Содержание
- 2. Объектно – ориентированное программирование на DELPHI - 8 @ Краснополянская школа № 1 Домнин Константин Михайлович
- 3. На этом уроке: Мы должны научиться создавать и использовать меню программы и панель статуса, а также
- 4. Объектно – ориентированное программирование на DELPHI - 8 Создание меню программы
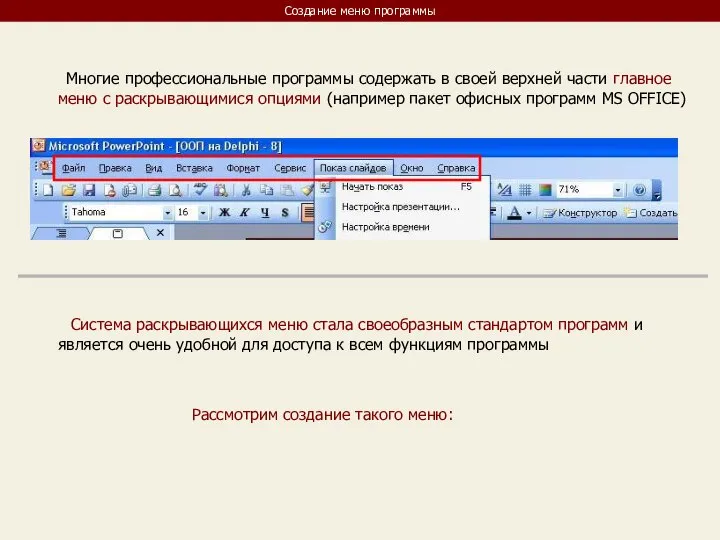
- 5. Создание меню программы Многие профессиональные программы содержать в своей верхней части главное меню с раскрывающимися опциями
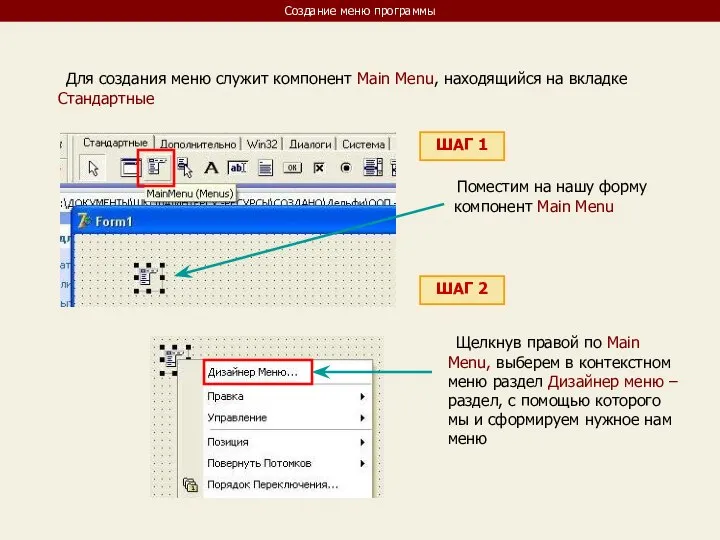
- 6. Создание меню программы Для создания меню служит компонент Main Menu, находящийся на вкладке Стандартные ШАГ 1
