Содержание
- 2. Назначение проекта: для успешного овладения информационными технологиями необходимо развивать умения работать с визуальной информацией, грамотно компоновать
- 3. Принципы построения композиции Визуальные средства всегда должны либо привлекать внимание читателя, либо выражать основную мысль композиции,
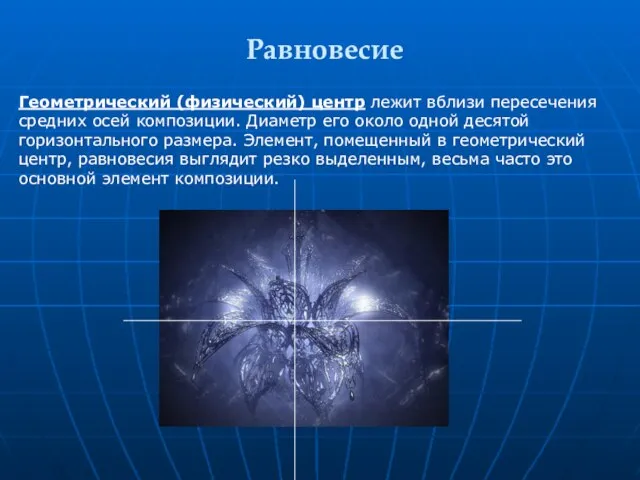
- 4. Равновесие Геометрический (физический) центр лежит вблизи пересечения средних осей композиции. Диаметр его около одной десятой горизонтального
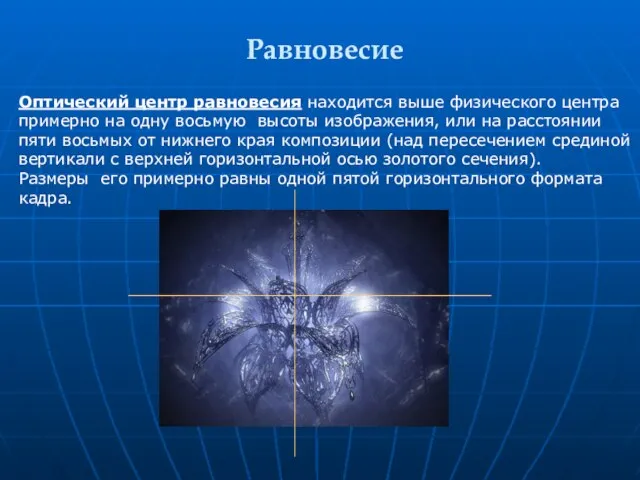
- 5. Равновесие Оптический центр равновесия находится выше физического центра примерно на одну восьмую высоты изображения, или на
- 6. Среди опорных линий композиции можно выделить: Срединную вертикаль; Вертикали золотого сечения; Серединную восходящую горизонталь Горизонталь золотого
- 7. Срединная вертикаль делит композицию на левую и правую половины. Благодаря привычке читать слева направо глаза зрителя
