Содержание
- 2. КЛЮЧ К ТЕСТУ Вариант 1 4 3 1 1 d Вариант 2 3 2 1 2
- 3. КЛЮЧЕВЫЕ СЛОВА Гипертекст – текст связанный с другими текстами, содержащий ссылки. Ссылка – запись в документе
- 5. «Создание страниц с использованием HTML» WEB сайт – совокупность гипертекстовых документов, которые рассматриваются как единое целое.
- 6. I группа Составить свой алгоритм создания страниц с использованием учебника II группа Составить свой алгоритм с
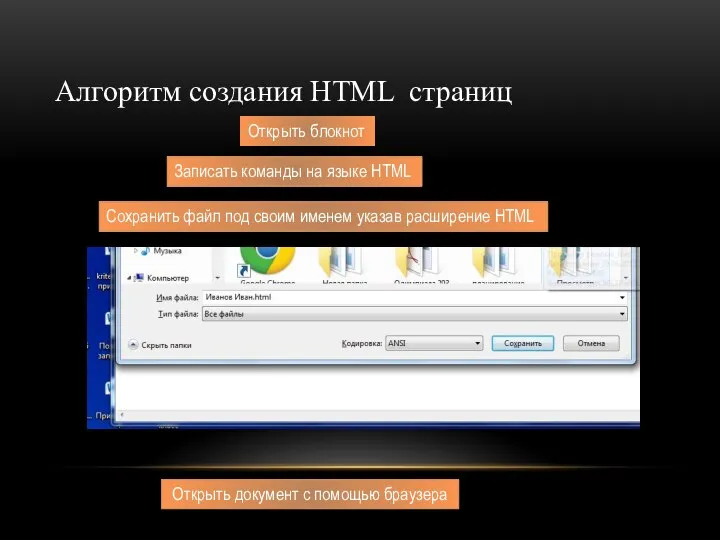
- 7. Алгоритм создания HTML страниц Открыть блокнот Записать команды на языке HTML Сохранить файл под своим именем
- 9. HTML – язык гипертекстовой разметки. Структура страницы: [ ] HEAD – голова [ ] BODY -
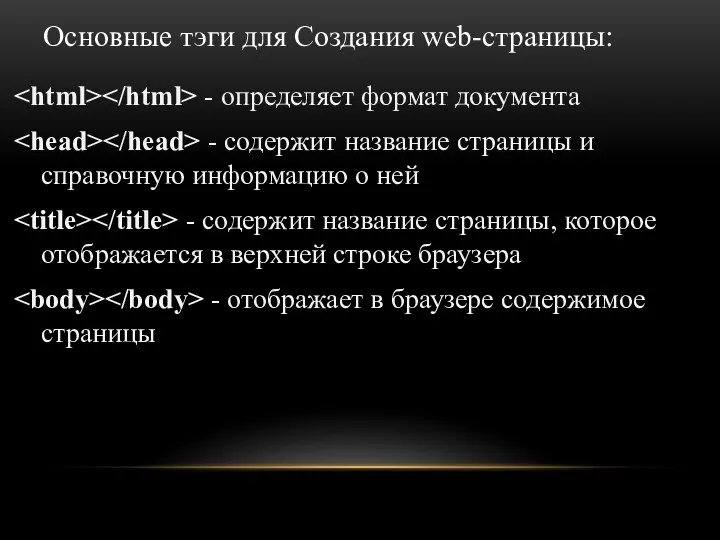
- 10. - определяет формат документа - содержит название страницы и справочную информацию о ней - содержит название
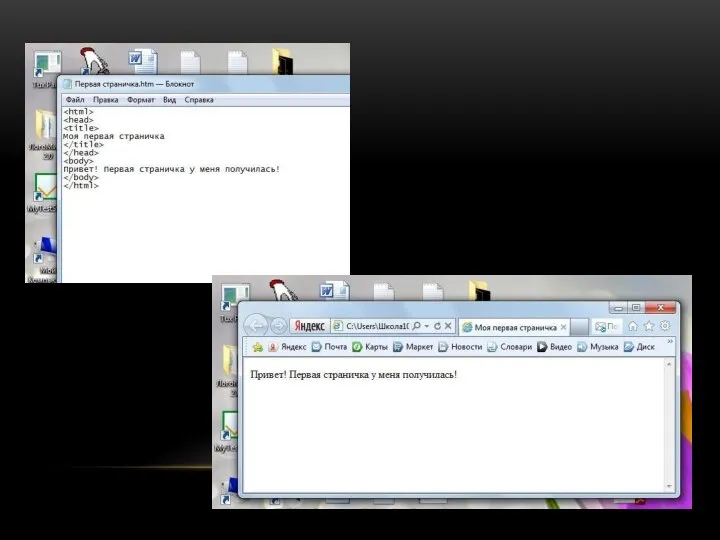
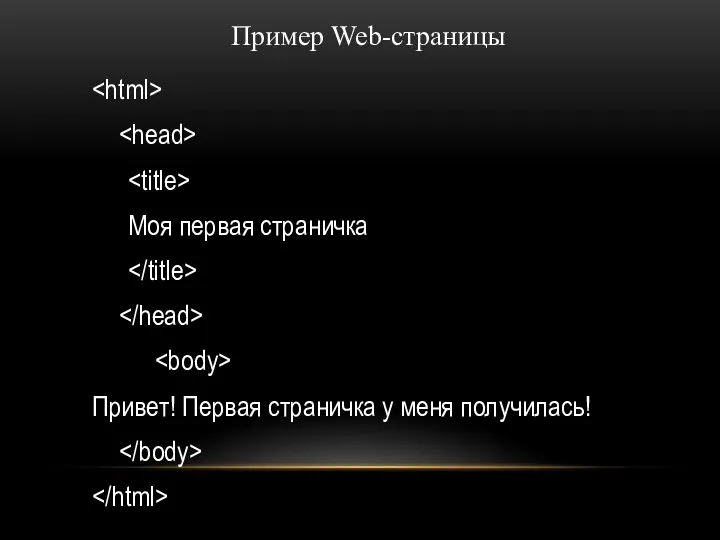
- 11. Пример Web-страницы Моя первая страничка Привет! Первая страничка у меня получилась!
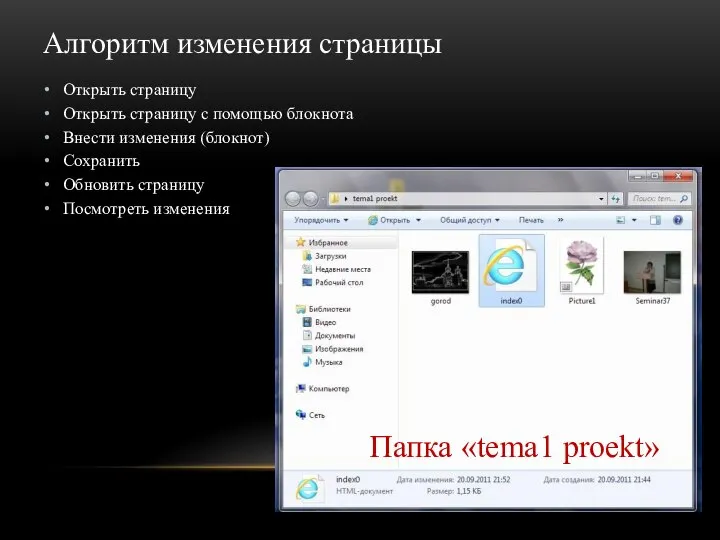
- 12. Алгоритм изменения страницы Открыть страницу Открыть страницу с помощью блокнота Внести изменения (блокнот) Сохранить Обновить страницу
- 14. Скачать презентацию







![HTML – язык гипертекстовой разметки. Структура страницы: [ ] HEAD –](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1385851/slide-8.jpg)



