Содержание
- 2. Современные веб-страницы Элементы страницы могут динамически Изменяться Добавляться Удаляться
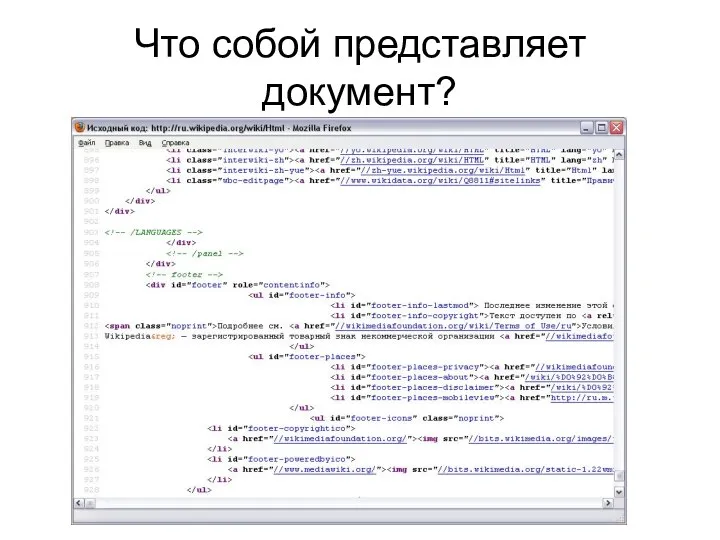
- 3. Что собой представляет документ?
- 4. А что если представить документ так? Документ Корневой элемент Элемент Элемент Текст «Моя страница» Элемент Элемент
- 5. W3C DOM DOM (Document Object Model) – объектная модель документа Независимый от платформы или языка интерфейс,
- 6. Стандарт DOM позволяет рассматривать документ как набор объектов, формирующих определенную структуру
- 8. DOM-дерево Документ Корневой элемент Элемент Элемент Текст «Моя страница» Элемент Элемент Текст «Заголовок 1» Текст «Текст
- 9. Структура документа Основная структурная единица дерева документа – узел (node). Узлами являются: Документ (document node) Любой
- 10. Виды связей между узлами A B С D Узел A – это родитель (parent) узла B
- 11. Правила Каждый узел имеет строго одного родителя (кроме узла документа) Узел может иметь любое количество дочерних
- 12. Пример Моя страница Заголовок 1 Привет! - корневой узел. Является родителем узлов и . Узлы и
- 13. Пример Моя страница Заголовок 1 Привет! Текстовый узел «Моя страница» является дочерним для узла . Текстовый
- 14. DOM+JavaScript В JavaScript доступ к объектной модели документа можно получить через объект document
- 15. Обращение к элементу по его идентификатору Метод getElementById(id) объекта document возвращает один объект, описывающий элемент (узел)
- 16. Обращение к элементам одного типа Метод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ теги с переданным в метод
- 17. Обращение к элементам с одинаковым классом Метод getElementsByClassName(tagName) возвращает объекты, описывающие ВСЕ элементы с переданным в
- 18. Пример //получаем главный блок по его id var mainBlock = document.getElementById(“main”); //получаем все ссылки внутри главного
- 19. Основные свойства узлов Каждый узел обладает свойством nodeName, которое доступно только для чтения и содержит: Название
- 20. Основные свойства узлов Каждый узел обладает свойством nodeValue, которое содержит: undefined (для узлов-элементов) Для текстовых узлов
- 22. Скачать презентацию
Слайд 2
Современные веб-страницы
Элементы страницы могут динамически
Изменяться
Добавляться
Удаляться
Современные веб-страницы
Элементы страницы могут динамически
Изменяться
Добавляться
Удаляться
Слайд 3
Что собой представляет документ?
Что собой представляет документ?
Слайд 4
А что если представить документ так?
