Содержание
- 2. 09/03/2023 Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ
- 3. 09/03/2023 Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические
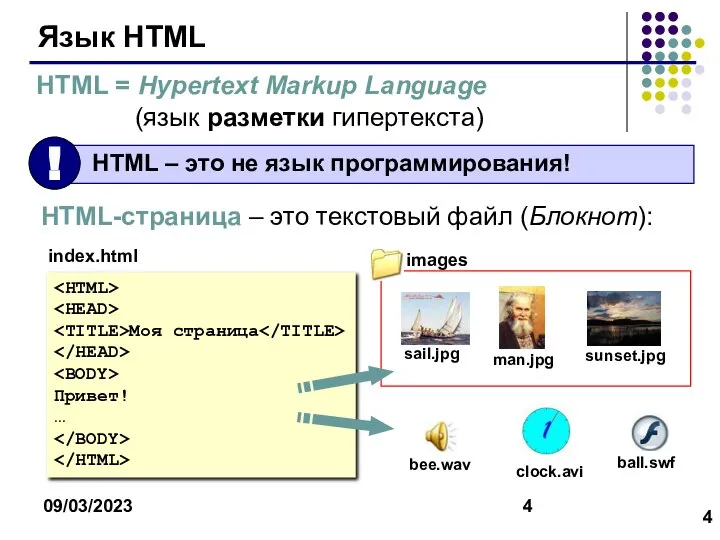
- 4. 09/03/2023 Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл
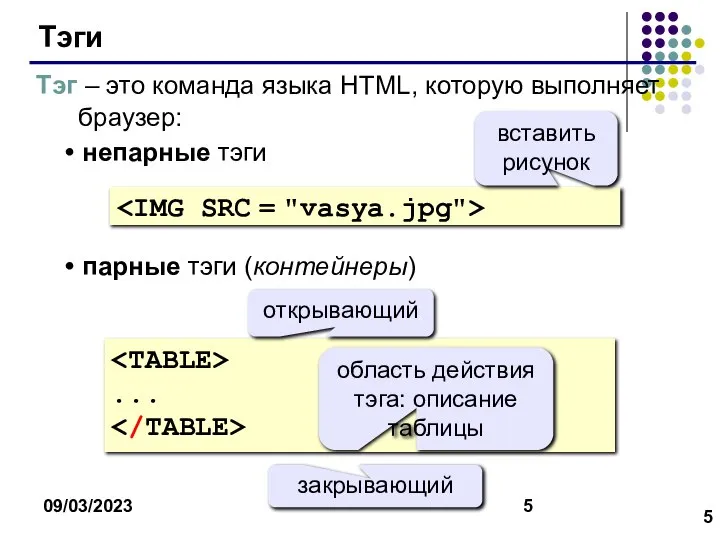
- 5. 09/03/2023 Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры)
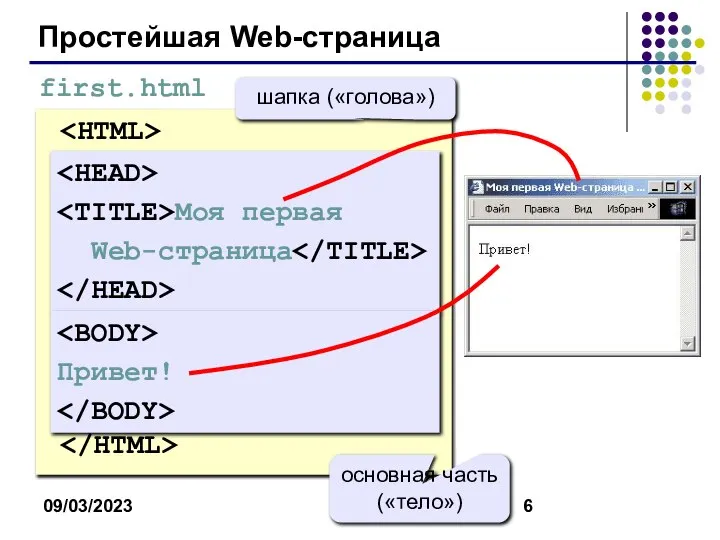
- 6. 09/03/2023 Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть
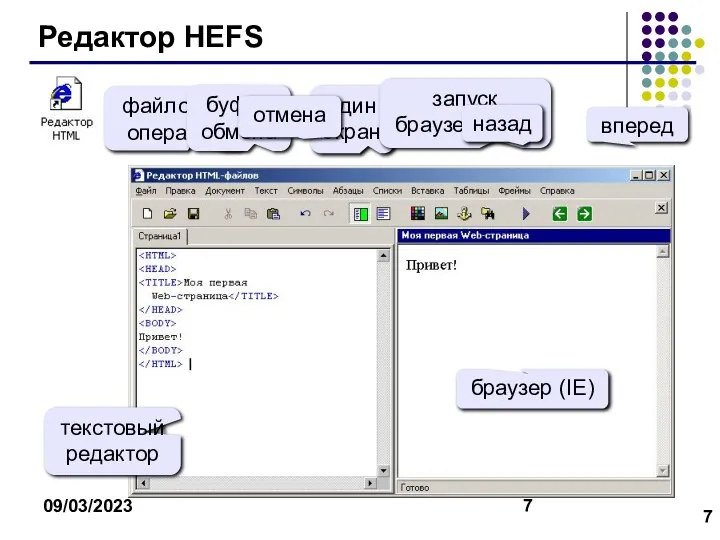
- 7. 09/03/2023 Редактор HEFS файловые операции буфер обмена один экран запуск браузера (F9) назад вперед текстовый редактор
- 8. 09/03/2023 Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B #
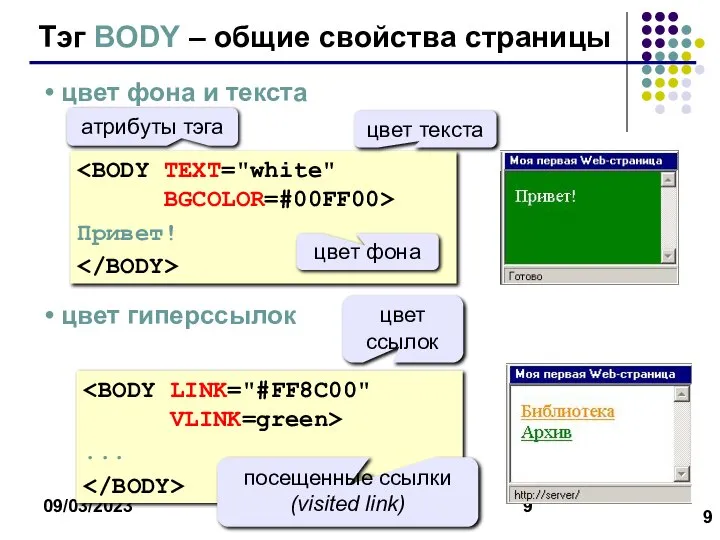
- 9. 09/03/2023 Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет
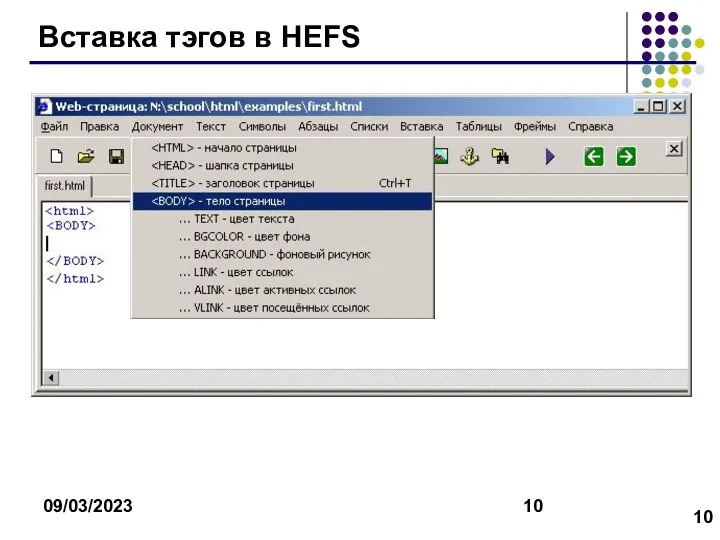
- 10. 09/03/2023 Вставка тэгов в HEFS
