Мястото на ползваемостта в правенето на сайтове 18 февруари 2010 за Виртуално училище на българските учители www.teacher.bg Димитър Симов
Содержание
- 2. Вашият лектор Димитър Симов jimmy@lucrat.net 0885 909 927 туитър: @туитър: @dsimov
- 3. Бихте ли си купили тази кола? Източник: About Face 3: The Essentials of Interaction Design, Alan
- 4. Темите Ползваемост Потребители Тестване с потребители Поглед върху някои училищни сайтове
- 5. Ползваемост
- 6. Ползваемост Качество на продуктите и услугите полезни лесни за ползване и заучаване интуитивни (познати) удовлетворяващи за
- 8. Ползваемостта не е Графичен дизайн Технологии Вътрешни мнения
- 9. Ползи от ползваемостта За потребителите приятен, полезен и лесен за ползване сайт За създателите качество на
- 10. Потребители
- 11. За да направим ползваем сайт трябва: Да познаваме потребителите: опит, знания, навици, нужди, задачи, среда, оборудване
- 12. Потребителите на училищен сайт
- 13. Потребителски изисквания Ако направим сайт за всички: ще има много функционалности и екстри, но няма да
- 14. Обособяване на потребителите Трябва по някакъв начин да фокусираме потребителите. Потребителски групи – хора със сходни
- 15. Поглед отблизо Колкото по-персонализирани стават описанията, толкова по-близки и по-разбираеми стават потребителите за нас, толкова по-лесно
- 16. Майка (родител) на кандидат ученик Цел на потребителя: да избере най-подходящото училище Наша цел: да дадем
- 17. Майка (родител) на ученик Цел на потребителя: да се информира за важните неща за училището и
- 18. Учител, търсещ работа Цел на потребителя: да се информира за училището, колегите и условията Наша цел:
- 19. Как да ги опознаем и опишем? Опознаване Интервюта Наблюдение в контекст Анализ на съществуващи продукти Описване
- 20. Тестване с потребители
- 21. След като вече познаваме потребителите, искаме да видим как се справят с нашия сайт. Основната идея
- 22. Тестване за ползваемост Проучване, в което участват потребители Провежда се с малко хора: 5 – 6
- 23. Кога се тества за ползваемост? По всяко време. Колкото по-рано, толкова по-добре. Преди проектиране и разработка
- 24. Провеждане на тестване за ползваемост Стъпка 1 – План и подготовка Определяне на потребителите и тестовите
- 25. Съвети за тестване за ползваемост Да Планирайте Подберете подходящи участници Предвидете малко повече участници от необходимото
- 26. Съвети за тестване за ползваемост Не Не насочвайте и не помагайте на участниците – оставете ги
- 27. Поглед върху училищни сайтове
- 28. Елементи с най-силно влияние Най-съществено влияение върху ползваемостта оказват: Начална страница – трябва да представя сайта
- 29. НАЧАЛНА СТРАНИЦА
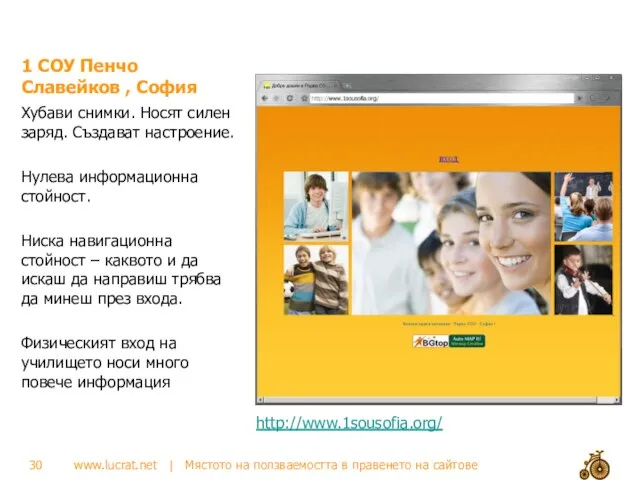
- 30. 1 СОУ Пенчо Славейков , София Хубави снимки. Носят силен заряд. Създават настроение. Нулева информационна стойност.
