Содержание
- 2. Position: Absolute Absolute – при использовании этого значения, вы можете разместить элемент в произвольном месте страницы,
- 3. Position:Relative, Static, Fixed Relative – смещает блок относительно того места, в котором он находился бы без
- 4. position:absolute; left:200px; top:50px; position:relative; left:250px При задании абсолютного или относительно (absolute и relative) размещении блока используются
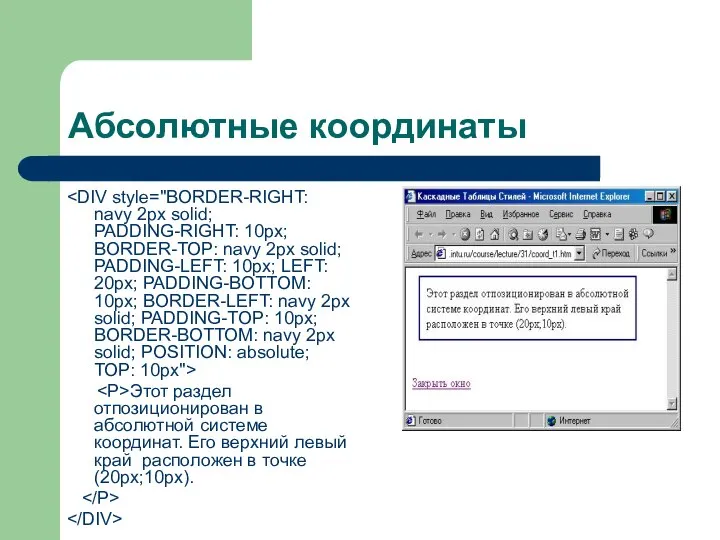
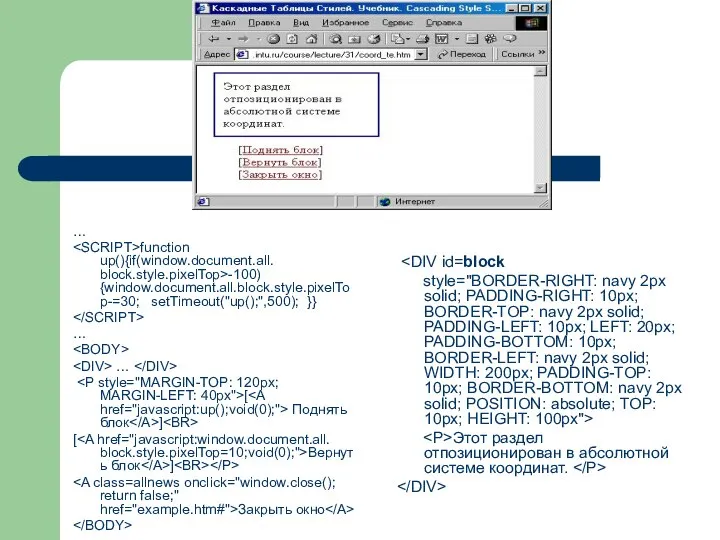
- 5. Абсолютные координаты Этот раздел отпозиционирован в абсолютной системе координат. Его верхний левый край расположен в точке
- 6. … function up(){if(window.document.all. block.style.pixelTop>-100) {window.document.all.block.style.pixelTop-=30; setTimeout("up();",500); }} … … [ Поднять блок ] [ Вернуть блок