Документ
Корневой элемент
Элемент
Элемент
<br><p>Текст<br>«Моя страница»<br><p>Элемент<br><body><br><p>Элемент<br><h1><br><p>Текст<br>«Заголовок 1»<br><p>Текст<br>«Текст страницы»<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide5" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 5</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-4.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="W3C DOM DOM (Document Object Model) – объектная модель документа Независимый" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-4.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-4.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-4.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-4.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>W3C DOM<br><p>DOM (Document Object Model) – объектная модель документа<br>Независимый от платформы</div></h2><div class="slides-content">или языка интерфейс, позволяющий программам динамически обращаться к содержимому и структуре документа, а также изменять его<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide6" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 6</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-5.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Стандарт DOM позволяет рассматривать документ как набор объектов, формирующих определенную структуру" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-5.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-5.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-5.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-5.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Стандарт DOM позволяет рассматривать документ как набор объектов, формирующих определенную структуру<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide7" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 7</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-6.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-6.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-6.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-6.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-6.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 8</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-7.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="DOM-дерево Документ Корневой элемент Элемент Элемент Текст «Моя страница» Элемент Элемент" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-7.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>DOM-дерево<br><p>Документ<br><p>Корневой элемент<br><html><br><p>Элемент<br><head><br><p>Элемент<br><title><br><p>Текст<br>«Моя страница»<br><p>Элемент<br><body><br><p>Элемент<br><h1><br><p>Текст<br>«Заголовок 1»<br><p>Текст<br>«Текст страницы»<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-8.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Структура документа Основная структурная единица дерева документа – узел (node). Узлами" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Структура документа<br><p>Основная структурная единица дерева документа – узел (node). Узлами являются:<br>Документ</div></h2><div class="slides-content">(document node)<br>Любой HTML-элемент (element node)<br>Текст внутри тега (text node)<br>Любой атрибут тега (attribute node)<br>Комментарий (comment node)<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-9.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Виды связей между узлами A B С D Узел A –" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Виды связей между узлами<br><p>A<br><p>B<br><p>С<br><p>D<br><p>Узел A – это родитель (parent) узла B<br>Узел</div></h2><div class="slides-content">B – дочерний узел (child) для узла A<br>Узел B – это родитель (parent) узлов C и D<br>Узлы C и D – дочерние узлы (children) для узла B<br>У узлов C и D нет дочерних узлов<br>У узла A нет узла-родителя<br>Узлы C и D – «братья» (siblings)<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Правила Каждый узел имеет строго одного родителя (кроме узла документа) Узел" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Правила<br><p>Каждый узел имеет строго одного родителя (кроме узла документа)<br>Узел может иметь</div></h2><div class="slides-content">любое количество дочерних узлов (0 и более)<br>«Братья» (siblings) – дочерние узлы одного родителя<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример Моя страница Заголовок 1 Привет! - корневой узел. Является родителем" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример<br><p><html>
<head>
<title><br> Моя страница<br>
Заголовок 1
Привет!
- корневой
А что если представить документ так?
Документ
Корневой элемент
Элемент
Элемент
Заголовок 1
Привет!- корневой
узел. Является родителем узлов и .
Узлы и являются «братьями» (siblings) друг для друга и дочерними узлами для .
Узел является единственным дочерним элементом для узла <head>. Узел <head> является родителем узла <title>.<br>Узлы <h1> и <p> являются «братьями» (siblings) друг для друга и дочерними узлами для <body>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример Моя страница Заголовок 1 Привет! Текстовый узел «Моя страница» является" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример<br><p><html>
<head>
<title><br> Моя страница<br>
Привет!
Узлы и являются «братьями» (siblings) друг для друга и дочерними узлами для .
Узел
Заголовок 1
Привет!Текстовый узел «Моя