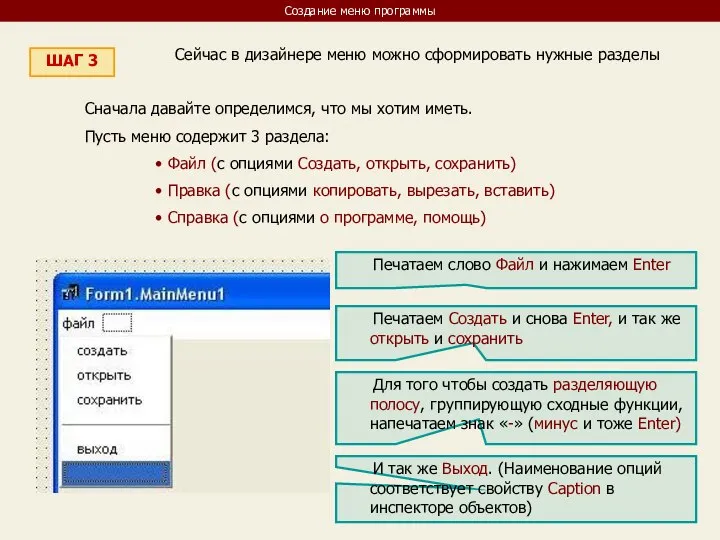
- 7. Создание меню программы ШАГ 3 Сейчас в дизайнере меню можно сформировать нужные разделы Сначала давайте определимся,
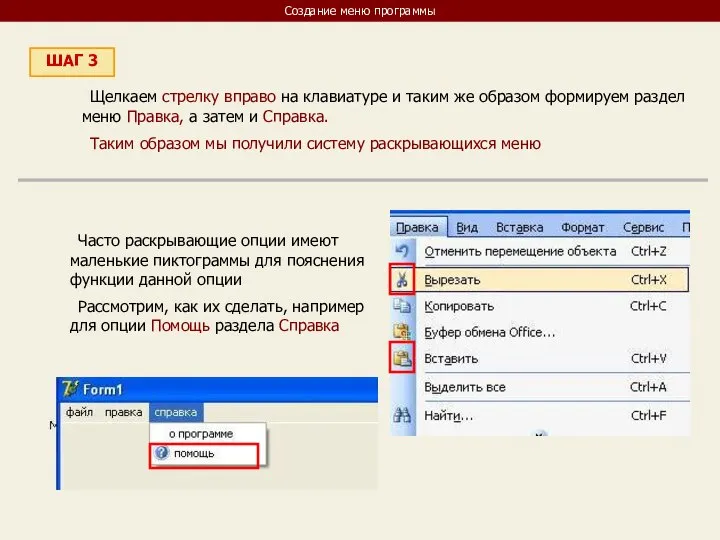
- 8. Создание меню программы ШАГ 3 Щелкаем стрелку вправо на клавиатуре и таким же образом формируем раздел
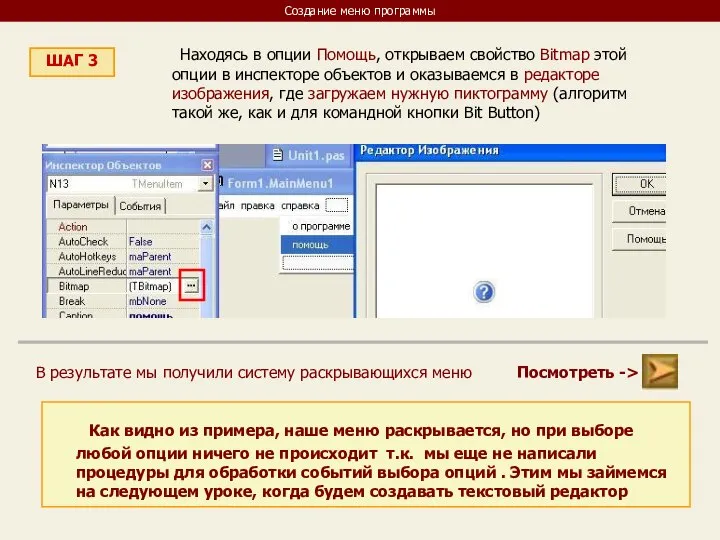
- 9. Создание меню программы ШАГ 3 Находясь в опции Помощь, открываем свойство Bitmap этой опции в инспекторе
- 10. Объектно – ориентированное программирование на DELPHI - 8 Создание панели статуса
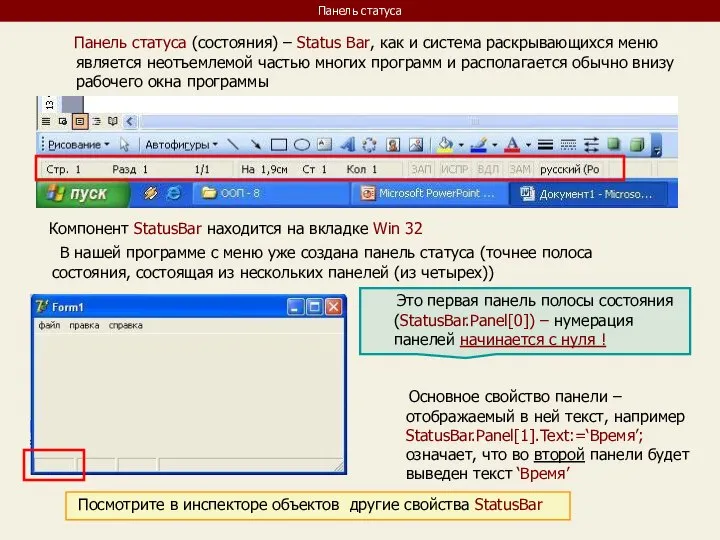
- 11. Панель статуса Панель статуса (состояния) – Status Bar, как и система раскрывающихся меню является неотъемлемой частью