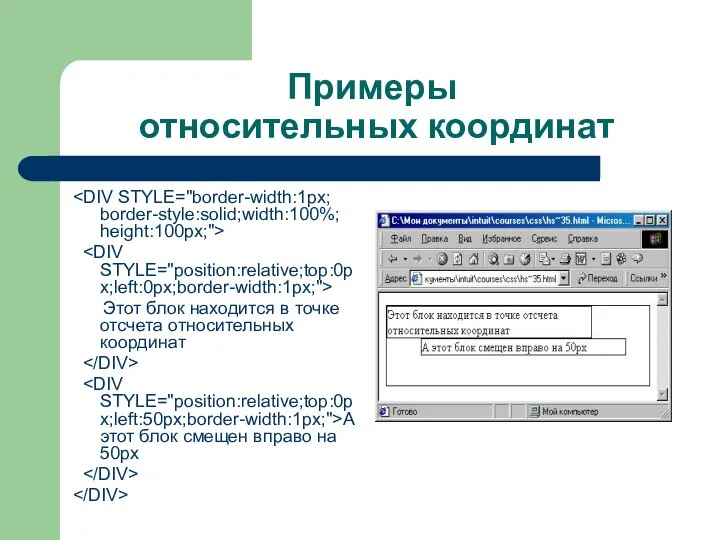
- 7. Примеры относительных координат Этот блок находится в точке отсчета относительных координат А этот блок смещен вправо
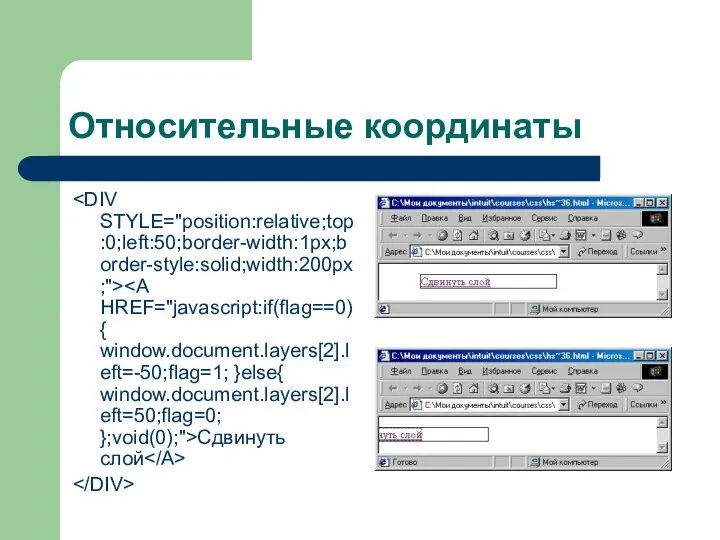
- 8. Относительные координаты Сдвинуть слой
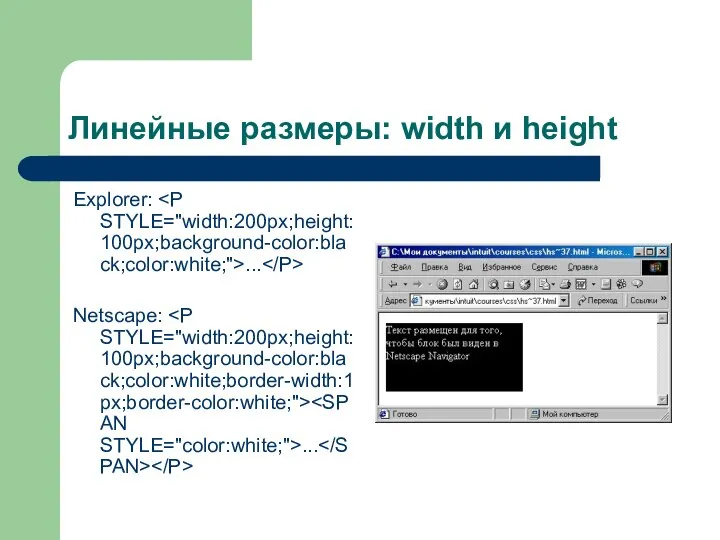
- 9. Линейные размеры: width и height Explorer: ... Netscape: ...
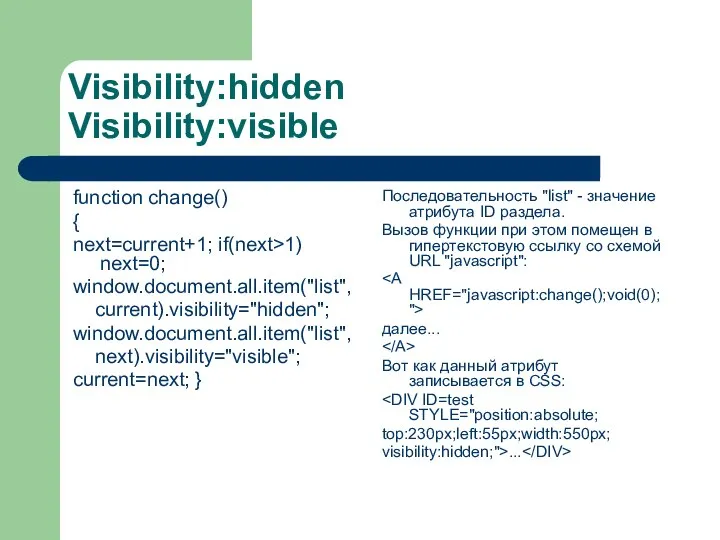
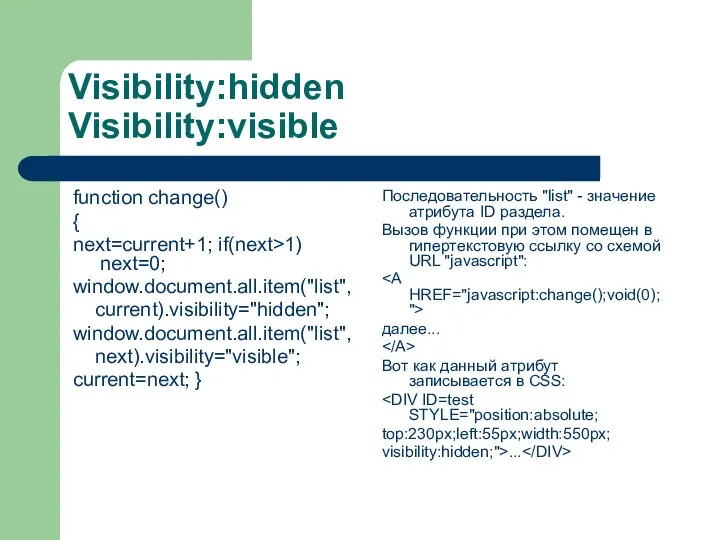
- 10. Visibility:hidden Visibility:visible function change() { next=current+1; if(next>1) next=0; window.document.all.item("list", current).visibility="hidden"; window.document.all.item("list", next).visibility="visible"; current=next; } Последовательность "list"