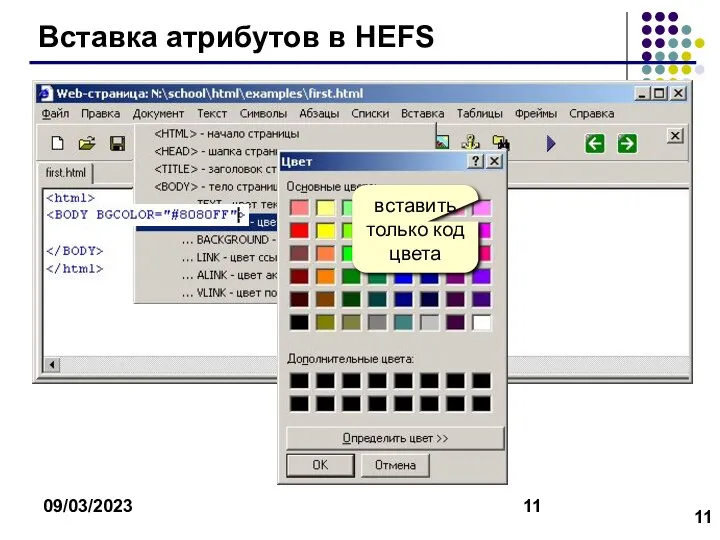
- 11. 09/03/2023 Вставка атрибутов в HEFS вставить только код цвета
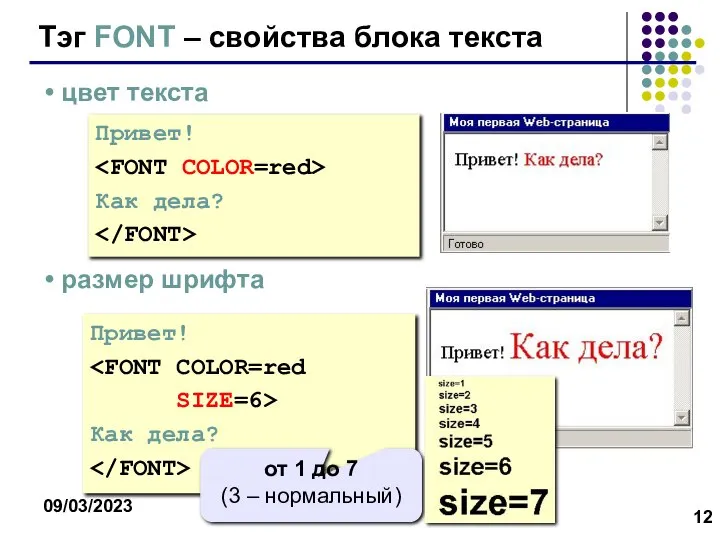
- 12. 09/03/2023 цвет текста размер шрифта Тэг FONT – свойства блока текста Привет! Как дела? Привет! SIZE=6>
- 13. 09/03/2023 Стили оформления
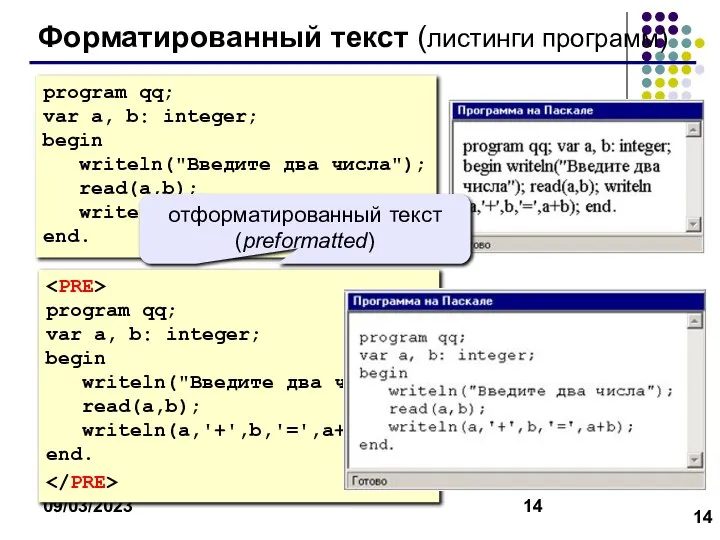
- 14. 09/03/2023 Форматированный текст (листинги программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b);
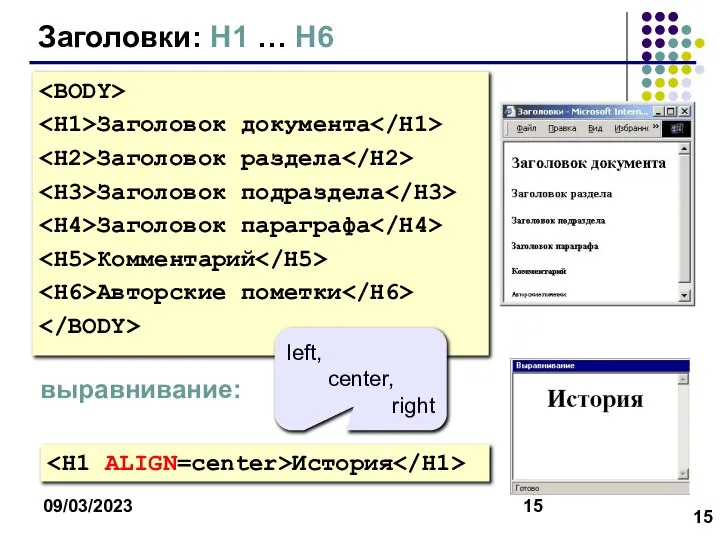
- 15. 09/03/2023 Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки
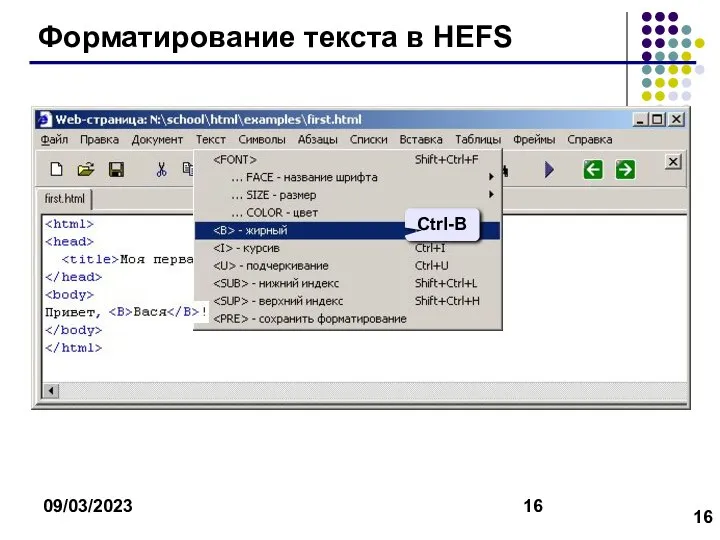
- 16. 09/03/2023 Форматирование текста в HEFS Ctrl-B
- 17. 09/03/2023 Специальные символы
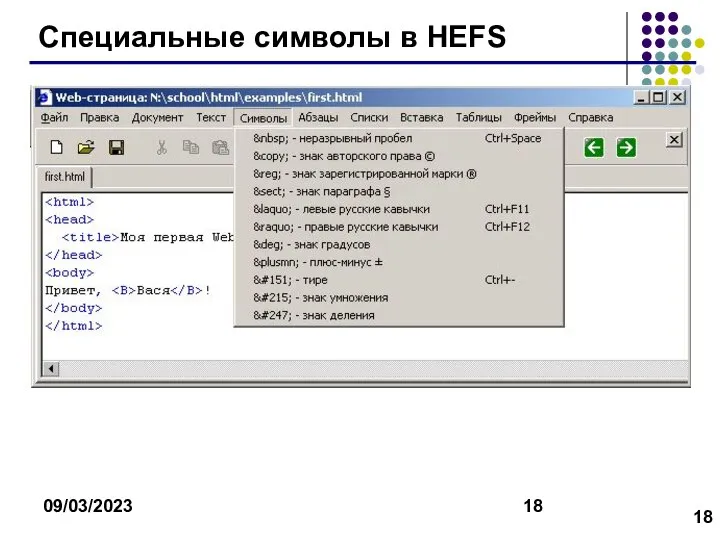
- 18. 09/03/2023 Специальные символы в HEFS
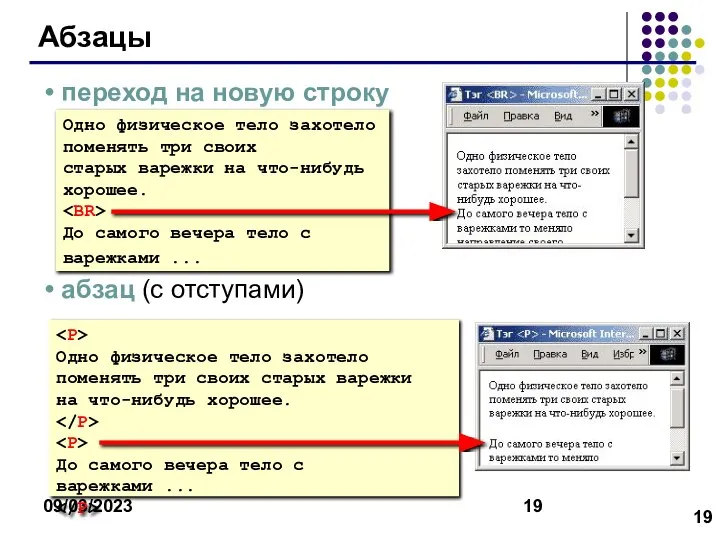
- 19. 09/03/2023 Абзацы переход на новую строку абзац (с отступами) Одно физическое тело захотело поменять три своих
