Содержание
- 2. WEB WORKERS Web Workers allow you to perform long in time and complex tasks without blocking
- 3. WEB WORKERS To start working with Web Workers, you need to create Worker object type, the
- 4. WEB WORKERS Please note, that the postMessage() method and the "message" event are used by both
- 5. WEB WORKERS To demonstrate how Web Workers work, let's create the following files: index.js – the
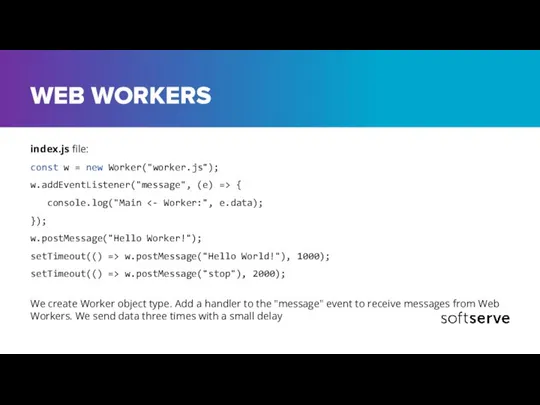
- 6. WEB WORKERS index.js file: const w = new Worker("worker.js"); w.addEventListener("message", (e) => { console.log("Main }); w.postMessage("Hello
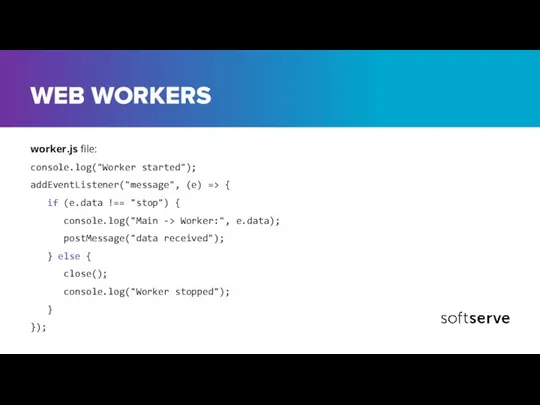
- 7. WEB WORKERS worker.js file: console.log("Worker started"); addEventListener("message", (e) => { if (e.data !== "stop") { console.log("Main
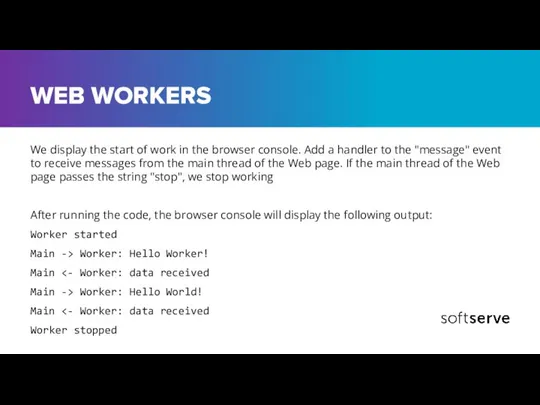
- 8. WEB WORKERS We display the start of work in the browser console. Add a handler to
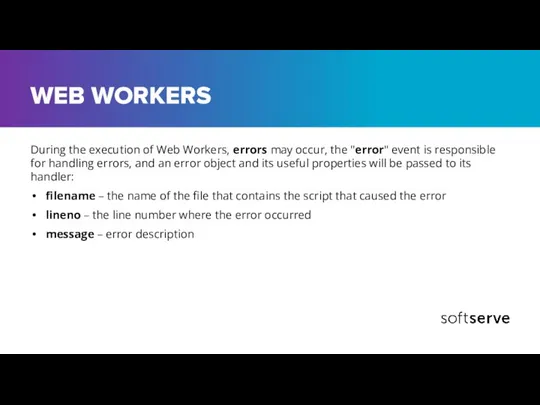
- 9. WEB WORKERS During the execution of Web Workers, errors may occur, the "error" event is responsible
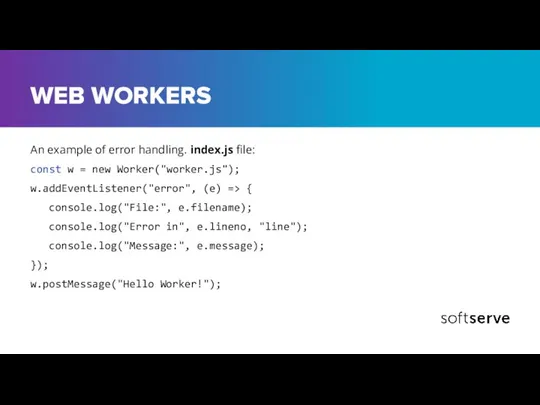
- 10. WEB WORKERS An example of error handling. index.js file: const w = new Worker("worker.js"); w.addEventListener("error", (e)
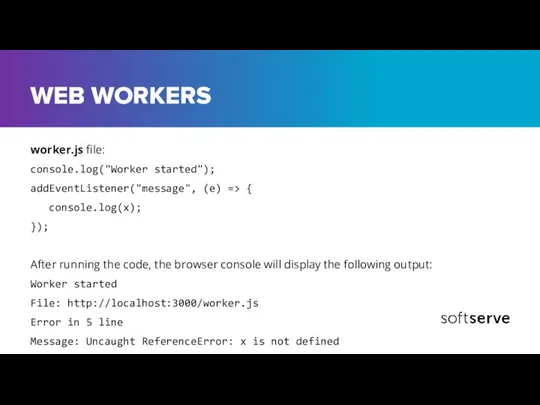
- 11. WEB WORKERS worker.js file: console.log("Worker started"); addEventListener("message", (e) => { console.log(x); }); After running the code,
- 13. Скачать презентацию










 Роль информационно-коммуникационных технологий в ключевых направлениях развития общества
Роль информационно-коммуникационных технологий в ключевых направлениях развития общества Технологии улучшают жизнь. Money Center
Технологии улучшают жизнь. Money Center Электронная почта, телеконференции, обмен файлами
Электронная почта, телеконференции, обмен файлами Разработка Web-сайтов
Разработка Web-сайтов Обучение. Рынок межбанковского обмена валюты по свободным ценам Форекс
Обучение. Рынок межбанковского обмена валюты по свободным ценам Форекс Презентация "Круговая диаграмма" - скачать презентации по Информатике
Презентация "Круговая диаграмма" - скачать презентации по Информатике Коллекции в программировании
Коллекции в программировании Презентация "ОСНОВЫ АЛГОРИТМИЗАЦИИ" - скачать презентации по Информатике
Презентация "ОСНОВЫ АЛГОРИТМИЗАЦИИ" - скачать презентации по Информатике Основные этапы разработки и исследования моделей на компьютере Урок-презентация 9 класс
Основные этапы разработки и исследования моделей на компьютере Урок-презентация 9 класс Программное обеспечение
Программное обеспечение Презентация на тему: микропроцессоры Выполнили: Цвирко А.Г. Дыбач Д.Н.
