Содержание
- 2. Что такое компьютерная графика? Это область деятельности, в которой компьютеры используются как для синтеза изображений, так
- 3. Области применения компьютерной графики
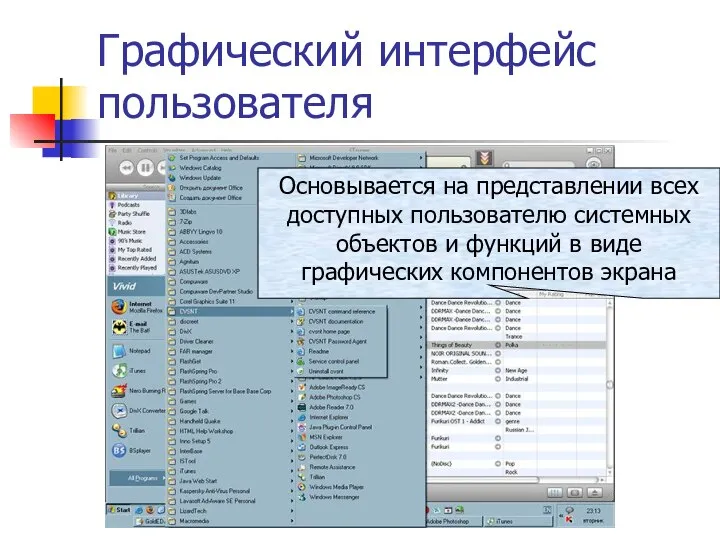
- 4. Графический интерфейс пользователя Основывается на представлении всех доступных пользователю системных объектов и функций в виде графических
- 5. Спецэффекты, цифровая кинематография
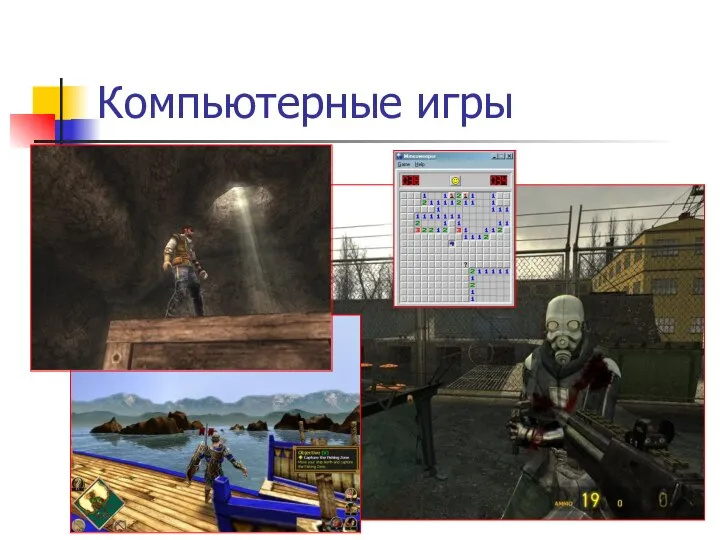
- 6. Компьютерные игры
- 7. Цифровая фотография и цифровая обработка изображений
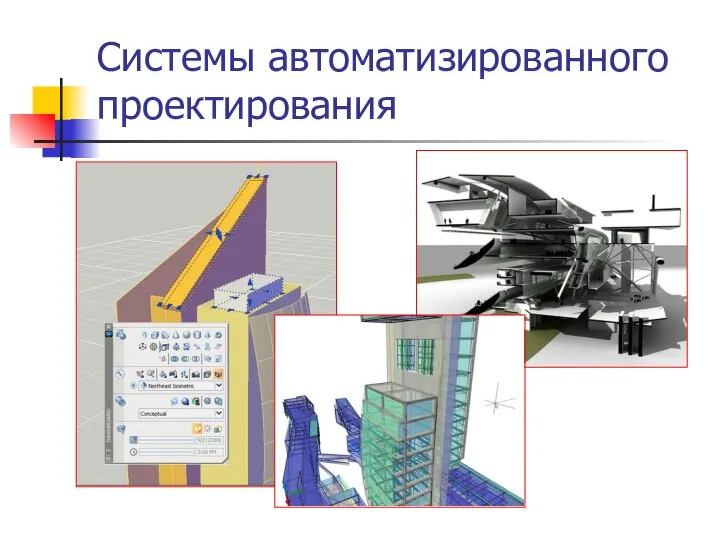
- 8. Системы автоматизированного проектирования
- 9. Двухмерная компьютерная графика
- 10. Двухмерная компьютерная графика Создание и обработка цифровых изображений, созданных, как правило, на основе двухмерных моделей (двухмерных
- 11. Применение Типография Картография Технические чертежи Издательское дело Компьютерные игры Графический интерфейс пользователя
