Содержание
- 2. ЛЕКЦИЯ №1 Организация процессов по разработке web-приложения
- 3. 12 ОСНОВНЫХ ОПРЕДЕЛЕНИЙ Всемирная паутина Гиперсреда Гипертекст Веб-сайт Веб-страница URL URI Домен HTTP Клиент-серверная архитектура Веб-сервер
- 4. ВСЕМИРНАЯ ПАУТИНА глобальное информационное пространство, основанное на физической инфраструктуре Интернета и протоколе передачи данных HTTP. Часто,
- 5. ГИПЕРСРЕДА технология представления информации в виде относительно небольших блоков, ассоциативно связанных друг с другом
- 6. ГИПЕРТЕКСТ любой текст, в котором обнаруживаются какие-либо ссылки на другие фрагменты. Гипертекстовая система это - информационная
- 7. ВЕБ-САЙТ совокупность веб-страниц с повторяющимся дизайном, объединенных по смыслу, навигационно и физически находящихся на одном веб-сервере.
- 8. ВЕБ-СТРАНИЦА это логическая единица интернета, однозначно определяемая адресом (URL). Можно сказать, что веб состоит из сайтов,
- 9. URL (от англ. Universal Resource Locator, как правило, произносится "урл") – это адрес страницы в интернете.
