Содержание
- 2. Подготовить продающий и привлекательный long read объекта недвижимости в условиях: БИЗНЕС ЗАДАЧА Недостаточной фотореалистичности 3D-изображений и
- 3. Реализации проекта: ТЕХНИЧЕСКОЕ РЕШЕНИЕ Выбираем платформу CMS – Word Press (далее WP), что оправдано большим количеством
- 4. Общие элементы по всем блокам лендинга и особенности: ОПИСАНИЕ ПО БЛОКАМ Используем тему для WP, имеющую
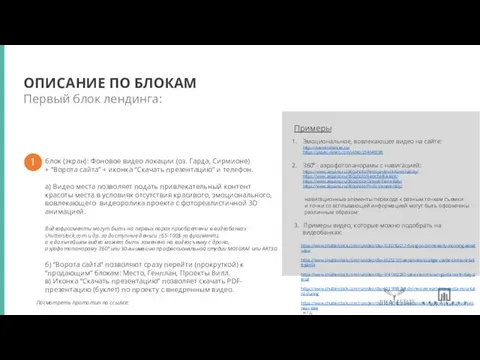
- 5. Первый блок лендинга: ОПИСАНИЕ ПО БЛОКАМ блок (экран): Фоновое видео локации (оз. Гарда, Сирмионе) + “Ворота
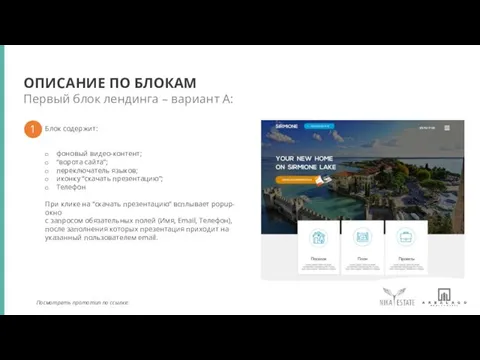
- 6. Первый блок лендинга – вариант А: ОПИСАНИЕ ПО БЛОКАМ 1 Посмотреть прототип по ссылке: Блок содержит:
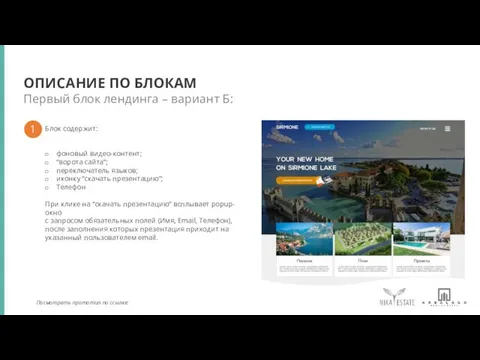
- 7. Первый блок лендинга – вариант Б: ОПИСАНИЕ ПО БЛОКАМ 1 Посмотреть прототип по ссылке: Блок содержит:
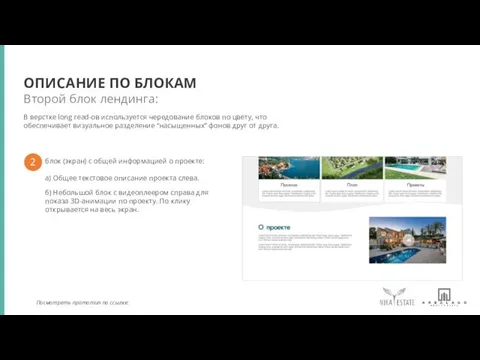
- 8. Второй блок лендинга: ОПИСАНИЕ ПО БЛОКАМ блок (экран) с общей информацией о проекте: а) Общее текстовое
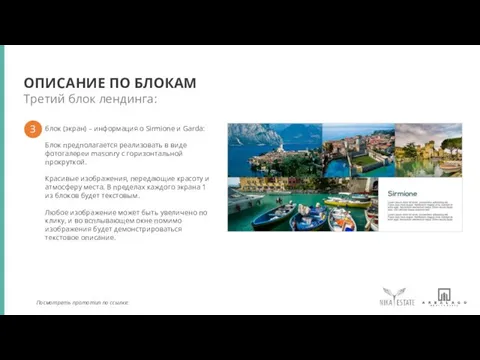
- 9. Третий блок лендинга: ОПИСАНИЕ ПО БЛОКАМ блок (экран) – информация о Sirmione и Garda: Блок предполагается