- 12. Программы для создания и обработки 2D-изображений и анимации Adobe Photoshop Corel Draw Adobe Flash Adobe Illustrator
- 13. Трехмерная графика
- 14. Что такое трехмерная (3D) графика? Статические и динамические компьютерные изображения, создаваемые при помощи компьютера, которые передают
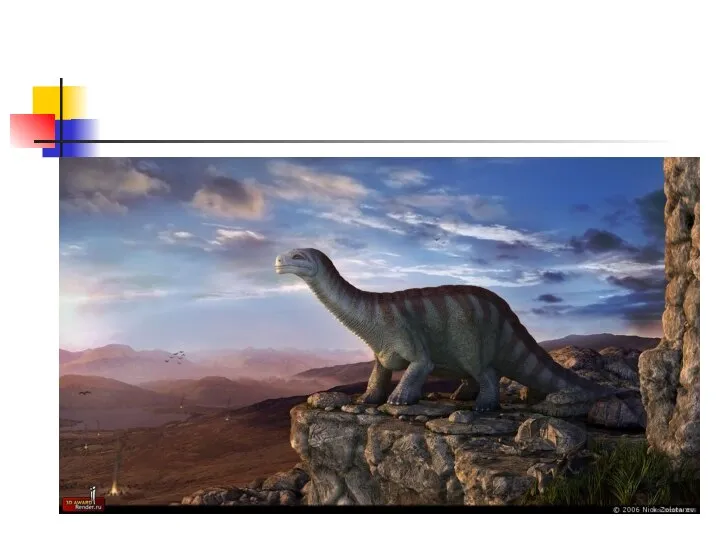
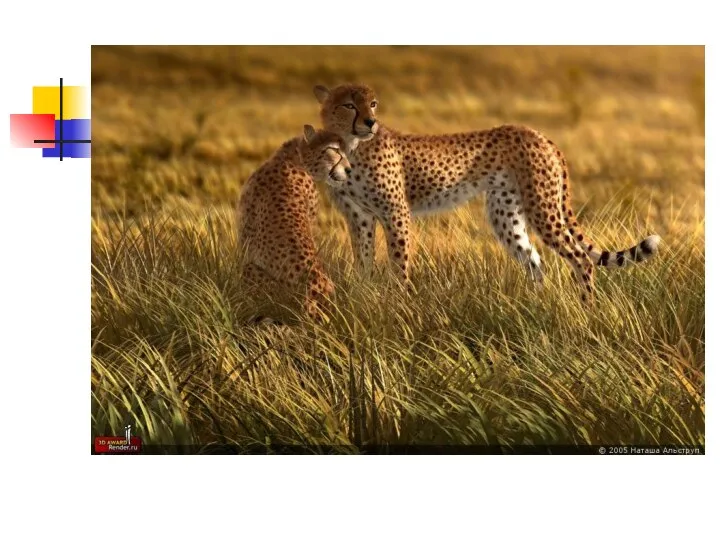
- 15. Особенности трехмерной графики Трёхмерное изображение отличается от плоского построением геометрической проекции трёхмерной модели сцены на экране
- 18. Программы для создания и обработки 3D-графики 3D Studio Max Maya Lightwave Poser Pov-Ray
- 19. Отличия от двухмерной графики Трехмерное представление геометрических данных хранится в памяти компьютера с целью получения в
- 20. В современных графических программах эти различия постепенно стираются: 2D-приложения применяют элементы трехмерной графики для достижения определенных
- 21. Растровая графика
- 22. Растровая графика всегда оперирует с изображением, как с двухмерным массивом (матрицей) пикселей (точек изображения).