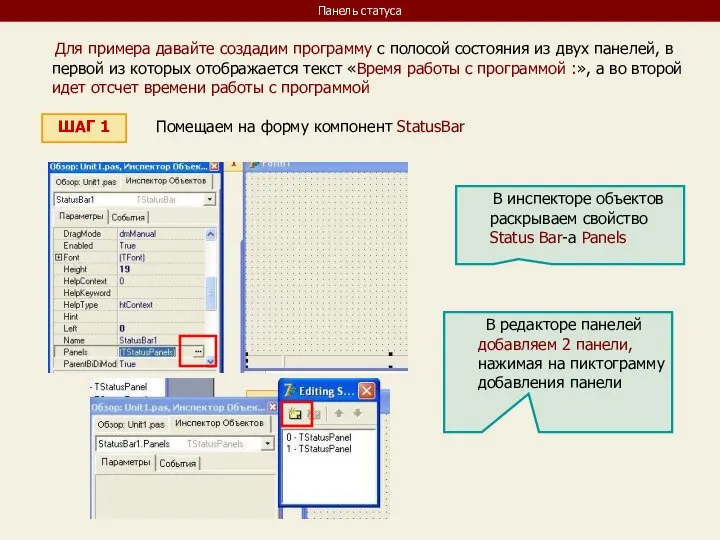
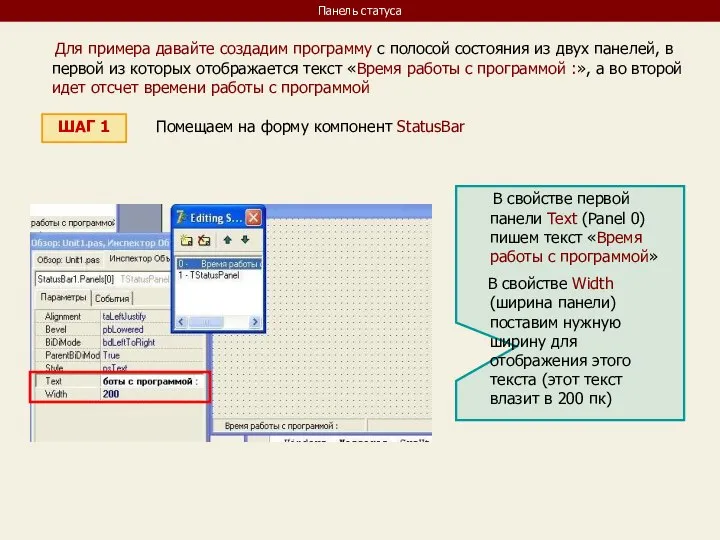
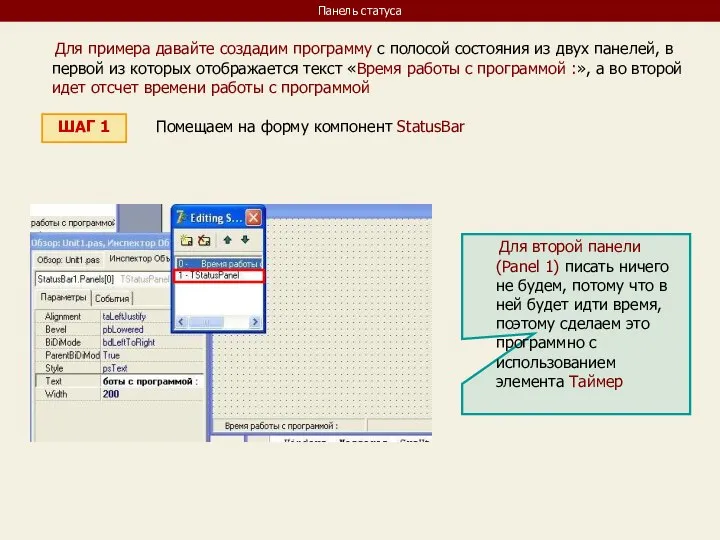
- 12. Панель статуса Для примера давайте создадим программу с полосой состояния из двух панелей, в первой из
- 13. Панель статуса Для примера давайте создадим программу с полосой состояния из двух панелей, в первой из
- 14. Панель статуса Для примера давайте создадим программу с полосой состояния из двух панелей, в первой из
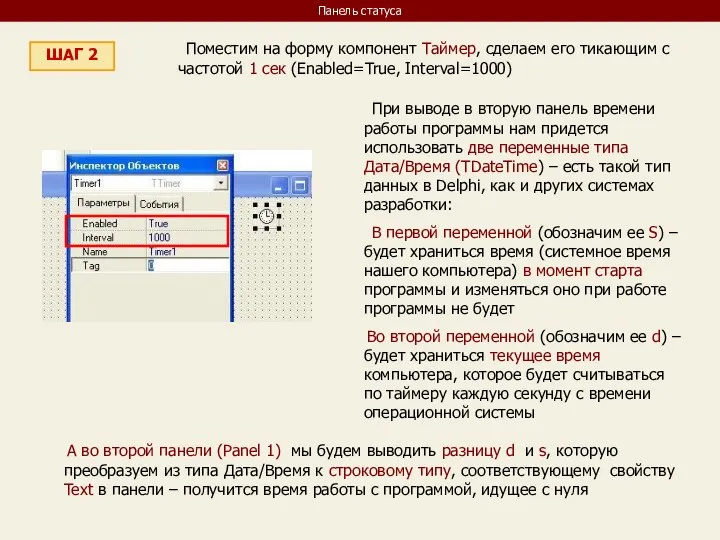
- 15. Панель статуса ШАГ 2 Поместим на форму компонент Таймер, сделаем его тикающим с частотой 1 сек
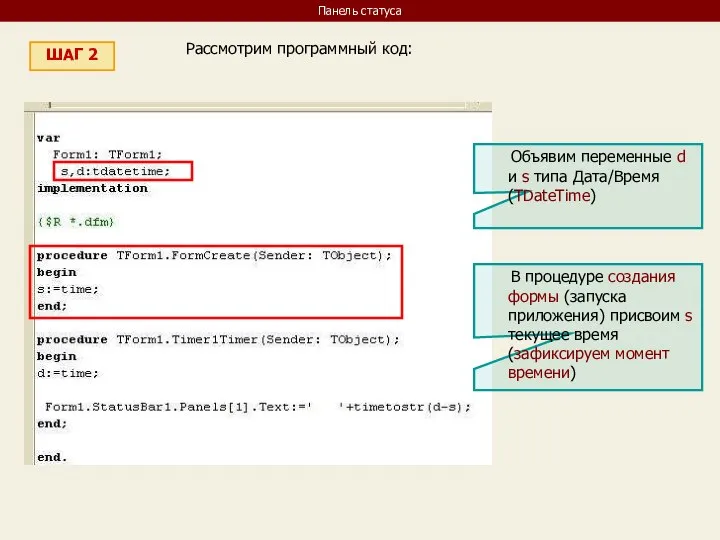