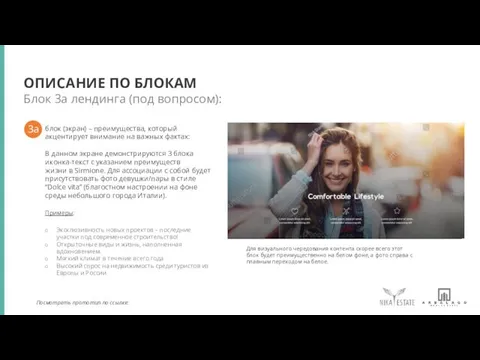
- 10. Блок 3а лендинга (под вопросом): ОПИСАНИЕ ПО БЛОКАМ блок (экран) – преимущества, который акцентирует внимание на
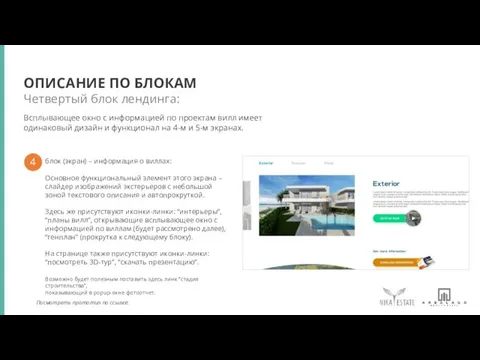
- 11. Четвертый блок лендинга: ОПИСАНИЕ ПО БЛОКАМ блок (экран) – информация о виллах: Основное функциональный элемент этого
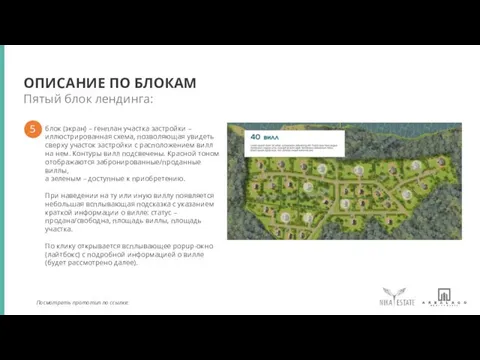
- 12. Пятый блок лендинга: ОПИСАНИЕ ПО БЛОКАМ блок (экран) – генплан участка застройки – иллюстрированная схема, позволяющая
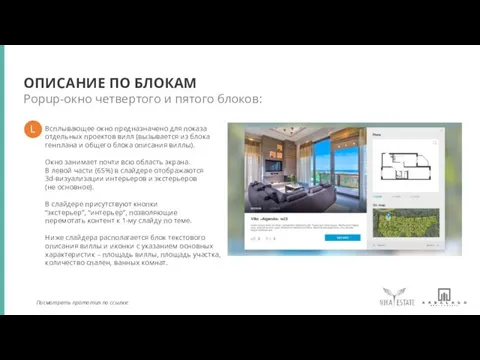
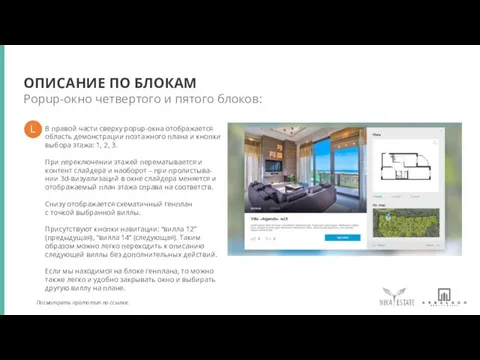
- 13. Popup-окно четвертого и пятого блоков: ОПИСАНИЕ ПО БЛОКАМ Всплывающее окно предназначено для показа отдельных проектов вилл
- 14. Popup-окно четвертого и пятого блоков: ОПИСАНИЕ ПО БЛОКАМ В правой части сверху popup-окна отображается область демонстрации
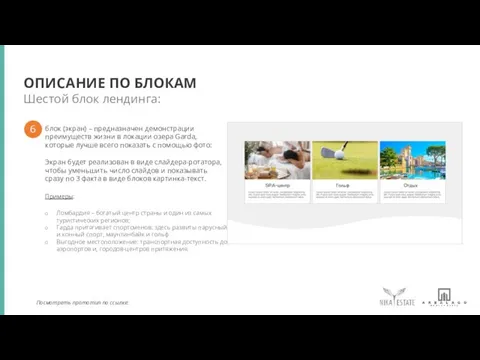
- 15. Шестой блок лендинга: ОПИСАНИЕ ПО БЛОКАМ блок (экран) – предназначен демонстрации преимуществ жизни в локации озера
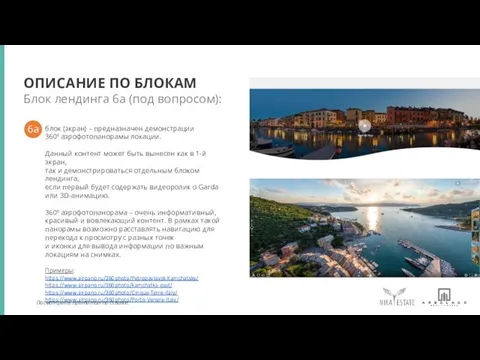
- 16. Блок лендинга 6а (под вопросом): ОПИСАНИЕ ПО БЛОКАМ блок (экран) – предназначен демонстрации 360⁰ аэрофотопанорамы локации.