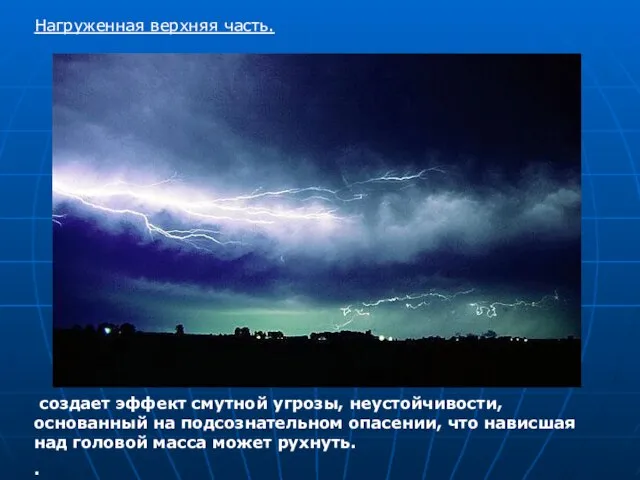
- 8. Нагруженная верхняя часть. создает эффект смутной угрозы, неустойчивости, основанный на подсознательном опасении, что нависшая над головой
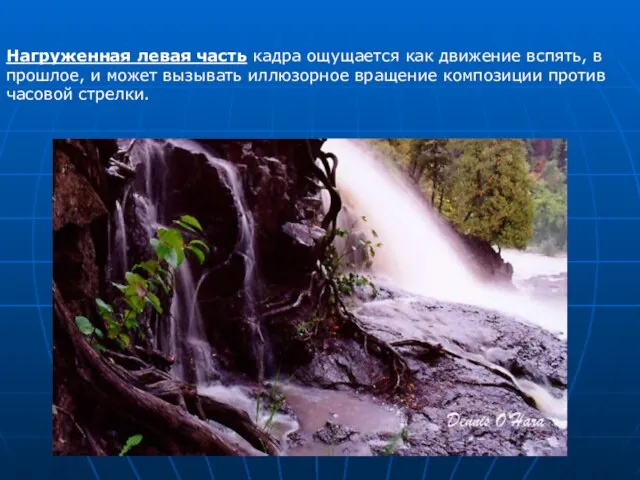
- 9. Нагруженная левая часть кадра ощущается как движение вспять, в прошлое, и может вызывать иллюзорное вращение композиции
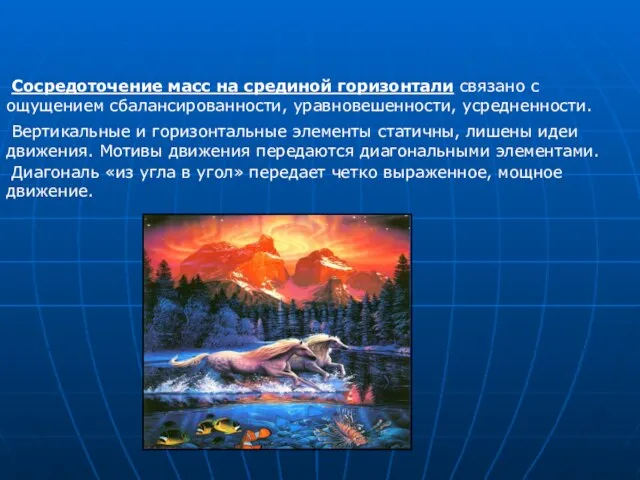
- 10. Сосредоточение масс на срединой горизонтали связано с ощущением сбалансированности, уравновешенности, усредненности. Вертикальные и горизонтальные элементы статичны,
- 11. При выборе набора цветов для страницы следует помнить о гармоничном сочетании их. Не следует использовать очень
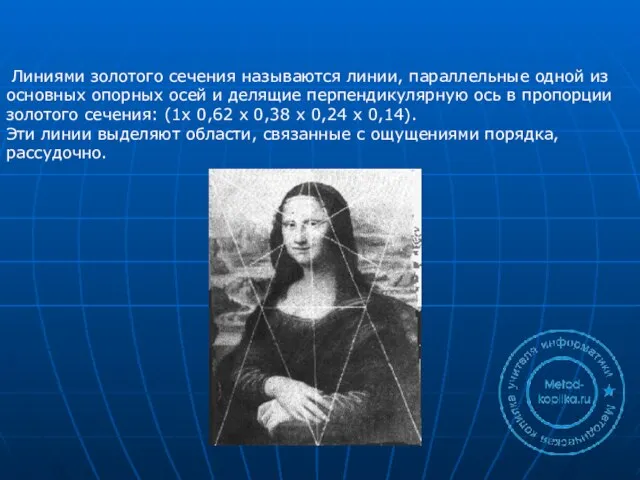
- 12. Линиями золотого сечения называются линии, параллельные одной из основных опорных осей и делящие перпендикулярную ось в
- 13. При этом надо не забывать об эмоциональном воздействии цвета. Красный: привлекает внимание, он энергичный, иногда агрессивный.