- 23. Пиксель (англ. Pixel – PICture’S Element) Это мельчайшая единица изображения в растровой графике Представляет собой неделимый
- 25. Достоинства Растровые изображения позволяют воспроизвести практически любой рисунок вне зависимости от его сложности с высокой реалистичностью
- 26. Недостатки Большой объем данных, необходимых для хранения информации об изображении в файле или при передаче по
- 28. Векторная графика
- 29. Векторная графика представляет изображение как набор геометрический примитивов (точек, линий, окружности, многоугольников и т.п.) Каждый графический
- 30. Пример векторного изображения
- 31. Достоинства Для описания геометрических объектов как правило требуется меньше данных, поэтому векторные изображения зачастую имеют меньший
- 32. Недостатки Не всякое изображение можно адекватно представить в виде набора примитивов, в частности – фотореалистичные изображения
- 34. Что такое цвет?
- 35. Природа цвета Свет взаимодействует с телами, на которые попадает Часть световой энергии поглощается Часть – рассеивается
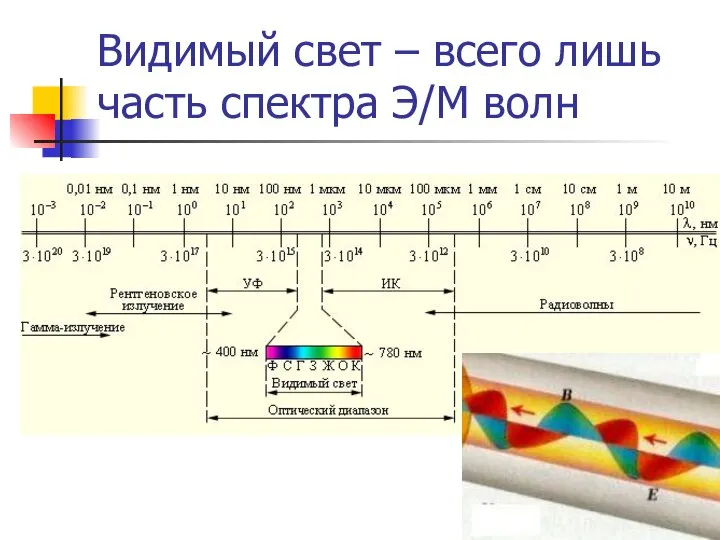
- 36. Видимый свет – всего лишь часть спектра Э/М волн
- 37. Белый свет является смесью волн всех частот видимого диапазона Различные вещества поглощают, отражают и рассеивают э/м
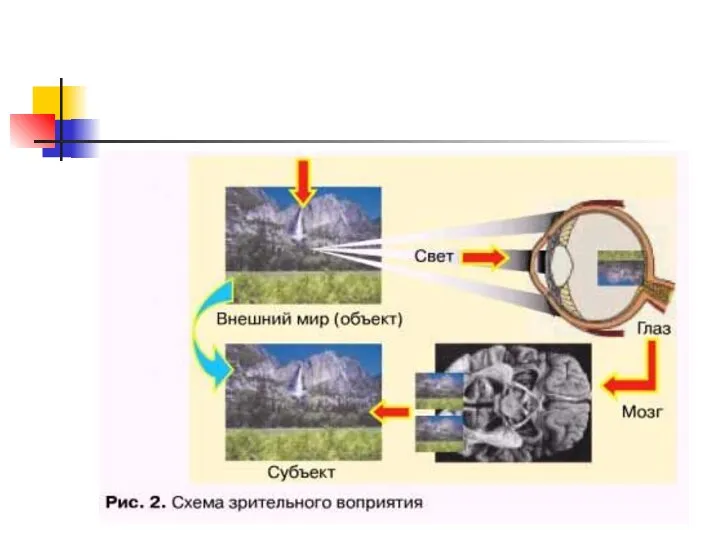
- 39. Цвет – это субъективное восприятие зрительной системой человека электромагнитных волн видимого диапазона
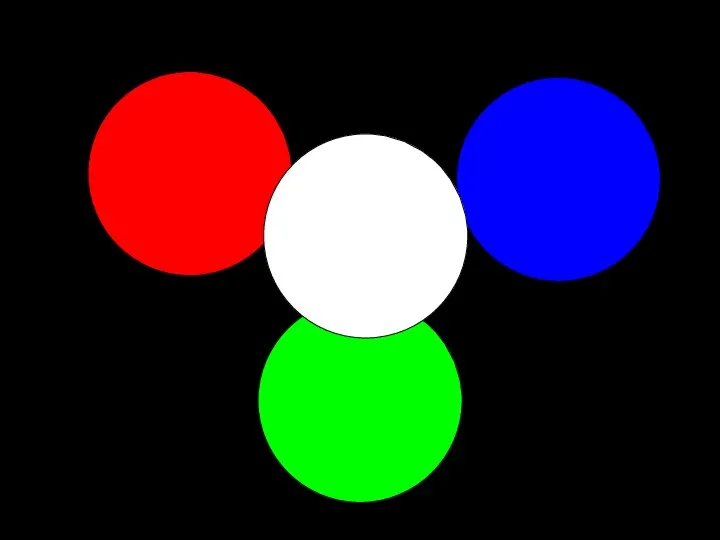
- 40. Цвет в компьютерной графике Установлено, что колбочки наиболее чувствительны к трем основным цветам видимого диапазона: Красному
- 42. Графические устройства современной ЭВМ
- 43. Смешивание цветов 148 217 190 190, 148, 217
- 44. Различные цветовые режимы Монохромный (1 бит на пиксель) 16 цветов (4 бита на пиксель) 256 цветов
- 45. Форматы файлов изображений
- 46. Обеспечивают стандартизованный метод хранения цифровых изображений Это дает возможность просмотра и обработки изображений в заданном формате,
- 47. Форматы файлов растровых изображений Файлы растровых изображений хранят информацию о пикселях изображения – цветах, прозрачности и
- 48. BMP (Bit-Map) Один из наиболее простых графических форматов Поддерживает 1, 4, 8, 16, 24 и 32-битные
- 49. JPEG (Joint Photographic Experts Group ) Хорошо подходит для хранения полноцветных и grayscale-изображений (фотографий) Использует сжатие
