Содержание
- 2. em привязан к размеру шрифта, заданного в браузере по умолчанию или к размеру шрифта родительского элемента.
- 3. CSS (Cascading Style Sheets) CSS — это язык стилей, определяющий отображение HTML-документов.
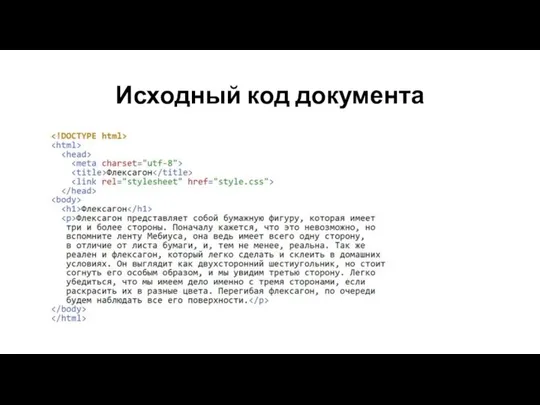
- 4. Исходный код документа
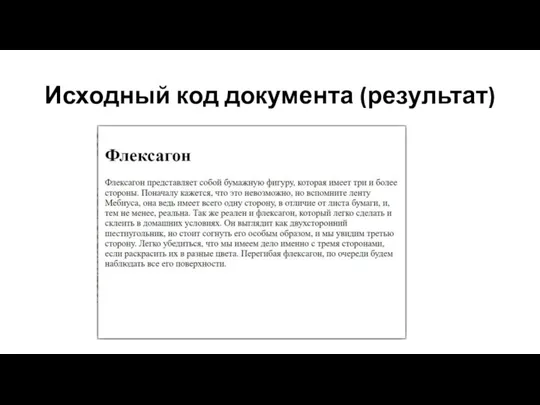
- 5. Исходный код документа (результат)
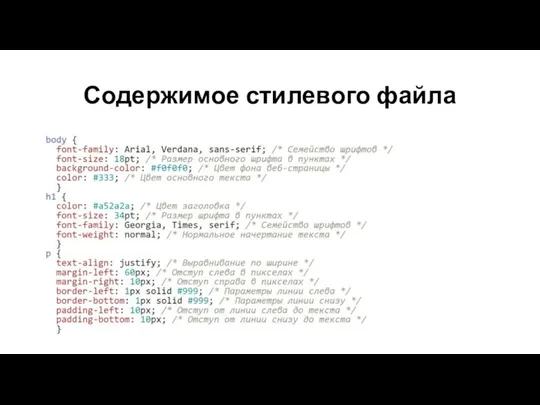
- 6. Содержимое стилевого файла
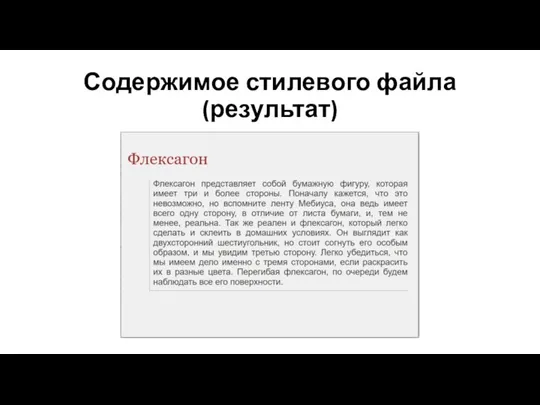
- 7. Содержимое стилевого файла (результат)
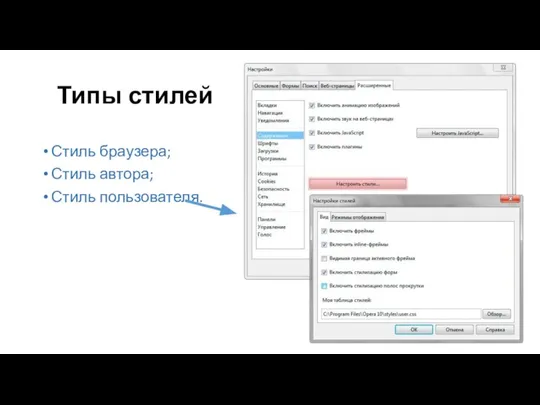
- 8. Типы стилей Стиль браузера; Стиль автора; Стиль пользователя.