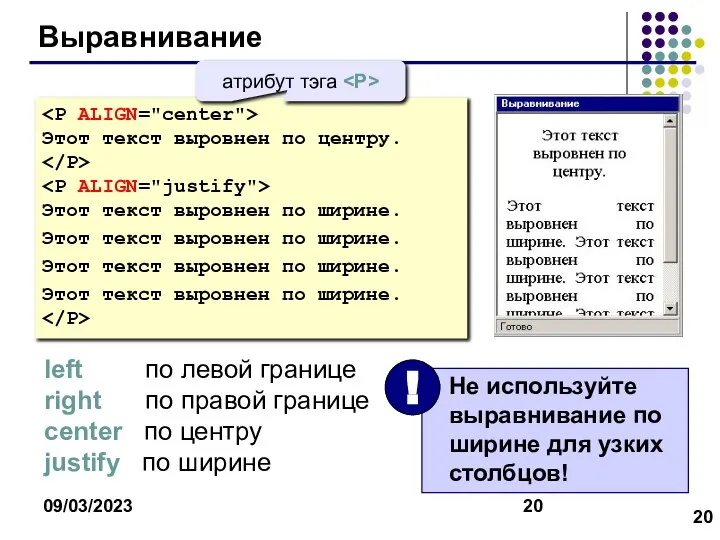
- 20. 09/03/2023 Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по
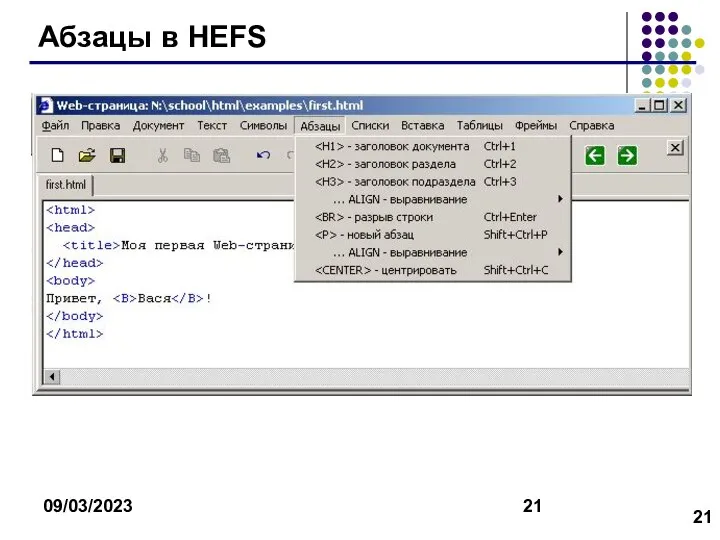
- 21. 09/03/2023 Абзацы в HEFS
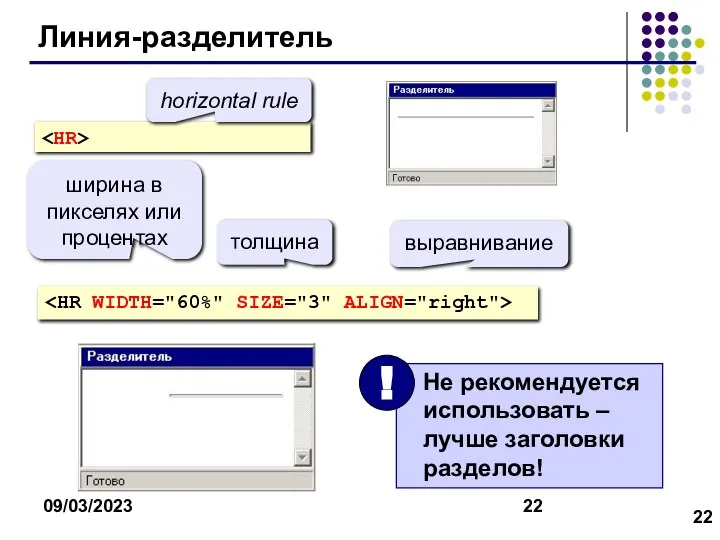
- 22. 09/03/2023 Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
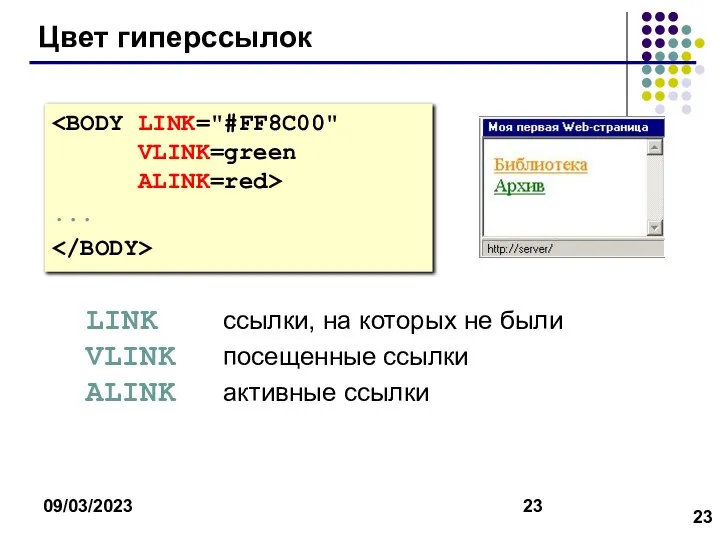
- 23. 09/03/2023 Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
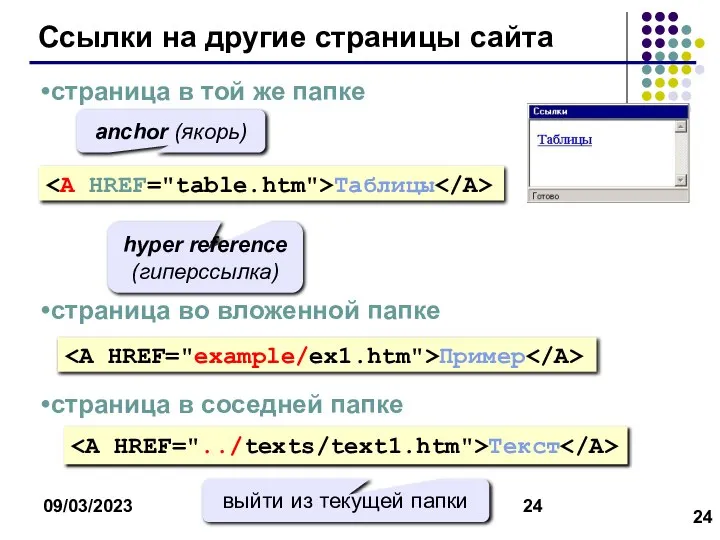
- 24. 09/03/2023 Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference
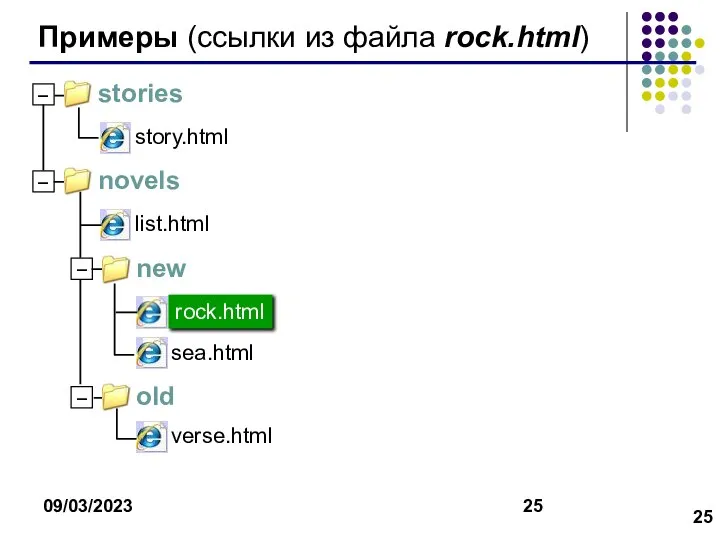
- 25. 09/03/2023 Примеры (ссылки из файла rock.html)
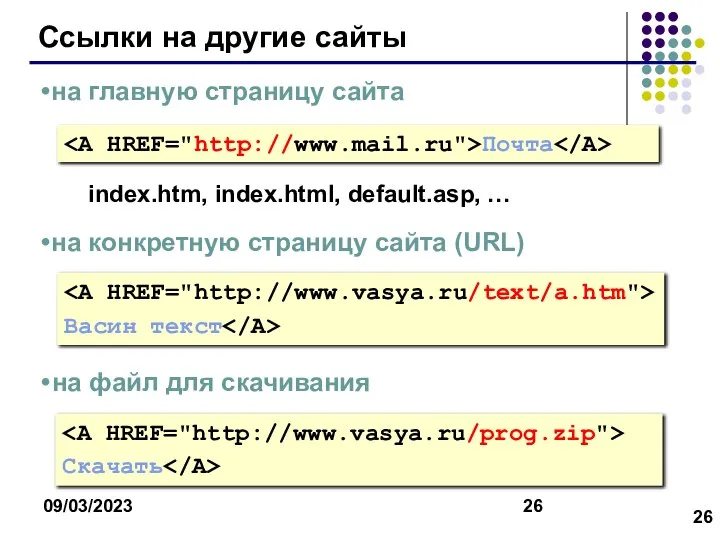
- 26. 09/03/2023 Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную
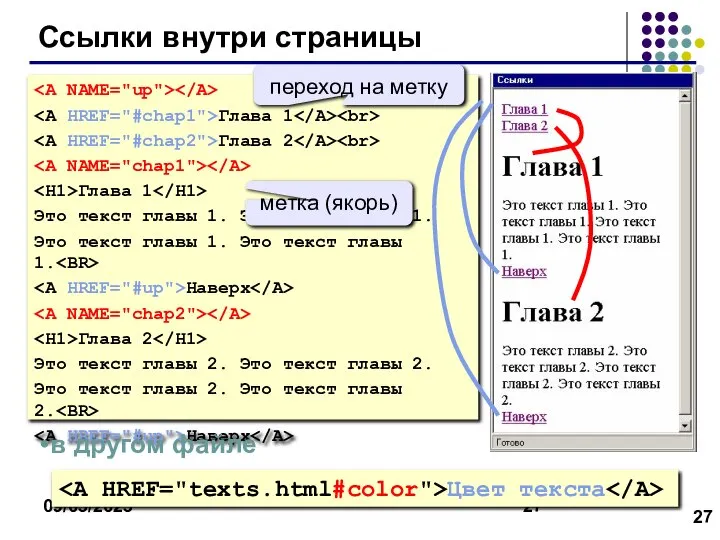
- 27. 09/03/2023 Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст
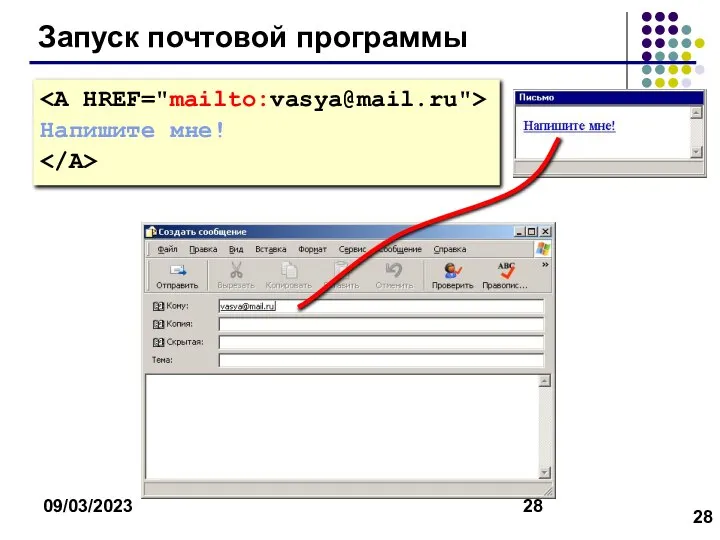
- 28. 09/03/2023 Запуск почтовой программы Напишите мне!
