Содержание
- 2. Дизайн Графический Программируемый
- 3. Графический дизайн Приемущества Недостатки Полная свобода дизайнера Можно внедрять всякие «завитушки» Старая школа Для создания адаптивного
- 4. Программируемый дизайн Приемущества Недостатки Легко переносится в CSS свойства Можно импортировать как SVG Удобно создавать адаптивные
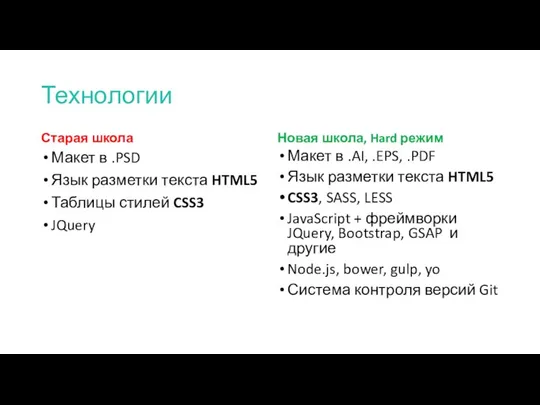
- 5. Технологии Старая школа Макет в .PSD Язык разметки текста HTML5 Таблицы стилей CSS3 JQuery Новая школа,
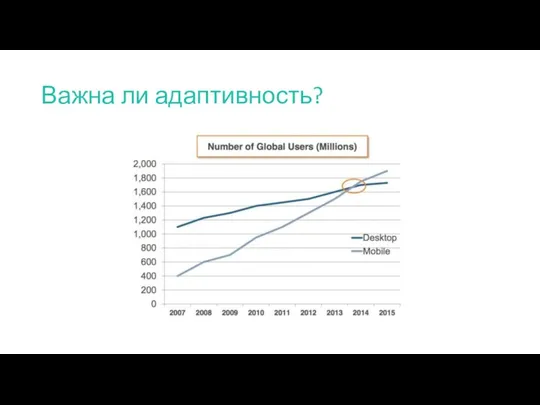
- 6. Важна ли адаптивность?
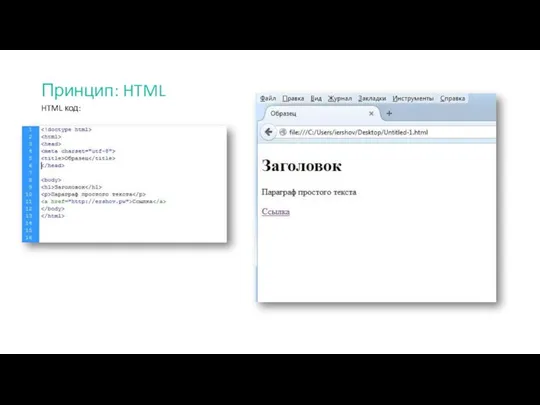
- 7. Принцип: HTML HTML код:
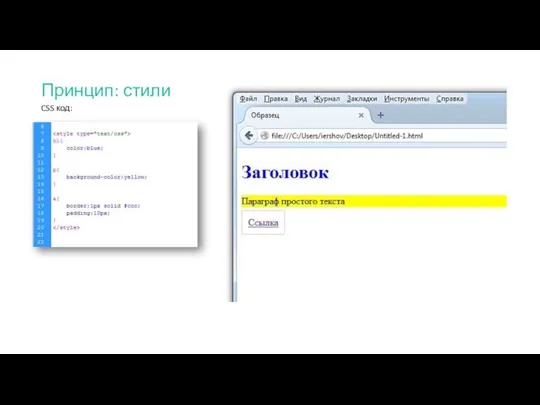
- 8. Принцип: стили CSS код:
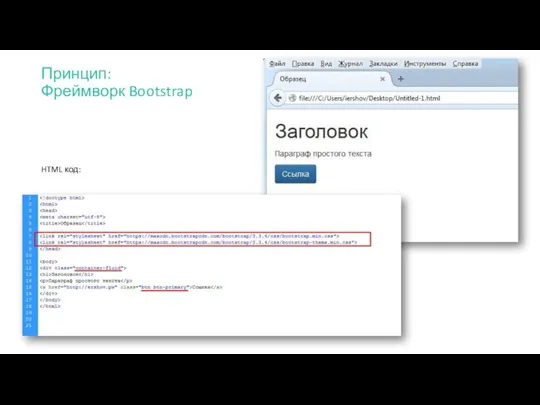
- 9. Принцип: Фреймворк Bootstrap HTML код:
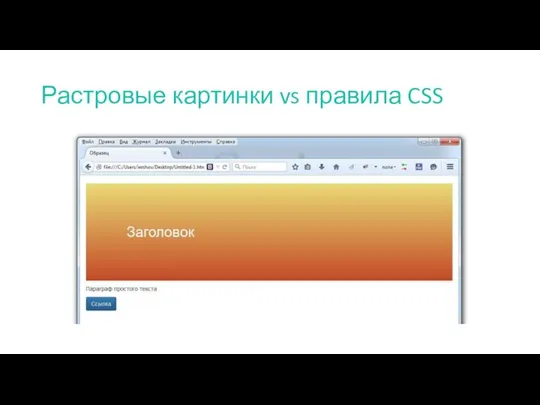
- 10. Растровые картинки vs правила CSS
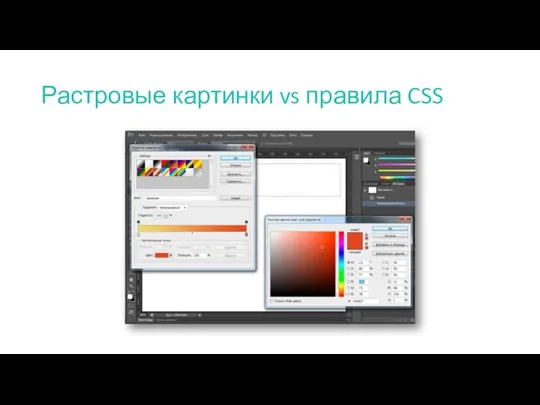
- 11. Растровые картинки vs правила CSS
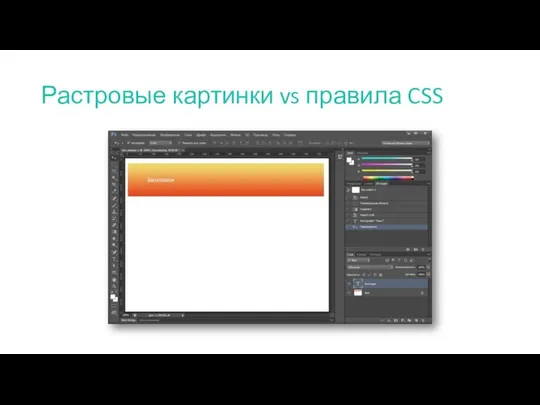
- 12. Растровые картинки vs правила CSS
- 13. Растровые картинки vs правила CSS
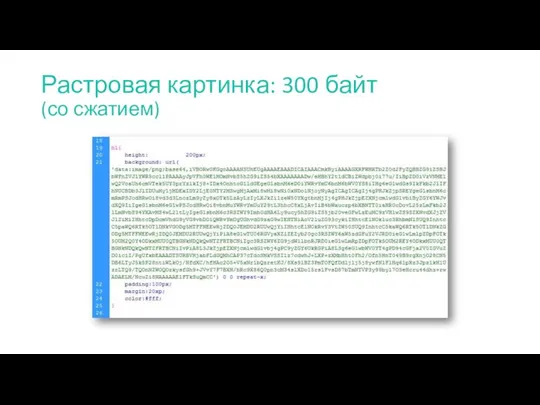
- 14. Растровая картинка: 300 байт (со сжатием)
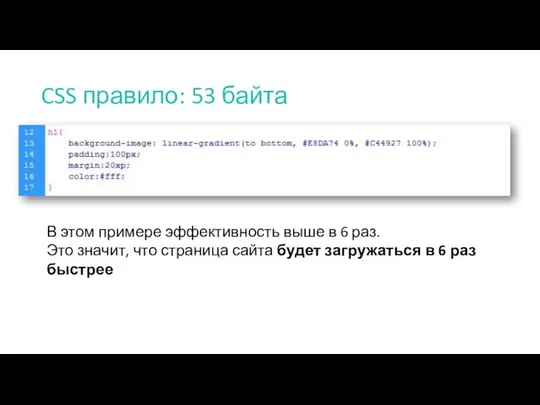
- 15. CSS правило: 53 байта В этом примере эффективность выше в 6 раз. Это значит, что страница
- 16. Дизайн-макет
- 17. Дизайн-макет
- 18. Дизайн-макет
- 19. Вёрстка
- 20. Результат вёрстки Набор файлов: HTML, CSS, JS
- 21. Результат вёрстки
- 22. Илья Ершов Веб-разработчик, руководитель интернет-проектов ershov.ilya@gmail.com Skype: ershov.ilya www.ershov.pw Ссылки и дополнительные материалы на странице: www.j.mp/mfpa-links
- 24. Скачать презентацию





















 Модернизация швейной машины 335-121 класса