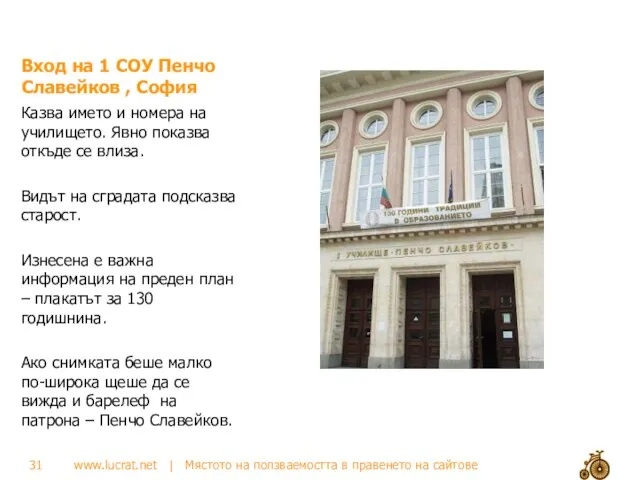
- 31. Вход на 1 СОУ Пенчо Славейков , София Казва името и номера на училището. Явно показва
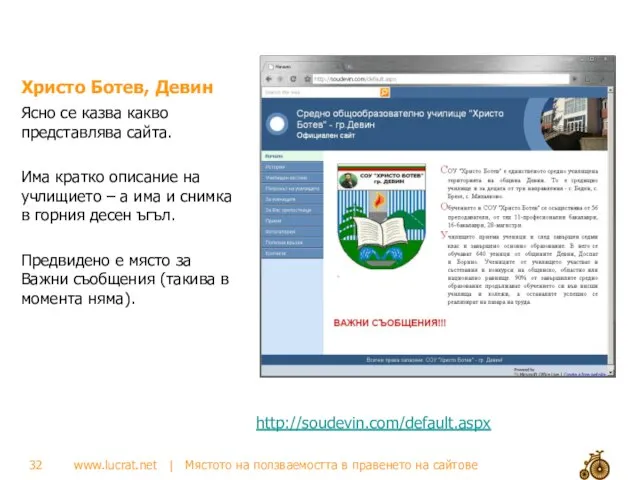
- 32. Христо Ботев, Девин Ясно се казва какво представлява сайта. Има кратко описание на учлищието – а
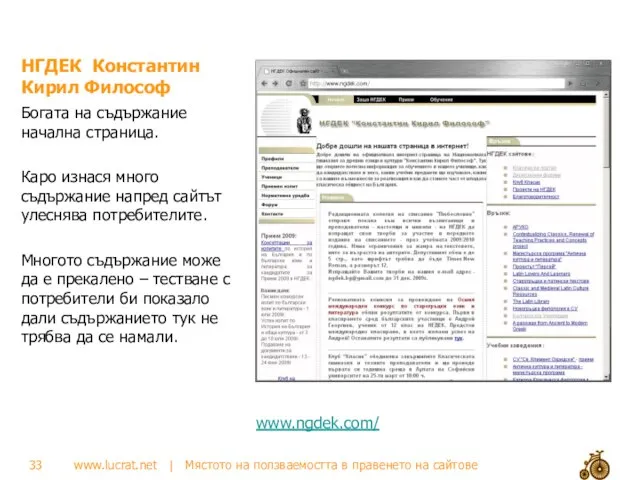
- 33. НГДЕК Константин Кирил Философ Богата на съдържание начална страница. Каро изнася много съдържание напред сайтът улеснява
- 34. Препоръки за началната страница Във видимата част на началната страница сложете кратко представяне на сайта и
- 35. НАВИГАЦИЯ (МЕНЮ)
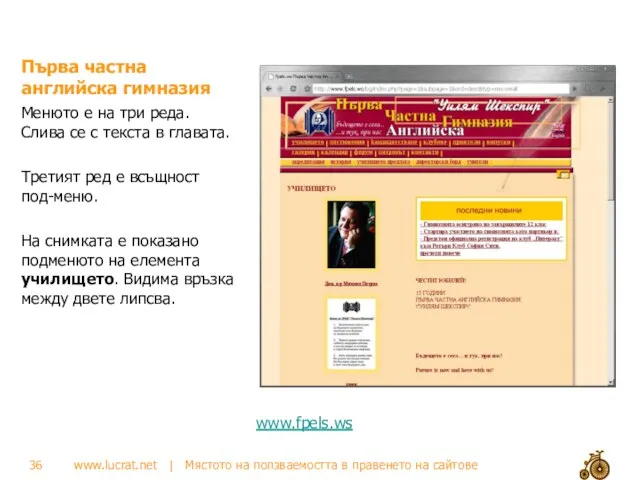
- 36. Първа частна английска гимназия Менюто е на три реда. Слива се с текста в главата. Третият
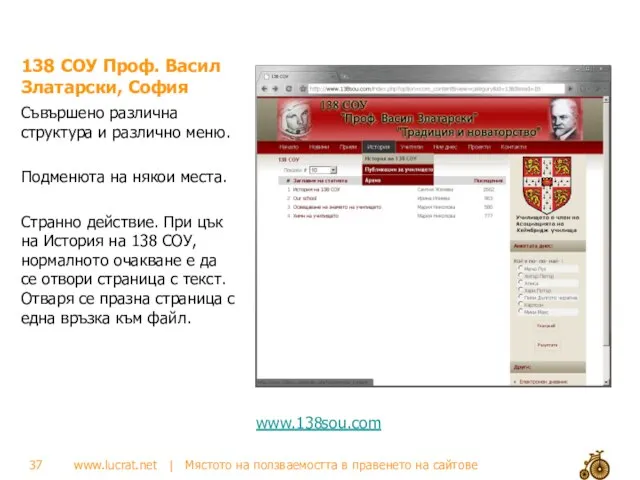