- 16. Панель статуса ШАГ 2 Рассмотрим программный код: Объявим переменные d и s типа Дата/Время (TDateTime) В
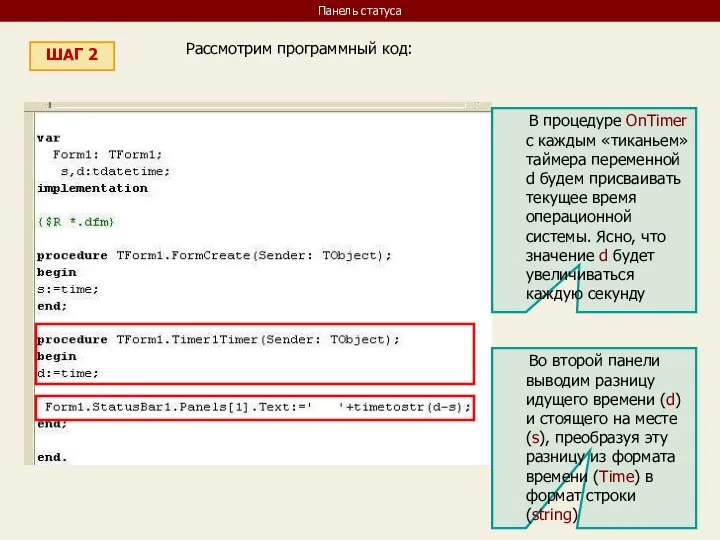
- 17. Панель статуса ШАГ 2 Рассмотрим программный код: В процедуре OnTimer с каждым «тиканьем» таймера переменной d
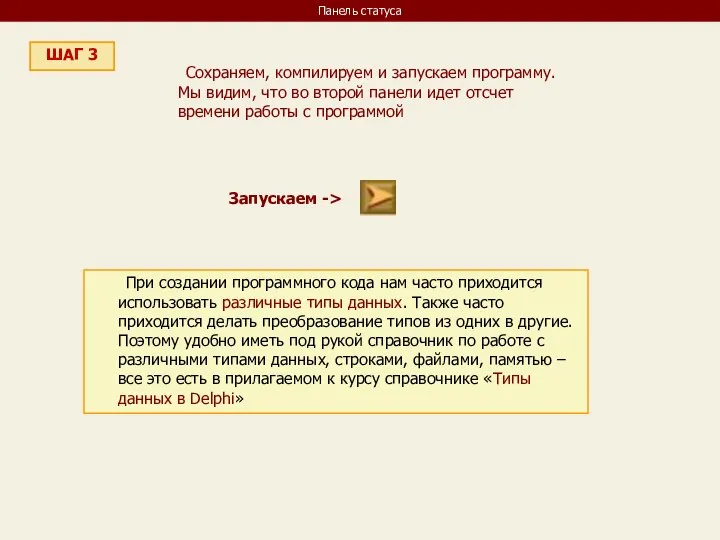
- 18. Панель статуса ШАГ 3 Сохраняем, компилируем и запускаем программу. Мы видим, что во второй панели идет
- 19. Объектно – ориентированное программирование на DELPHI - 8 Использование диалогов
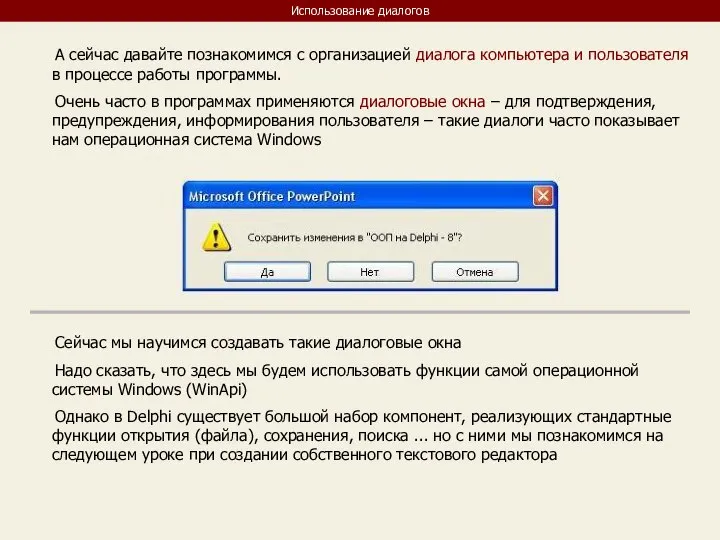
- 20. Использование диалогов А сейчас давайте познакомимся с организацией диалога компьютера и пользователя в процессе работы программы.