страница» является дочерним для узла .<br>Текстовый узел «Заголовок 1» является дочерним для узла <h1>.<br>Текстовый узел «Привет!» является дочерним для узла <p>.<br>Текстовые узлы «Заголовок 1» и «Привет!» НЕ ЯВЛЯЕЮТСЯ «братьями» (siblings), т.к. у них не один родитель.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="DOM+JavaScript В JavaScript доступ к объектной модели документа можно получить через объект document" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>DOM+JavaScript<br><p>В JavaScript доступ к объектной модели документа можно получить через объект</div></h2><div class="slides-content">document<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Обращение к элементу по его идентификатору Метод getElementById(id) объекта document возвращает" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Обращение к элементу по его идентификатору<br><p>Метод getElementById(id) объекта document возвращает один</div></h2><div class="slides-content">объект, описывающий элемент (узел) с переданным в метод идентификатором.<br>var mainBlock = document.getElementById(“main”);<br>…<br><div id=“main”>…</div><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Обращение к элементам одного типа Метод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Обращение к элементам одного типа<br><p>Метод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ теги</div></h2><div class="slides-content">с переданным в метод названием<br>var links = document.getElementsByTagName(“a”);<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Обращение к элементам с одинаковым классом Метод getElementsByClassName(tagName) возвращает объекты, описывающие" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Обращение к элементам с одинаковым классом<br><p>Метод getElementsByClassName(tagName) возвращает объекты, описывающие ВСЕ</div></h2><div class="slides-content">элементы с переданным в метод названием класса<br>var redElements = document.getElementsByClassName(“redElement”);<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример //получаем главный блок по его id var mainBlock = document.getElementById(“main”);" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример<br><p>//получаем главный блок по его id<br>var mainBlock = document.getElementById(“main”);<br>//получаем все ссылки</div></h2><div class="slides-content">внутри главного блока<br>var linksInsideMain = mainBlock.getElementsByTagName(“a”);<br>//получаем все ссылки на странице<br>var allLinks = document.getElementsByTagName(“a”);<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Основные свойства узлов Каждый узел обладает свойством nodeName, которое доступно только" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Основные свойства узлов<br><p>Каждый узел обладает свойством nodeName, которое доступно только для</div></h2><div class="slides-content">чтения и содержит:<br> Название тега (для узлов-элементов)<br> Название атрибута (для узлов-атрибутов)<br> «#text» (для текстовых узлов)<br> «#document» (для узла-документа)<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Основные свойства узлов Каждый узел обладает свойством nodeValue, которое содержит: undefined" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302438/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302438/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302438/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302438/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Основные свойства узлов<br><p>Каждый узел обладает свойством nodeValue, которое содержит:<br> undefined (для</div></h2><div class="slides-content">узлов-элементов)<br> Для текстовых узлов – сам текст<br> Значение атрибута (для узла-атрибута)<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/algebra/doctype" class="navigation-link">DOCTYPE </a></div><div class="navigation-item"><div>Следующая -</div><a href="/algebra/webstranicy-yazyk-html" class="navigation-link">Web-страницы. Язык HTML</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/algebra/prezentaciya-vidy-obyazatelnogo-pensionnogo-straxovaniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1226452/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1226452/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1226452/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1226452/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1226452/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация Виды обязательного пенсионного страхования</a></div><div class="related-item"><a href="/algebra/zadacha-upravleniya-razvitiem-instituta-tamozhennogo-dela" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1289431/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1289431/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1289431/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1289431/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1289431/slide-0.jpg 1440w" class="slides-image related-itemImage"> Задача управления развитием института таможенного дела</a></div><div class="related-item"><a href="/algebra/mezhevanie-zemelnogo-uchastka-na-primere-utochneniya-mestopolozheniya-granicy-i-ploshhadi-zemelnogo-uchastka" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1325872/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1325872/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1325872/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1325872/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1325872/slide-0.jpg 1440w" class="slides-image related-itemImage"> Межевание земельного участка на примере уточнения местоположения границы и площади земельного участка</a></div><div class="related-item"><a href="/algebra/struktura-psixologii-kollektiva-vypolnil-student-gruppy-yu101-xanaxmedov-murad" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1224393/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1224393/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1224393/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1224393/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1224393/slide-0.jpg 1440w" class="slides-image related-itemImage"> Структура психологии коллектива Выполнил студент группы Ю101 Ханахмедов Мурад</a></div><div class="related-item"><a href="/algebra/prezentaciya-sistema-i-struktura-trudovogo-prava" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1288877/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1288877/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1288877/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1288877/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1288877/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация Система и структура трудового права </a></div><div class="related-item"><a href="/algebra/tochka-pryamaya-ploskost-i-ix-vzaimoraspolozhenie" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1327275/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1327275/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1327275/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1327275/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1327275/slide-0.jpg 1440w" class="slides-image related-itemImage"> Точка, прямая, плоскость и их взаиморасположение</a></div><div class="related-item"><a href="/algebra/prezentaciya-quotkultura-vo-vtoroj-polovine-19-vquot--skachat-prezentacii-po-mxk" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1271644/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1271644/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1271644/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1271644/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1271644/slide-0.jpg 1440w" class="slides-image related-itemImage">