- 14. Оптическая область - это область, в которой взгляд зрителя, скользящий по изображению, пребывает наиболее часто. Обычно
- 15. Цветовые схемы
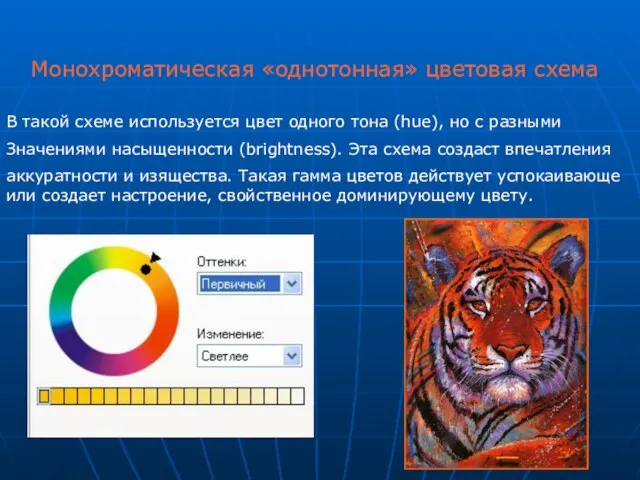
- 16. Монохроматическая «однотонная» цветовая схема В такой схеме используется цвет одного тона (hue), но с разными Значениями
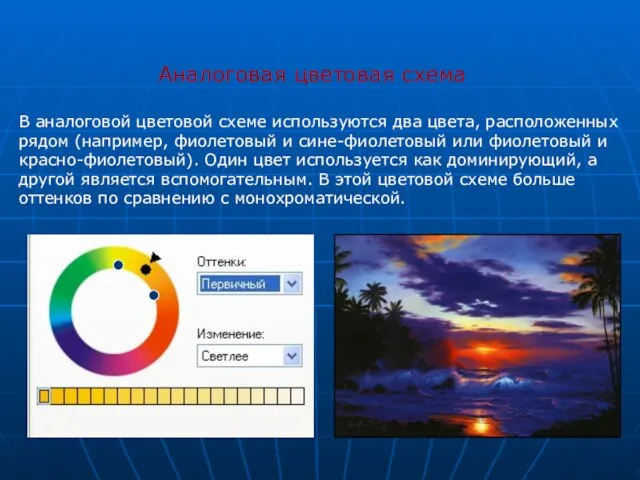
- 17. Аналоговая цветовая схема В аналоговой цветовой схеме используются два цвета, расположенных рядом (например, фиолетовый и сине-фиолетовый
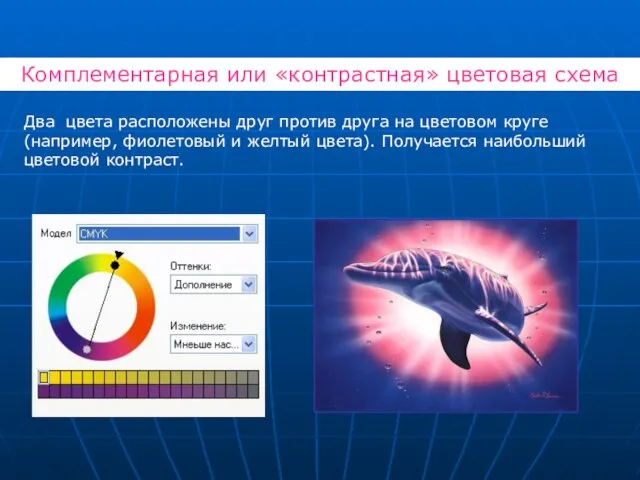
- 18. Комплементарная или «контрастная» цветовая схема Два цвета расположены друг против друга на цветовом круге (например, фиолетовый
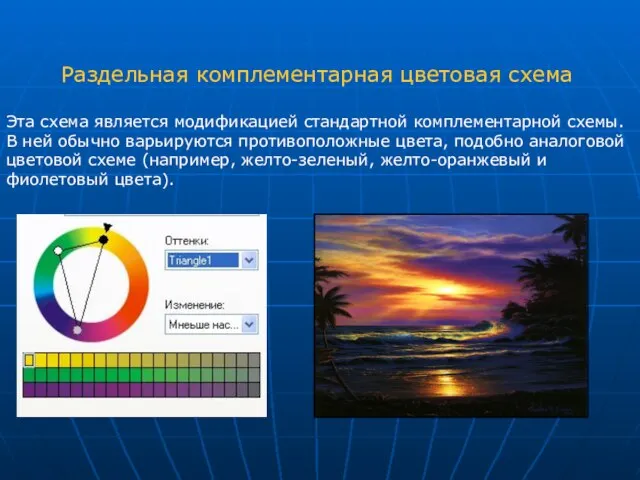
- 19. Раздельная комплементарная цветовая схема Эта схема является модификацией стандартной комплементарной схемы. В ней обычно варьируются противоположные
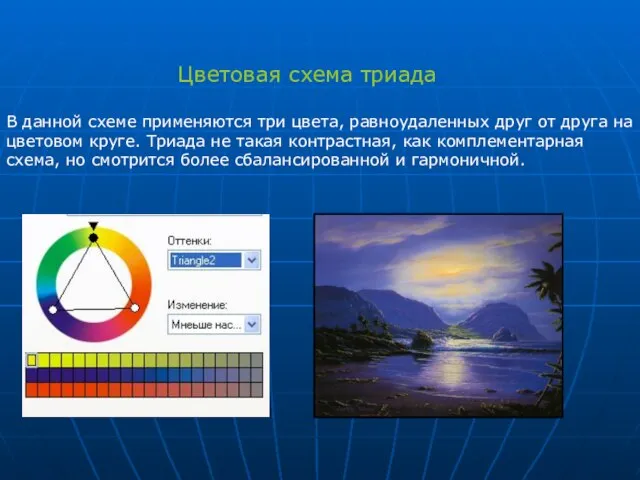
- 20. Цветовая схема триада В данной схеме применяются три цвета, равноудаленных друг от друга на цветовом круге.
