Основы композиции
Берем контент и разбиваем его на сюжет
Например, есть тема
для картинки: «Региональные органы власти не будут
устанавливать тарифы для компаний ЖКХ, которые не соответствуют критериям
Правительства РФ». Как это изобразить?
Насмотренность: не украл, а вдохновился!
Ищем то, что кто-то уже делал и пытаемся повторить этот дизайн.
Приводим хаос к порядку
Стараемся подобрать элементы по одному типу линий и схожие по стилю.
Убираем ненужные мелочи
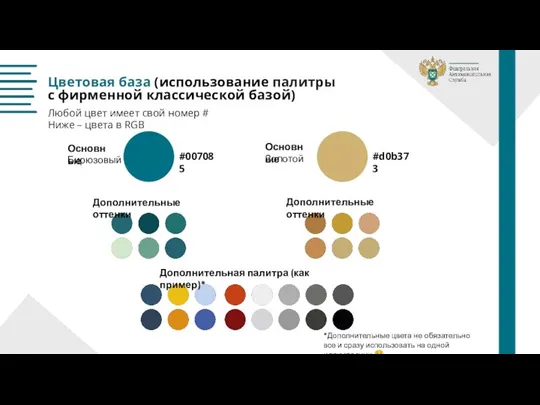
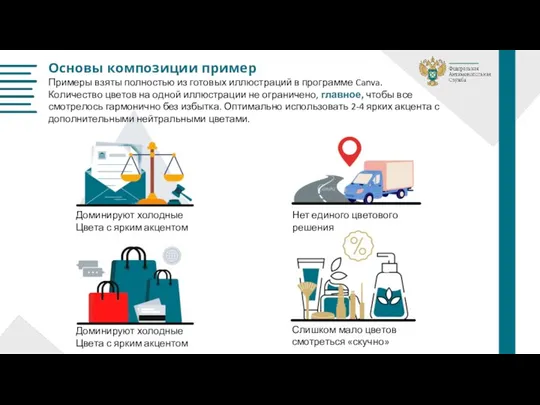
Количество цветов на одной иллюстрации не ограничено, главное, чтобы
все смотрелось гармонично без избытка. Оптимально использовать 2-4 ярких
акцента с дополнительными нейтральными цветами, но это не обязательно.
Количество элементов :если смогли найти больше, чем 2 - уже хорошо. )))
Собираем фокус-группу
Если большая часть коллег выразила одобрение, значит публикуем.
Ссылка на сайт











 Литье в песчаные формы
Литье в песчаные формы Аварийный и ловильный инструмент
Аварийный и ловильный инструмент Religion in the USA
Religion in the USA Состояние и развитие мировой нефтепереработки и рынков нефтепродуктов (лекции)
Состояние и развитие мировой нефтепереработки и рынков нефтепродуктов (лекции) Презентация Первое сентября - день знаний
Презентация Первое сентября - день знаний 20140830_22russkaya_zhivopis_19_1pol
20140830_22russkaya_zhivopis_19_1pol 20140830_poeticheskaya_masterskaya
20140830_poeticheskaya_masterskaya Презентация Витязева
Презентация Витязева Контроль качества работ по возведению каменных конструкций
Контроль качества работ по возведению каменных конструкций АКТИВНОСТЬ Стандарт развития
АКТИВНОСТЬ Стандарт развития Foxtail
Foxtail МС Управления Росреестра по Тверской обл. - Итоги 2016 г
МС Управления Росреестра по Тверской обл. - Итоги 2016 г Моделирование и изучение воспаления в эксперименте
Моделирование и изучение воспаления в эксперименте С праздником, дорогие мальчики
С праздником, дорогие мальчики Повторение
Повторение Как выжить при ядерной катастрофе
Как выжить при ядерной катастрофе Классификация сталей. Ознакомление с термической обработкой
Классификация сталей. Ознакомление с термической обработкой Расчет и экспериментальная проверка долговечности типовых алюминиевых и титановых образцов, испытанных по программе нагружения
Расчет и экспериментальная проверка долговечности типовых алюминиевых и титановых образцов, испытанных по программе нагружения Эннеаграмме человека
Эннеаграмме человека Работа глаз и видимые спектры
Работа глаз и видимые спектры Профессии в IT
Профессии в IT Қастерлейік құрметті аналарды
Қастерлейік құрметті аналарды 20170531_prezentatsiya_k_voprosam_ochnogo_tura
20170531_prezentatsiya_k_voprosam_ochnogo_tura Рекреалогия
Рекреалогия Дорога, её элементы и правила поведения на ней
Дорога, её элементы и правила поведения на ней мои мечты
мои мечты Компьютерное моделирование работы канального умножителя в приборах ночного видения
Компьютерное моделирование работы канального умножителя в приборах ночного видения Первый Мясокомбинат
Первый Мясокомбинат