Содержание
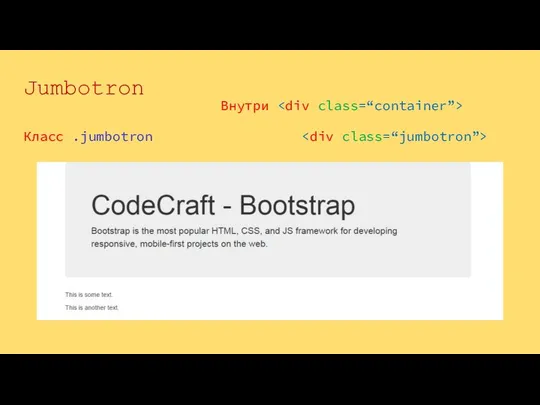
- 2. Класс .jumbotron Jumbotron Внутри
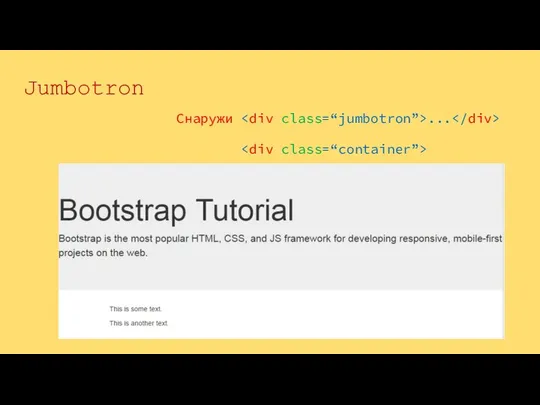
- 3. Снаружи ... Jumbotron
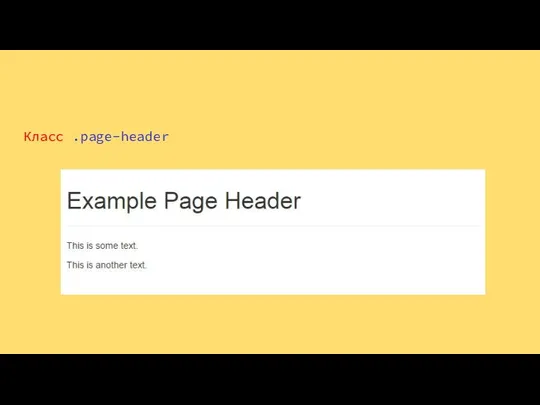
- 4. Класс .page-header
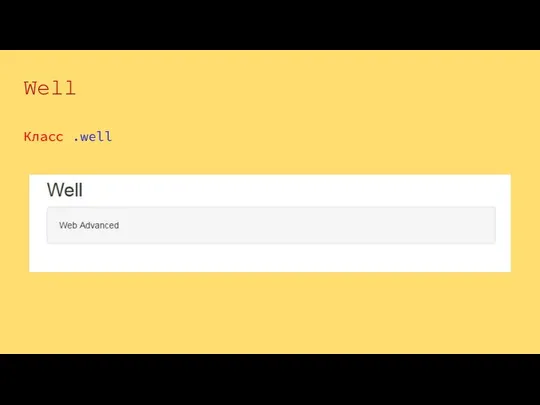
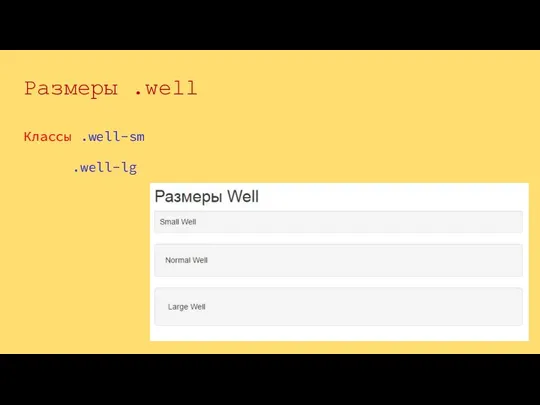
- 5. Well Класс .well
- 6. Размеры .well Классы .well-sm .well-lg
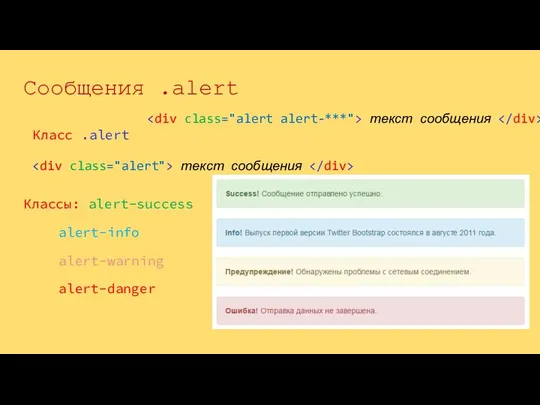
- 7. Сообщения .alert текст сообщения Классы: alert-success alert-info alert-warning alert-danger текст сообщения Класс .alert текст сообщения
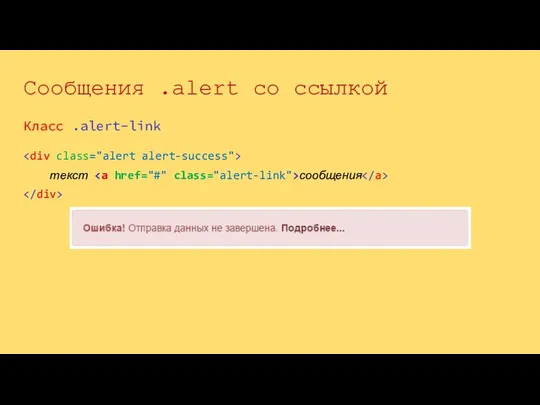
- 8. Сообщения .alert со ссылкой Класс .alert-link текст сообщения
- 9. x Закрытие сообщений x текст сообщения
- 10. Классы .fade .in Анимированные сообщения ...