- 37. 138 СОУ Проф. Васил Златарски, София Съвършено различна структура и различно меню. Подменюта на някои места.
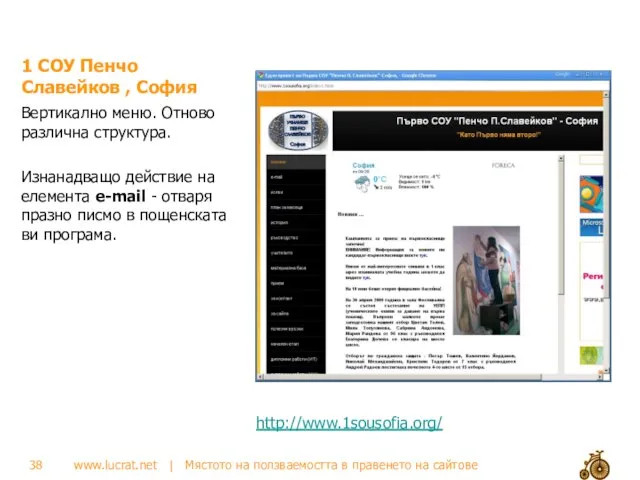
- 38. 1 СОУ Пенчо Славейков , София Вертикално меню. Отново различна структура. Изнанадващо действие на елемента e-mail
- 39. Препоръки за навигацията Осигурете еднаквост на действието на елементите от менюто – неочакваното обърква Когато използвате
- 40. ВРЪЗКИ
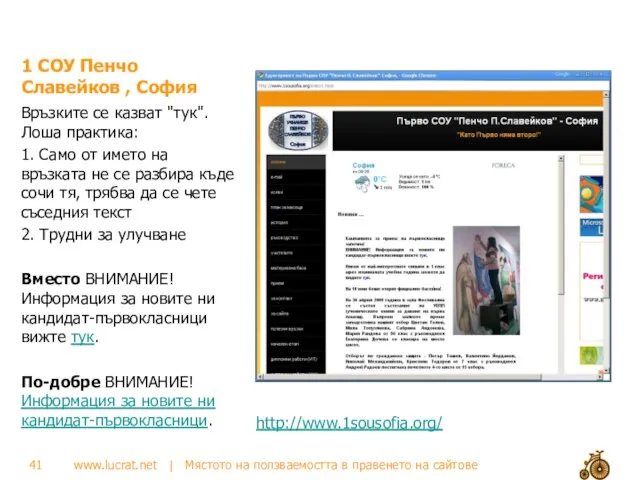
- 41. 1 СОУ Пенчо Славейков , София Връзките се казват "тук". Лоша практика: 1. Само от името
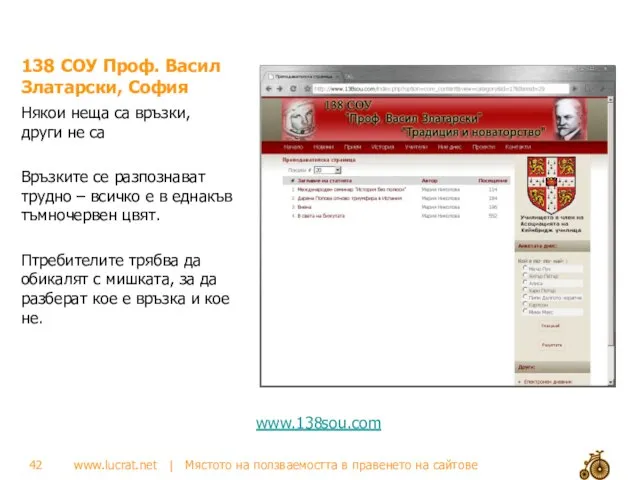
- 42. 138 СОУ Проф. Васил Златарски, София Някои неща са връзки, други не са Връзките се разпознават
- 43. НГДЕК Константин Кирил Философ Връзките са сини и подчертани – лесни за разпознаване. Посетените връзки са