- 9. Стиль браузера Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в
- 10. Стиль автора Стиль, который добавляет к документу его разработчик. Этот стиль определяется файлом style.css
- 11. Стиль пользователя Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более
- 12. Способы добавления стилей на страницу Связанные стили; Глобальные стили; Внутренние стили; Импорт CSS.
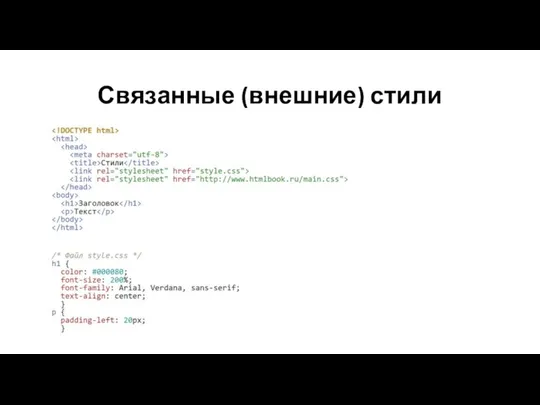
- 13. Связанные (внешние) стили
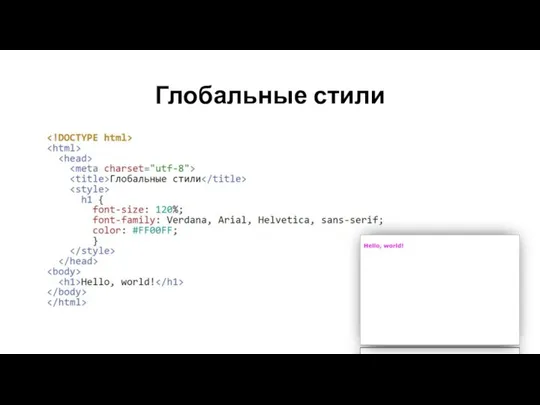
- 14. Глобальные стили