- 50. GIF (Graphic Interchange format) Достоинства Поддерживает хранение нескольких кадров, позволяя воспроизводить анимации Позволяет хранить изображения, содержащие
- 51. PNG (Portable Network Graphics) Достоинства Открытый формат со свободно распространяемыми исходными кодами Поддержка различных форматов изображений
- 52. TIFF (Tagged Image File Format) Гибкий формат, позволяющий хранить многослойные изображения с глубиной цвета до 48
- 53. Форматы векторных изображений В отличие от растровых форматов векторные форматы файлов описывают характеристики не отдельных пикселей,
- 54. SVG (Scalable Vector Graphics) Является открытым стандартом, разработанным WWW-консорциумом для хранения векторных изображений Представляет собой текстовый
- 55. SWF (ShockWave Flash) Широко распространенный формат, разработанный фирмой Macromedia (в настоящее время - Adobe) Может содержать
- 57. Скачать презентацию






















































 Зарождение искусства. Художественный образ – основное средство отражения и познания мира в первобытном искусстве.
Зарождение искусства. Художественный образ – основное средство отражения и познания мира в первобытном искусстве.  Делители и кратные (6 класс) - презентация__
Делители и кратные (6 класс) - презентация__ Презентация____
Презентация____ Разработка игры “Sokoban”
Разработка игры “Sokoban” Графическая и звуковая информация
Графическая и звуковая информация Основные понятия, термины и определения механики грунтов
Основные понятия, термины и определения механики грунтов Иллюстрированные правила игры. Twilight imperium 3rd edition
Иллюстрированные правила игры. Twilight imperium 3rd edition Презентация на тему "Гоголь и театр"
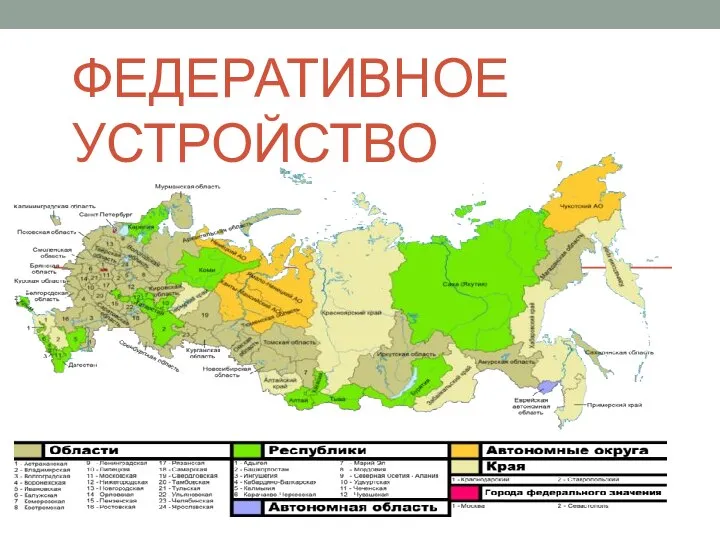
Презентация на тему "Гоголь и театр" Федеративное устройство
Федеративное устройство Circulon Style_FD (2)
Circulon Style_FD (2) Тема проповеди: Inside (откровение)
Тема проповеди: Inside (откровение) C++ Classes How to Create and Use Them (Constructor, Destructor)
C++ Classes How to Create and Use Them (Constructor, Destructor) Презентация ПОТЕНЦИАЛ ОСНОВНЫХ ОТРАСЛЕЙ И ОТРАСЛЕВЫХ КОМПЛЕКСОВ РФ
Презентация ПОТЕНЦИАЛ ОСНОВНЫХ ОТРАСЛЕЙ И ОТРАСЛЕВЫХ КОМПЛЕКСОВ РФ Управление сложными проектами и программами. (Лекция 3)
Управление сложными проектами и программами. (Лекция 3) Поздравление: все цветы и фрукты Вам!