Культура во второй половине 19 в. </a></div><div class="related-item"><a href="/algebra/arabomusulmanskaya-civilizaciya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1368719/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1368719/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1368719/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1368719/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1368719/slide-0.jpg 1440w" class="slides-image related-itemImage"> Арабо-мусульманская цивилизация</a></div><div class="related-item"><a href="/algebra/blagoustrojstvo-vnutrikvartalnoj-territorii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1372565/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1372565/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1372565/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1372565/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1372565/slide-0.jpg 1440w" class="slides-image related-itemImage"> Благоустройство внутриквартальной территории</a></div><div class="related-item"><a href="/algebra/rozhdestvenskij-vecher-v-berne-shvejcariya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1416115/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1416115/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1416115/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1416115/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1416115/slide-0.jpg 1440w" class="slides-image related-itemImage"> Рождественский вечер в Берне, Швейцария</a></div><div class="related-item"><a href="/algebra/issledovatelskie-podxody-i-instrumentarij-provedeniya-audita-personala" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1400536/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1400536/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1400536/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1400536/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1400536/slide-0.jpg 1440w" class="slides-image related-itemImage"> Исследовательские подходы и инструментарий проведения аудита персонала</a></div><div class="related-item"><a href="/algebra/prezentaciya-quotrynok-internetreklamyquot--skachat-prezentacii-po-ekonomike" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1260678/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1260678/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1260678/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1260678/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1260678/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация "Рынок интернет-рекламы" - скачать презентации по Экономике</a></div><div class="related-item"><a href="/algebra/novomucheniki-i-ispovedniki-zemli-astraxanskoj" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1368589/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1368589/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1368589/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1368589/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1368589/slide-0.jpg 1440w" class="slides-image related-itemImage"> Новомученики и исповедники земли Астраханской</a></div><div class="related-item"><a href="/algebra/optikoelektronnye-pribory-specialnogo-naznacheniya-opisanie-i-oblast-primeneniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1315051/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1315051/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1315051/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1315051/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1315051/slide-0.jpg 1440w" class="slides-image related-itemImage"> Оптико-электронные приборы специального назначения. Описание и область применения</a></div><div class="related-item"><a href="/algebra/tema-osnovnye-principy-profilaktiki-i-lecheniya-narkologicheskix-zabolevanij-narkologicheskie-zabolevaniya-opredelenie-prichiny-ra" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1204451/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1204451/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1204451/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1204451/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1204451/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тема: Основные принципы профилактики и лечения наркологических заболеваний. Наркологические заболевания. Определение. Причины ра</a></div><div class="related-item"><a href="/algebra/kontrast-franc-contraste--rezkoe-razlichie--protivopolozhnost--protivopostavlenie-i-vzaimnoe-usilenie-dvux-sootnosyashhixsya-svojs%d1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1144566/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1144566/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1144566/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1144566/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1144566/slide-0.jpg 1440w" class="slides-image related-itemImage"> Контраст (франц. «contraste» – резкое различие, противоположность) – противопоставление и взаимное усиление двух соотносящихся свойс</a></div><div class="related-item"><a