 Степенная функция (11 класс) - презентация по Алгебре_
Степенная функция (11 класс) - презентация по Алгебре_ Сварочный выпрямитель
Сварочный выпрямитель Цитогенетический метод изучения генетики человека
Цитогенетический метод изучения генетики человека личность в социальном мире
личность в социальном мире Духовная сфера
Духовная сфера Правовые основы предпринимательской деятельности
Правовые основы предпринимательской деятельности Шанхайская организация сотрудничества
Шанхайская организация сотрудничества 5 Java Memory Model
5 Java Memory Model Презентация "Оборудование предприятий" - скачать презентации по Экономике
Презентация "Оборудование предприятий" - скачать презентации по Экономике Vocabulaire. Exercices grammaticaux. Le nouvel édito B1. Leçon 5
Vocabulaire. Exercices grammaticaux. Le nouvel édito B1. Leçon 5 Патоморфологическая диагностика sh
Патоморфологическая диагностика sh 567247
567247 Спортивный досуг 9-классника
Спортивный досуг 9-классника Зав. отделом практики И.А. Дмитриева
Зав. отделом практики И.А. Дмитриева Организация взаимодействия с родителями учащихся. Классный руководитель 7 «Б» класса Школа №4 г. Фрязино Московская обл. Порхун
Организация взаимодействия с родителями учащихся. Классный руководитель 7 «Б» класса Школа №4 г. Фрязино Московская обл. Порхун Динамика образа в процессе работы. Проработка от эскиза до иллюстрации
