Содержание
- 2. Содержание Введение………………………………………………….3 Что такое HTML…………………………………………..6 О языке…………………………………………………….7 Теги и что они обозначают……………………………8 Создание сайта…………………………………………9 Вывод………………………………………………………16
- 3. Введение Актуальность проекта состоит в том, что за создание самого простого сайта люди готовы выложить целое
- 4. Цели и задачи Цель: познакомиться с начальным уровнем Html программирования, узнать некоторые теги, сформировать свой макет
- 5. Задачи 1.Узнать что такое Html. 2.Узнать о этом языке. 3.Узнать что такое «тег». 4.Начать создавать макет
- 6. Что такое HTML HTML(от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки
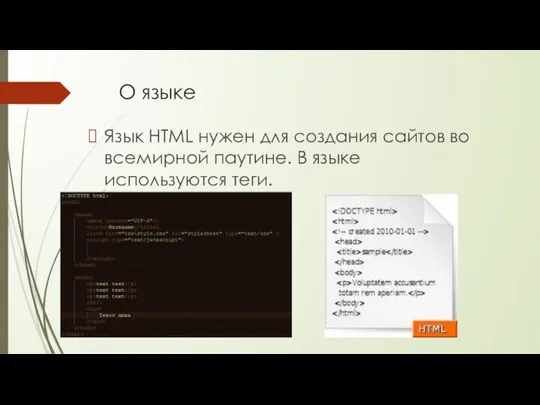
- 7. О языке Язык HTML нужен для создания сайтов во всемирной паутине. В языке используются теги.
- 8. Теги и что они обозначают Тег(в языке HTML)-элемент языке для разметки гипертекста, могут быть парными, слово
- 9. Начало создания макета сайта Чтобы начать создавать сайт достаточно(на ОС Windows) создать текстовый файл в формате
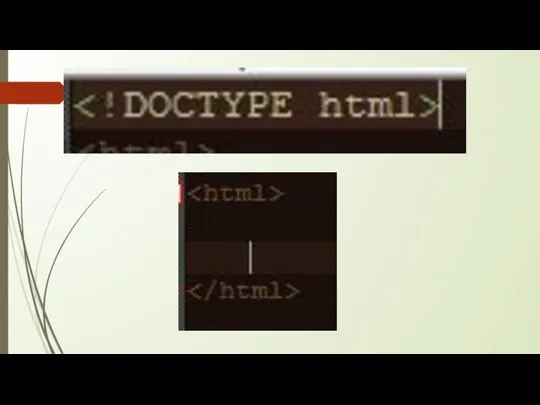
- 10. Начало Для начала нужно создать тег После нужно создать парный тег , в нём нужно будет
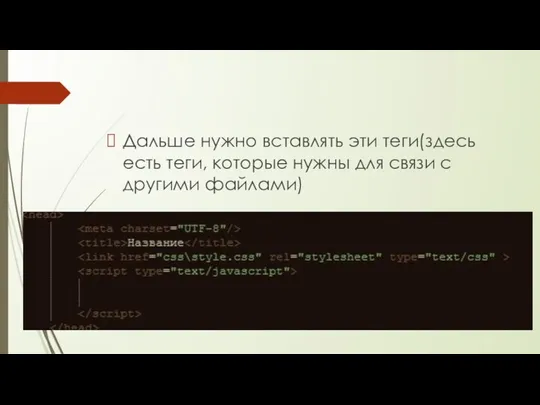
- 12. Дальше нужно вставлять эти теги(здесь есть теги, которые нужны для связи с другими файлами)
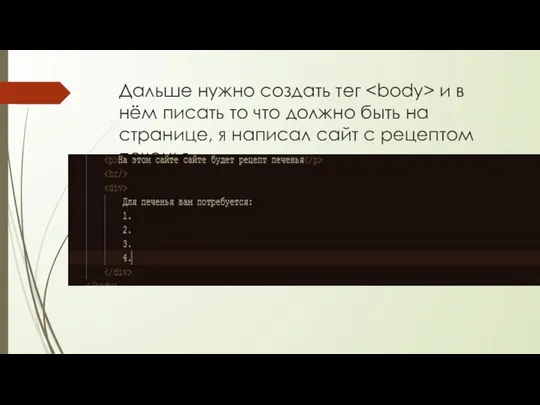
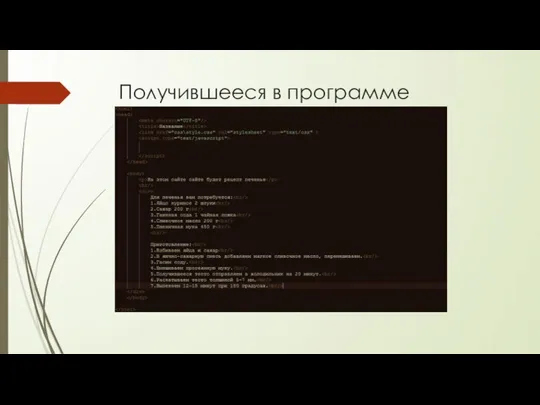
- 13. Дальше нужно создать тег и в нём писать то что должно быть на странице, я написал
- 14. Получившееся в программе
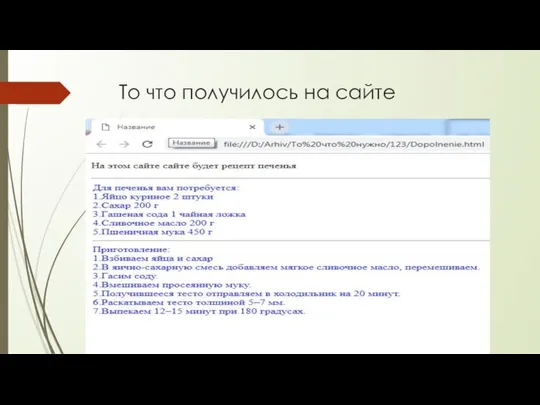
- 15. То что получилось на сайте
- 16. Вывод Вывод: мы поняли что HTML не очень сложный язык, и ему может научится каждый.
- 18. Скачать презентацию















 Построение разреза по зданию
Построение разреза по зданию Рисование цветными нитями. Мастер – класс
Рисование цветными нитями. Мастер – класс Земельные участки «Туапсинского цементного завода». Г. Сочи, Адлерский район, с. Веселое. Имеретинская низменность
Земельные участки «Туапсинского цементного завода». Г. Сочи, Адлерский район, с. Веселое. Имеретинская низменность Тема: Девиантное поведение школьников как фактор социальной опасности и его профилактика Выполнил
