Содержание
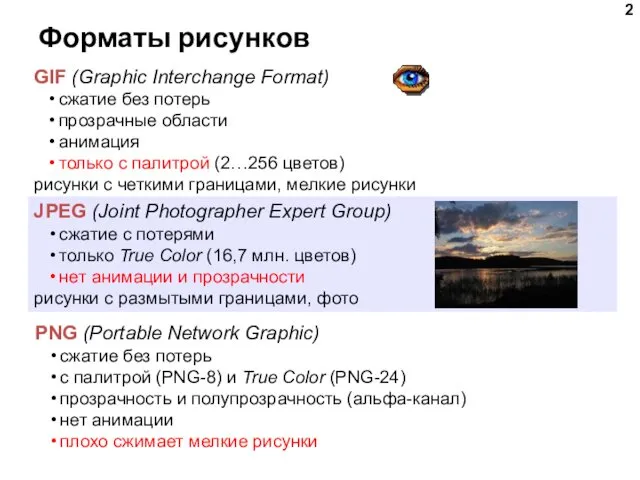
- 2. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
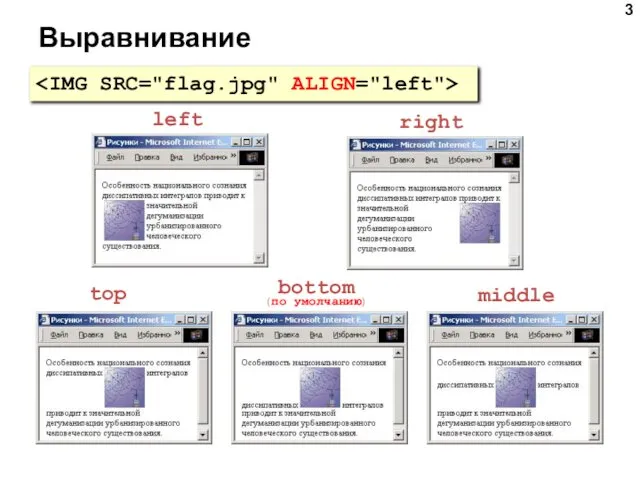
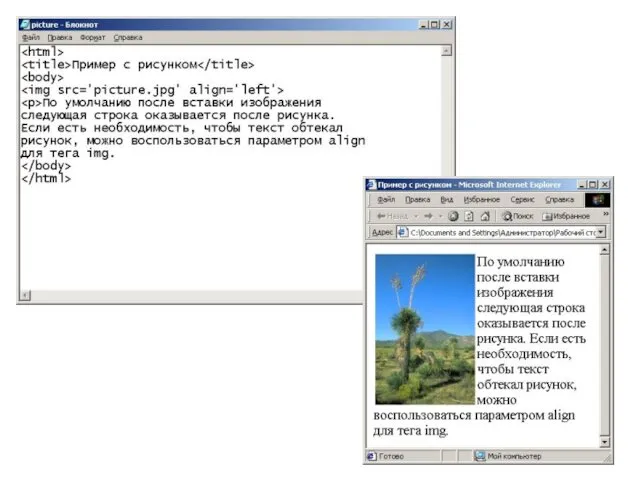
- 3. Выравнивание left right top bottom (по умолчанию) middle
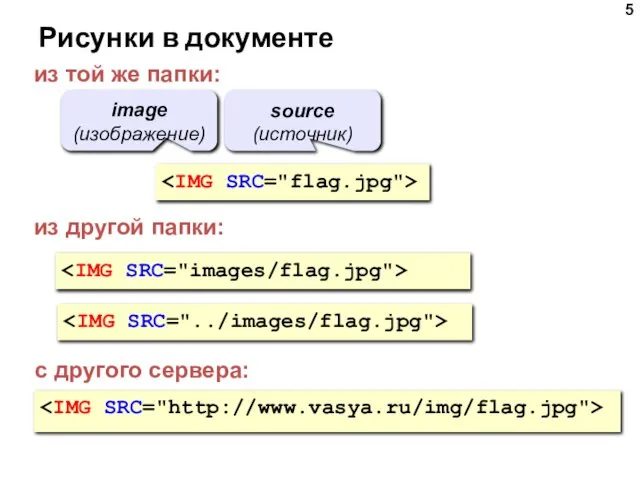
- 5. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
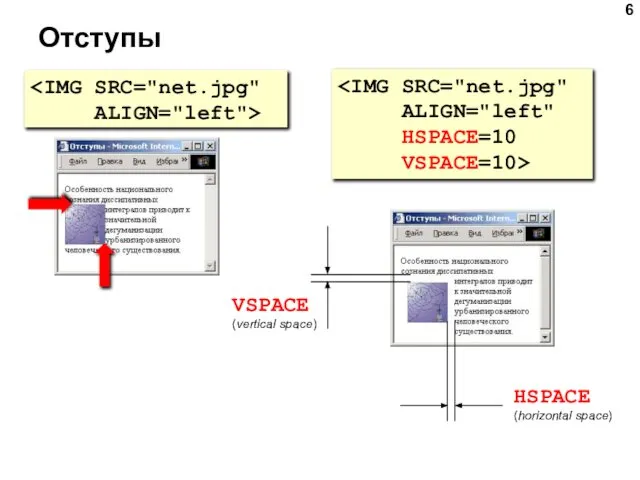
- 6. Отступы VSPACE (vertical space) HSPACE (horizontal space)
- 7. Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать
- 9. Скачать презентацию












 Устройства ввода и вывода информации. 8 класс
Устройства ввода и вывода информации. 8 класс Интернет-технологии в образовании
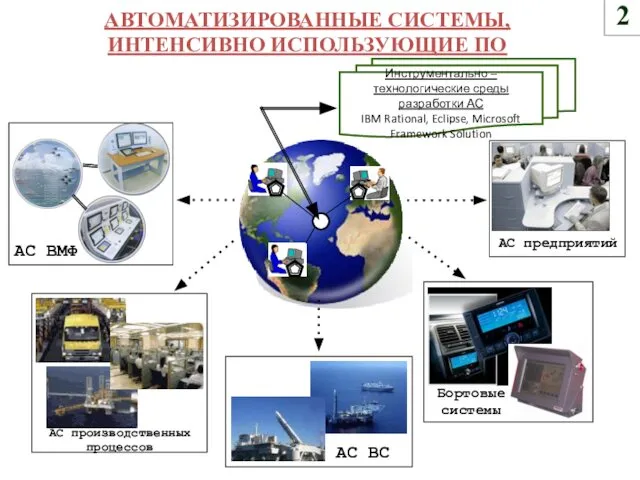
Интернет-технологии в образовании Автоматизированные системы, интенсивно использующие ПО
Автоматизированные системы, интенсивно использующие ПО Использование онлайн-сервиса LearningАbbs.org для создания интерактивных игр
Использование онлайн-сервиса LearningАbbs.org для создания интерактивных игр Особенности рекрутинга сайтами
Особенности рекрутинга сайтами Методика преподавания курса информатики в начальных классах. Халкечева Л.В.
Методика преподавания курса информатики в начальных классах. Халкечева Л.В. Логическое программирование
Логическое программирование Жизненный цикл программных средств
Жизненный цикл программных средств Технологии модульного и программированного обучения
Технологии модульного и программированного обучения Тренинг. Бизнес с Китаем в сети интернет. (Занятие 2)