- 44. Препоръки за връзките Използвайте еднакъв цвят за всички връзки. Подчертавайте връзките. Не подчертавайте нищо друго. Използвайте
- 45. СЪДЪРЖАНИЕ (ТЕКСТ)
- 46. 1 СОУ Пенчо Славейков , София Отдлените новини са трудно отличими. Текстът е изцяло удебелен -трудно
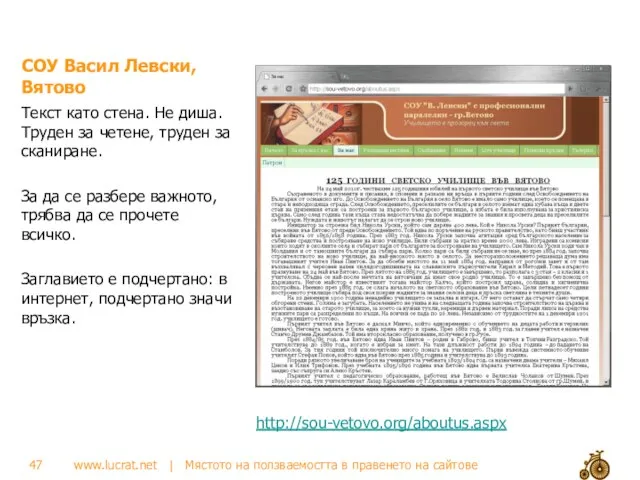
- 47. СОУ Васил Левски, Вятово Текст като стена. Не диша. Труден за четене, труден за сканиране. За
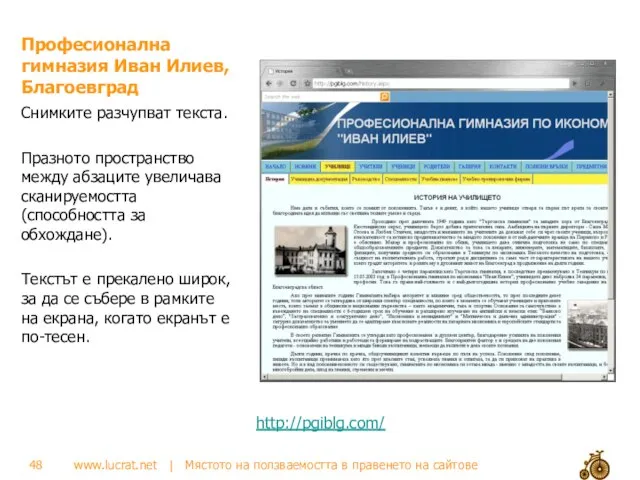
- 48. Професионална гимназия Иван Илиев, Благоевград Снимките разчупват текста. Празното пространство между абзаците увеличава сканируемостта (способността за
- 49. Препоръки за съдържанието (текста) Пишете възможно най-кратко: текстът е готов, когато няма какво да махате. Казвайте
- 50. Последна препоръка Тествайте с потребители.