- 10. URI (англ. Uniform Resource Identifier) — единообразный идентификатор ресурса. На английский манер произносится как [ю-ар-а́й], по-русски
- 11. ДОМЕН (от англ. domain – область, территория) - по международному соглашению каждой стране выделено некоторое кодовое
- 12. HTTP (англ. HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных в
- 13. КЛИЕНТ-СЕРВЕР (англ. Client-server) — сетевая архитектура, в которой устройства являются либо клиентами, либо серверами. Клиентом (front
- 14. ВЕБ-СЕРВЕР Cервер, обеспечивающий предоставление информации в службе глобального соединения. Веб-сервер хранит и предоставляет во внешнюю сеть
- 15. ХОСТИНГ Услуга по размещению чужого веб-сайта на своем веб-сервере или чужого веб-сервера на своей "площадке", т.е.
- 16. КЛАССИФИКАЦИЯ WEB-ПРИЛОЖЕНИЙ По назначению По способу разработки По методу наполнения По наличию обновлений
- 17. ЛИЧНЫЙ (ПЕРСОНАЛЬНЫЙ) САЙТ, ВИЗИТКА
- 18. КОРПОРАТИВНЫЕ САЙТЫ
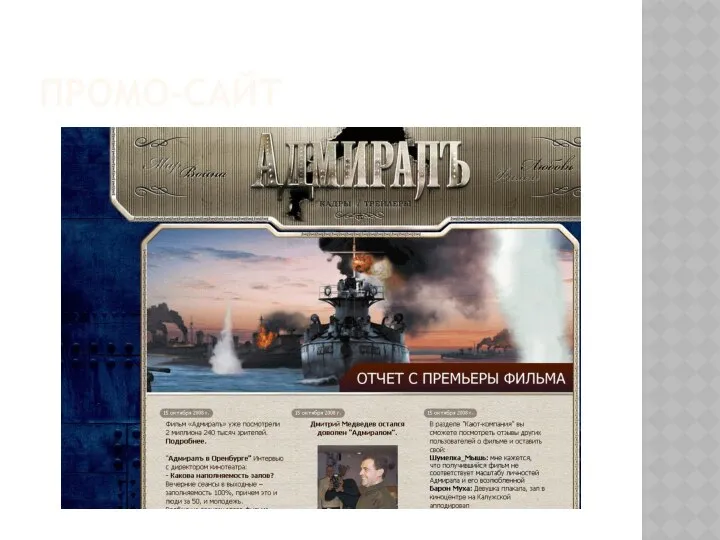
- 19. ПРОМО-САЙТ
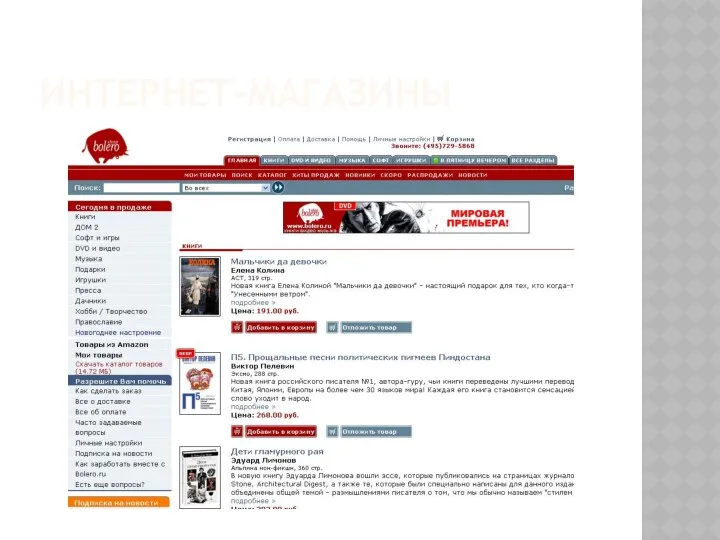
- 20. ИНТЕРНЕТ-МАГАЗИНЫ