Модернизация швейной машины 335-121 класса Такие простые и сложные предложения - презентация для начальной школы
Такие простые и сложные предложения - презентация для начальной школы Особенности детей с ЗПР: низкая работоспособность в результате повышенной истощаемости; незрелость эмоций и воли; ограниченн
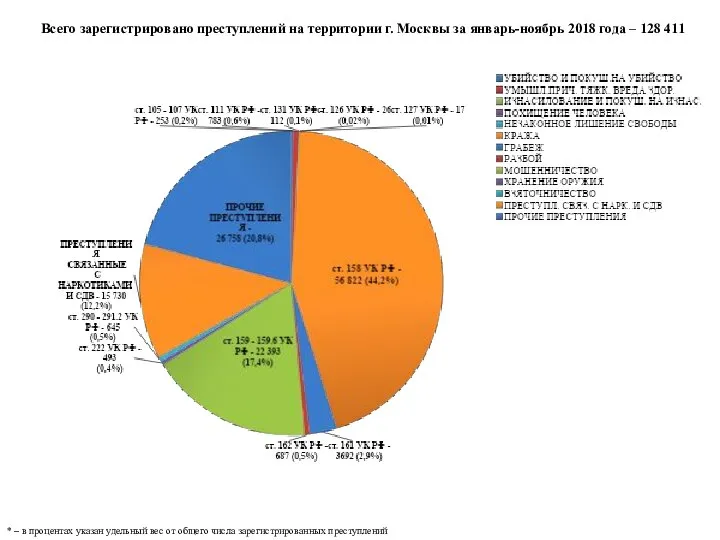
Особенности детей с ЗПР: низкая работоспособность в результате повышенной истощаемости; незрелость эмоций и воли; ограниченн Преступления на территории г. Москвы за январь-ноябрь 2018 года
Преступления на территории г. Москвы за январь-ноябрь 2018 года Презентация Магнитогорский металлургический комбинат
Презентация Магнитогорский металлургический комбинат Современные автомобили и двигатели
Современные автомобили и двигатели Презентация на тему "группа "Одуванчик"" - скачать презентации по Педагогике
Презентация на тему "группа "Одуванчик"" - скачать презентации по Педагогике Презентация по МХК Альбрехт Дюрер
Презентация по МХК Альбрехт Дюрер  Печатающая головка
Печатающая головка Субъекты и объекты административно-правового отношения
Субъекты и объекты административно-правового отношения Книга Даниила
Книга Даниила Кёнигсберг - королевский замок По приданию король Оттокар, уходя из Пруссии, побывал в местечке Тувангстете и пожелал, чтобы там б
Кёнигсберг - королевский замок По приданию король Оттокар, уходя из Пруссии, побывал в местечке Тувангстете и пожелал, чтобы там б Завершение таможенной процедуры таможенного транзита
Завершение таможенной процедуры таможенного транзита  Молекулярные механизмы утомления
Молекулярные механизмы утомления Строковые константы и переменные
Строковые константы и переменные Оборудование для обслуживания шин и колес. Тема 7