- 21. Использование диалогов Итак, диалоги: Рассмотрим 3 способа организации диалогов procedure ShowMessagе function MessageDlg function MessageBox Самый
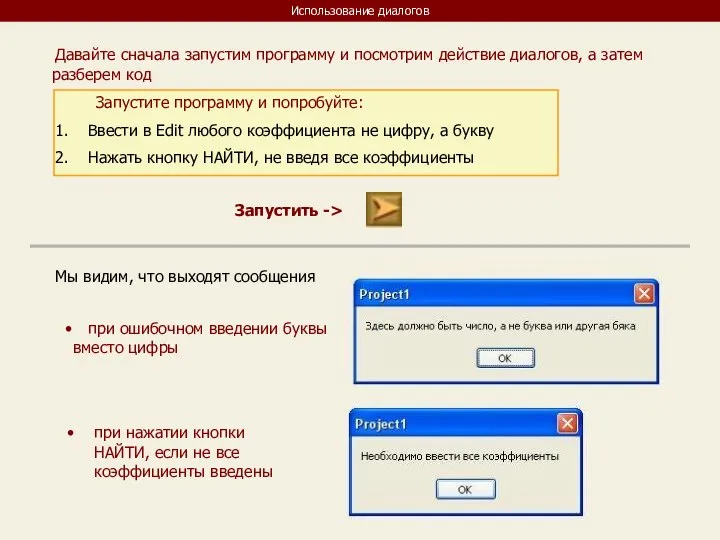
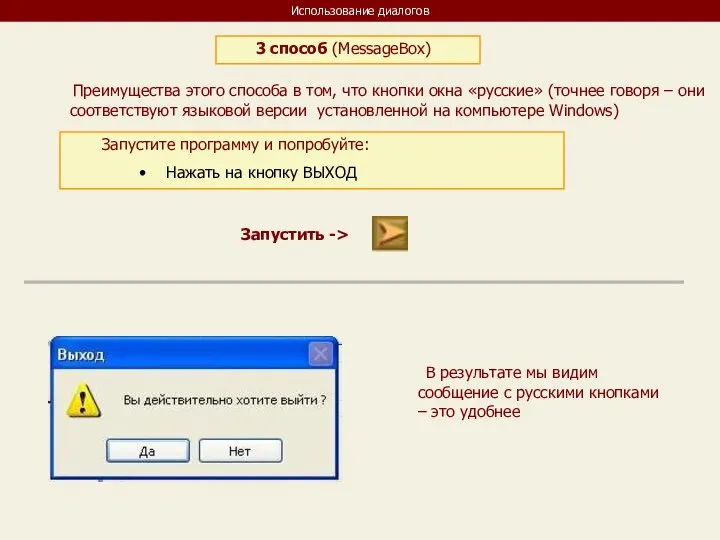
- 22. Использование диалогов Давайте сначала запустим программу и посмотрим действие диалогов, а затем разберем код Запустите программу
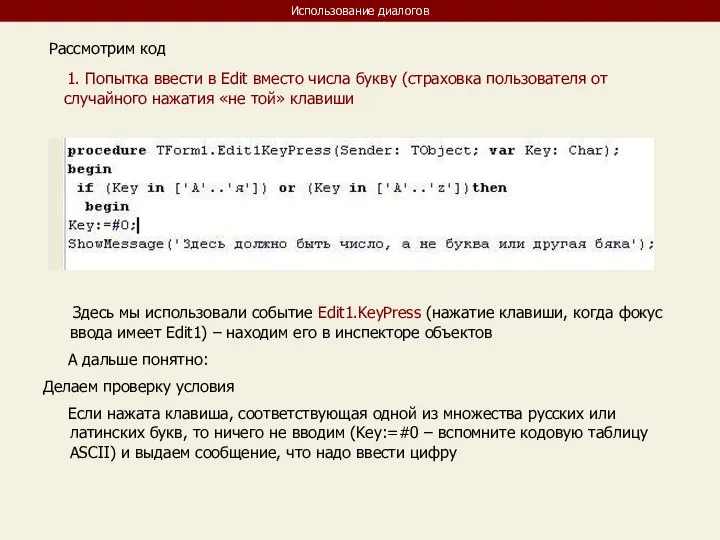
- 23. Использование диалогов Рассмотрим код 1. Попытка ввести в Edit вместо числа букву (страховка пользователя от случайного
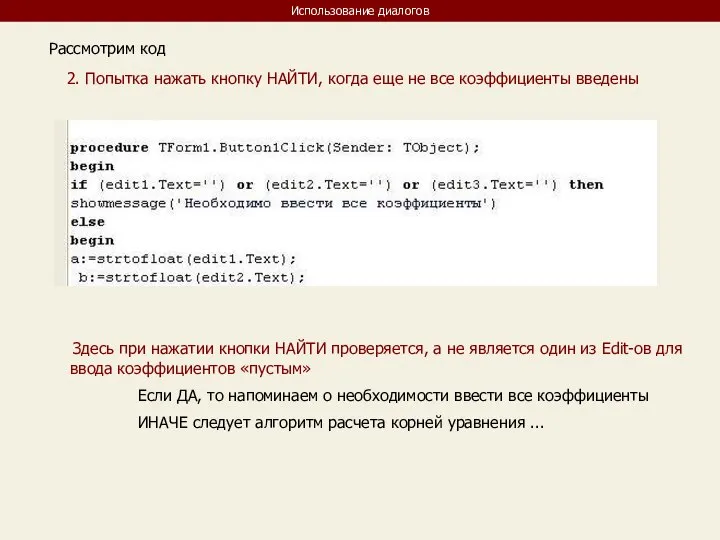
- 24. Использование диалогов Рассмотрим код 2. Попытка нажать кнопку НАЙТИ, когда еще не все коэффициенты введены Здесь
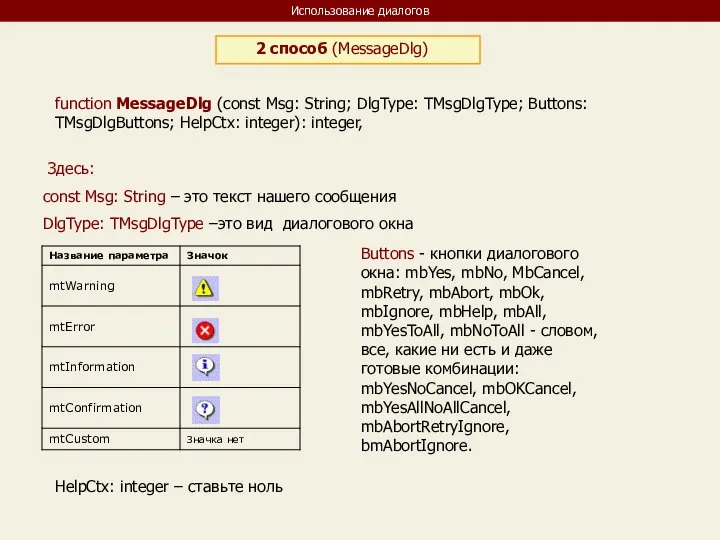
- 25. Использование диалогов 2 способ (MessageDlg) function MessageDlg (const Msg: String; DlgType: TMsgDlgType; Buttons: TMsgDlgButtons; HelpCtx: integer):
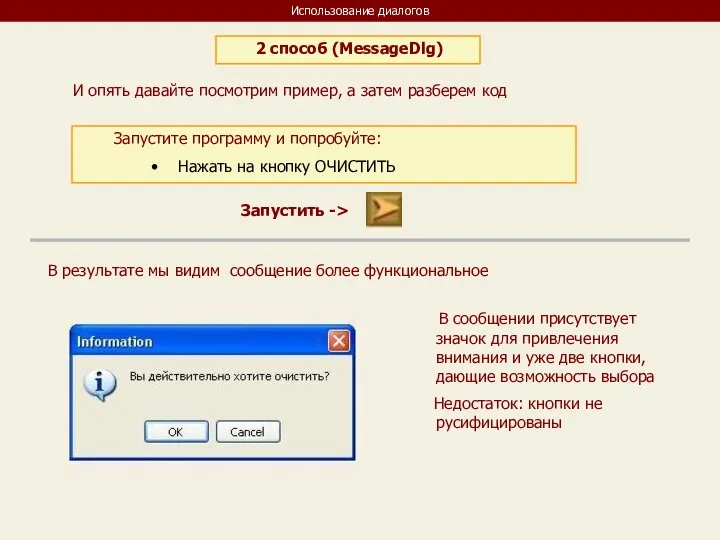
- 26. Использование диалогов 2 способ (MessageDlg) И опять давайте посмотрим пример, а затем разберем код Запустите программу
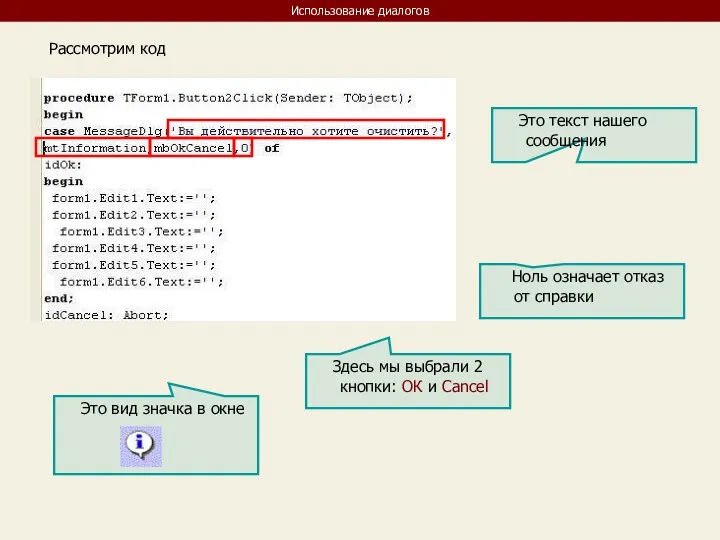
- 27. Использование диалогов Рассмотрим код Это текст нашего сообщения Это вид значка в окне Здесь мы выбрали
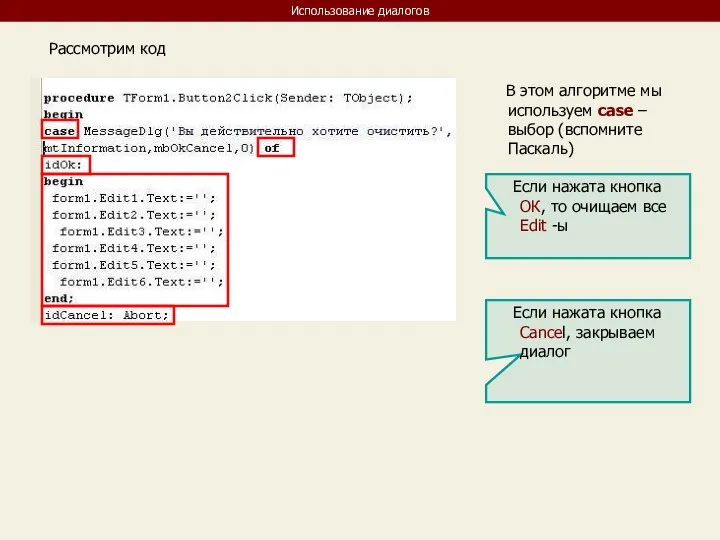