href="/algebra/70789-prezentaciya-quotkrossvordquot--skachat-prezentacii-po-mxk" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1196233/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1196233/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1196233/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1196233/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1196233/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация "Кроссворд" - скачать презентации по МХК</a></div><div class="related-item"><a href="/algebra/russkaya-kultura-pervoj-poloviny-xix-veka-zolotoj-vek-russkoj-kultury" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1426862/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1426862/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1426862/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1426862/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1426862/slide-0.jpg 1440w" class="slides-image related-itemImage"> Русская культура первой половины XIX века. Золотой век русской культуры</a></div><div class="related-item"><a href="/algebra/razdely-grazhdanskopravovoj-statistiki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302093/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1302093/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1302093/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1302093/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302093/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разделы гражданско-правовой статистики</a></div><div class="related-item"><a href="/algebra/minifutbol-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1383282/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1383282/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1383282/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1383282/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1383282/slide-0.jpg 1440w" class="slides-image related-itemImage"> Мини-футбол</a></div><div class="related-item"><a href="/algebra/elektronnaya-forma-deklarirovaniya-tovarov" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1289446/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1289446/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1289446/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1289446/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1289446/slide-0.jpg 1440w" class="slides-image related-itemImage"> Электронная форма декларирования товаров</a></div><div class="related-item"><a href="/algebra/kosmicheskie-tropinki--prezentaciya-dlya-nachalnoj-shkoly-" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1186505/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1186505/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1186505/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1186505/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1186505/slide-0.jpg 1440w" class="slides-image related-itemImage"> Космические тропинки - презентация для начальной школы_</a></div><div class="related-item"><a href="/algebra/tendencii-sovremennoj-mody" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1387196/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1387196/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1387196/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1387196/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1387196/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тенденции современной моды</a></div><div class="related-item"><a href="/algebra/politicheskie-rezhimy-nedemokraticheskie-i-gibridnye-rezhimy-demokratiya-problema-opredeleniya-sovremennye-mexanizmy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1353015/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1353015/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1353015/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1353015/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1353015/slide-0.jpg 1440w" class="slides-image related-itemImage"> Политические режимы. Недемократические и гибридные режимы. Демократия: проблема определения, современные механизмы</a></div><div class="related-item"><a href="/algebra/renner-elena-evgenevna--renner-elena-evgenevna--bibliotekar-skosh--5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1149191/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1149191/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1149191/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1149191/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1149191/slide-0.jpg 1440w" class="slides-image related-itemImage"> Реннер Елена Евгеньевна, Реннер Елена Евгеньевна, библиотекарь С(к)ОШ № 5</a></div><div class="related-item"><a href="/algebra/sistema-osnovnoj-pedagogicheskoj-dokumentacii-dou-organizacionnopedagogicheskaya-deyatelnost-ovechkina-ta-rukovoditel-ins" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1190765/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1190765/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1190765/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1190765/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1190765/slide-0.jpg 1440w" class="slides-image related-itemImage"> Система основной педагогической документации ДОУ (организационно-педагогическая деятельность) Овечкина Т.А. – руководитель Инс</a></div><div class="related-item"><a href="/algebra/sozdanie-graficheskix-obektov-v-word" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1304291/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1304291/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1304291/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1304291/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1304291/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание графических обьектов в Word </a></div><div class="related-item"><a href="/algebra/sreda-modelirovaniya-rational-rose-6d-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1364220/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1364220/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1364220/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1364220/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1364220/slide-0.jpg 1440w" class="slides-image related-itemImage"> Среда моделирования Rational Rose</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><div class="footer-text">Вы можете прислать нам Вашу презентацию и мы опубликуем ее на сайте.