- 51. Специално предложение Включете се в курс на Лукрат с 20% намаление: 23-24 февруари 2010, Писане за
- 53. Скачать презентацию


















































 Программа «Лето в новом формате». Проект
Программа «Лето в новом формате». Проект Механизация приготовления грубых кормов на ферме КРС
Механизация приготовления грубых кормов на ферме КРС Основы технической механики. Механические передачи
Основы технической механики. Механические передачи Церковная реформа Петра Первого
Церковная реформа Петра Первого  Русские народные праздники
Русские народные праздники Концепции управления персоналом
Концепции управления персоналом Когда появилась одежда?
Когда появилась одежда? ВОЗНИКНОВЕНИЕ ИСКУССТВА И РЕЛИГИИ .
ВОЗНИКНОВЕНИЕ ИСКУССТВА И РЕЛИГИИ . Презентация на тему "Кишечные инфекции" - скачать презентации по Медицине
Презентация на тему "Кишечные инфекции" - скачать презентации по Медицине Начертательная геометрия. Поверхности. (Лекция 4)
Начертательная геометрия. Поверхности. (Лекция 4) Художні напрями ХХ ст.
Художні напрями ХХ ст. Субкультура и контркультура
Субкультура и контркультура Презентация на тему "Федеральные государственные образовательные стандарты второго поколения" - скачать презентации по Педа
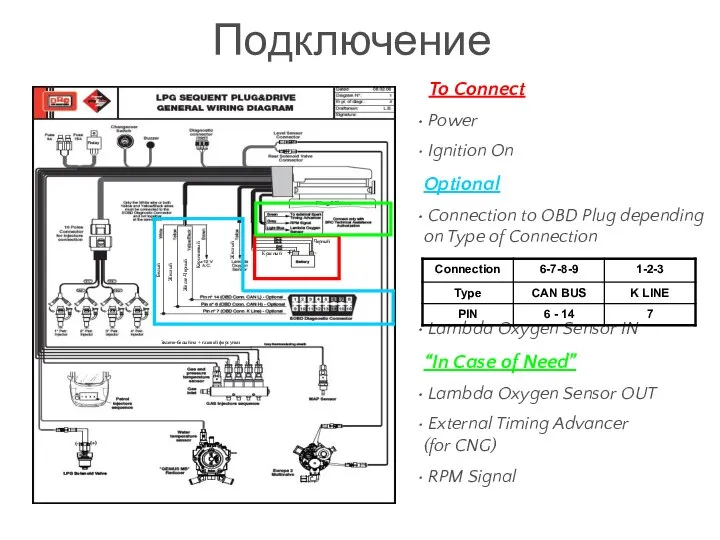
Презентация на тему "Федеральные государственные образовательные стандарты второго поколения" - скачать презентации по Педа P&D CNG & LPG connection
P&D CNG & LPG connection Источники Земельного права
Источники Земельного права Правовое положение учреждение Презентацию выполнила Люлько Екатерина Группа 1301