Поздравление: все цветы и фрукты Вам! Основы проектирования схем автоматики
Основы проектирования схем автоматики С какво свързваш древногръцкото облекло?
С какво свързваш древногръцкото облекло? Презентация по английскому Pronunciation of TH
Презентация по английскому Pronunciation of TH Жилое многоэтажное здание со встроенными помещениями и подземной автостоянкой
Жилое многоэтажное здание со встроенными помещениями и подземной автостоянкой Проектная деятельность в учебном процессе Подготовила учитель химии МОУ Дубровицкая СОШ Венедиктова Г.Н.
Проектная деятельность в учебном процессе Подготовила учитель химии МОУ Дубровицкая СОШ Венедиктова Г.Н. Исследование влияния различных нагрузок на работу электродвигателя
Исследование влияния различных нагрузок на работу электродвигателя Цели и задачи уголовного процесса, как системы стадий Подготовила: Бочарова Е.М. Группа: Ю-123 б
Цели и задачи уголовного процесса, как системы стадий Подготовила: Бочарова Е.М. Группа: Ю-123 б  ый столбик
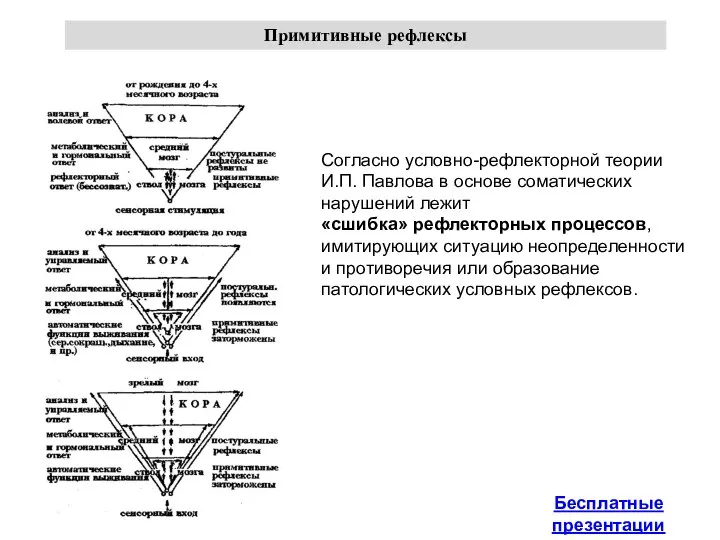
ый столбик Презентация на тему "Рефлексы" - скачать презентации по Медицине
Презентация на тему "Рефлексы" - скачать презентации по Медицине Обзор процессоров Intel Core I7-6950X/i7-6900K; I7-6850K/i7-6800K
Обзор процессоров Intel Core I7-6950X/i7-6900K; I7-6850K/i7-6800K Особенности социокультурной деятельности отдела литературы по искусству. Традиции и новации
Особенности социокультурной деятельности отдела литературы по искусству. Традиции и новации Дресс-код на основных новогодних мероприятиях
Дресс-код на основных новогодних мероприятиях Нестандартно мыслим. Применение теоремы о среднем арифметическом и среднем геометрическом при доказательстве неравенств.
Нестандартно мыслим. Применение теоремы о среднем арифметическом и среднем геометрическом при доказательстве неравенств.