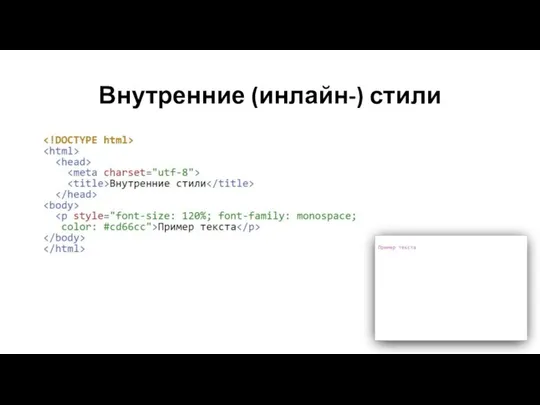
- 15. Внутренние (инлайн-) стили
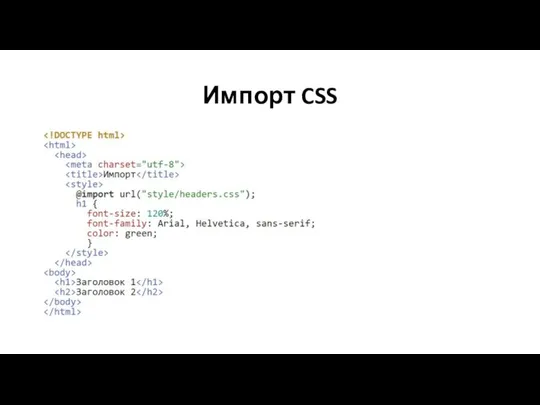
- 16. Импорт CSS
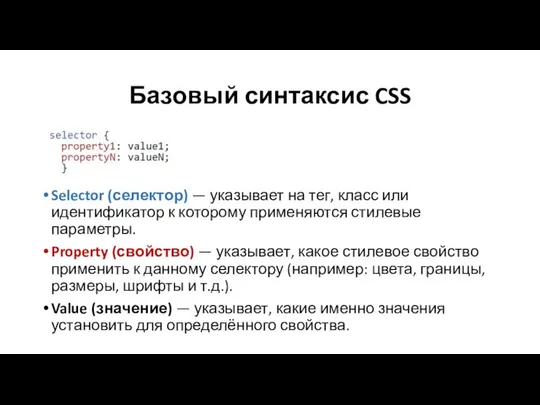
- 17. Базовый синтаксис CSS Selector (селектор) — указывает на тег, класс или идентификатор к которому применяются стилевые
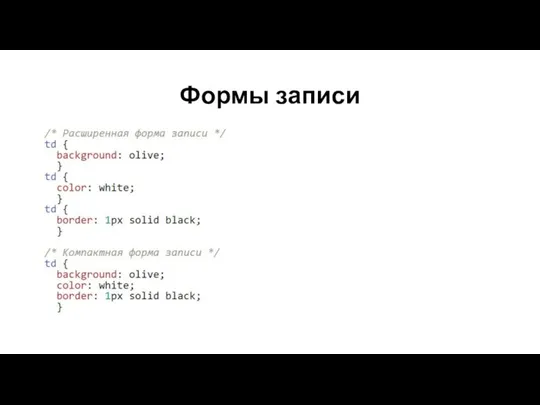
- 18. Формы записи
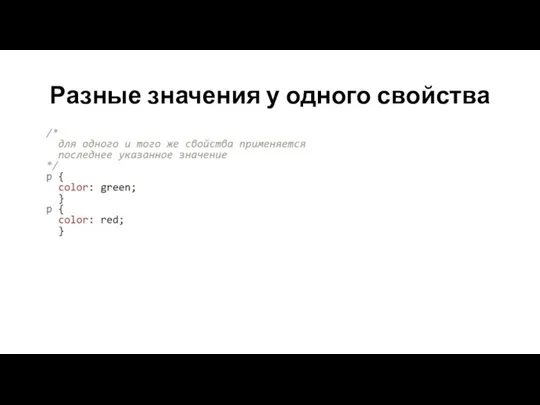
- 19. Разные значения у одного свойства
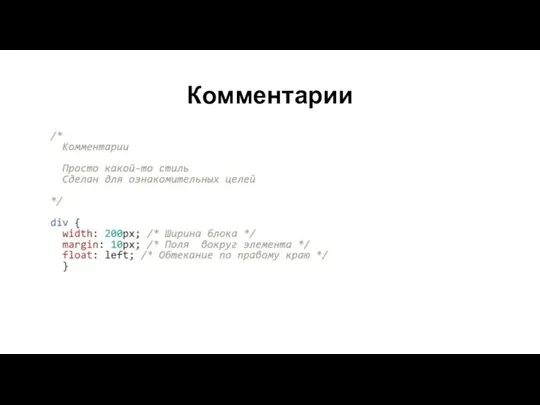
- 20. Комментарии
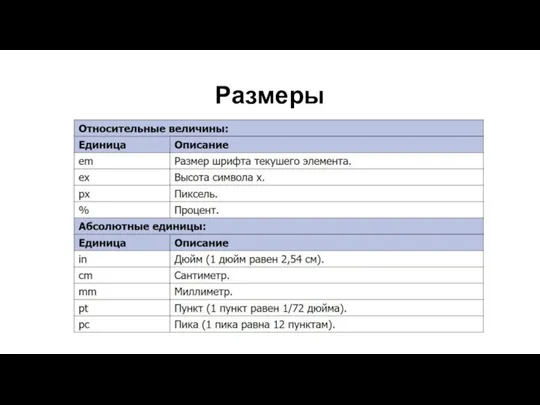