Презентация на тему: микропроцессоры Выполнили: Цвирко А.Г. Дыбач Д.Н.  Специализация Маркировка Библии
Специализация Маркировка Библии Организация мнирормации ванде дерева
Организация мнирормации ванде дерева Кодирование информации. Двоичное кодирование информации
Кодирование информации. Двоичное кодирование информации Полномочия SQL Server
Полномочия SQL Server Информационные технологии. Образование XXI века
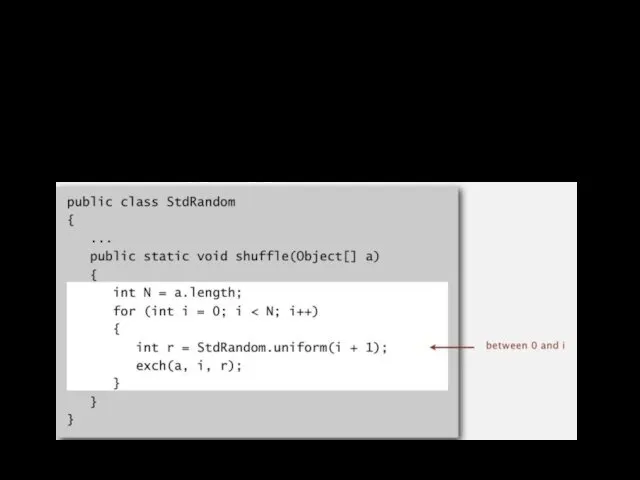
Информационные технологии. Образование XXI века Перетасовка Кнута. Быстрая сортировка (Quicksort)
Перетасовка Кнута. Быстрая сортировка (Quicksort) Microsoft
Microsoft Разработка программной системы мониторинга общественного транспорта и пассажиропотока на основе мобильных клиентов
Разработка программной системы мониторинга общественного транспорта и пассажиропотока на основе мобильных клиентов Мультисервисные сети (NGN)
Мультисервисные сети (NGN) Презентация "Двумерные массивы" - скачать презентации по Информатике_
Презентация "Двумерные массивы" - скачать презентации по Информатике_ Презентация "основы визуальной грамотности " - скачать презентации по Информатике
Презентация "основы визуальной грамотности " - скачать презентации по Информатике Разгадай ребус. Узнай тему урока: Ресурсы и сервисы сети Интернет
Разгадай ребус. Узнай тему урока: Ресурсы и сервисы сети Интернет Поняття бази даних
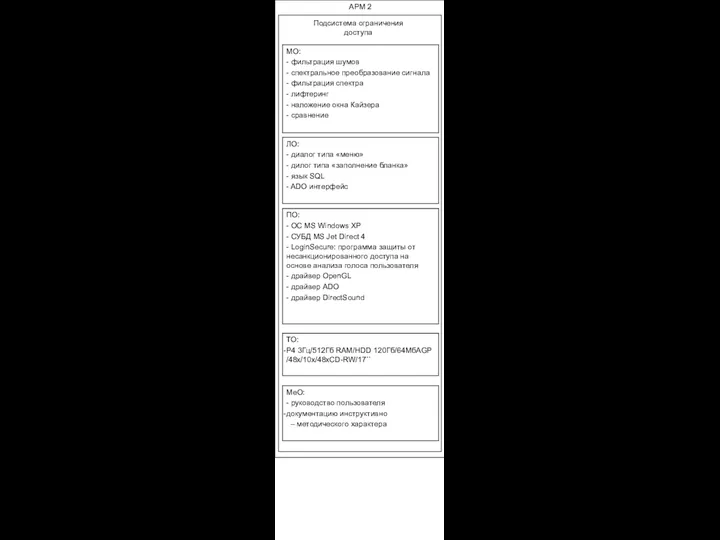
Поняття бази даних АРМ 2. Подсистема ограничения доступа
АРМ 2. Подсистема ограничения доступа Администрирование ИС Администрирование DNS
Администрирование ИС Администрирование DNS  Типы данных SQL
Типы данных SQL Цифровая электронная подпись
Цифровая электронная подпись