Правовое положение учреждение Презентацию выполнила Люлько Екатерина Группа 1301  Выполнили: ученики 4 класса А МОУ-СОШ № 62 Привокзального района г. Тулы
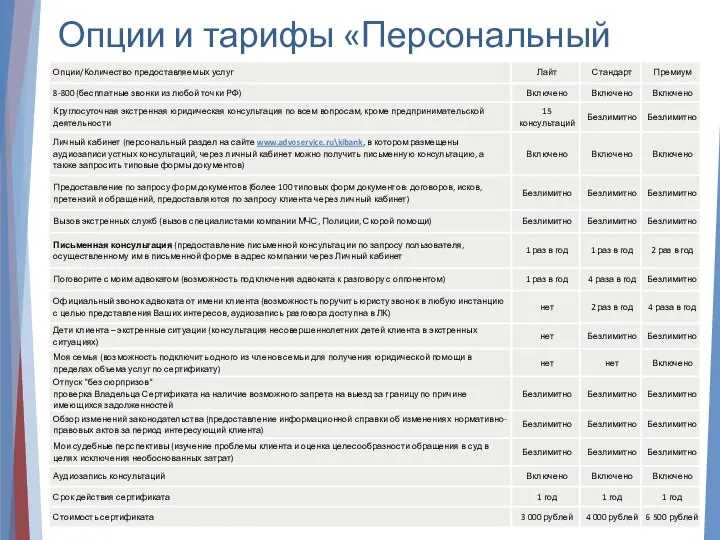
Выполнили: ученики 4 класса А МОУ-СОШ № 62 Привокзального района г. Тулы  Опции и тарифы «Персональный юрист»
Опции и тарифы «Персональный юрист» Пріоритетні напрями вибору моделі соціальної політики в Україні
Пріоритетні напрями вибору моделі соціальної політики в Україні Звуки [р] [р,], обозначение их буквой Рр - презентация для начальной школы_
Звуки [р] [р,], обозначение их буквой Рр - презентация для начальной школы_ Нагрев и охлаждение электрических аппаратов
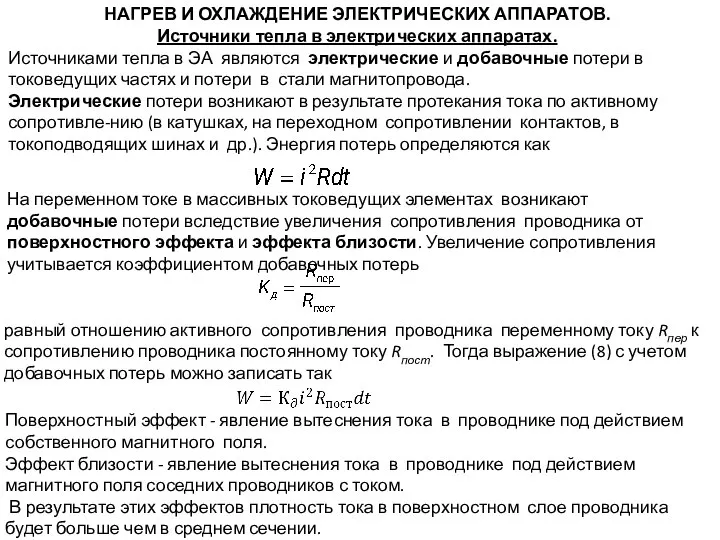
Нагрев и охлаждение электрических аппаратов Использование информационно-компьютерных технологий на уроках географии
Использование информационно-компьютерных технологий на уроках географии Разновидности подач в волейболе
Разновидности подач в волейболе Презентация на тему "Воспитание социально- значимой личности" - скачать презентации по Педагогике
Презентация на тему "Воспитание социально- значимой личности" - скачать презентации по Педагогике Квест-игра по мотивам Форт Боярд
Квест-игра по мотивам Форт Боярд правила общения - презентация для начальной школы
правила общения - презентация для начальной школы Военное право
Военное право  МОУ «Ефремовская ООШ» Урок русского языка. 2 класс. УМК «Школа России» Тема: «Слова, обозначающие предмет и отвечающие на вопрос: к
МОУ «Ефремовская ООШ» Урок русского языка. 2 класс. УМК «Школа России» Тема: «Слова, обозначающие предмет и отвечающие на вопрос: к