- 21. Размеры
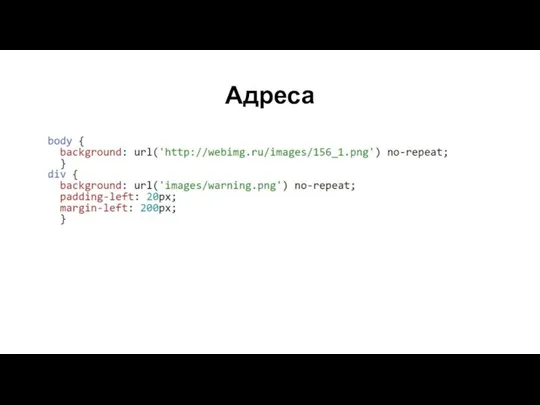
- 22. Адреса
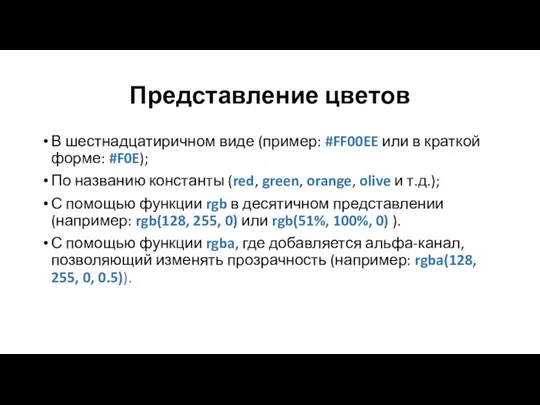
- 23. Представление цветов В шестнадцатиричном виде (пример: #FF00EE или в краткой форме: #F0E); По названию константы (red,
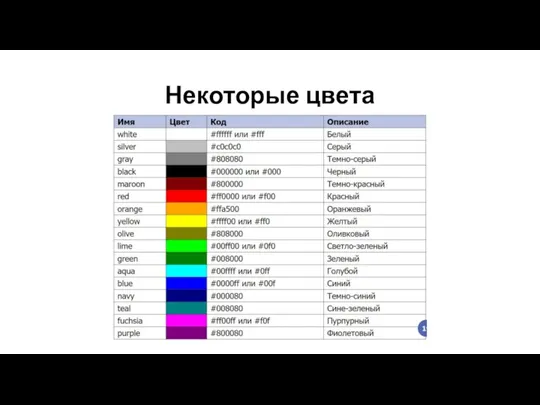
- 24. Некоторые цвета
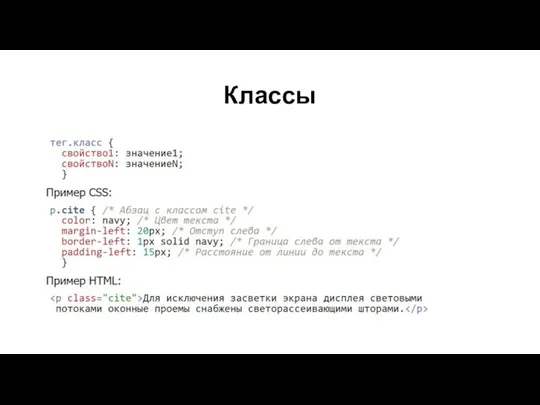
- 25. Классы
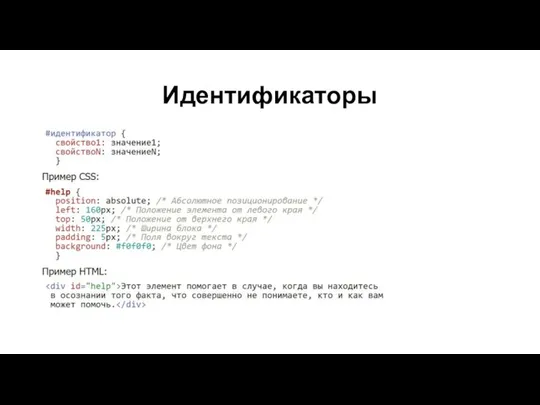
- 26. Идентификаторы
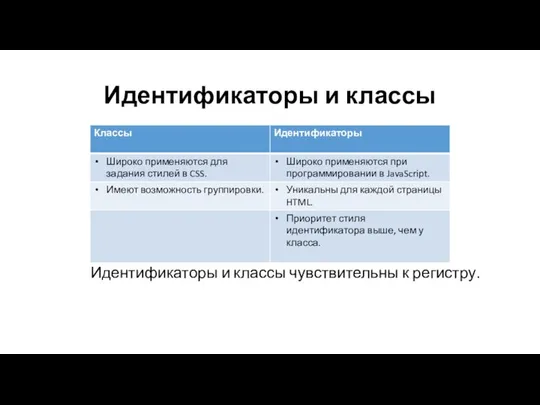
- 27. Идентификаторы и классы Идентификаторы и классы чувствительны к регистру.