Оборудование для обслуживания шин и колес. Тема 7 типы распределения организмов в пространстве Механизмы, поддерживающие пространственное распределение Выполнили: студенты II ку
типы распределения организмов в пространстве Механизмы, поддерживающие пространственное распределение Выполнили: студенты II ку Живопись Республики Беларусь
Живопись Республики Беларусь Протокол об административном правонарушении: понятие , процессуальное значение ,порядок составления Моисеенкова Ольга Митченко
Протокол об административном правонарушении: понятие , процессуальное значение ,порядок составления Моисеенкова Ольга Митченко Бородинская битва 4 класс
Бородинская битва 4 класс  Презентация "«Экономические системы»" - скачать презентации по Экономике_
Презентация "«Экономические системы»" - скачать презентации по Экономике_ Вредные вещества
Вредные вещества ЗВІТ ПРО ВИКОНАННЯ ПРОГРАМИ « Основні орієнтири виховання» Підготувала : класний керівник 9 класу Плющик О.В.
ЗВІТ ПРО ВИКОНАННЯ ПРОГРАМИ « Основні орієнтири виховання» Підготувала : класний керівник 9 класу Плющик О.В. Препарирование зубов. Профилактика воспаления пульпы после препарирования
Препарирование зубов. Профилактика воспаления пульпы после препарирования  Планирование воспитательной деятельности в вузе. Возможные виды и структуры планов. Организация планирования Баскакова И.В. нач
Планирование воспитательной деятельности в вузе. Возможные виды и структуры планов. Организация планирования Баскакова И.В. нач ссылки на интернет ресурсы
ссылки на интернет ресурсы  статистика национального богатства
статистика национального богатства Резонансные методы измерения параметров линейных компонентов
Резонансные методы измерения параметров линейных компонентов