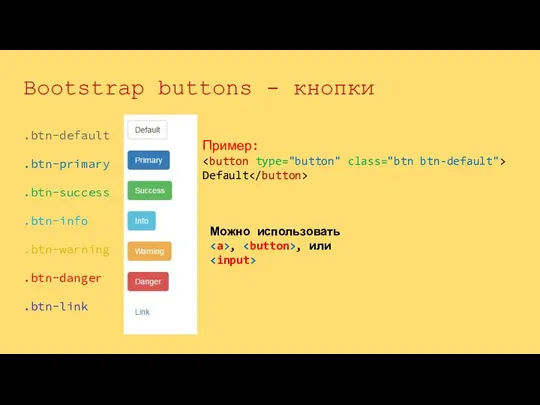
- 11. .btn-default .btn-primary .btn-success .btn-info .btn-warning .btn-danger .btn-link Bootstrap buttons - кнопки Пример: Default Можно использовать ,
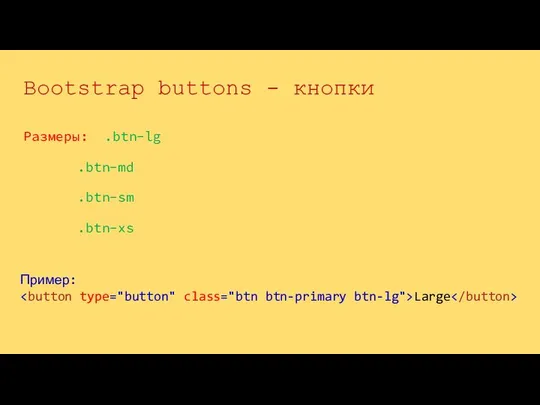
- 12. Размеры: .btn-lg .btn-md .btn-sm .btn-xs Bootstrap buttons - кнопки Пример: Large
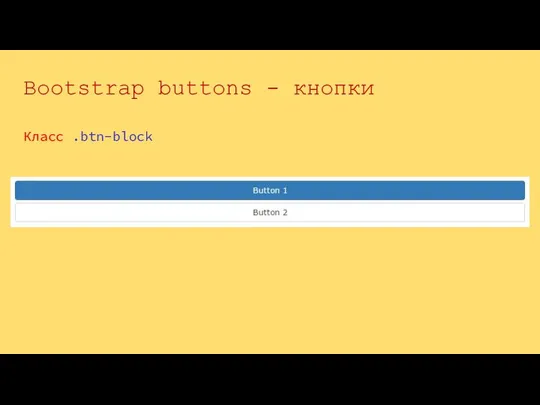
- 13. Класс .btn-block Bootstrap buttons - кнопки
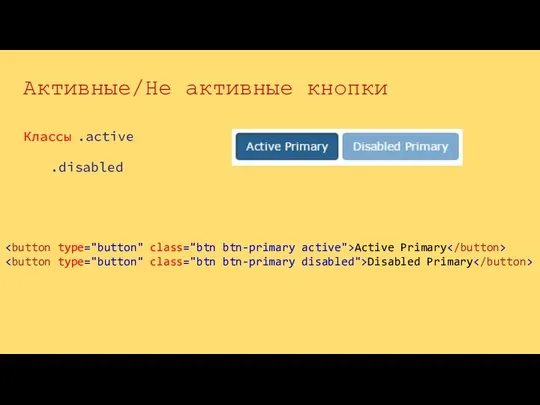
- 14. Классы .active .disabled Активные/Не активные кнопки Active Primary Disabled Primary
- 16. Скачать презентацию













 Квантовые многочастичные задачи Одномерный гармонический осциллятор. Поле смещений в струне
Квантовые многочастичные задачи Одномерный гармонический осциллятор. Поле смещений в струне Киевский Софийский Собор
Киевский Софийский Собор Diplomatic protocol between states
Diplomatic protocol between states Презентация на тему "Звіт Хірургія 2" - скачать презентации по Медицине
Презентация на тему "Звіт Хірургія 2" - скачать презентации по Медицине Конструирование развивающей предметно – пространственной среды в ДОО в соответствии с требованиями ФГОС дошкольного образовани
Конструирование развивающей предметно – пространственной среды в ДОО в соответствии с требованиями ФГОС дошкольного образовани Учение о методах теории судебной экспертизы и экспертной деятельности
Учение о методах теории судебной экспертизы и экспертной деятельности 432506
432506 Обзор процесса создания дочерних процессов. Стандарт ISO
Обзор процесса создания дочерних процессов. Стандарт ISO Алгоритмы и программирование, язык Паскаль (часть 3)
Алгоритмы и программирование, язык Паскаль (часть 3) МЕДИАТОРНЫЕ СРЕДСТВА ПЕРИФЕРИЧЕСКОГО ДЕЙСТВИЯ М-ХОЛИНЕРГИЧЕСКИЕ СРЕДСТВА
МЕДИАТОРНЫЕ СРЕДСТВА ПЕРИФЕРИЧЕСКОГО ДЕЙСТВИЯ М-ХОЛИНЕРГИЧЕСКИЕ СРЕДСТВА Презентация "Разработка и принятие управленческих решений" - скачать презентации по Экономике
Презентация "Разработка и принятие управленческих решений" - скачать презентации по Экономике Презентация "Культура раннего Средневековья" - скачать презентации по МХК
Презентация "Культура раннего Средневековья" - скачать презентации по МХК кончн м