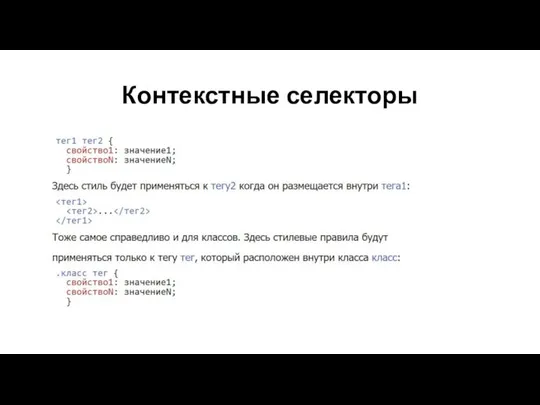
- 28. Контекстные селекторы
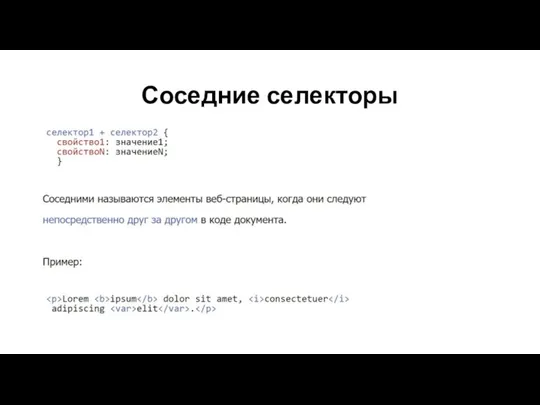
- 29. Соседние селекторы
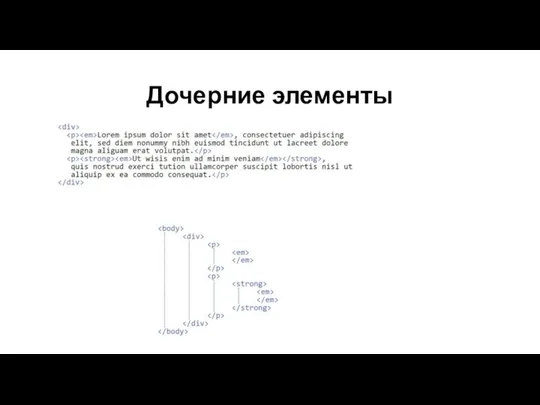
- 30. Дочерние элементы
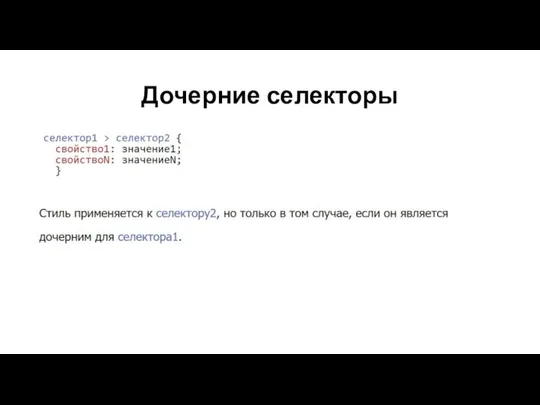
- 31. Дочерние селекторы
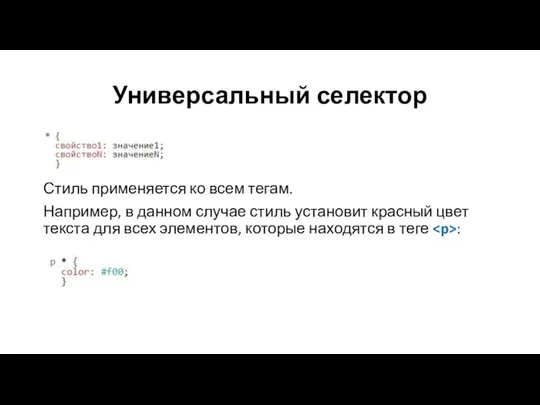
- 32. Универсальный селектор Стиль применяется ко всем тегам. Например, в данном случае стиль установит красный цвет текста
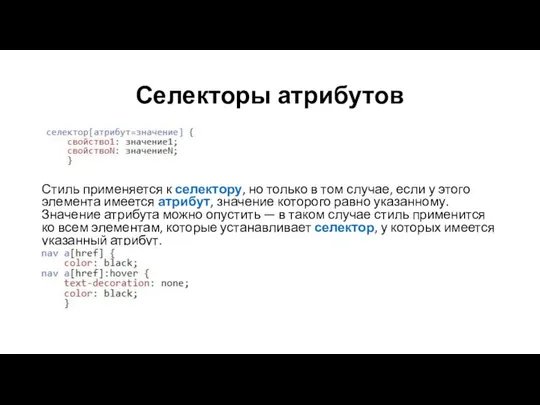
- 33. Селекторы атрибутов Стиль применяется к селектору, но только в том случае, если у этого элемента имеется
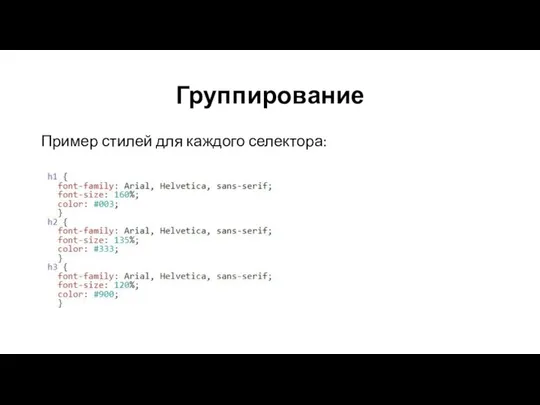
- 34. Группирование Пример стилей для каждого селектора:
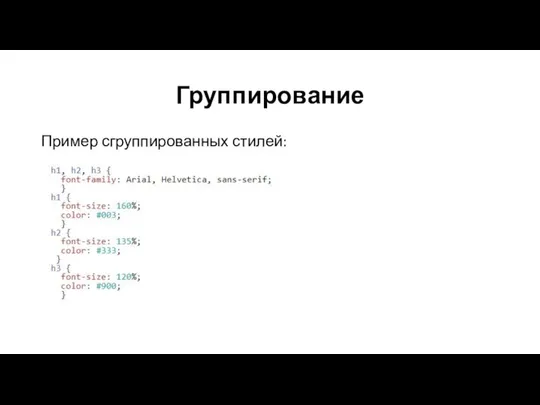
- 35. Группирование Пример сгруппированных стилей:
- 36. Наследование Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и
- 38. Скачать презентацию



































 Воспитание чувства патриотизма на уроках русского языка и литературы
Воспитание чувства патриотизма на уроках русского языка и литературы  Игра по правилам дорожного движения Колесо истории
Игра по правилам дорожного движения Колесо истории  Распределительный закон умножения 5 класс