</div><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><div class="footer-text"><a href="/page/dlyapravoobladatelei">Для правообладателей</a></div><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:k,main_text:a,main_title:l,main_description:m,main_keywords:n,main_image:a},app:{logo_image:a,logo_image_width:o,logo_image_height:p,logo_text:q,image_width_full:r,image_width_min:s,recaptcha_key:t,yandex_search:u,ya_context:d,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:v,footer_before:w,footer:x,dark_theme:d,strategy:{image_alt_words:h,item_slide_header:y,item_images:z,item_images_tag:i,item_words_h3:d,item_words_tag:i,item_words_1:h,routing:A,item_slide_skipping:B,item_download_timeout:C},colors:{header_text:j,header_bg:D,accent:E}},social:F}},categories:{result:[{id:G,ordering:b,name:"Разное",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес и предпринимательство",pseudoname:"biznes-i-predprinimatelstvo"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:H,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:G,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:"Информатика",pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:10,name:"Литература",pseudoname:"literatura"},{id:119,ordering:h,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:I,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]},item:{result:{id:1302438,name:"DOM ",category:"Алгебра",count:I,jpg:"jpg\u002F1302438",hits:H,download:b,h1:a,meta:{h1:"DOM ",title:"DOM презентация",description:"DOM - Алгебра, презентация, доклад, проект, конспект",keywords:"DOM , Алгебра, презентация, доклад, проект, скачать презентацию на тему, PowerPoint, скачати презентацію, фон, шаблон, урок, конспект, класс, школа, класс",download_link:a},text:"\u003Cp style=\"text-align: justify;\" \u002F\u003EПрезентация на тему DOM , из раздела: Алгебра. Презентацию в формате PowerPoint (pptx) можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них. Все права принадлежат авторам материалов: \u003Ca href=\"politika-zashchity-avtorskih-prav\"\u003EПолитика защиты авторских прав\u003C\u002Fa\u003E",seo_text:"\u003Cp\u003EСовременные веб-страницы\u003Cbr\u003E\u003Cp\u003EЭлементы страницы могут динамически\u003Cbr\u003EИзменяться\u003Cbr\u003EДобавляться\u003Cbr\u003EУдаляться\u003Cbr\u003E \u003Cp\u003EЧто собой представляет документ?\u003Cbr\u003E",texts:["\u003Cp\u003EDOM\u003Cbr\u003E","\u003Cp\u003EСовременные веб-страницы\u003Cbr\u003E\u003Cp\u003EЭлементы страницы могут динамически\u003Cbr\u003EИзменяться\u003Cbr\u003EДобавляться\u003Cbr\u003EУдаляться\u003Cbr\u003E","\u003Cp\u003EЧто собой представляет документ?\u003Cbr\u003E","\u003Cp\u003EА что если представить документ так?\u003Cbr\u003E\u003Cp\u003EДокумент\u003Cbr\u003E\u003Cp\u003EКорневой элемент\u003Cbr\u003E\u003Chtml\u003E\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Chead\u003E\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Ctitle\u003E\u003Cbr\u003E\u003Cp\u003EТекст\u003Cbr\u003E«Моя страница»\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Cbody\u003E\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Ch1\u003E\u003Cbr\u003E\u003Cp\u003EТекст\u003Cbr\u003E«Заголовок 1»\u003Cbr\u003E\u003Cp\u003EТекст\u003Cbr\u003E«Текст страницы»\u003Cbr\u003E","\u003Cp\u003EW3C DOM\u003Cbr\u003E\u003Cp\u003EDOM (Document Object Model) – объектная модель документа\u003Cbr\u003EНезависимый от платформы или языка интерфейс, позволяющий программам динамически обращаться к содержимому и структуре документа, а также изменять его\u003Cbr\u003E","\u003Cp\u003EСтандарт DOM позволяет рассматривать документ как набор объектов, формирующих определенную структуру\u003Cbr\u003E",a,"\u003Cp\u003EDOM-дерево\u003Cbr\u003E\u003Cp\u003EДокумент\u003Cbr\u003E\u003Cp\u003EКорневой элемент\u003Cbr\u003E\u003Chtml\u003E\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Chead\u003E\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Ctitle\u003E\u003Cbr\u003E\u003Cp\u003EТекст\u003Cbr\u003E«Моя страница»\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Cbody\u003E\u003Cbr\u003E\u003Cp\u003EЭлемент\u003Cbr\u003E\u003Ch1\u003E\u003Cbr\u003E\u003Cp\u003EТекст\u003Cbr\u003E«Заголовок 1»\u003Cbr\u003E\u003Cp\u003EТекст\u003Cbr\u003E«Текст страницы»\u003Cbr\u003E","\u003Cp\u003EСтруктура документа\u003Cbr\u003E\u003Cp\u003EОсновная структурная единица дерева документа – узел (node). Узлами являются:\u003Cbr\u003EДокумент (document node)\u003Cbr\u003EЛюбой HTML-элемент (element node)\u003Cbr\u003EТекст внутри тега (text node)\u003Cbr\u003EЛюбой атрибут тега (attribute node)\u003Cbr\u003EКомментарий (comment node)\u003Cbr\u003E","\u003Cp\u003EВиды связей между узлами\u003Cbr\u003E\u003Cp\u003EA\u003Cbr\u003E\u003Cp\u003EB\u003Cbr\u003E\u003Cp\u003EС\u003Cbr\u003E\u003Cp\u003ED\u003Cbr\u003E\u003Cp\u003EУзел A – это родитель (parent) узла B\u003Cbr\u003EУзел B – дочерний узел (child) для узла A\u003Cbr\u003EУзел B – это родитель (parent) узлов C и D\u003Cbr\u003EУзлы C и D – дочерние узлы (children) для узла B\u003Cbr\u003EУ узлов C и D нет дочерних узлов\u003Cbr\u003EУ узла A нет узла-родителя\u003Cbr\u003EУзлы C и D – «братья» (siblings)\u003Cbr\u003E","\u003Cp\u003EПравила\u003Cbr\u003E\u003Cp\u003EКаждый узел имеет строго одного родителя (кроме узла документа)\u003Cbr\u003EУзел может иметь любое количество дочерних узлов (0 и более)\u003Cbr\u003E«Братья» (siblings) – дочерние узлы одного родителя\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003E\u003Chtml\u003E\r\n \u003Chead\u003E\r\n \u003Ctitle\u003E\u003Cbr\u003E\t Моя страница\u003Cbr\u003E \u003C\u002Ftitle\u003E\r\n \u003C\u002Fhead\u003E\r\n \u003Cbody\u003E\r\n \u003Ch1\u003E\u003Cbr\u003E \t Заголовок 1\u003Cbr\u003E \u003C\u002Fh1\u003E\r\n \tПривет!\u003Cbr\u003E \u003C\u002Fp\u003E\r\n \u003C\u002Fbody\u003E\r\n\u003C\u002Fhtml\u003E \u003Cbr\u003E\u003Cp\u003E\u003Chtml\u003E - корневой узел. Является родителем узлов \u003Chead\u003E и \u003Cbody\u003E.