- 28. Использование диалогов Рассмотрим код Если нажата кнопка ОК, то очищаем все Edit -ы В этом алгоритме
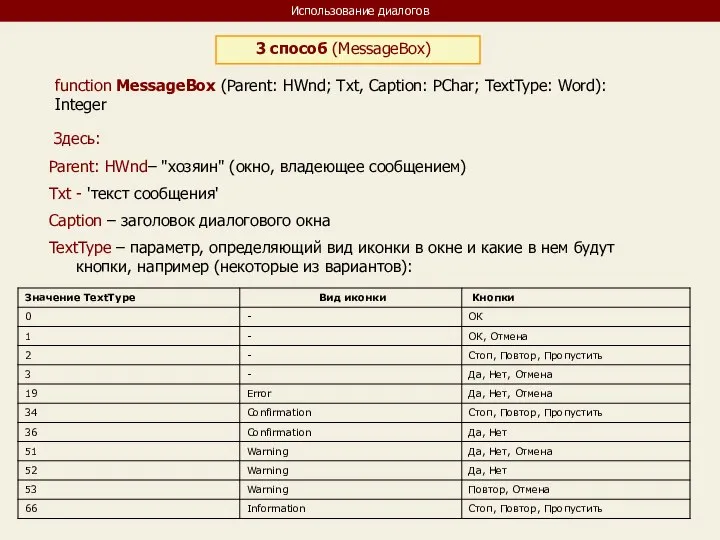
- 29. Использование диалогов function MessageBox (Parent: HWnd; Txt, Caption: PChar; TextType: Word): Integer 3 способ (MessageBox) Здесь:
- 30. Использование диалогов 3 способ (MessageBox) Преимущества этого способа в том, что кнопки окна «русские» (точнее говоря
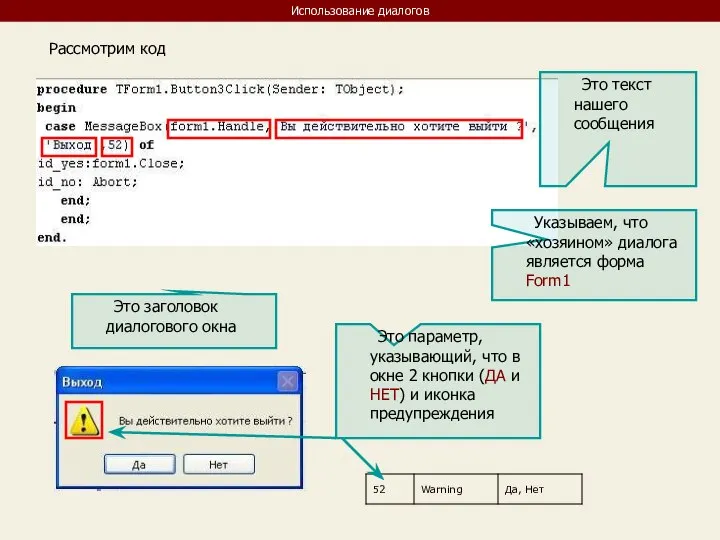
- 31. Использование диалогов Рассмотрим код Указываем, что «хозяином» диалога является форма Form1 Это текст нашего сообщения Это
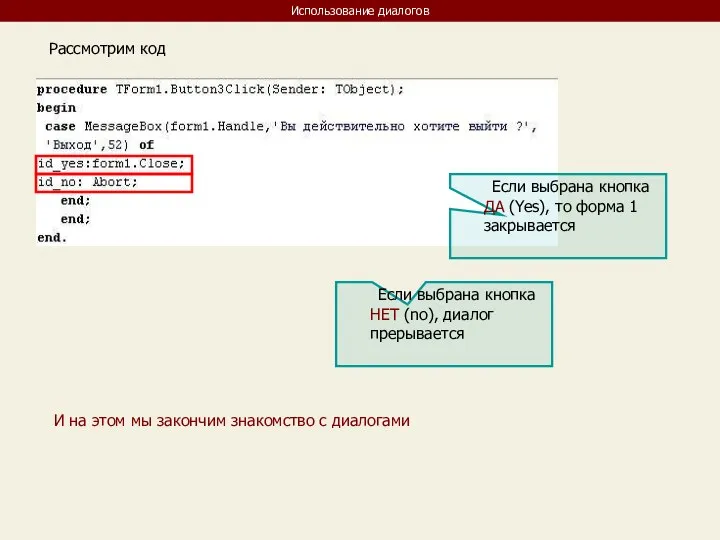
- 32. Использование диалогов Рассмотрим код Если выбрана кнопка ДА (Yes), то форма 1 закрывается Если выбрана кнопка
- 33. На этом уроке мы научились создавать выпадающее меню программы, использовать панель статуса, а также познакомились с
- 35. Скачать презентацию
































 Амосова Елена Сергеевна учитель начальных классов
Амосова Елена Сергеевна учитель начальных классов ИГА-2006 (Хирургическая стоматология)
ИГА-2006 (Хирургическая стоматология) Федор Иванович Буслаев
Федор Иванович Буслаев Методы оптимизации
Методы оптимизации Основные понятия о взаимозаменяемости и точности в машиностроении