Распределительный закон умножения 5 класс Тайны грибного царства - презентация для начальной школы_
Тайны грибного царства - презентация для начальной школы_ БД, принципы построения, соответствие БД действительности
БД, принципы построения, соответствие БД действительности Трансмиссия автомобиля. Коробка передач
Трансмиссия автомобиля. Коробка передач Прыжок в высоту с разбега. Легкая атлетика. Анализ техники и методика обучения
Прыжок в высоту с разбега. Легкая атлетика. Анализ техники и методика обучения Изгибаемые элементы. Расчет прочности нормальных сечений. Тема 7
Изгибаемые элементы. Расчет прочности нормальных сечений. Тема 7 Дороги и дорожное строительство в городе. Проблема отходов. Особенности среды обитания в сельской местности
Дороги и дорожное строительство в городе. Проблема отходов. Особенности среды обитания в сельской местности Личный кабинет клиента my.ponyexpress.ru
Личный кабинет клиента my.ponyexpress.ru Великие Капподокийцы. Святитель Василий Великий (Кесарийский) (ок. 329-379)
Великие Капподокийцы. Святитель Василий Великий (Кесарийский) (ок. 329-379) Техника безопасности при эксплуатации ПСГ
Техника безопасности при эксплуатации ПСГ Современные культурологические теории (часть 2)