- 21. КОНТЕНТНЫЕ САЙТЫ
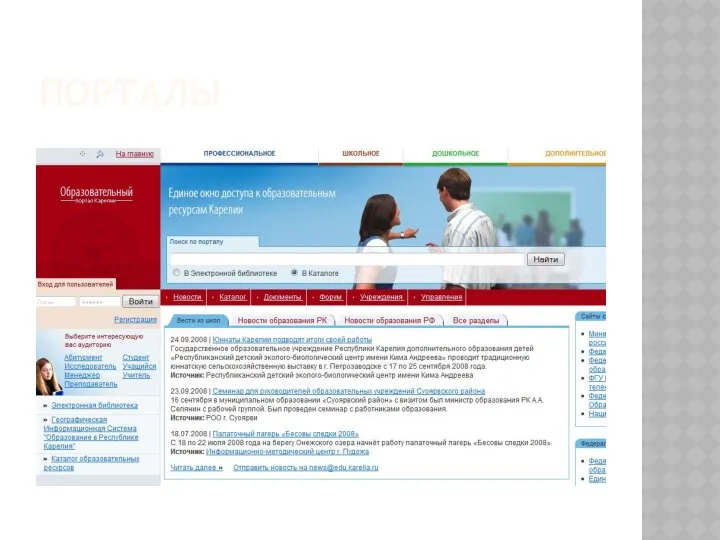
- 22. ПОРТАЛЫ
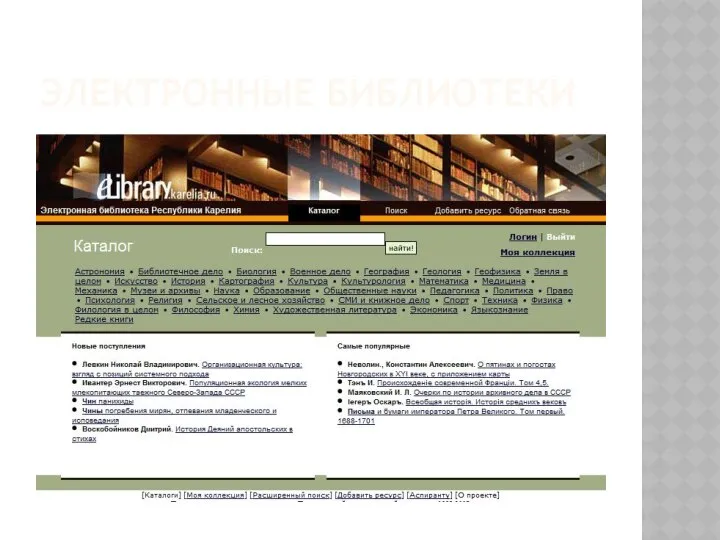
- 23. ЭЛЕКТРОННЫЕ БИБЛИОТЕКИ
- 24. СМИ
- 25. РАЗВЛЕЧЕНИЯ
- 26. СОЦИАЛЬНЫЕ СЕТИ
- 27. ПО НАЗНАЧЕНИЮ Личный (Персональный) сайт, визитка Корпоративные сайты Промо-сайты Интернет-магазины Контентные сайты Порталы Электронные библиотеки СМИ
- 28. ПО СПОСОБУ РАЗРАБОТКИ Типовые Сложные Start-up (стартап), Инновационные
- 29. ПО МЕТОДУ НАПОЛНЕНИЯ Неуправляемые Управляемые
- 30. ПО НАЛИЧИЮ ОБНОВЛЕНИЙ «мертвые» Обновляемые
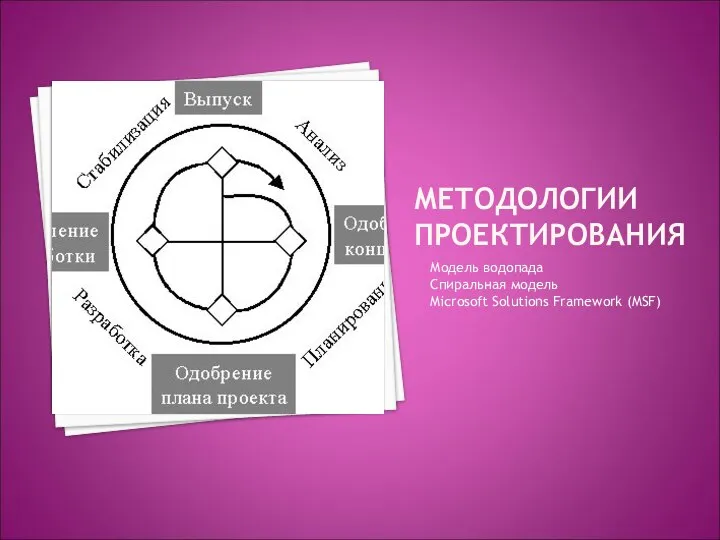
- 31. МЕТОДОЛОГИИ ПРОЕКТИРОВАНИЯ Модель водопада Спиральная модель Microsoft Solutions Framework (MSF)
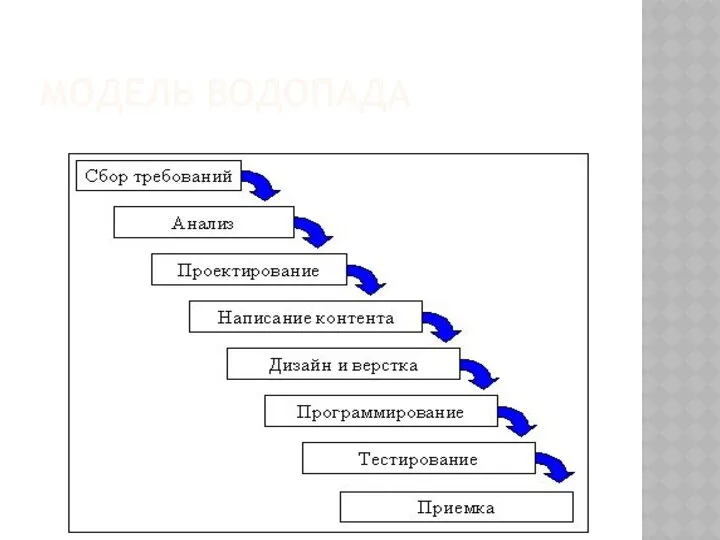
- 32. МОДЕЛЬ ВОДОПАДА
- 33. СПИРАЛЬНАЯ МОДЕЛЬ
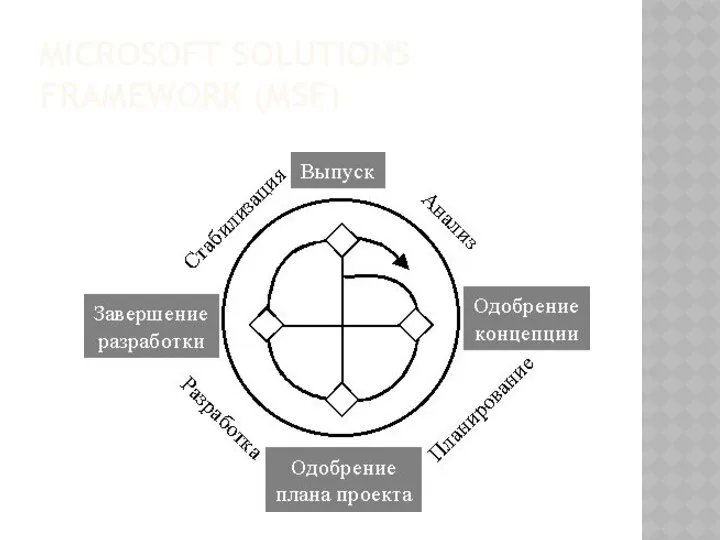
- 34. MICROSOFT SOLUTIONS FRAMEWORK (MSF)
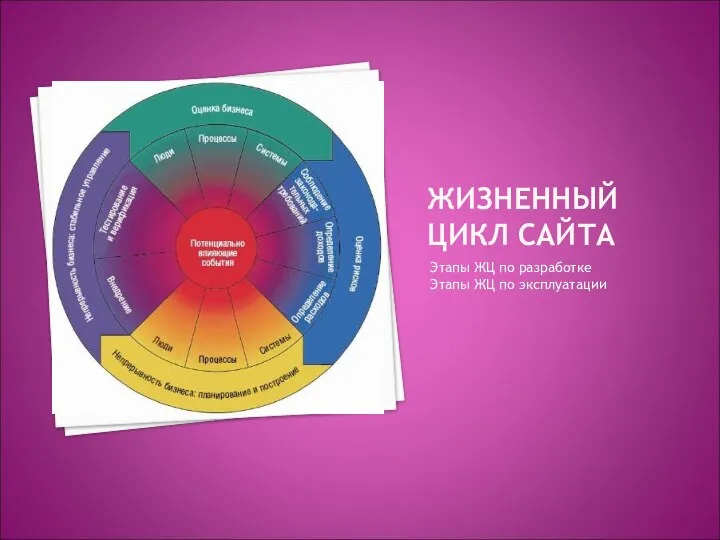
- 35. ЖИЗНЕННЫЙ ЦИКЛ САЙТА Этапы ЖЦ по разработке Этапы ЖЦ по эксплуатации
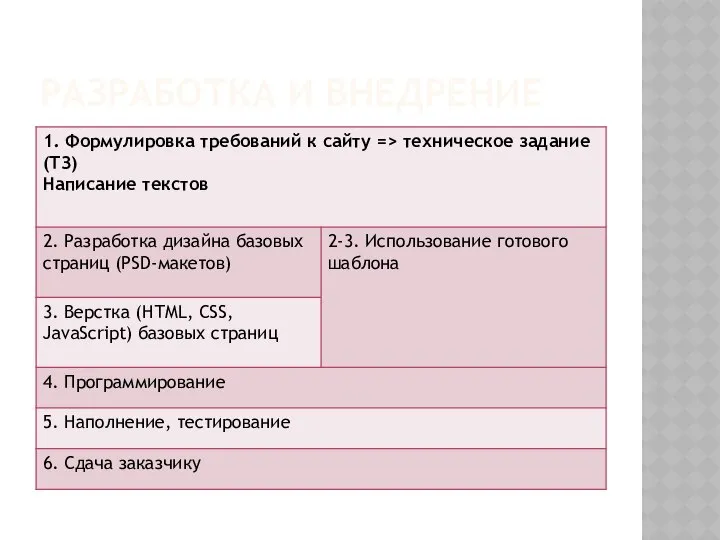
- 36. РАЗРАБОТКА И ВНЕДРЕНИЕ
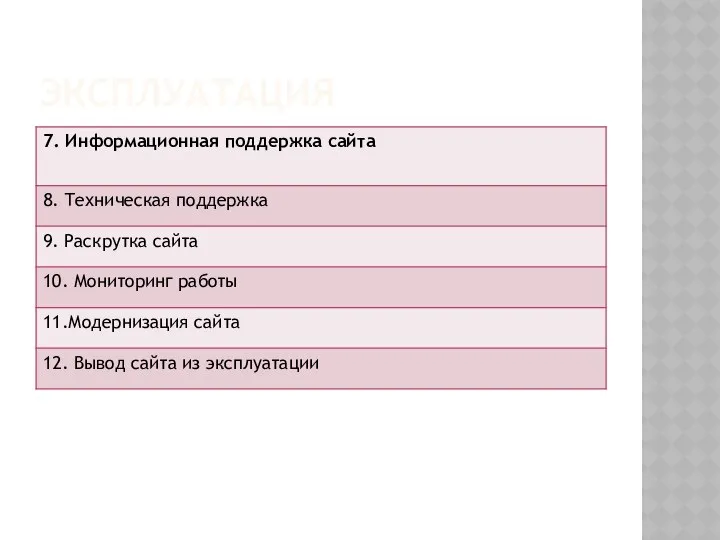