Основные понятия о взаимозаменяемости и точности в машиностроении Тест по фонетике № 2. Введение в языкознание
Тест по фонетике № 2. Введение в языкознание Оценка качества управления
Оценка качества управления  Moderne kommunikations mittel
Moderne kommunikations mittel Principalele relaţii care se stabilesc între serviciile publice. (Capitolul 3)
Principalele relaţii care se stabilesc între serviciile publice. (Capitolul 3) Presentation on the topic. My idol in volleyball
Presentation on the topic. My idol in volleyball Открытая правовая школа при факультете права НИУ ВШЭ: адвокатура, нотариат, чоп, частные детективы. Тема 6
Открытая правовая школа при факультете права НИУ ВШЭ: адвокатура, нотариат, чоп, частные детективы. Тема 6 Методика развития двигательных качеств футболистов
Методика развития двигательных качеств футболистов Анализ судебной практики в сфере бюджетно-финансового регулирования
Анализ судебной практики в сфере бюджетно-финансового регулирования Культура епохи Відродження
Культура епохи Відродження Профайлинг. Камбоджа
Профайлинг. Камбоджа Производственная (учебно-организационная) практика
Производственная (учебно-организационная) практика Общие сведения о зубчатых передачах
Общие сведения о зубчатых передачах Презентация "Основные тренды на рынке производства печатной продукции" - скачать презентации по Экономике