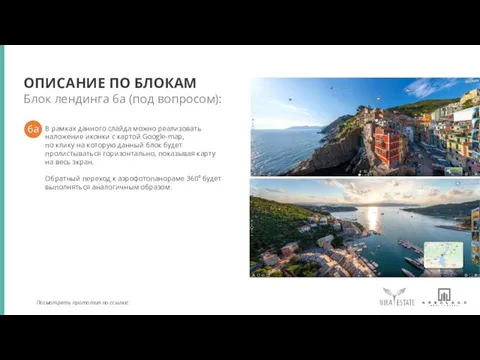
- 17. Блок лендинга 6а (под вопросом): ОПИСАНИЕ ПО БЛОКАМ В рамках данного слайда можно реализовать наложение иконки
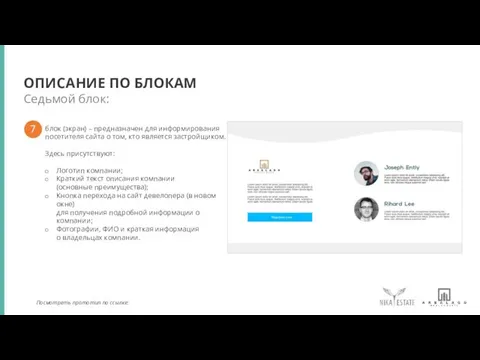
- 18. Седьмой блок: ОПИСАНИЕ ПО БЛОКАМ блок (экран) – предназначен для информирования посетителя сайта о том, кто
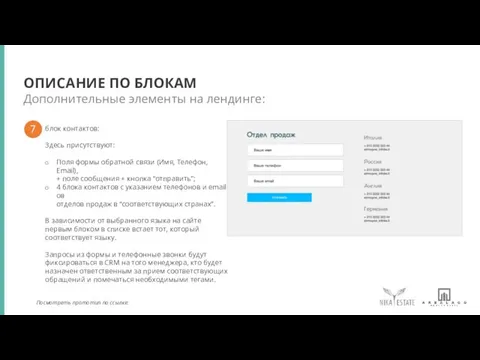
- 19. Дополнительные элементы на лендинге: ОПИСАНИЕ ПО БЛОКАМ блок контактов: Здесь присутствуют: Поля формы обратной связи (Имя,
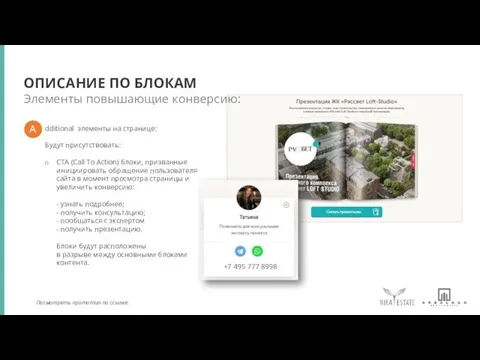
- 20. ОПИСАНИЕ ПО БЛОКАМ dditional элементы на странице: Будут присутствовать: CTA (Call To Action) блоки, призванные инициировать
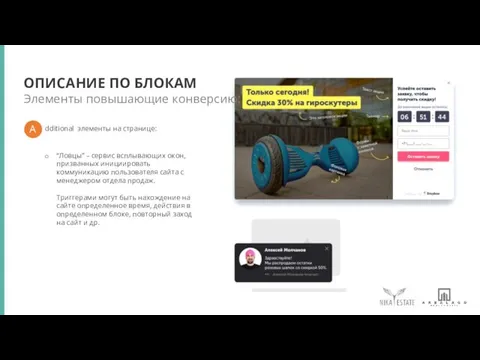
- 21. ОПИСАНИЕ ПО БЛОКАМ dditional элементы на странице: “Ловцы” – сервис всплывающих окон, призванных инициировать коммуникацию пользователя
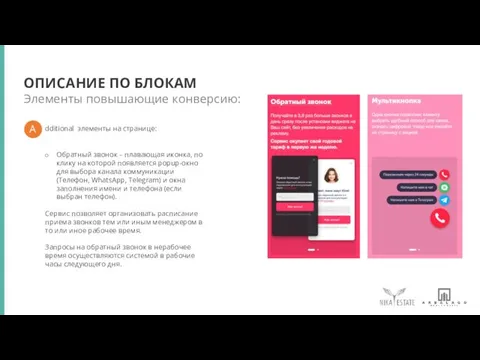
- 22. ОПИСАНИЕ ПО БЛОКАМ dditional элементы на странице: Обратный звонок – плавающая иконка, по клику на которой
- 23. ОПИСАНИЕ ПО БЛОКАМ dditional функционал на странице: Матчинг – идентификация клиента, позволяющая определить контактные данные 10-30%
- 25. Скачать презентацию






















 Международная школа бизнеса SolBridge
Международная школа бизнеса SolBridge Как установить контакт
Как установить контакт Школа балета объявляет набор детей
Школа балета объявляет набор детей Услуги компании. Веб-страница
Услуги компании. Веб-страница Упаковка. Подарочные пакеты в ассортименте
Упаковка. Подарочные пакеты в ассортименте Оптовые продажи Smartprice
Оптовые продажи Smartprice Женские гигиенические прокладки AiRiZ Озон-Анион
Женские гигиенические прокладки AiRiZ Озон-Анион Компания Родник здоровья