Динамика образа в процессе работы. Проработка от эскиза до иллюстрации Object oriented programming. (Lesson 6, part 2)
Object oriented programming. (Lesson 6, part 2) учитель: Грашина Ю.В.
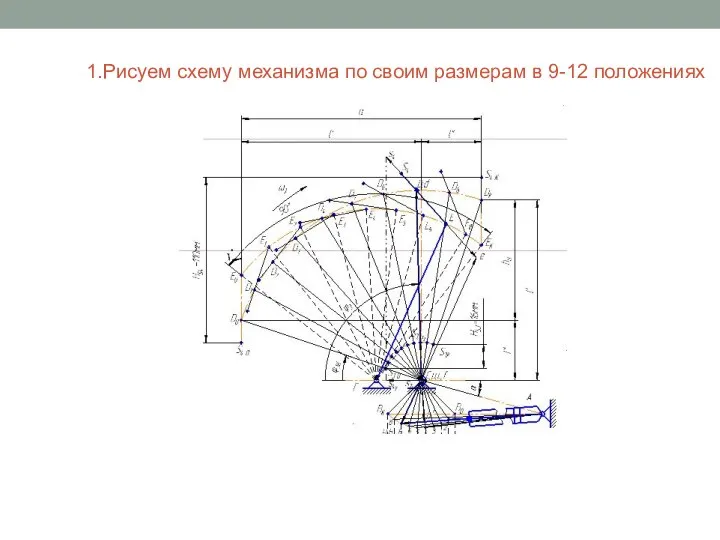
учитель: Грашина Ю.В.  Поворот плана скоростей
Поворот плана скоростей Объекты всемирного и культурного наследия США
Объекты всемирного и культурного наследия США Япония
Япония Преобразования Екатерины ΙΙ в сфере государственного управления и государственного устройства Подготовила : студентка 1 курс
Преобразования Екатерины ΙΙ в сфере государственного управления и государственного устройства Подготовила : студентка 1 курс Генеалогічна класифікація мов. Лінгвокомпаративістика
Генеалогічна класифікація мов. Лінгвокомпаративістика Jamp Starter Aurora. Power Bank Aurora. Компактные аккумуляторные пуско-зарядные устройства (ПЗУ)
Jamp Starter Aurora. Power Bank Aurora. Компактные аккумуляторные пуско-зарядные устройства (ПЗУ) Активный дом
Активный дом Парадигми програмування
Парадигми програмування ОСОБЕННОСТИ НАЧАЛЬНОГО ОБЩЕГО ОБРАЗОВАНИЯ В УСЛОВИЯХ ПЕРЕХОДА НА ФГОС.
ОСОБЕННОСТИ НАЧАЛЬНОГО ОБЩЕГО ОБРАЗОВАНИЯ В УСЛОВИЯХ ПЕРЕХОДА НА ФГОС. Средневековье. Альберт Великий
Средневековье. Альберт Великий