- 11. Предназначен для отображения или скрытия элемента, включая рамку вокруг него и фон. При скрытии элемента, хотя
- 12. Visibility:hidden Visibility:visible function change() { next=current+1; if(next>1) next=0; window.document.all.item("list", current).visibility="hidden"; window.document.all.item("list", next).visibility="visible"; current=next; } Последовательность "list"
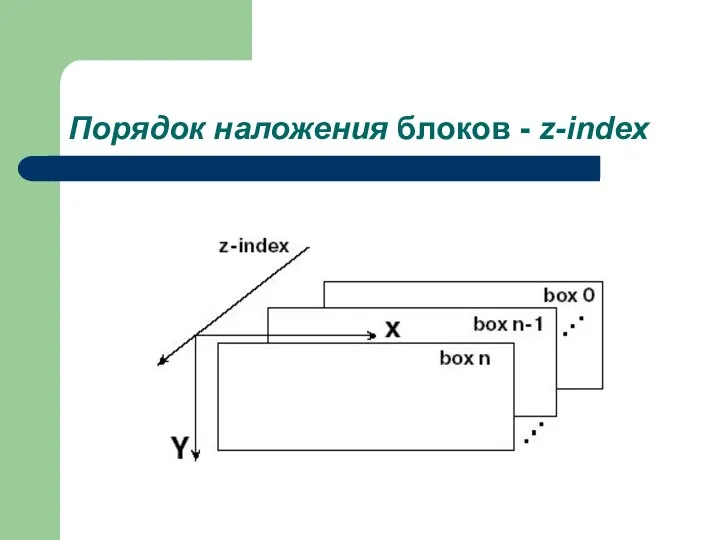
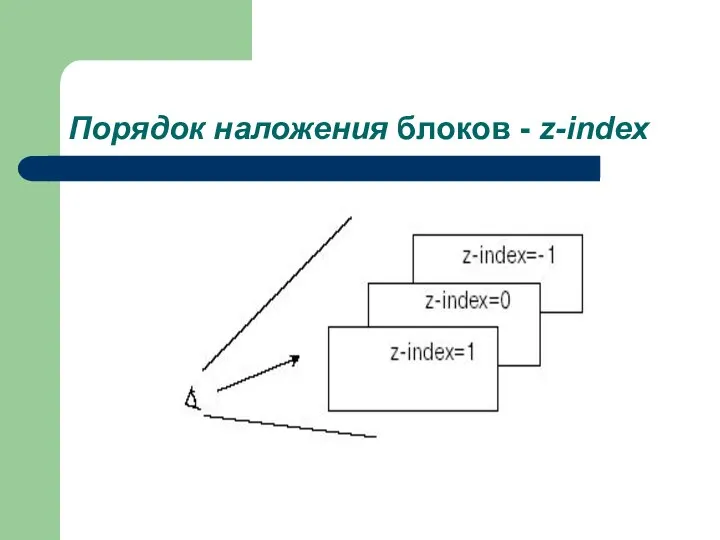
- 13. Порядок наложения блоков - z-index
- 14. Порядок наложения блоков - z-index
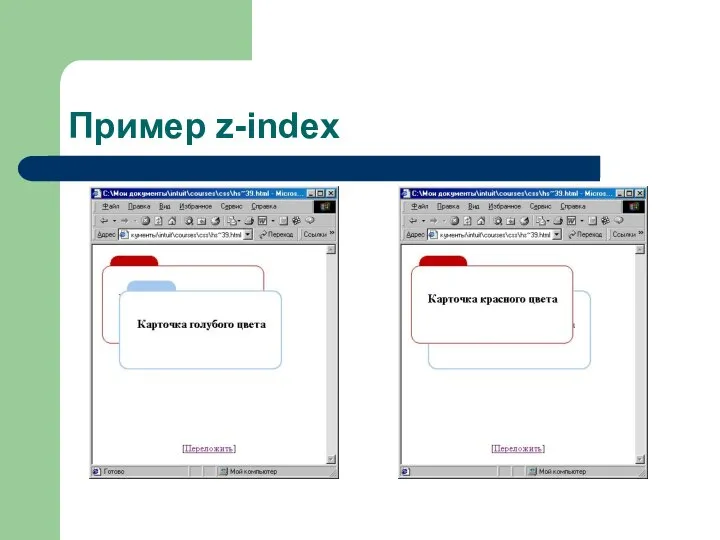
- 15. Пример z-index
- 17. Скачать презентацию














 Традиции и обычаи Японии
Традиции и обычаи Японии Переходите на солнечную сторону!