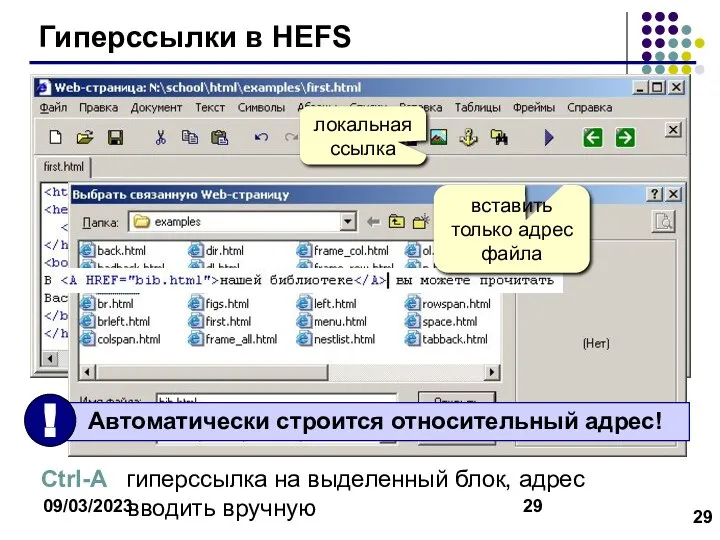
- 29. 09/03/2023 Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка на выделенный блок, адрес вводить вручную вставить только
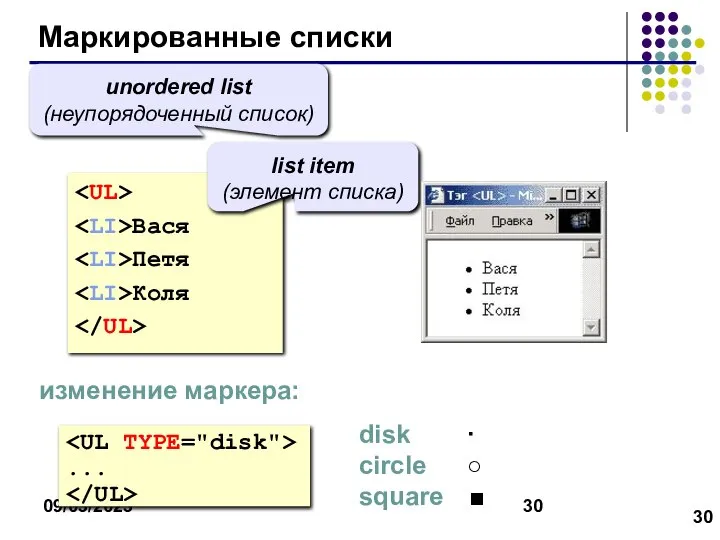
- 30. 09/03/2023 Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера:
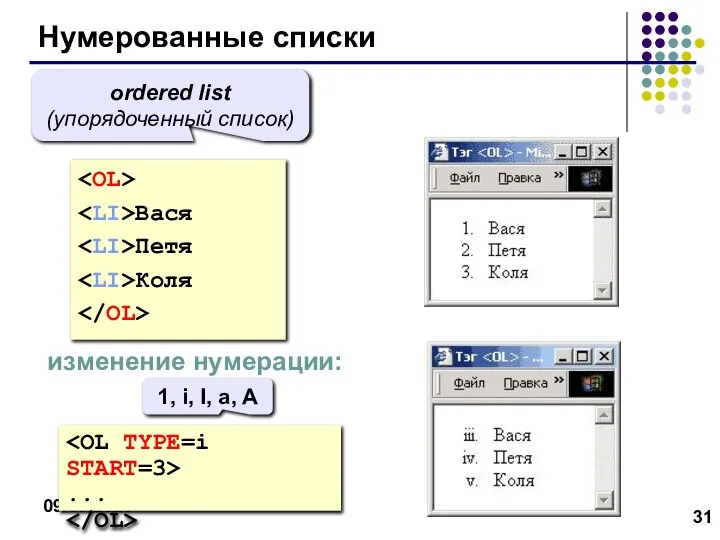
- 31. 09/03/2023 Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I,
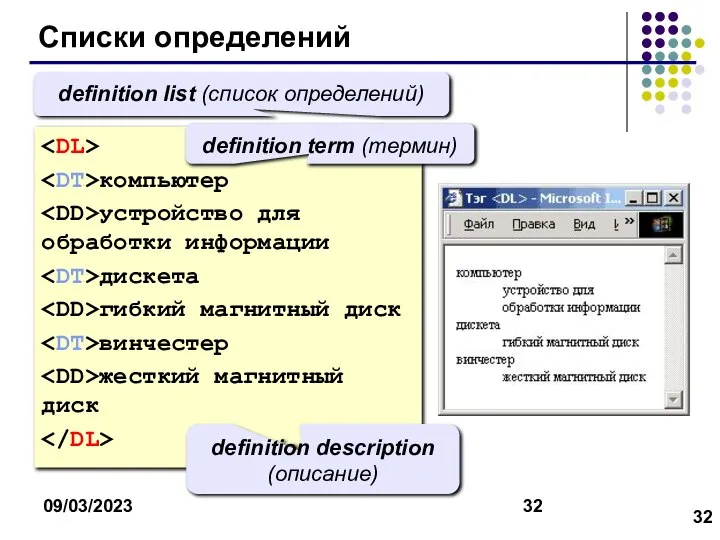
- 32. 09/03/2023 Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск
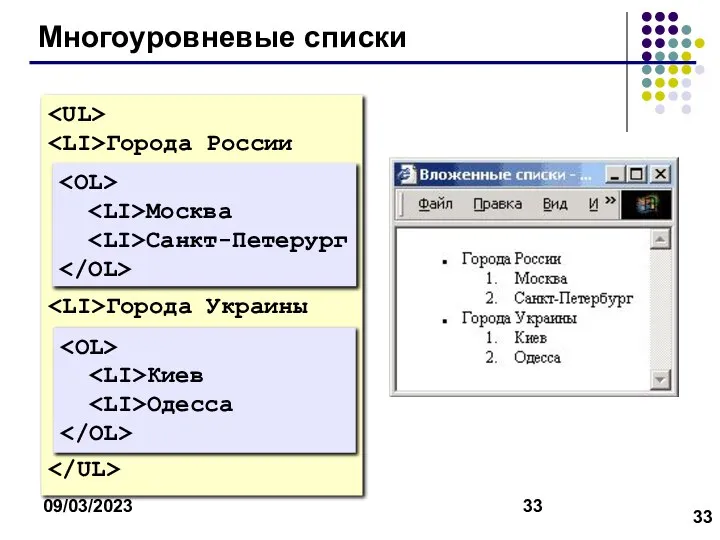
- 33. 09/03/2023 Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
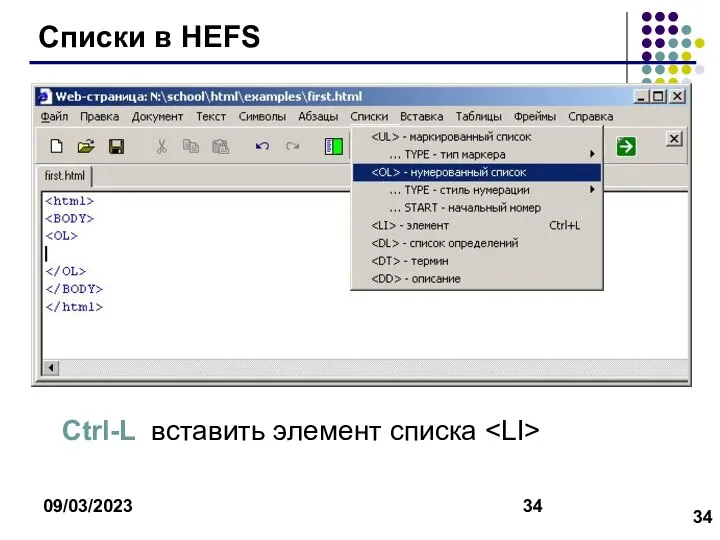
- 34. 09/03/2023 Списки в HEFS Ctrl-L вставить элемент списка
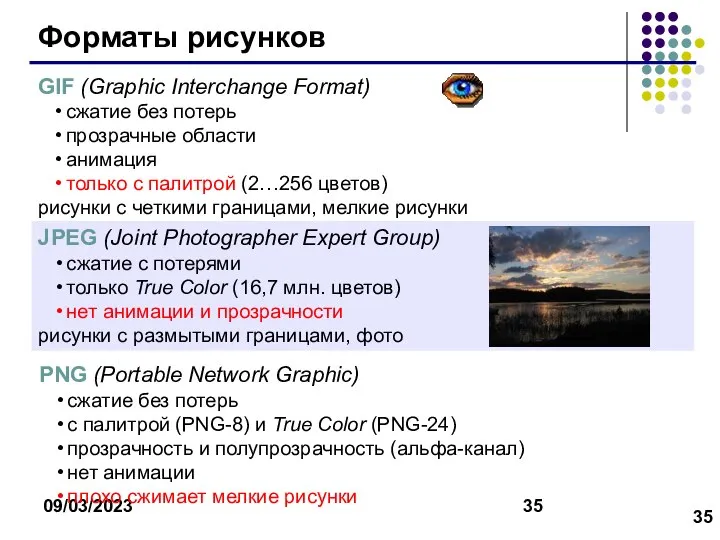
- 35. 09/03/2023 Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой
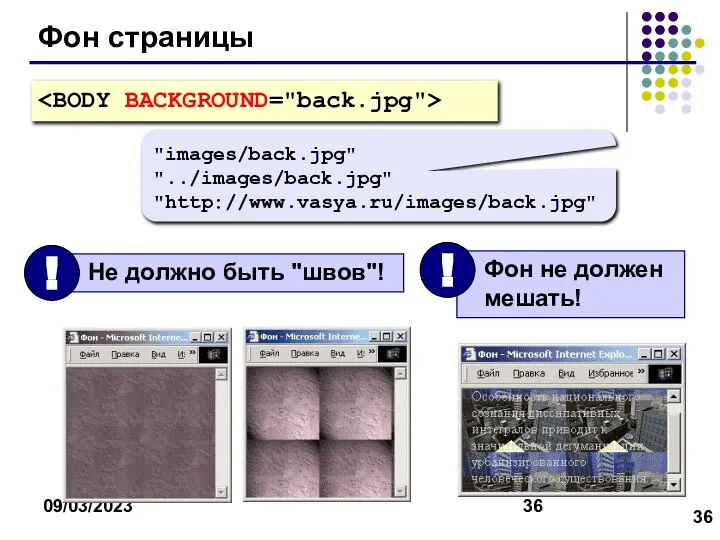
- 36. 09/03/2023 Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
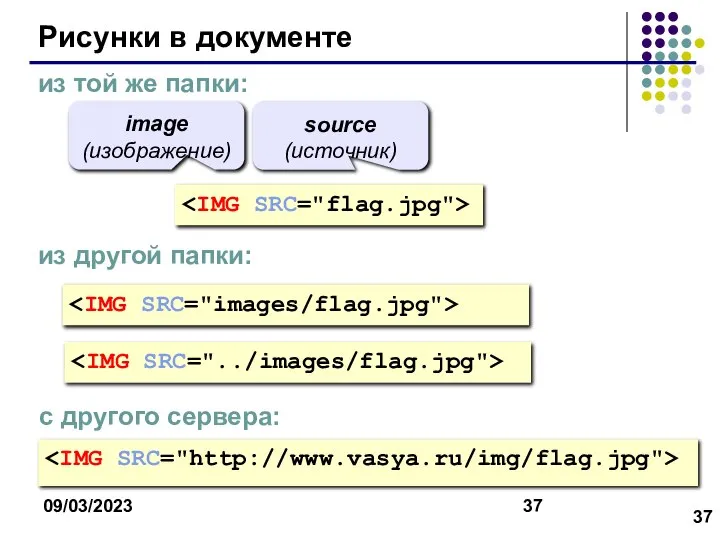
- 37. 09/03/2023 Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение)
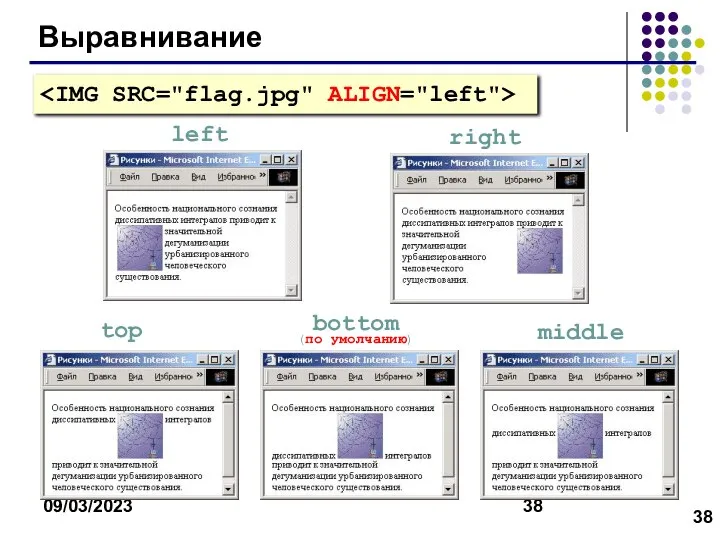
- 38. 09/03/2023 Выравнивание left right top bottom (по умолчанию) middle
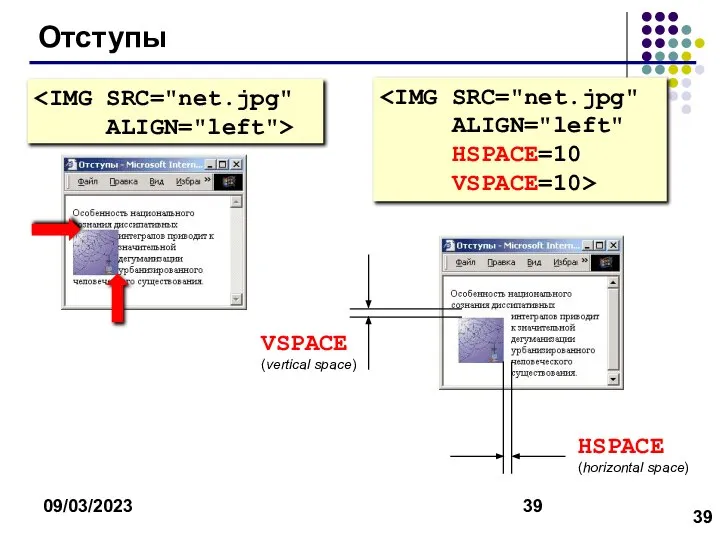
- 39. 09/03/2023 Отступы VSPACE (vertical space) HSPACE (horizontal space)
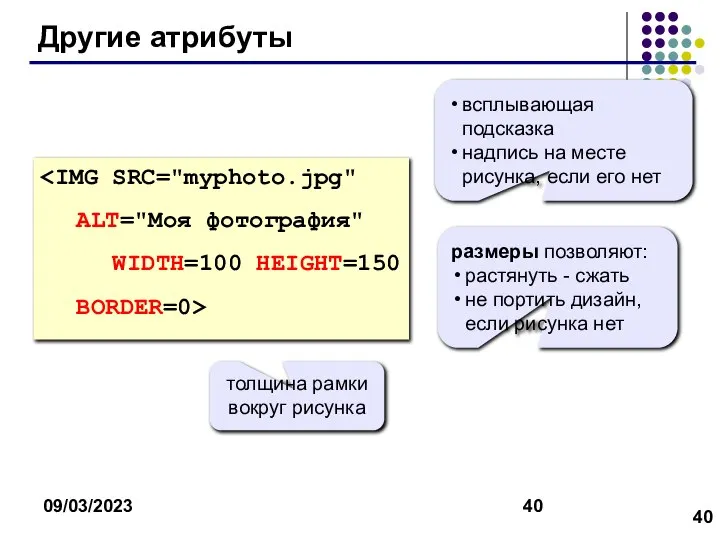
- 40. 09/03/2023 Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть -
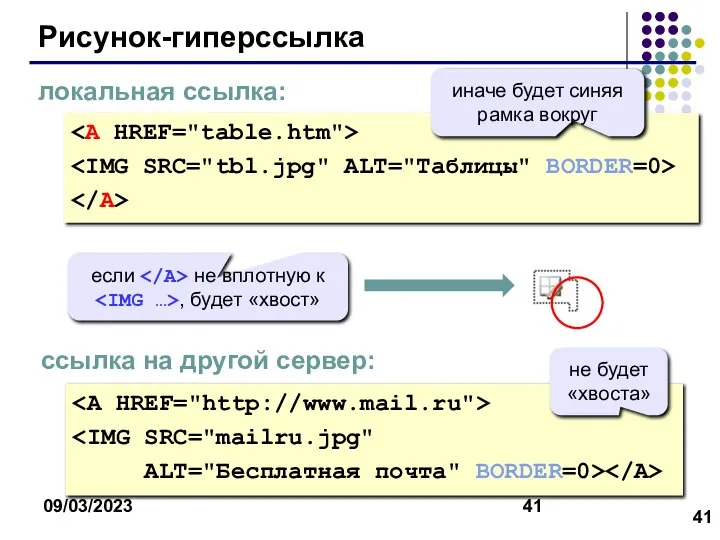
