных сетей. Лекция 1
Классификация компьютерных сетей. Лекция 1 Доступ к учебной и научной литературе в режиме on-line. Руководство пользователя
Доступ к учебной и научной литературе в режиме on-line. Руководство пользователя Занятие AdobeMuse
Занятие AdobeMuse Особенности функционирования конвергентных редакций
Особенности функционирования конвергентных редакций Передача информации
Передача информации Родитель. Регистрация ребёнка или вход в профиль
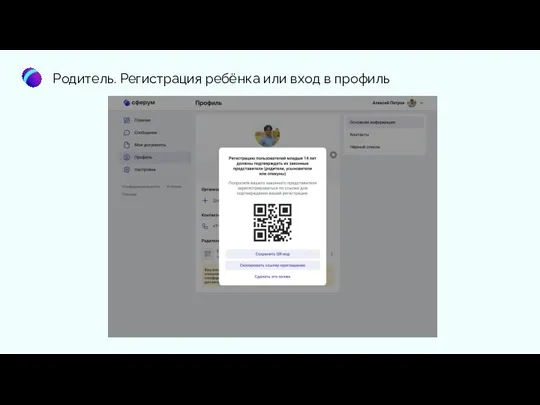
Родитель. Регистрация ребёнка или вход в профиль Сбалансированные деревья поиска
Сбалансированные деревья поиска Растровая и векторная графика
Растровая и векторная графика IP-адресация
IP-адресация  Поиск информации в сети
Поиск информации в сети Антивирусные программы. Антивирусная защита информации
Антивирусные программы. Антивирусная защита информации Видеомонтаж
Видеомонтаж DuckDuckGo. Информационно-поисковая система
DuckDuckGo. Информационно-поисковая система Развитие искусственного интеллекта в играх
Развитие искусственного интеллекта в играх Организация электронного документооборота в медицинских организациях
Организация электронного документооборота в медицинских организациях