Переходите на солнечную сторону! Совершенствование структуры управления водопроводно-канализационным хозяйством и обеспечение реализации программы «чистая вод
Совершенствование структуры управления водопроводно-канализационным хозяйством и обеспечение реализации программы «чистая вод Основы языка Visual Prolog
Основы языка Visual Prolog Причины возвышения Москвы
Причины возвышения Москвы Политические учения XX века
Политические учения XX века Презентация по курсу «Основы информационных технологий» Руководитель: ст. преподаватель Воробьёв Михаил Алексеевич Выполнила:
Презентация по курсу «Основы информационных технологий» Руководитель: ст. преподаватель Воробьёв Михаил Алексеевич Выполнила:  Старинный русский народный промысел - хохлома
Старинный русский народный промысел - хохлома РАЗРАБОТКА МАРКЕТИНГОВЫХ РЕШЕНИЙ ПО ПРОДВИЖЕНИЮ ТОВАРА НА РЫНОК КОМПЛЕКС ПРОДВИЖЕНИЯ – ЭТО СПЕЦИФИЧЕСКОЕ СОЧЕТАНИ
РАЗРАБОТКА МАРКЕТИНГОВЫХ РЕШЕНИЙ ПО ПРОДВИЖЕНИЮ ТОВАРА НА РЫНОК КОМПЛЕКС ПРОДВИЖЕНИЯ – ЭТО СПЕЦИФИЧЕСКОЕ СОЧЕТАНИ Буквы Н и НН в именах прилагательных, образованных от имен существительных (сказочное путешествие)
Буквы Н и НН в именах прилагательных, образованных от имен существительных (сказочное путешествие) Народ Якутии
Народ Якутии Межрегиональный календарно-обрядовый Folk-фестиваль «Ӱярня курык
Межрегиональный календарно-обрядовый Folk-фестиваль «Ӱярня курык Проект по обществу «Культура»
Проект по обществу «Культура» Организация общевойсковых частей и подразделений
Организация общевойсковых частей и подразделений  Контрреформы: причины и последствия Подготовила Юб 1402: штакина юлия
Контрреформы: причины и последствия Подготовила Юб 1402: штакина юлия  Рождество в разных странах. Традиции
Рождество в разных странах. Традиции Презентация "Французский Классицизм XVII века" - скачать презентации по МХК
Презентация "Французский Классицизм XVII века" - скачать презентации по МХК Благосостояние
Благосостояние Суды общей юрисдикции в РФ
Суды общей юрисдикции в РФ Портал «Работа в России»
Портал «Работа в России» Пищевые отравления
Пищевые отравления  Контрольная передачи
Контрольная передачи Понятие «групповые процессы» и принятие групповых решений.
Понятие «групповые процессы» и принятие групповых решений. Организация ЭВМ и систем. Переход от CISC к чертам RISC архитектуры в семействе IA32. (Лекция 6)
Организация ЭВМ и систем. Переход от CISC к чертам RISC архитектуры в семействе IA32. (Лекция 6) Политическая наука в США
Политическая наука в США Прадеды деда Мороза
Прадеды деда Мороза Демократия. Формы правления
Демократия. Формы правления Летопись классного коллектива «Лучики» «Наша школьная страна»
Летопись классного коллектива «Лучики» «Наша школьная страна»