Тема: Девиантное поведение школьников как фактор социальной опасности и его профилактика Выполнил Политическая власть
Политическая власть Лондонский клуб. Парижский клуб. Региональные валютно-финансовые и кредитные организации европейских, азиатских, африканских
Лондонский клуб. Парижский клуб. Региональные валютно-финансовые и кредитные организации европейских, азиатских, африканских Как подхватить вирус
Как подхватить вирус Трехмерная печать
Трехмерная печать Курсовая работа по теоретической механике «Динамика кулисного механизма»
Курсовая работа по теоретической механике «Динамика кулисного механизма» Анализ данных с применением библиотек Python
Анализ данных с применением библиотек Python Мезенская роспись
Мезенская роспись ОРГАНЫ КРОВЕТВОРЕНИЯ И ИММУННОГЕНЕЗА
ОРГАНЫ КРОВЕТВОРЕНИЯ И ИММУННОГЕНЕЗА Социальные сети как основная модель общения в XXI веке
Социальные сети как основная модель общения в XXI веке Кодирование текстовой информации
Кодирование текстовой информации Неоклассицизм и поздний романтизм
Неоклассицизм и поздний романтизм  Физизческие качества человека
Физизческие качества человека Начертательная геометрия и инженерная графика. Изображения на чертеже - виды, разрезы, сечения
Начертательная геометрия и инженерная графика. Изображения на чертеже - виды, разрезы, сечения Синхронное плавание
Синхронное плавание Презентация Обзор сайта организации ОПЭК (OPEC)
Презентация Обзор сайта организации ОПЭК (OPEC)  Знаменитые иконописцы
Знаменитые иконописцы Лучшие игроки мира за всю историю футбола
Лучшие игроки мира за всю историю футбола Виды ИЗО
Виды ИЗО Разработка бизнесплана ООО «Рем.Тех»
Разработка бизнесплана ООО «Рем.Тех» Кельтская (западноевропейская) мифология: космогония
Кельтская (западноевропейская) мифология: космогония Материнская плата
Материнская плата Олимпийское движение как социальный феномен
Олимпийское движение как социальный феномен БИОХИМИЯ НЕРВНОЙ ТКАНИ-1
БИОХИМИЯ НЕРВНОЙ ТКАНИ-1 Дети глазами родителей Родители глазами детей
Дети глазами родителей Родители глазами детей