Презентация "Основные тренды на рынке производства печатной продукции" - скачать презентации по Экономике Корейский. 길 찾기
Корейский. 길 찾기 МЕХАНИЗМЫ РЕГУЛЯЦИИ ДЫХАНИЯ
МЕХАНИЗМЫ РЕГУЛЯЦИИ ДЫХАНИЯ Информационная безопасность России в условиях глобального информационного общества. Законодательная база
Информационная безопасность России в условиях глобального информационного общества. Законодательная база Дом моды Зайцева
Дом моды Зайцева Стрепетов Григорий Михайловичгвардии лейтенант, командир роты 222 –го гвардейского стрелкового полка
Стрепетов Григорий Михайловичгвардии лейтенант, командир роты 222 –го гвардейского стрелкового полка Машинные команды
Машинные команды  Презентация на тему "Сахарный Диабет II типа" - скачать презентации по Медицине
Презентация на тему "Сахарный Диабет II типа" - скачать презентации по Медицине Празднование «Пасхи» в народных традициях, сохранённых российскими немцами из Евангелическо-лютеранской общины города Ухта
Празднование «Пасхи» в народных традициях, сохранённых российскими немцами из Евангелическо-лютеранской общины города Ухта Двигательная система, сенсорный отдел
Двигательная система, сенсорный отдел Классификация стен
Классификация стен