Компания Родник здоровья Разработка информационной системы для бронирования отеля
Разработка информационной системы для бронирования отеля Назад в будущее вместе с Avelon
Назад в будущее вместе с Avelon Мебель из ясеня. Торхэмн
Мебель из ясеня. Торхэмн Метод пяти касаний в рекрутинге
Метод пяти касаний в рекрутинге Торговая марка Byblos
Торговая марка Byblos Выявите свою главную цель в компании Орифлэйм
Выявите свою главную цель в компании Орифлэйм Коллекция пазлов ГК Оригами в дойпаке
Коллекция пазлов ГК Оригами в дойпаке Компания FOMITEX Ltd. Co. Торговля широким спектром пляжного, домашнего и спортивного направления
Компания FOMITEX Ltd. Co. Торговля широким спектром пляжного, домашнего и спортивного направления Клуб ПАТРИОТ
Клуб ПАТРИОТ Создание веб-сайта организации и его продвижение в сети Интернет (на материалах КУП Спецкоммунтранс)
Создание веб-сайта организации и его продвижение в сети Интернет (на материалах КУП Спецкоммунтранс) Преимущества электронного меню
Преимущества электронного меню Схемы рекламных обращений
Схемы рекламных обращений Онови теорії малих справ
Онови теорії малих справ Способы и методы продвижения в социальных сетях
Способы и методы продвижения в социальных сетях Tietoa & tuloksia. HavuSport
Tietoa & tuloksia. HavuSport Реклама на сайте price.ua
Реклама на сайте price.ua Старый Мельник из Бочонка
Старый Мельник из Бочонка Автосалон Мерседес-бенц
Автосалон Мерседес-бенц Повышение эффективности продаж металлопроката на предприятии ООО Металайн за счёт изменения системы продвижения
Повышение эффективности продаж металлопроката на предприятии ООО Металайн за счёт изменения системы продвижения Типичные ошибки в разработке интернет-магазина
Типичные ошибки в разработке интернет-магазина