Тренинг. Бизнес с Китаем в сети интернет. (Занятие 2) Инвестиционная идея. Мобильное приложение
Инвестиционная идея. Мобильное приложение מבוא לג'אווהסקריפט
מבוא לג'אווהסקריפט Относительные, абсолютные и смешанные ссылки в MS Excel
Относительные, абсолютные и смешанные ссылки в MS Excel Банки данных
Банки данных Тренинг. Формулирование идеи и структуры сюжета
Тренинг. Формулирование идеи и структуры сюжета Требования к технологической документации. Справочная, исходная и сопроводительная документация
Требования к технологической документации. Справочная, исходная и сопроводительная документация Афиша подмосковья – туристический портал. Сбор новостей итоги и планы
Афиша подмосковья – туристический портал. Сбор новостей итоги и планы Исследовательский проект Роль смарт-часов в современном мире человека
Исследовательский проект Роль смарт-часов в современном мире человека Внутренние устройства ПК
Внутренние устройства ПК Компьютерные информационные технологии
Компьютерные информационные технологии Презентация "Задачи о рыцарях и лжецах" - скачать презентации по Информатике
Презентация "Задачи о рыцарях и лжецах" - скачать презентации по Информатике Последовательный порт. Архитектура персональных компьютеров
Последовательный порт. Архитектура персональных компьютеров Основы языка HTML
Основы языка HTML Flexbox
Flexbox Основы баз данных. Числовая и нечисловая обработка данных
Основы баз данных. Числовая и нечисловая обработка данных Информационные системы менеджмента
Информационные системы менеджмента Предистория информатики
Предистория информатики Умножение на 1
Умножение на 1