\u003Cbr\u003EУзлы \u003Chead\u003E и \u003Cbody\u003E являются «братьями» (siblings) друг для друга и дочерними узлами для \u003Chtml\u003E.\u003Cbr\u003EУзел \u003Ctitle\u003E является единственным дочерним элементом для узла \u003Chead\u003E. Узел \u003Chead\u003E является родителем узла \u003Ctitle\u003E.\u003Cbr\u003EУзлы \u003Ch1\u003E и \u003Cp\u003E являются «братьями» (siblings) друг для друга и дочерними узлами для \u003Cbody\u003E.\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003E\u003Chtml\u003E\r\n \u003Chead\u003E\r\n \u003Ctitle\u003E\u003Cbr\u003E\t Моя страница\u003Cbr\u003E \u003C\u002Ftitle\u003E\r\n \u003C\u002Fhead\u003E\r\n \u003Cbody\u003E\r\n \u003Ch1\u003E\u003Cbr\u003E \t Заголовок 1\u003Cbr\u003E \u003C\u002Fh1\u003E\r\n \tПривет!\u003Cbr\u003E \u003C\u002Fp\u003E\r\n \u003C\u002Fbody\u003E\r\n\u003C\u002Fhtml\u003E \u003Cbr\u003E\u003Cp\u003EТекстовый узел «Моя страница» является дочерним для узла \u003Ctitle\u003E.\u003Cbr\u003EТекстовый узел «Заголовок 1» является дочерним для узла \u003Ch1\u003E.\u003Cbr\u003EТекстовый узел «Привет!» является дочерним для узла \u003Cp\u003E.\u003Cbr\u003EТекстовые узлы «Заголовок 1» и «Привет!» НЕ ЯВЛЯЕЮТСЯ «братьями» (siblings), т.к. у них не один родитель.\u003Cbr\u003E","\u003Cp\u003EDOM+JavaScript\u003Cbr\u003E\u003Cp\u003EВ JavaScript доступ к объектной модели документа можно получить через объект document\u003Cbr\u003E","\u003Cp\u003EОбращение к элементу по его идентификатору\u003Cbr\u003E\u003Cp\u003EМетод getElementById(id) объекта document возвращает один объект, описывающий элемент (узел) с переданным в метод идентификатором.\u003Cbr\u003Evar mainBlock = document.getElementById(“main”);\u003Cbr\u003E…\u003Cbr\u003E\u003Cdiv id=“main”\u003E…\u003C\u002Fdiv\u003E\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EОбращение к элементам одного типа\u003Cbr\u003E\u003Cp\u003EМетод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ теги с переданным в метод названием\u003Cbr\u003Evar links = document.getElementsByTagName(“a”);\u003Cbr\u003E","\u003Cp\u003EОбращение к элементам с одинаковым классом\u003Cbr\u003E\u003Cp\u003EМетод getElementsByClassName(tagName) возвращает объекты, описывающие ВСЕ элементы с переданным в метод названием класса\u003Cbr\u003Evar redElements = document.getElementsByClassName(“redElement”);\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003E\u002F\u002Fполучаем главный блок по его id\u003Cbr\u003Evar mainBlock = \tdocument.getElementById(“main”);\u003Cbr\u003E\u002F\u002Fполучаем все ссылки внутри главного блока\u003Cbr\u003Evar linksInsideMain = \tmainBlock.getElementsByTagName(“a”);\u003Cbr\u003E\u002F\u002Fполучаем все ссылки на странице\u003Cbr\u003Evar allLinks = \tdocument.getElementsByTagName(“a”);\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EОсновные свойства узлов\u003Cbr\u003E\u003Cp\u003EКаждый узел обладает свойством nodeName, которое доступно только для чтения и содержит:\u003Cbr\u003E Название тега (для узлов-элементов)\u003Cbr\u003E Название атрибута (для узлов-атрибутов)\u003Cbr\u003E «#text» (для текстовых узлов)\u003Cbr\u003E «#document» (для узла-документа)\u003Cbr\u003E","\u003Cp\u003EОсновные свойства узлов\u003Cbr\u003E\u003Cp\u003EКаждый узел обладает свойством nodeValue, которое содержит:\u003Cbr\u003E undefined (для узлов-элементов)\u003Cbr\u003E Для текстовых узлов – сам текст\u003Cbr\u003E Значение атрибута (для узла-атрибута)\u003Cbr\u003E","\u003Cp\u003EОсновные свойства узлов\u003Cbr\u003E\u003Cp\u003EКаждый элемент обладает свойством innerHTML, которое позволяет получать и изменять его содержимое (в виде строки)\u003Cbr\u003E\u003Chtml\u003E\r\n\u003Cbody\u003E\r\n\u003Cp id=\"p1\"\u003EA\u003C\u002Fp\u003E\r\n\u003Cscript\u003E\r\n\tvar p = document.getElementById(\"p1\");\u003Cbr\u003E\talert(p.innerHTML);\u003Cbr\u003E\tp.innerHTML=“B\";\r\n\u003C\u002Fscript\u003E\r\n\u003C\u002Fbody\u003E\r\n\u003C\u002Fhtml\u003E \u003Cbr\u003E"],href:"\u002Falgebra\u002Fdom-4",href_category:"\u002Falgebra",date:1662188448,related:[{id:1226452,name:"Презентация Виды обязательного пенсионного страхования",href:"\u002Falgebra\u002Fprezentaciya-vidy-obyazatelnogo-pensionnogo-straxovaniya",jpg:"jpg\u002F1226452"},{id:1289431,name:"Задача управления развитием института таможенного дела",href:"\u002Falgebra\u002Fzadacha-upravleniya-razvitiem-instituta-tamozhennogo-dela",jpg:"jpg\u002F1289431"},{id:1325872,name:"Межевание земельного участка на примере уточнения местоположения границы и площади земельного участка",href:"\u002Falgebra\u002Fmezhevanie-zemelnogo-uchastka-na-primere-utochneniya-mestopolozheniya-granicy-i-ploshhadi-zemelnogo-uchastka",jpg:"jpg\u002F1325872"},{id:1224393,name:"Структура психологии коллектива Выполнил студент группы Ю101 Ханахмедов Мурад",href:"\u002Falgebra\u002Fstruktura-psixologii-kollektiva-vypolnil-student-gruppy-yu101-xanaxmedov-murad",jpg:"jpg\u002F1224393"},{id:1288877,name:"Презентация Система и структура трудового права ",href:"\u002Falgebra\u002Fprezentaciya-sistema-i-struktura-trudovogo-prava",jpg:"jpg\u002F1288877"},{id:1327275,name:"Точка, прямая, плоскость и их взаиморасположение",href:"\u002Falgebra\u002Ftochka-pryamaya-ploskost-i-ix-vzaimoraspolozhenie",jpg:"jpg\u002F1327275"},{id:1271644,name:" \r\n Культура во второй половине 19 в. ",href:"\u002Falgebra\u002Fprezentaciya-quotkultura-vo-vtoroj-polovine-19-vquot--skachat-prezentacii-po-mxk",jpg:"jpg\u002F1271644"},{id:1368719,name:"Арабо-мусульманская цивилизация",href:"\u002Falgebra\u002Farabomusulmanskaya-civilizaciya",jpg:"jpg\u002F1368719"},{id:1372565,name:"Благоустройство внутриквартальной территории",href:"\u002Falgebra\u002Fblagoustrojstvo-vnutrikvartalnoj-territorii",jpg:"jpg\u002F1372565"},{id:1416115,name:"Рождественский вечер в Берне, Швейцария",href:"\u002Falgebra\u002Frozhdestvenskij-vecher-v-berne-shvejcariya",jpg:"jpg\u002F1416115"},{id:1400536,name:"Исследовательские подходы и инструментарий проведения аудита персонала",href:"\u002Falgebra\u002Fissledovatelskie-podxody-i-instrumentarij-provedeniya-audita-personala",jpg:"jpg\u002F1400536"},{id:1260678,name:"Презентация \"Рынок