- 41. 09/03/2023 Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг
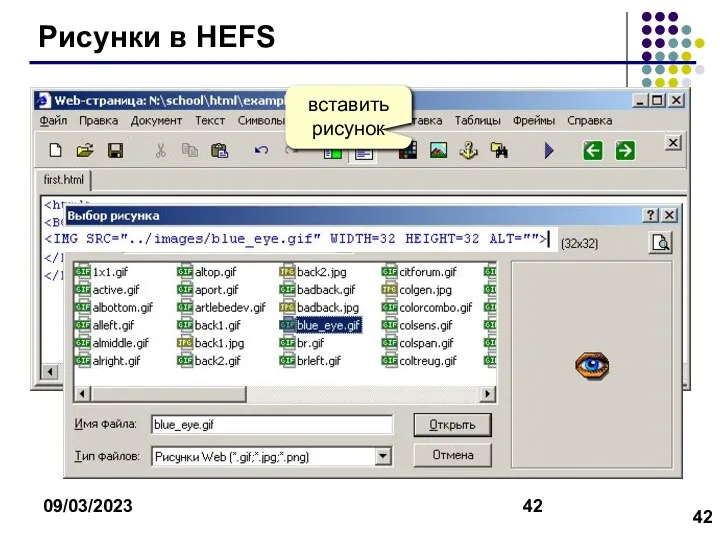
- 42. 09/03/2023 Рисунки в HEFS вставить рисунок
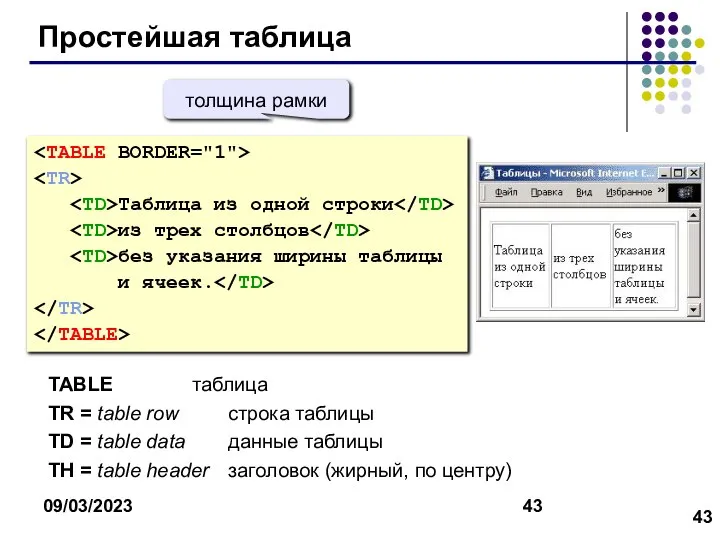
- 43. 09/03/2023 Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек.
- 44. 09/03/2023 Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях
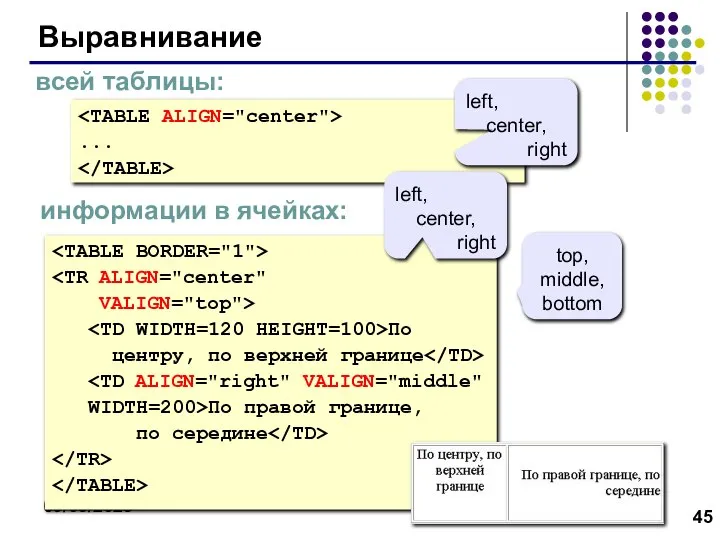
- 45. 09/03/2023 Выравнивание VALIGN="top"> По центру, по верхней границе WIDTH=200>По правой границе, по середине ... всей таблицы:
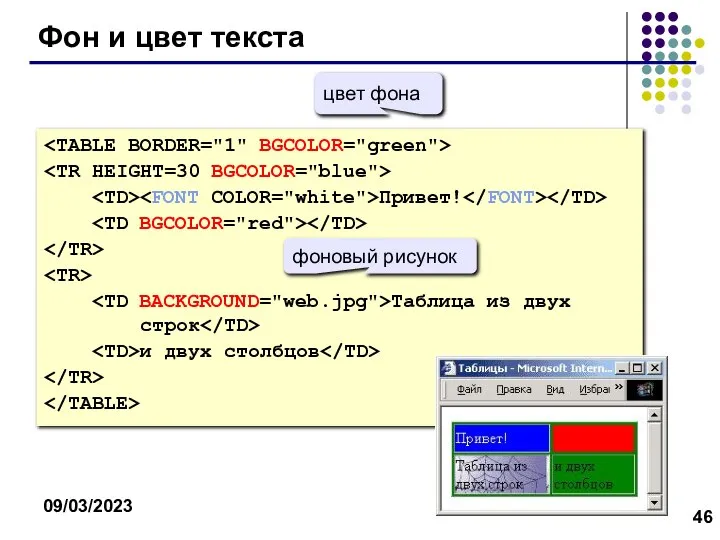
- 46. 09/03/2023 Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый
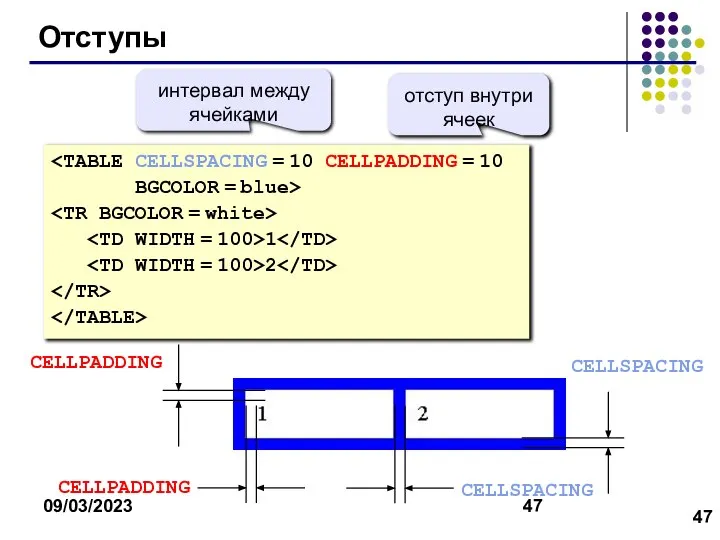
- 47. 09/03/2023 Отступы BGCOLOR = blue> 1 2 интервал между ячейками отступ внутри ячеек CELLSPACING CELLSPACING CELLPADDING
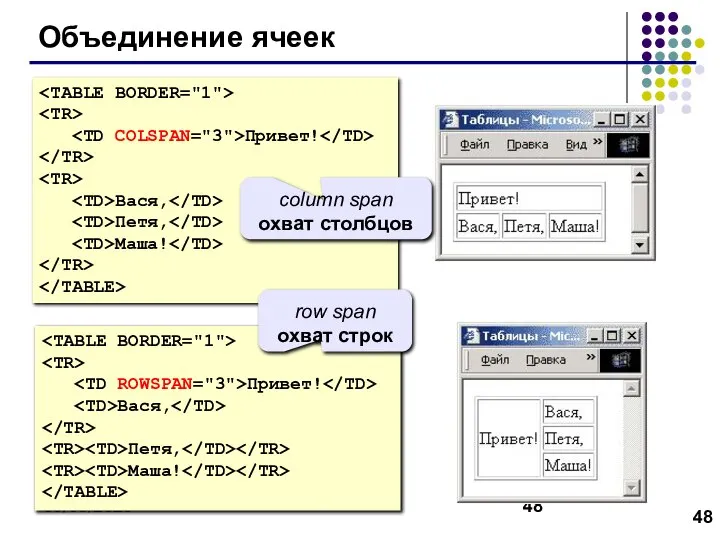
- 48. 09/03/2023 Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row
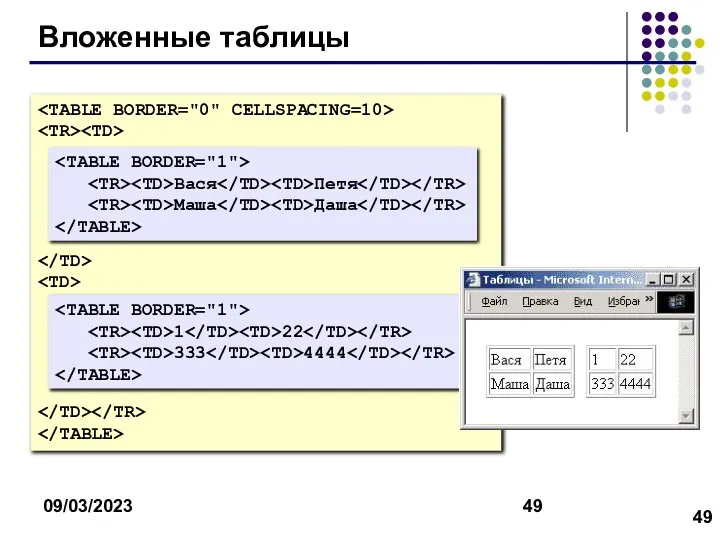
- 49. 09/03/2023 Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
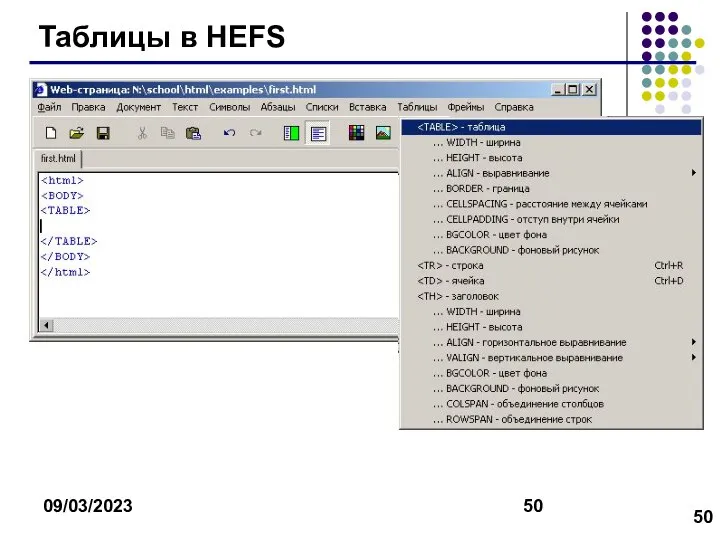
- 50. 09/03/2023 Таблицы в HEFS
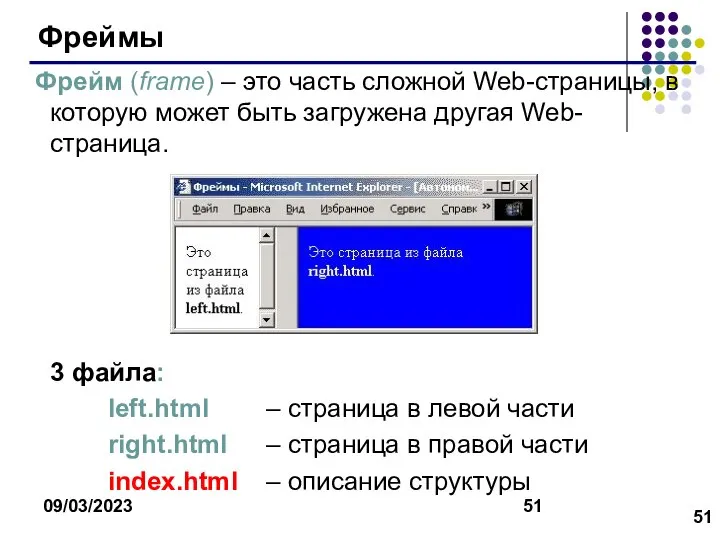
- 51. 09/03/2023 Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Web-страница.
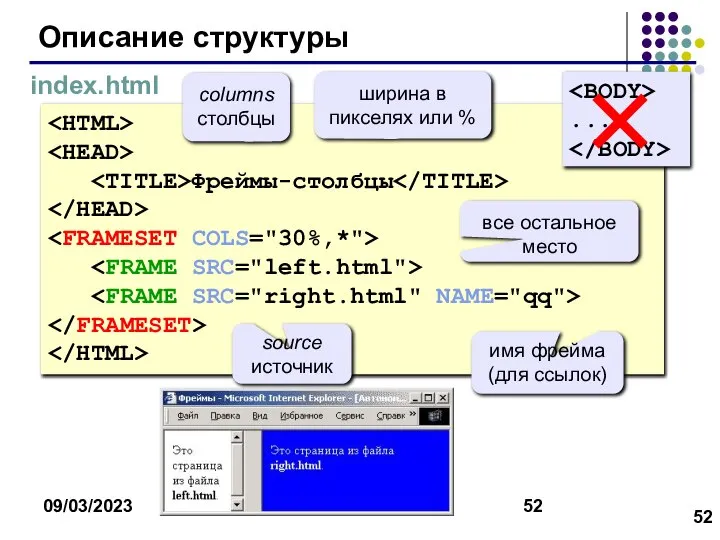
- 52. 09/03/2023 Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source
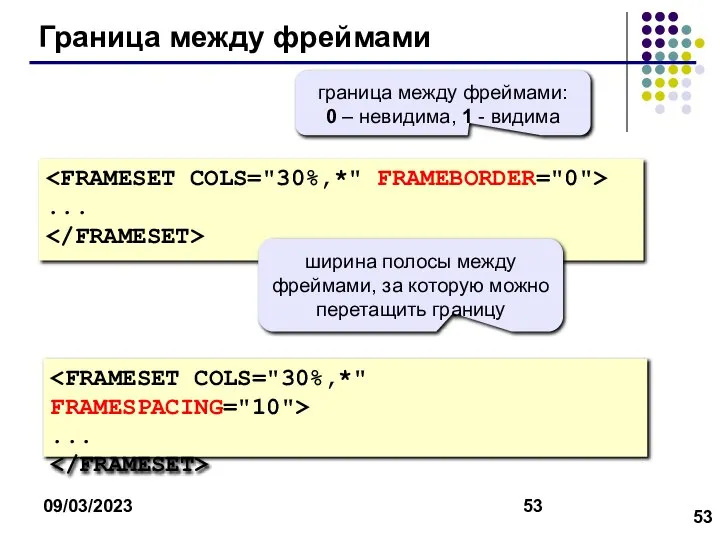
- 53. 09/03/2023 Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина
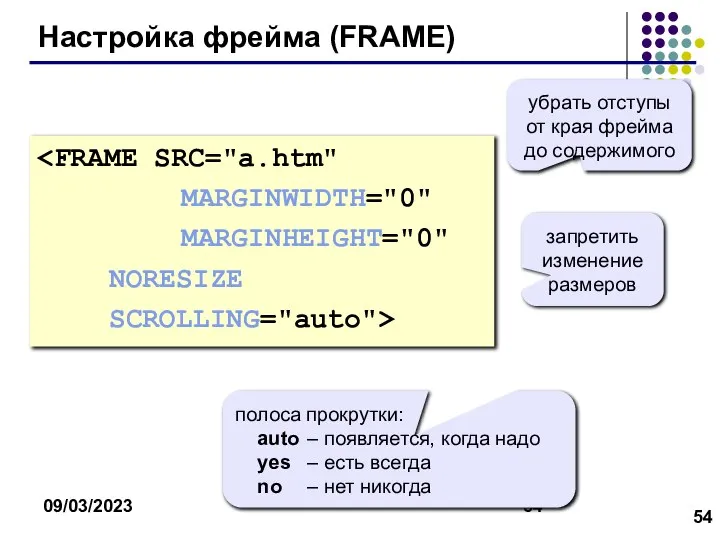