кончн м ФОРМИРОВАНИЕ ПОТРЕБНОСТИ В ОБУЧЕНИИ И САМОРАЗВИТИИ У МЛАДШИХ ШКОЛЬНИКОВ МО УЧИТЕЛЕЙ НАЧАЛЬНЫХ КЛАССОВ 1 ЧЕТВЕРТЬ 2008Г.
ФОРМИРОВАНИЕ ПОТРЕБНОСТИ В ОБУЧЕНИИ И САМОРАЗВИТИИ У МЛАДШИХ ШКОЛЬНИКОВ МО УЧИТЕЛЕЙ НАЧАЛЬНЫХ КЛАССОВ 1 ЧЕТВЕРТЬ 2008Г. Презентация "Музыка и театр второй половины XIX века" - скачать презентации по МХК
Презентация "Музыка и театр второй половины XIX века" - скачать презентации по МХК Курносова Е.А
Курносова Е.А Массивы символов в С++. Прикладное программирование
Массивы символов в С++. Прикладное программирование Мотиваторы. Вчера в истории
Мотиваторы. Вчера в истории ПАРОДОНТИТЫ У ДЕТЕЙ Распространенность, клиника, диагностика, дифференциальная диагностика. Принципы лечения пародонтита у д
ПАРОДОНТИТЫ У ДЕТЕЙ Распространенность, клиника, диагностика, дифференциальная диагностика. Принципы лечения пародонтита у д Тема 10. РЫНОК ФАКТОРОВ ПРОИЗВОДСТВА Бизнес – это организация, определяющим фактором существования или разрушения которой явл
Тема 10. РЫНОК ФАКТОРОВ ПРОИЗВОДСТВА Бизнес – это организация, определяющим фактором существования или разрушения которой явл Киберспорт. Дисциплины киберспорта
Киберспорт. Дисциплины киберспорта Автоматизація діяльності закладів громадського харчування з використанням інформаційної системи "Парус-ресторан"
Автоматизація діяльності закладів громадського харчування з використанням інформаційної системи "Парус-ресторан" Введение в астрономию
Введение в астрономию Государственная тайна
Государственная тайна Армокаменные конструкции. Новые возможности ООО «ЛИРА САПР»
Армокаменные конструкции. Новые возможности ООО «ЛИРА САПР» Презентация Таможенный контроль транспортных средств для личного пользования, перемещаемых физическими лицами
Презентация Таможенный контроль транспортных средств для личного пользования, перемещаемых физическими лицами Презентация "Путешествие от барокко к классицизму 1" - скачать презентации по МХК
Презентация "Путешествие от барокко к классицизму 1" - скачать презентации по МХК Угадай актёра - презентация для начальной школы_
Угадай актёра - презентация для начальной школы_