- 37. ЭКСПЛУАТАЦИЯ
- 38. КОМАНДА РАЗРАБОТЧИКОВ
- 39. КОМАНДА РАЗРАБОТЧИКОВ Менеджер Дизайнер Верстальщик Программист Контент-менеджер Специалист по раскрутке Администратор сервера
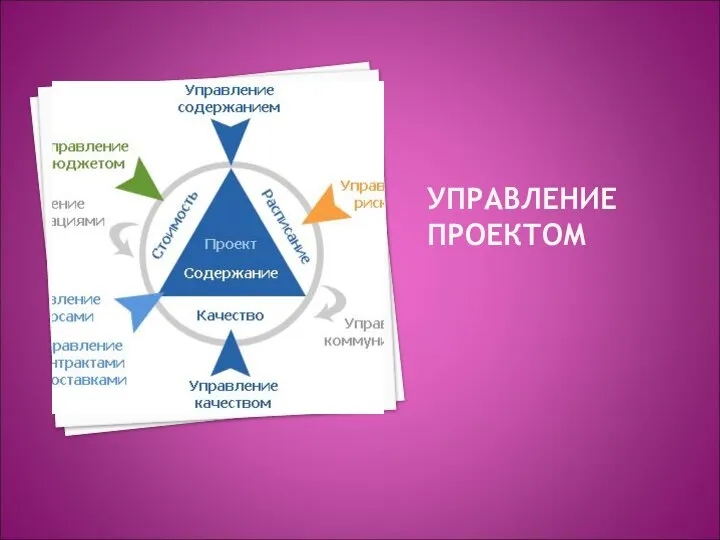
- 40. УПРАВЛЕНИЕ ПРОЕКТОМ
- 41. ЗАДАЧИ МЕНЕДЖЕРА Диалог с заказчиком Анализ затрат проекта, контроль показателей Ведение проектной документации, генерация отчётности Поддержка
- 42. АВТОМАТИЗАЦИЯ Globus Professional (http://www.eis.ru/ourproducts/GlobusProf2008/) PM.soft (http://www.pmsoft.ru/) …. Собственные разработки компаний
- 43. ОЦЕНКА ВРЕМЕНИ ВЫПОЛНЕНИЯ ПРОЕКТА
- 44. ЗАВИСИТ ОТ сложности работ, объемности работ (большие объемы текстов), требовательности заказчиков, Загруженности исполнителей, возможных рисков
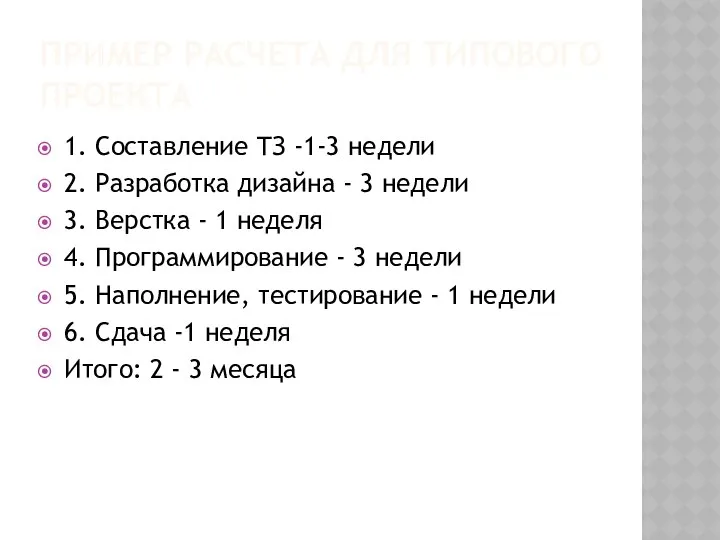
- 45. ПРИМЕР РАСЧЕТА ДЛЯ ТИПОВОГО ПРОЕКТА 1. Составление ТЗ -1-3 недели 2. Разработка дизайна - 3 недели
- 46. ИСТОЧНИКИ ИНФОРМАЦИИ
- 47. ИСТОЧНИКИ http://i2r.ru/ - интересные статьи http://www.amazedev.com/ - интересный блог http://ru-hosting.ru/ - обзор хостинг-служб http://www.zemskov.ru/free_hosting.html - статья
- 49. Скачать презентацию














































 Устройства ввода и вывода информации
Устройства ввода и вывода информации Основные этапы разработки и исследования моделей на компьютере
Основные этапы разработки и исследования моделей на компьютере Игра Гравити Фолз
Игра Гравити Фолз Компьютерная графика (Autodesk 3ds max). Моделирование при помощи сплайнов. (Лекция 5)
Компьютерная графика (Autodesk 3ds max). Моделирование при помощи сплайнов. (Лекция 5) ПО для виртуализации. Виртуальные машины
ПО для виртуализации. Виртуальные машины Основы программирования
Основы программирования Методы трансляции. Общая модель компилятора. Фазы компиляции
Методы трансляции. Общая модель компилятора. Фазы компиляции Кабинет информатики
Кабинет информатики Презентация "Безопасный интернет для детей" - скачать презентации по Информатике
Презентация "Безопасный интернет для детей" - скачать презентации по Информатике Исследовательская работа Может ли книгу заменить компьютер?