- 54. 09/03/2023 Настройка фрейма (FRAME) MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого полоса прокрутки:
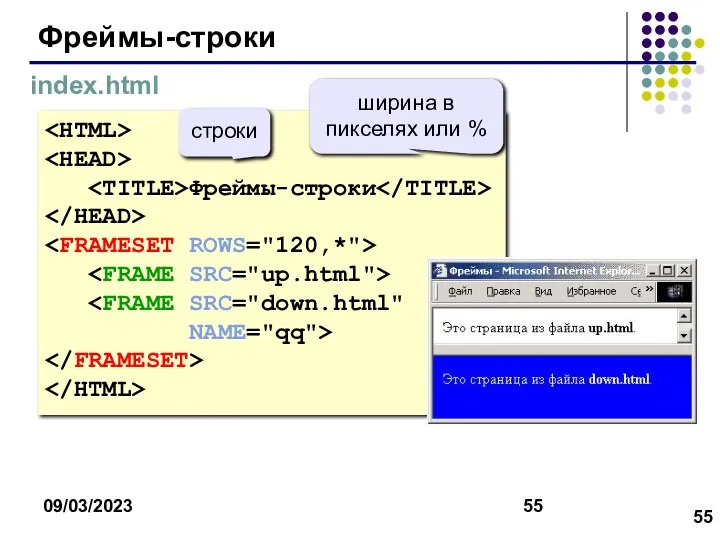
- 55. 09/03/2023 Фреймы-строки index.html Фреймы-строки NAME="qq"> строки ширина в пикселях или %
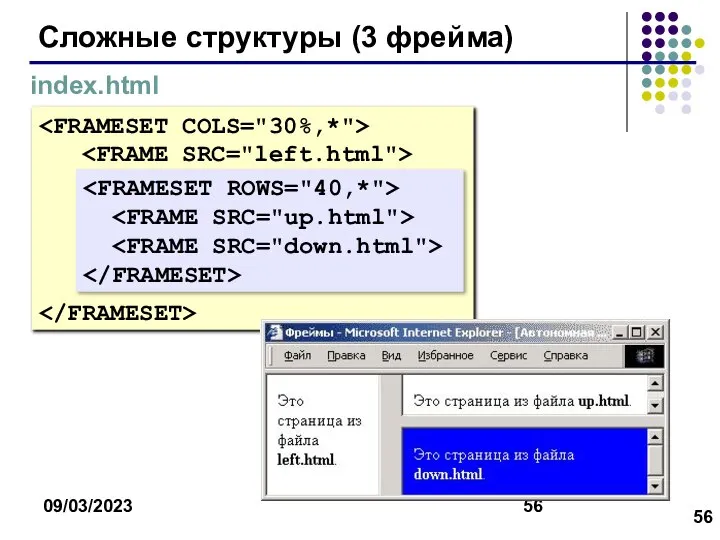
- 56. 09/03/2023 Сложные структуры (3 фрейма) index.html
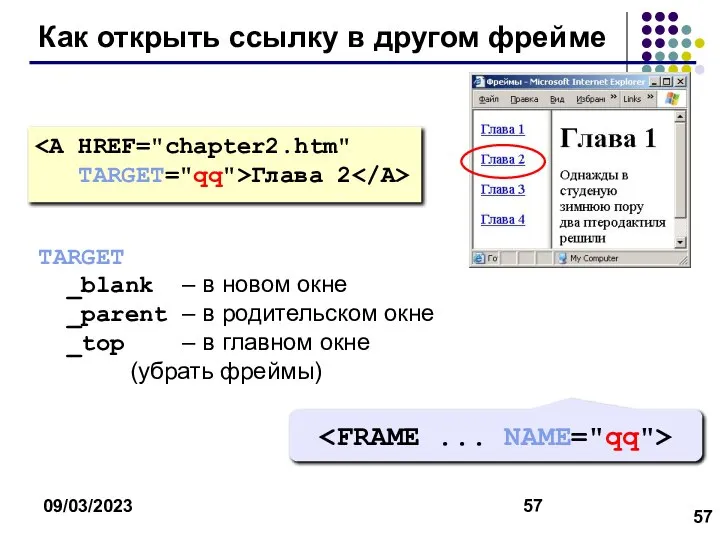
- 57. 09/03/2023 Как открыть ссылку в другом фрейме TARGET="qq">Глава 2 TARGET _blank – в новом окне _parent
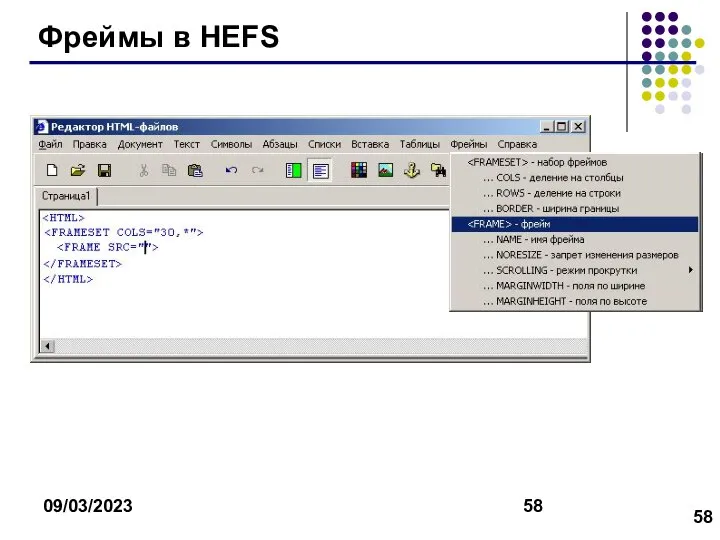
- 58. 09/03/2023 Фреймы в HEFS
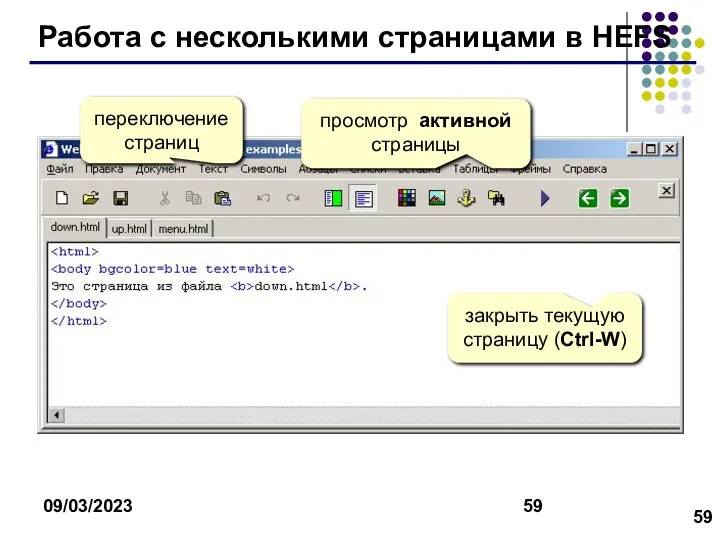
- 59. 09/03/2023 Работа с несколькими страницами в HEFS переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 60. 09/03/2023 Что может Javascript? информация статична нет интерактивности (только переход на другую страницу) Чем плоха HTML-страница?
- 61. 09/03/2023 Основные принципы каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства
- 63. Скачать презентацию















































 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>




















 О жизни и чудесах блаженной Матроны (1885-1952)
О жизни и чудесах блаженной Матроны (1885-1952) СОЗДАНИЕ ПЛАТФОРМЫ для ИНТЕРНЕТ МАГАЗИНА
СОЗДАНИЕ ПЛАТФОРМЫ для ИНТЕРНЕТ МАГАЗИНА Презентация "Стилевое многообразие искусства XVII-XVIII веков" - скачать презентации по МХК
Презентация "Стилевое многообразие искусства XVII-XVIII веков" - скачать презентации по МХК .01.2017 НТР и мировое хозяйство