интернет-рекламы\" - скачать презентации по Экономике",href:"\u002Falgebra\u002Fprezentaciya-quotrynok-internetreklamyquot--skachat-prezentacii-po-ekonomike",jpg:"jpg\u002F1260678"},{id:1368589,name:"Новомученики и исповедники земли Астраханской",href:"\u002Falgebra\u002Fnovomucheniki-i-ispovedniki-zemli-astraxanskoj",jpg:"jpg\u002F1368589"},{id:1315051,name:"Оптико-электронные приборы специального назначения. Описание и область применения",href:"\u002Falgebra\u002Foptikoelektronnye-pribory-specialnogo-naznacheniya-opisanie-i-oblast-primeneniya",jpg:"jpg\u002F1315051"},{id:1204451,name:"Тема: Основные принципы профилактики и лечения наркологических заболеваний. Наркологические заболевания. Определение. Причины ра",href:"\u002Falgebra\u002Ftema-osnovnye-principy-profilaktiki-i-lecheniya-narkologicheskix-zabolevanij-narkologicheskie-zabolevaniya-opredelenie-prichiny-ra",jpg:"jpg\u002F1204451"},{id:1144566,name:"Контраст (франц. «contraste» – резкое различие, противоположность) – противопоставление и взаимное усиление двух соотносящихся свойс",href:"\u002Falgebra\u002Fkontrast-franc-contraste--rezkoe-razlichie--protivopolozhnost--protivopostavlenie-i-vzaimnoe-usilenie-dvux-sootnosyashhixsya-svojs%d1",jpg:"jpg\u002F1144566"},{id:1196233,name:"Презентация \"Кроссворд\" - скачать презентации по МХК",href:"\u002Falgebra\u002F70789-prezentaciya-quotkrossvordquot--skachat-prezentacii-po-mxk",jpg:"jpg\u002F1196233"},{id:1426862,name:"Русская культура первой половины XIX века. Золотой век русской культуры",href:"\u002Falgebra\u002Frusskaya-kultura-pervoj-poloviny-xix-veka-zolotoj-vek-russkoj-kultury",jpg:"jpg\u002F1426862"},{id:1302093,name:"Разделы гражданско-правовой статистики",href:"\u002Falgebra\u002Frazdely-grazhdanskopravovoj-statistiki",jpg:"jpg\u002F1302093"},{id:1383282,name:"Мини-футбол",href:"\u002Falgebra\u002Fminifutbol-6",jpg:"jpg\u002F1383282"},{id:1289446,name:"Электронная форма декларирования товаров",href:"\u002Falgebra\u002Felektronnaya-forma-deklarirovaniya-tovarov",jpg:"jpg\u002F1289446"},{id:1186505,name:"Космические тропинки - презентация для начальной школы_",href:"\u002Falgebra\u002Fkosmicheskie-tropinki--prezentaciya-dlya-nachalnoj-shkoly-",jpg:"jpg\u002F1186505"},{id:1387196,name:"Тенденции современной моды",href:"\u002Falgebra\u002Ftendencii-sovremennoj-mody",jpg:"jpg\u002F1387196"},{id:1353015,name:"Политические режимы. Недемократические и гибридные режимы. Демократия: проблема определения, современные механизмы",href:"\u002Falgebra\u002Fpoliticheskie-rezhimy-nedemokraticheskie-i-gibridnye-rezhimy-demokratiya-problema-opredeleniya-sovremennye-mexanizmy",jpg:"jpg\u002F1353015"},{id:1149191,name:"Реннер Елена Евгеньевна, Реннер Елена Евгеньевна, библиотекарь С(к)ОШ № 5",href:"\u002Falgebra\u002Frenner-elena-evgenevna--renner-elena-evgenevna--bibliotekar-skosh--5",jpg:"jpg\u002F1149191"},{id:1190765,name:"Система основной педагогической документации ДОУ (организационно-педагогическая деятельность) Овечкина Т.А. – руководитель Инс",href:"\u002Falgebra\u002Fsistema-osnovnoj-pedagogicheskoj-dokumentacii-dou-organizacionnopedagogicheskaya-deyatelnost-ovechkina-ta-rukovoditel-ins",jpg:"jpg\u002F1190765"},{id:1304291,name:"Создание графических обьектов в Word ",href:"\u002Falgebra\u002Fsozdanie-graficheskix-obektov-v-word",jpg:"jpg\u002F1304291"},{id:1364220,name:"Среда моделирования Rational Rose",href:"\u002Falgebra\u002Fsreda-modelirovaniya-rational-rose-6d-2",jpg:"jpg\u002F1364220"}],navigation:{next:"\u002Falgebra\u002Fwebstranicy-yazyk-html",next_name:"Web-страницы. Язык HTML",prev:"\u002Falgebra\u002Fdoctype",prev_name:"DOCTYPE "}}}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"vseprezentacii.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fvseprezentacii.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:j,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.6bbe8d3f.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.6bbe8d3f.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.6bbe8d3f.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.6bbe8d3f.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.6bbe8d3f.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.6bbe8d3f.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.6bbe8d3f.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.6bbe8d3f.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.6bbe8d3f.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.6bbe8d3f.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.6bbe8d3f.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.6bbe8d3f.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.6bbe8d3f.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.6bbe8d3f.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"94843251",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:k,main_text:a,main_title:l,main_description:m,main_keywords:n,main_image:a},app:{logo_image:a,logo_image_width:o,logo_image_height:p,logo_text:q,image_width_full:r,image_width_min:s,recaptcha_key:t,yandex_search:u,ya_context:d,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:v,footer_before:w,footer:x,dark_theme:d,strategy:{image_alt_words:h,item_slide_header:y,item_images:z,item_images_tag:i,item_words_h3:d,item_words_tag:i,item_words_1:h,routing:A,item_slide_skipping:B,item_download_timeout:C},colors:{header_text:j,header_bg:D,accent:E}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable",11,"h2","#ffffff","Презентации, проекты в PowerPoint","Презентации в PowerPoint","Презентации, проекты, доклады в PowerPoint ","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект, скачать",28,32,"VsePrezentacii.com",720,480,"6LdGr9gnAAAAAKdcDqFL5n46upSHwwYHs5ccQSJh","3212391","abusetheslide@ya.ru","Вы можете прислать нам Вашу презентацию и мы опубликуем ее на сайте.","\u003Ca href=\"\u002Fpage\u002Fdlyapravoobladatelei\"\u003EДля правообладателей\u003C\u002Fa\u003E","div","images_before","category","both",77,"#333333","#8a8888","\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,158,21,"VsePrezentacii","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.08fba208.js" crossorigin></script></body>
</html>