Исследовательская работа Может ли книгу заменить компьютер? Информатика в играх и задачах. Основы логики. 2 класс (6 урок)
Информатика в играх и задачах. Основы логики. 2 класс (6 урок) Презентация по ин-е
Презентация по ин-е Любимые социальные сети молодежи
Любимые социальные сети молодежи Программный модуль Производство, версия 8.0
Программный модуль Производство, версия 8.0 Adobe InDesign
Adobe InDesign Деревья оптимального поиска (ДОП)
Деревья оптимального поиска (ДОП) Презентация "Политика и программа ИБ" - скачать презентации по Информатике
Презентация "Политика и программа ИБ" - скачать презентации по Информатике Системное программирование. Введение в Windows API
Системное программирование. Введение в Windows API Условная функция со сложными условиями в EXCEL. 9 класс
Условная функция со сложными условиями в EXCEL. 9 класс Electronic Mail. DNS. P2P file sharing
Electronic Mail. DNS. P2P file sharing Лекция 2 Методы построения параллельных программ Учебный курс Введение в параллельные алгоритмы
Лекция 2 Методы построения параллельных программ Учебный курс Введение в параллельные алгоритмы Импорт данных
Импорт данных Аппаратное обеспечение ПК
Аппаратное обеспечение ПК Непозиційні системи числення
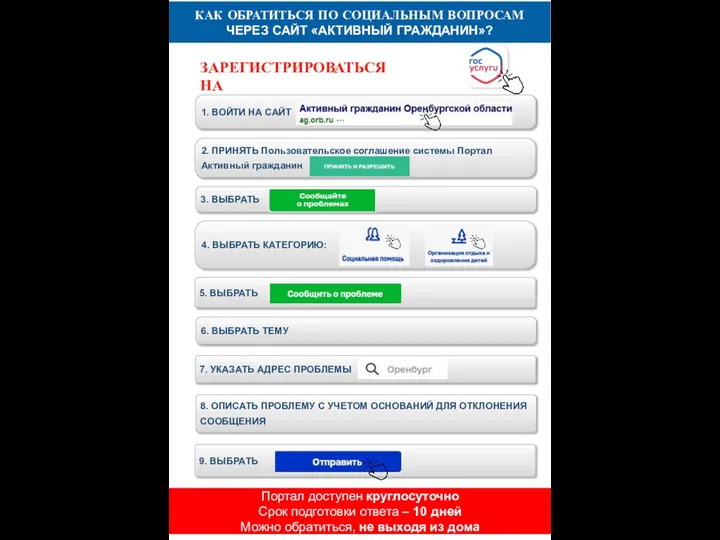
Непозиційні системи числення Как обратиться по социальным вопросам через сайт Активный гражданин?
Как обратиться по социальным вопросам через сайт Активный гражданин? Аналитические функции Оracle
Аналитические функции Оracle Персональный компьютер. Суперкомпьютер
Персональный компьютер. Суперкомпьютер Фізичні поля та їх характеристики
Фізичні поля та їх характеристики