.01.2017 НТР и мировое хозяйство Люди, животные, растения и минералы
Люди, животные, растения и минералы Предельные теоремы вероятностей
Предельные теоремы вероятностей  Communication ethics across cultural differences. Лекция 1
Communication ethics across cultural differences. Лекция 1 ОРГАНИЗАЦИЯ СПЕЦИАЛЬНЫХ СОБЫТИЙ: Церемонии открытия Приемы
ОРГАНИЗАЦИЯ СПЕЦИАЛЬНЫХ СОБЫТИЙ: Церемонии открытия Приемы  Владимир Владимирович Путин
Владимир Владимирович Путин Қостанай қаласындағы физика-математикалық бағытындағы
Қостанай қаласындағы физика-математикалық бағытындағы Изучение машин и оборудования для организации рельефа и производства дорожных работ
Изучение машин и оборудования для организации рельефа и производства дорожных работ Виды графики Учитель ИЗО МОУ лицей №5 города Зарайск Московской областии Ильина Т. Е.
Виды графики Учитель ИЗО МОУ лицей №5 города Зарайск Московской областии Ильина Т. Е. ТАМОЖЕННО-ТАРИФНОЕ РЕГУЛИРОВАНИЕ В ОБЕСПЕЧЕНИИ ЭКОНОМИЧЕСКОЙ БЕЗОПАСНОСТИ РОССИИ Выполнили студентки 2-го руса ФТД группы
ТАМОЖЕННО-ТАРИФНОЕ РЕГУЛИРОВАНИЕ В ОБЕСПЕЧЕНИИ ЭКОНОМИЧЕСКОЙ БЕЗОПАСНОСТИ РОССИИ Выполнили студентки 2-го руса ФТД группы  Спортивная метрология, как учебная дисциплина. Основы теории спортивных измерений
Спортивная метрология, как учебная дисциплина. Основы теории спортивных измерений Балансовый метод и сферы его применения в стратегическом государственном управлении
Балансовый метод и сферы его применения в стратегическом государственном управлении История христианство в Истории России