- 22. Скачать презентацию



















 Порядок публикации открытых конкурсов, открытых аукционов в ЕИС
Порядок публикации открытых конкурсов, открытых аукционов в ЕИС Красивая абстракция в Photoshop
Красивая абстракция в Photoshop Отношения между классами в С++: композиция и агрегация. (Лекция 6)
Отношения между классами в С++: композиция и агрегация. (Лекция 6) Основы криптографии
Основы криптографии Типовые средства АИС
Типовые средства АИС Презентация "Руководство по установке Windows XP" - скачать презентации по Информатике
Презентация "Руководство по установке Windows XP" - скачать презентации по Информатике Презентация "Табличный процессор Microsoft Excel" - скачать презентации по Информатике
Презентация "Табличный процессор Microsoft Excel" - скачать презентации по Информатике Восьмиричная и шестнадцатиричная системы счисления
Восьмиричная и шестнадцатиричная системы счисления Как создавать исторические игры
Как создавать исторические игры Табличный процессор Microsoft Excel
Табличный процессор Microsoft Excel История развития компьютерной графики
История развития компьютерной графики Состояние, задачи, проблемы демографической статистики и статистики здравоохранения и пути их решения
Состояние, задачи, проблемы демографической статистики и статистики здравоохранения и пути их решения Аттестационная работа. Рабочая программа внеурочной деятельности по информатике Юный информатик. (6 класс)
Аттестационная работа. Рабочая программа внеурочной деятельности по информатике Юный информатик. (6 класс) Презентация "Позиционирование новых переводчиков линейки PROMT 7.0" - скачать презентации по Информатике
Презентация "Позиционирование новых переводчиков линейки PROMT 7.0" - скачать презентации по Информатике Запросы как приложения информационной системы
Запросы как приложения информационной системы Программирование на Python. Создание Telegram-бота. Часть 4. 28 занятие. 5-8 классы
Программирование на Python. Создание Telegram-бота. Часть 4. 28 занятие. 5-8 классы Оптимизация обновления информационной базы
Оптимизация обновления информационной базы Кодирование информации в компьютере
Кодирование информации в компьютере Файловые архивы
Файловые архивы Базы данных Института научной информации по общественным наукам ИНИОН РАН
Базы данных Института научной информации по общественным наукам ИНИОН РАН Информационные процессы. Действия над информацией. Урок 3
Информационные процессы. Действия над информацией. Урок 3 Універсальна десяткова класифікація (УДК) в Україні
Універсальна десяткова класифікація (УДК) в Україні Практика по профилю специальности Прикладная информатика
Практика по профилю специальности Прикладная информатика Результаты исследования структуры прогнозной потребности в ИТ - специалистах Здравоохранение
Результаты исследования структуры прогнозной потребности в ИТ - специалистах Здравоохранение Сигнализация в сетях IP-телефонии
Сигнализация в сетях IP-телефонии Как создать сайт?
Как создать сайт? Архив журнала «Вопросы истории»
Архив журнала «Вопросы истории» Как подготовить статью в научный журнал
Как подготовить статью в научный журнал