Современные культурологические теории (часть 2) Логическое мышление
Логическое мышление  Магнітний запис інформації
Магнітний запис інформації Błogosławiony Edmund Bojanowski
Błogosławiony Edmund Bojanowski ХиТРРЭ.pptx
ХиТРРЭ.pptx Искусственный интеллект и профессии будущего
Искусственный интеллект и профессии будущего История религии
История религии Объектно-ориентированное программирование. Введение в язык C#
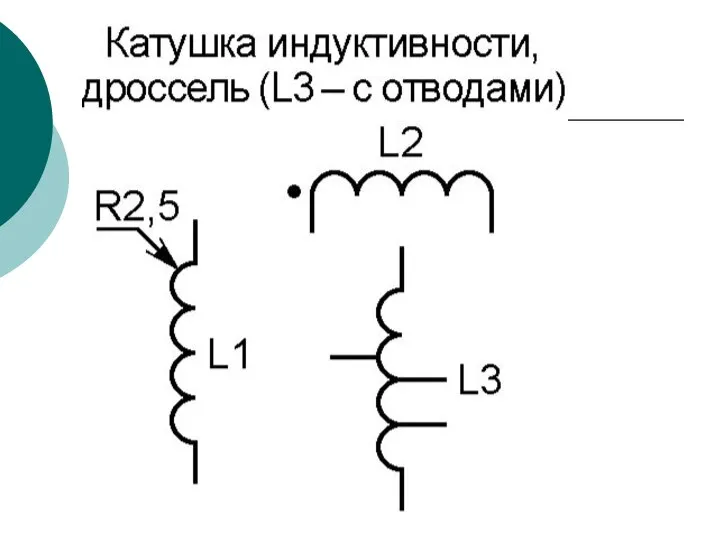
Объектно-ориентированное программирование. Введение в язык C# Катушка индуктивности, дроссель
Катушка индуктивности, дроссель Муниципальные выборы. Выдвижение начинается
Муниципальные выборы. Выдвижение начинается Анализ туристско-рекреационного потенциала национального парка «Нарочанский»
Анализ туристско-рекреационного потенциала национального парка «Нарочанский» Гастрономический туризм
Гастрономический туризм Поршеньді компрессорларды жөндеу
Поршеньді компрессорларды жөндеу теоретич основы МТ 1.ppt
теоретич основы МТ 1.ppt Chesapeake Bay Bridge-Tunnel
Chesapeake Bay Bridge-Tunnel МХК 5 класс Зачет по теме: «Аполлон и музы Парнаса»
МХК 5 класс Зачет по теме: «Аполлон и музы Парнаса»