История христианство в Истории России Сечения. Назначение и выбор
Сечения. Назначение и выбор  Средства радиоэлектронной борьбы
Средства радиоэлектронной борьбы  Разработка документов транспортного планирования для территории муниципального образования город Краснодар
Разработка документов транспортного планирования для территории муниципального образования город Краснодар WSDL - Web Services Description Language
WSDL - Web Services Description Language Политический процесс
Политический процесс Серафим Саровский
Серафим Саровский ПРАВООХРАНИТЕЛЬНАЯ ДЕЯТЕЛЬНОСТЬ ТАМОЖЕННЫХ ОРГАНОВ РОССИИ НА СОВРЕМЕННОМ ЭТАПЕ.
ПРАВООХРАНИТЕЛЬНАЯ ДЕЯТЕЛЬНОСТЬ ТАМОЖЕННЫХ ОРГАНОВ РОССИИ НА СОВРЕМЕННОМ ЭТАПЕ. Современное состояние употребления ПАВ и распространения ВИЧ/СПИДа в Иркутской области
Современное состояние употребления ПАВ и распространения ВИЧ/СПИДа в Иркутской области Основные виды помех средствам активной радиолокации
Основные виды помех средствам активной радиолокации Перпендикулярные плоскости
Перпендикулярные плоскости  Организация методической работы с педагогами в целях повышения качества обучения. К выступлению за заседании педагогического со
Организация методической работы с педагогами в целях повышения качества обучения. К выступлению за заседании педагогического со Политическая модернизация и трансформация в странах Центральной и Восточной Европы
Политическая модернизация и трансформация в странах Центральной и Восточной Европы